Vuoi modificare il font del tuo sito WordPress e usare un tipo di carattere che si addice meglio al design del tuo blog o all’argomento che tratti?
La scelta del font può sembrare un dettaglio secondario nella realizzazione di un sito. Invece, è un elemento che ha un forte impatto sull’estetica del sito e sulla leggibilità dei contenuti.

I font che possono essere usati sono tantissimi. Oltre a quelli standard, puoi anche utilizzare uno dei font gratuiti di Google.
Non ti resta che continuare a leggere per scoprire come modificare il font di un sito WordPress.
Come modificare il font di un sito WordPress
Esistono diversi modi per modificare il font di un sito WordPress. Puoi infatti utilizzare le funzioni del tuo tema oppure dei plugin. Ecco in che modo dovrai procedere.
1. Cambiare font dalle funzionalità del tema

Proprio perché si tratta di una funzionalità tanto richiesta, sono sempre più i temi WordPress premium che offrono la possibilità di cambiare i vari font all’interno del sito.
Prima d’installare dei plugin o di aggiungere i codici dei font, come vedremo più avanti, controlla le opzioni del tuo tema.
Vai nella schermata di configurazione del tema o nel pannello Personalizza e dovresti trovare le sezioni dedicate alla modifica del font.
Solitamente, i font inclusi nei temi sono proprio una selezione dei font Google più popolari. Da questa sezione, cambiare i font del sito sarà molto semplice.
Se però non dovessero piacerti i font messi a disposizione del tuo tema, puoi provare con i sistemi che ti presento di seguito.
2. Usare i font Google tramite plugin

I migliori font gratuiti sono secondo me quelli messi a disposizione da Google. Attivarli sul tuo sito sarà abbastanza semplice: installa il plugin Easy Google Fonts e lavora sulle varie opzioni.
Easy Google Fonts è un plugin semplice da usare e potrai cambiare i font del tuo sito in pochi minuti.
3. Usare i font Google tramite codice
Se hai un po’ di esperienza di programmazione, e vuoi modificare il font del tuo sito WordPress senza installare plugin aggiuntivi, puoi linkare direttamente al font Google dalla sezione <head> del tuo sito.
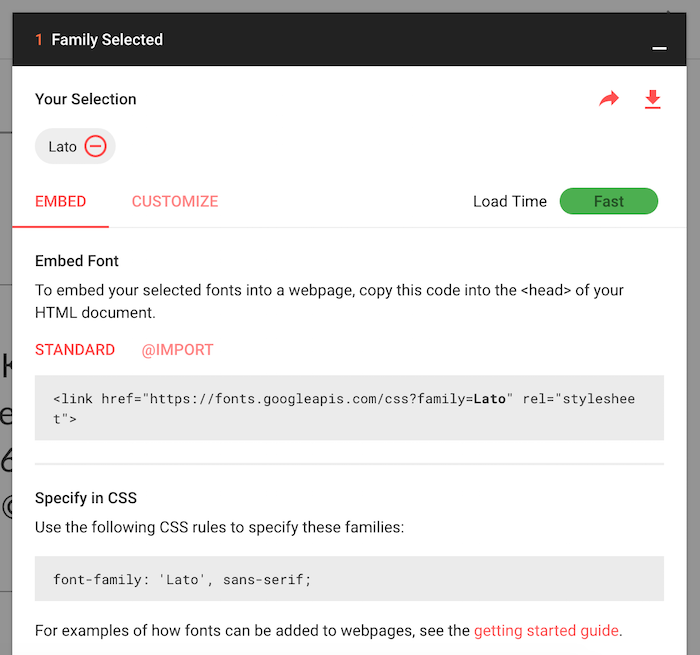
Quando sei su Google Fonts ed hai trovato il font che ti piace, copia il codice HTML per incorporare il font. L’opzione che devi scegliere è quella Standard, migliore in termini di performance rispetto a quella chiamata @import.

Ora, incolla il codice nella sezione <head> del file header.php del tuo tema. Fatto questo, il font Google viene caricato e può essere usato nel file style.css.
Scrivi quindi delle regole CSS per sovrascrivere il font usato da p, h1, h2, h3, eccetera.
Se ti interessa imparare ad usare il CSS per personalizzare il tema che usi per il tuo sito, leggi anche la guida CSS per chi usa WordPress.
Attenzione! Per evitare che i codici che aggiungi ai file vengano sovrascritti dagli aggiornamenti del tema, fai queste modifiche su un tema child.
Caricare altri font usando un plugin

Se non vuoi usare uno dei font Google, puoi dare un’occhiata ad uno dei numerosi siti web che offrono font gratuiti.
Un consiglio: come per tutte le cose che riguardano il web, prima di scaricare file sul tuo PC controlla che il sito in questione sia affidabile! Questi siti solitamente permettono di scaricare font in formato .ttf e/o .otf.
Per modificare il font del tuo sito WordPress, dovrai quindi caricare il file del font che ti piace usando un plugin come Use Any Fonts.
Se hai bisogno del supporto di un professionista rapido e dal costo accessibile, ti suggeriamo di provare il servizio di assistenza tecnica di SOS WP.
Conclusione
Questi sono quattro semplici metodi per modificare il font di un sito WordPress. Cambiare un font richiede pochi minuti di lavoro, però può avere un impatto notevole sulla facilità di lettura dei contenuti.
Investi quindi del tempo nel scegliere quello più adatto al tuo sito e alle esigenze dei tuoi utenti.
Conosci altri sistemi per cambiare font su un sito WordPress?
Hai mai notato la differenza di leggibilità tra un font e un altro?
Per qualunque domanda, come sempre puoi lasciare il tuo commento qui sotto al post. Alla prossima guida!











14 Responses
Ciao, ho WP posseduto… mi spiego… scrivevo i miei articoli con carattere calibri, che è poi improvvisamente scomparso senza che io facessi niente e al suo posto c’è un carattere apple-system, che io non ho messo. Adesso il sito non visualizza più i font che avevo scelto qualche anno fa, ma visualizza un anonimo font, credo tipo arial… che può essere successo? Come ripristinare? Ho già provato un backup ma niente… grazie mille
Ciao Cristina, WordPress, il tema e i plugin sono tutti aggiornati? Che tema usi?
Ciao, si wp e plugin tutto aggiornato. Oddio il tema no perché all’inizio, colpa la mia inesperienza, ho fatto tutto sul tema padre senza aggiungere il child per cui ho lasciato così. Il tema l’avevo comprato su themeforest, è il Kale… dici che non averlo aggiornato può aver portato a questo caos di font??? So che siteground ha fatto dei cambiamenti interni, non so se potrebbe essere stato questo…
In tal caso ti suggerisco di contattare il nostro servizio di Assistenza WordPress, così i nostri tecnici potranno dare un’occhiata dall’interno per capire cosa stia causando il problema. Restiamo a disposizione!
si..ho pulito la cache, ho provato e riprovato…niente
Contatta allora il nostro reparto di Assistenza WordPress per una pronta risoluzione del problema.
Ciao!! Finalmente ho finito di creare la mia pagina con wordpress, è stato difficile ma ce l’ho fatta. Ora ho un problema: voglio cambiare l’allineamento del testo…su elementor mi appare cambiato, però quando salvo tutto e vedo la pagina da un altro pc non mi appare cambiato. C’ho provato e riprovato mille volte, non trovo soluzione. Mi potete aiutare? Grazie
Ciao Valentina, hai pulito la cache del browser?
Ciao Andrea,
da un analisi mi sono accorto che il titolo del sito e il motto vengono visti come H1, e questo è un problema perchè risultano troppi h1 che si ripetono per tutte le pagine. Come posso modificare? Grazie
Ciao Mariano, che tema stai usando?
Nicholas, come si caricano i file tff sul server?
La soluzione più semplice è via FTP o attraverso il File Manager (se il tuo hosting lo prevede).
“We do not allow FTP (File Transfer Protocol) access to any WordPress.com blogs for security reasons.” … :((
Purtroppo Walter su WordPress.com non hai accesso FTP 🙁 Leggi qui le differenze tra le due versioni WordPress.com e WordPress.org.