WordPress si prepara a una grandissima innovazione con il nuovo editor WordPress Gutenberg.
Sarà pienamente operativo dalla versione 5.0, ma il plugin è già disponibile. Possiamo iniziare a prendere familiarità con questo nuovo sistema di creazione dei nostri post anche subito.

Il lancio di Gutenberg ha scosso notevolmente il mondo dei blog e la community si è divisa in favorevoli e contrari. Ci sono i paladini del progresso e i difensori della tradizione, i propensi all’innovazione e i timorosi dei problemi di compatibilità.
A parte qualsiasi opinione e dubbio che un blogger o webmaster possa avere, una cosa è certa: Gutenberg rivoluziona WordPress completamente nel modo di concepire la creazione dei post.
Vediamo subito quali sono le principali trasformazioni alle quali assisteremo.
Cosa fa l’editor WordPress Gutenberg
Gutenberg è l’evoluzione del semplice editor di testo per i contenuti. Esso è orientato, infatti, al risultato finale dell’intero progetto.

I blocchi
La principale rivoluzione alla quale assisteremo è l’introduzione dei blocchi, un nuovo modo di concepire i contenuti.
I blocchi sono elementi pronti all’uso e sono innumerevoli: intestazioni, testo, immagini, tabelle, ma anche shortcodes e categorie. Esistono anche tanti plugin per espandere le funzionalità che puoi inserire tramite i blocchi.
I punti forza
L’editor WordPress Gutenberg nasce per semplificare e rendere accessibile a tutti la realizzazione del sito dei propri sogni. Nella pratica, avvicina il modo in cui si crea il contenuto al modo in cui viene visualizzato dagli utenti.
Perciò, lo scopo principale dell’uso dei blocchi di Gutenberg è quello di indirizzare l’attenzione di chi scrive soprattutto sul contenuto e sull’aspetto visivo. In tal modo, la parte relativa alle configurazioni sarà ridotta al minimo.
Per questo, il lavoro del blogger andrà oltre la costruzione di una semplice pagina scritta. Diventerà un compito più coinvolgente, con l’obiettivo finale di migliorare l’esperienza visiva dell’utente.
La filosofia dei blocchi, quindi, consiste soprattutto nel dare la possibilità a chiunque di elaborare un post ricco di contenuti, compresi quelli multimediali e interattivi, senza che sia necessaria alcuna conoscenza tecnica.
Infatti, utilizzando l’editor classico, se conosci un po’ di codice HTML e CSS, riuscirai ad ottenere il risultato desiderato. Ma, se non sei un esperto, talvolta potresti trovarti in difficoltà, e per questo puoi sempre avvalerti della nostra Assistenza WordPress.
Però, qualunque sia l’editor che utilizzi, io suggerisco sempre di studiare i fondamenti di questi codici, che sono sempre utili. Per questo abbiamo creato dei moduli su HTML e CSS nel nostro WordPress.
Gutenberg ci aiuta anche sotto un altro aspetto. Hai mai notato che ogni tipo di contenuto ha bisogno di configurazioni diverse (e spesso poco intuitive)? Pensa, ad esempio, alle diverse procedure che utilizziamo per inserire un’immagine:
- Inserire un’immagine nel post
- Inserire l’immagine in evidenza
- Inserire un’immagine nella sidebar
Come puoi vedere, si tratta di tre procedure completamente diverse, anche se portano allo stesso risultato: semplicemente inserire un’immagine!
Gutenberg semplificherà e renderà più intuitiva la creazione dell’intera pagina.
I dubbi
Come ogni grande cambiamento, anche stavolta sorgono molti dubbi.
La paura più grande, sicuramente, riguarda la compatibilità dei vecchi progetti con il nuovo sistema di creazione delle pagine.
Alcuni utenti hanno rilevato problemi nella modifica dei loro vecchi siti, poiché alcuni contenuti non vengono riconosciuti da Gutenberg. Si tratta specialmente di problemi riscontrati con meta box e campi personalizzati.
Per questo, molti temono di dover rielaborare il loro intero progetto per far sì che ogni elemento venga correttamente gestito da Gutenberg.
Si è quindi creata una sorta di movimento “Please, no core” di utenti che chiedono di non inserire il nuovo editor WordPress Gutenberg come parte integrante del CMS, ma di mantenerlo come un plugin che può essere attivato a scelta.
Gli sviluppatori hanno comunque già elaborato un plugin per disattivare Gutenberg se dovessimo incontrare problemi.
Cosa rimane del vecchio WordPress
Il supporto per tutte le funzioni delle versioni precedenti di WordPress rimarrà, e si effettuerà un aggiornamento graduale di alcune funzioni:
- Shortcodes: continueranno ad essere supportati ed esiste il blocco Shortcode. Si potrà avere un’anteprima nell’editor.
- Meta box: alcuni continueranno a funzionare come sempre, altri avranno bisogno di essere aggiornati, altri ancora potrebbero avere problemi di compatibilità. In questi casi, ci sarà un meccanismo che permetterà di caricare l’editor classico per evitare di perdere dati.
- Post personalizzati: saranno supportati pienamente, ma alcuni aggiornamenti saranno necessari.
Le fasi di sviluppo
Il progetto Gutenberg si svilupperà in tre fasi:
- Integrazione in WordPress 5.0 per l’uso nei post. Questa fase è orientata all’introduzione del concetto di blocchi, per abituare gli utenti a concentrarsi sull’aspetto visivo piuttosto che sulle configurazioni.
- Creazione di template di pagine. Nella seconda fase, si passa dal contenuto del post alla creazione di intere pagine con l’uso dei blocchi.
- Personalizzazione dell’intero sito. L’ultima fase consiste nell’includere la creazione di ogni aspetto del sito tramite il concetto di blocchi.
La prima fase sta per essere attuata quest’anno, mentre la seconda e la terza dovrebbero essere realizzate l’anno prossimo.
I test
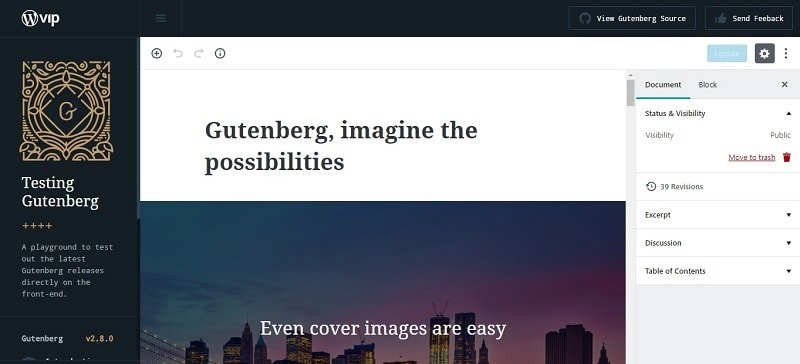
Se desideri fare delle prove prima di scaricare il plugin, esiste una Live Demo di Gutenberg attraverso la quale potrai cominciare a prendere dimestichezza con i nuovi concetti di cui ti ho parlato in questo articolo.
Per la buona riuscita del progetto e per creare uno strumento veramente utile a tutti, gli stessi sviluppatori incoraggiano gli utenti a provare lo strumento e inviare le proprie opinioni.
Essi hanno perfino elaborato dei test di usabilità di Gutenberg che chiunque può effettuare seguendo le istruzioni. Terminato il test, potrai rispondere a delle domande o entrare nella chat di WordPress dove condividere la tua esperienza.
Conclusione
In questo articolo, abbiamo osservato le innovazioni a cui andremo incontro. Abbiamo parlato dei vantaggi che troveremo nella versione 5.0 di WordPress e quali sono i dubbi più diffusi tra gli utenti.
Hai già provato a usare il nuovo editor WordPress Gutenberg?
Sei entusiasta oppure sei preoccupato?
Sono veramente interessato alla tua opinione, quindi ti invito a lasciare un commento qui sotto.











27 Responses
Ciao, nella nuova versione a blocchi (che al momento non commento) non trovo più le avanzate per le immagini come ad esempio dove inserire l’attributo title dell’immagine…
Se mi illuminate vi ringrazio!
Ciao, puoi ancora visualizzare il campo del Title modificando l’immagine abilitando tutte le opzioni avanzate. Clicca quindi sulla matita nella barra dell’editor per l’immagine e ottieni la stessa vista che avevi sull’editor Classic.
scusa ma probabilmente mi sfugge qualcosa, clikkando sulla “matita” per l’editor immagine io vedo questo campi:
URL
Titolo
Didascalia
Testo alternativo
Descrizione
Non trovo attributo title dell’immagine ….
Il titolo è l’attributo Title.
ok allora come mai non diventa più “punto caldo” quando il cursore passa sull’immagine? il titolo non viene più fuori quando la freccina passa sull’immagine, nonostante sia stato inserito il titolo…
Sicura di averlo salvato e che è presente nelle impostazioni immagine?
100% sicura
Stiamo analizzando la questione, verificando anche con dei developer cosa può essere stato modificato in Gutenberg per questo aspetto.
Ciao, io me lo sono trovato aggiornato “con la nuova maschera”, e dopo un po’ di inciampi ho iniziato ad usarlo in maniera meno goffa… Tuttavia, non sono ancora riuscito a trovare il modo di inserire il “tag read-more”… Non riesco a trovare il tasto per farlo… Puoi aiutarmi?
Ciao Sergio, per prima cosa vai alla pagina in cui desideri aggiungere il Read more. Fai clic sull’icona del segno più nell’angolo in alto a sinistra. Da lì, seleziona gli elementi di layout dal menu a discesa. Clicca quindi su More. Potrai quindi inserire il tag desiderato. Un saluto!
Gutenberg è la cosa più imbarazzante che WordPress ha fatto in tutta la sua storia, un autogol clamoroso.
È inutilizzabile, con i vecchi post è un disastro!
C’era una cosa che funzionava bene… no, cambiamola!
Perché fare una cosa che non serve, quando i vari compositori visuali sul mercato fanno bene ciò che fanno QUANDO serve?
Per fare un paragone, è come se chi fa il motore di un’auto si fosse improvvisamente reinventato designer di interni. Risultato? Imbarazzante.
Capisco il tuo disappunto, ma siamo certi che nei prossimi aggiornamenti il nuovo editor sarà migliorato e reso sempre più integrato con altri diffusi tool. Intanto, possiamo comunque continuare a usare il nostro Editor Classico, fino a quando l’altro non risponderà al meglio alle nostre aspettative.
Concordo. Aggiungo che tra le cose imbarazzanti ci metto pure il customizer, il gestorie di revisioni e i post personalizzati. Nessuna di queste caratteristiche serve a qualcosa.
Ciao e come sempre grazie per tutti i suggerimenti, i consigli ed i trucchetti che offrite, vi seguo ovunque e prendo appunti ogni volta XD
E mi chiedevo…dopo aver passato tanto tempo a studiare ed a raccogliere il materiale per il mio blog, ero quasi sul punto di iniziare a pubblicare, poi è saltato fuori questo nuovo aggiornamento e boh, secondo voi mi conviene partire direttamente con questo o lasciare l’editor classico? Grazie :-))
Ciao Manuela, se ti trovi bene con l’editor classico rimani su quello e pubblica i contenuti senza attendere. Nel frattempo, fai anche qualche test con il nuovo editor in modo da capire se può andare bene per te e gradualmente potrai effettuare il passaggio. Non conviene comunque aspettare altro tempo, se hai già raccolto del materiale. Un saluto, continua a seguirci!
sarò vecchio ma la nuova interfaccia e spiazzante. mettiamo che io debba copiare ed incollare un testo ricevuto da altri (es. comunicato stampa) al volo mi ritrovo tanti blocchi e con un menu’ di editing molto scarno.
quindi se debbo inserire un’immagine o un link al volo non so come far comparire il menù completo.
per il momento ho disattivato da plugin questa funzionalità. avesse dei template che facilitassero questo compito lo potrei riconsiderare
Ciao Nico, che tema stai utilizzando al momento? Un saluto!
GeneratePress ma incomincio a pensare di passare a Genesis
Entrambi i temi sono pienamente compatibili con Gutenberg. Sta quindi a te scegliere quale sia la soluzione più congeniale per le tue necessità. In attesa, ovviamente, di futuri ulteriori aggiornamenti del nuovo editor a blocchi di WordPress.
Grazie !
Siete fantastici !
Grazie 🙂
Ok grazie, ho messo L editor classico per il momento…
Ok, mi avete indirizzato qui e fugato dubbi sul perché non avevo i tab aggiungi media e tab plugin nei miei articoli e pagine. Io ho questo editor di wordpress quindi, ma comunque non riesco a trovare questi benedetti tab. Per esempio ho due plugin che dovrebbero avere i tab:
NextGEN gallery
WPForms dove tra l’altro dovrei inserire dei form creati ma non riesco !
Grazie.
Ciao Riccardo, se hai difficoltà al momento ad usare Gutenberg, ti consigliamo di usare questo plugin che ti permette di usare l’editor classico di WordPress che prevede l’integrazione diretta di questi plugin. Un saluto!
Un passo indietro di 20 anni. Invece di istruire tutti con i concetti base della programmazione guardando al futuro, gli si semplifica la vita con un sistema macchinoso e assolutamente inutile, visto che usare wordpress e per i più un’esperienza simile a scrivere una e-mail.
Ciao Gaetano, i pareri al momento sembrano controversi. La cosa positiva è che Gutenberg non è una scelta obbligata e possiamo continuare a lavorare con l’Editor Classico, quindi come prima. Alcuni utenti sono molto felici della novità, altri sono scettici e preferiscono rimanere con l’editor già conosciuto. Attendiamo sviluppi 🙂