La NASA aiuta il plugin Accessibility Checker a introdurre una nuova funzione di frontend per l’evidenziazione.
Il plugin Accessibility Checker è utilizzato per valutare il livello di accessibilità di un sito web e ora, grazie al supporto della NASA, che ha finanziato il progetto, è presente una funzionalità interessante. La NASA ha richiesto espressamente agli sviluppatori del plugin, Equalize Digital, questa funzione durante lo sviluppo del suo nuovo sito WordPress (puoi visitare la versione beta qui).

Ciò che rende questa notizia ancor più bella è che la CEO di Equalize Digital, Amber Hinds, ha dichiarato: “Abbiamo deciso, in collaborazione con loro, che avremmo reso questa funzionalità disponibile nel plugin gratuito in modo che tutti potessero trarne vantaggio, non solo gli utenti a pagamento.”
La funzione di evidenziazione renderà più semplice per tutti comprendere quali sono gli elementi su cui intervenire per migliorare l’accessibilità di un sito WordPress. Il plugin, infatti, al momento mostra solamente un report con i codici HTML degli elementi che presentano l’errore, e sicuramente non è un sistema pratico e intuitivo per tutti. Le persone meno esperte potrebbero incontrare difficoltà e non riuscire ad applicare i suggerimenti del plugin.
Come funziona l’evidenziazione del plugin Accessibility Checker
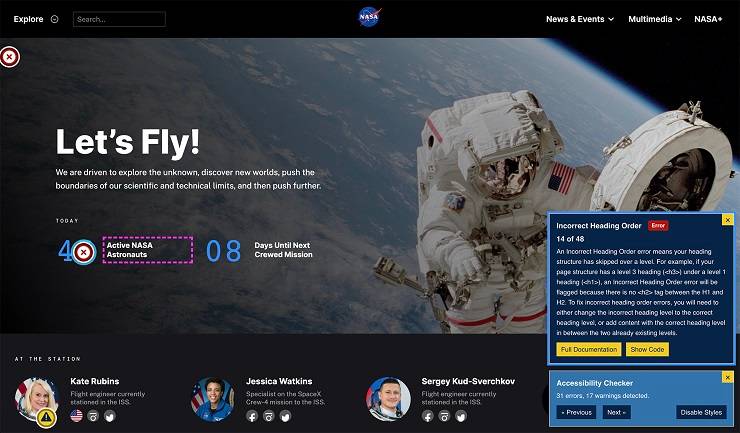
La soluzione pensata per aiutare i meno esperti a risolvere i problemi di accessibilità del proprio sito è l’introduzione del pulsante “Vedi sulla pagina”, accanto a ciascun elemento riportato nel report. Cliccando su questo link, l’elemento nel frontend viene evidenziato e un popup mostra il suggerimento per la correzione dell’errore.

Inoltre, anche la pagina dei report è stata migliorata. Nel caso in cui venga rilevato un problema di accessibilità con un’immagine, questa verrà mostrata nella tabella, in modo da individuare immediatamente di quale si tratta.
Hinds ha dichiarato, inoltre, che il team di Equalize Digital sta continuando a lavorare per rendere lo strumento più semplice da usare anche per i creatori di contenuti, rendendolo uno strumento prezioso per tutti e non destinato solamente agli sviluppatori o agli utenti esperti. Per ottenere questo risultato, però, bisognerà attendere qualche tempo, dato che sono state rilevate alcune difficoltà a causa dell’editor a blocchi.
Amber Hinds conclude dicendo “Vogliamo che la creazione di siti web che funzionino per le persone con disabilità diventi una prassi standard. Aggiungere questa funzionalità al plugin gratuito è stata una scelta ovvia per noi.” E quindi non ci resta che installare l’ultima versione del plugin Accessibility Checker. La nuova funzionalità è disponibile nella versione 1.5.0.
Equalize Digital è stata presente anche al WordCampUS per fornire micro-analisi di accessibilità ai siti dei partecipanti.








