Se stai cercando un modo per aumentare le vendite sul tuo sito WooCommerce, l’uso del contenuto dinamico ti permetterà di avere un e-commerce ad alto rendimento.
Prima di addentrarci nell’argomento, facciamo chiarezza. Nei siti web si parla di contenuti statici e contenuti dinamici. Il contenuto statico è quello che rimane sempre uguale finché non lo modifichi manualmente. Il contenuto dinamico, invece, riguarda gli elementi che cambiano automaticamente in base a determinate condizioni.

Ad esempio, questo paragrafo è un elemento statico, lo sto scrivendo manualmente e così rimarrà finché non deciderò di modificarlo. Un contenuto dinamico di questa pagina è invece la sezione Articoli Recenti nella barra laterale a destra di questo articolo. Qui vengono automaticamente elencati gli ultimi articoli pubblicati, senza alcun intervento manuale da parte nostra.
In un e-commerce le possibilità di creare contenuto dinamico sono tantissime e ti permettono di rendere più coinvolgente l’interazione degli utenti con il tuo sito, aumentando notevolmente le probabilità di concludere una vendita. Inoltre, ti permetterà di creare le tue pagine molto più velocemente, poiché non avrai bisogno di inserire o modificare tutti i dati manualmente.
Come usare il contenuto dinamico su WooCommerce
Non esiste, purtroppo, una funzione di default per generare contenuti dinamici con WooCommerce, né con le funzioni native di WordPress. Se però anche tu hai deciso di usare Elementor Pro per il tuo sito web, hai già a disposizione uno strumento utilissimo, e cioè la funzione Dynamic Tags.

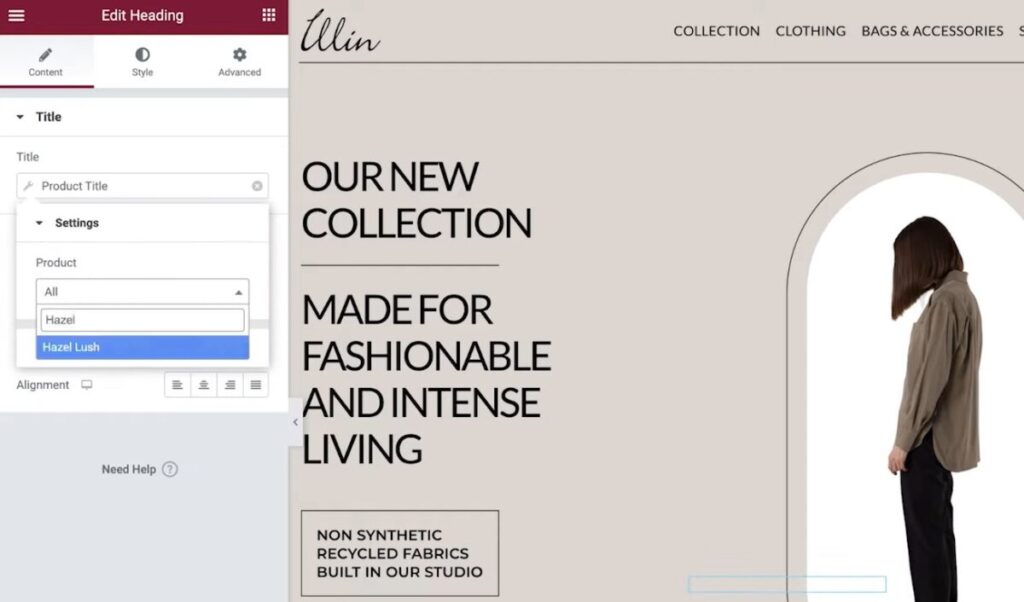
Facciamo un esempio pratico. Vuoi mostrare nella tua home page l’immagine di un prodotto per metterlo in evidenza. Inserisci un widget Immagine, quindi vai su Dinamyc Tags e, anziché aggiungere l’immagine dalla libreria, selezioni Featrued image dall’elenco. Quindi, scegli il prodotto di cui mostrare l’immagine. Se dovessi cambiare l’immagine nella scheda prodotto, questa si aggiornerà in automatico.
Se vuoi personalizzare ulteriormente il contenuto dinamico del tuo sito e-commerce, ti suggerisco di dare un’occhiata al plugin JetEngine, che si integra alla perfezione con WooCommerce ed Elementor. Ti permetterà di creare contenuti dinamici più avanzati, come i layout personalizzati per i prodotti e le tabelle dei prezzi.
La combinazione tra WooCommerce e i contenuti dinamici è sicuramente vincente, ti aiuterà ad attirare più visitatori e ad aumentare le vendite, grazie a un’esperienza molto più coinvolgente rispetto all’uso dei contenuti statici.