Personalizzare la pagina login di WordPress può essere molto utile per chi gestisce un sito aziendale usato da più persone, per chi lavora su un blog con collaboratori esterni, per chi ha un sito con forum o area membri.
In questa guida ti mostrerò tre tipi di personalizzazione del login WordPress attraverso l’uso di pratici plugin.

Una pagina di accesso WordPress personalizzata, che riprende lo stile del sito web, darà un’impressione di maggior professionalità e sicurezza, per gli utenti che vi accedono.
Le personalizzazioni della pagina di accesso WordPress possono riguardare diversi aspetti:
- la grafica;
- l’URL di accesso;
- la pagina a cui si viene portati dopo aver effettuato il login.
Per quanto riguarda la grafica, si tratta di una questione di brand e di stile, una personalizzazione puramente estetica e che possa valorizzare il tuo marchio.
Modificare l’URL di accesso, invece, riguarda la sicurezza. Tutti i siti WordPress hanno la pagina /wp-login.php per poter accedere alla bacheca, e l’area di amministrazione si trova all’interno di /wp-admin.
Gli hacker e i bot cercano proprio le pagine /wp-login.php e /wp-admin e, una volta trovate, tentano di effettuare l’accesso al tuo sito.
Se invece modifichi l’URL in miosito.it/pippo, non riusciranno a trovare la pagina di login.
Infine, è possibile personalizzare la pagina che si aprirà dopo aver effettuato l’accesso. Si tratta di una funzionalità utile per evitare che l’utente compia diversi giri prima di arrivare alla sezione sulla quale solitamente lavora.
In particolare, è indicata se hai un’area membri o un forum, così gli utenti arriveranno direttamente sul loro profilo o dove preferisci.
Come personalizzare la pagina login con Custom Login

Il primo metodo di personalizzazione del login WordPress che vedremo è quello che riguarda la grafica della pagina di login. Custom Login è uno strumento gratuito molto interessante che ti permetterà di creare una pagina di accesso personalizzata in pochi minuti.
Per prima cosa, installa il plugin: dalla tua Bacheca, vai su Plugin > Aggiungi Nuovo e cerca Custom Login di Austin Passy.
Purtroppo, questo plugin non è ancora disponibile in italiano. Nei prossimi paragrafi troverai tutte le istruzioni per configurarlo, sezione per sezione.
Attivazione pagina login personalizzata
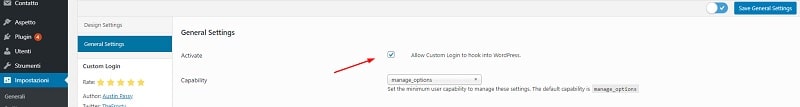
Entra nella sezione Impostazioni > Custom Login.
Prima di personalizzare la tua pagina di login, entra nella sezione General. Puoi attivare e disattivare la pagina custom con la casella Activate – Allow Custom Login to hook into WordPress.

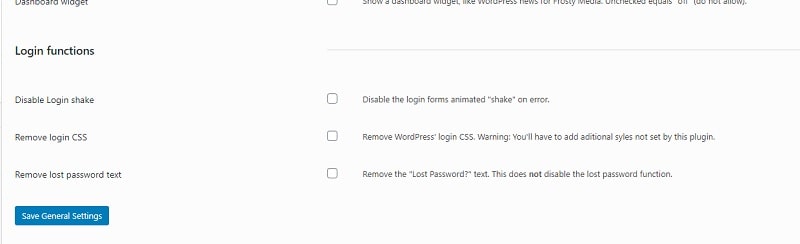
Nella sezione Login functions puoi iniziare a impostare alcuni dettagli:
- disattivare lo “shake”, ossia la “scossa” che si verifica sulla pagina quando la password inserita non è corretta;
- rimuovere il CSS, cioè tutto il CSS originale di questa pagina verrà cancellato. Ti ritroverai una pagina totalmente senza CSS e dovrai creare un nuovo stile manualmente;
- elimina il link di reset password, ma la funzionalità rimane comunque disponibile.

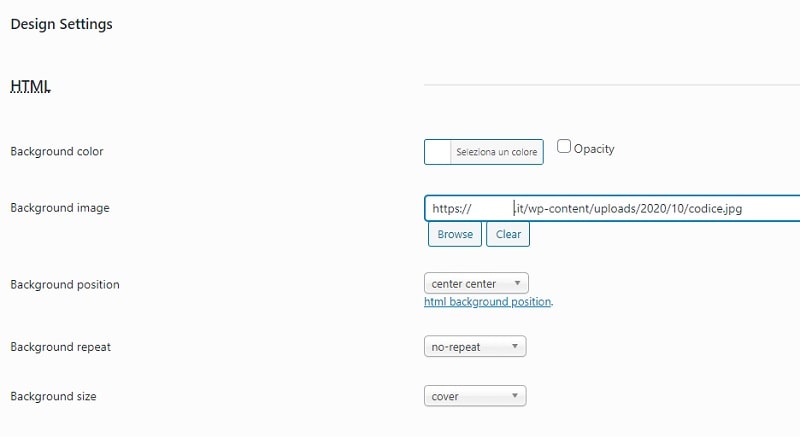
Sfondo (sezione HTML)
Spostati ora sulla scheda Design Settings per definire l’aspetto della tua pagina di login.
Nella sezione HTML puoi scegliere un colore per lo sfondo della pagina ed impostarne il livello di opacità (HTML Background Color).
In alternativa, puoi caricare un’immagine a tua scelta, determinarne la posizione, le dimensioni e se deve essere ripetuta sullo schermo.
Per ottenere un risultato professionale molto velocemente, ti consiglio di scegliere uno sfondo di grandi dimensioni e selezionare Cover nel campo Background Size.
In questo modo, l’immagine di sfondo coprirà tutta l’area disponibile.
Dai un’occhiata al nostro articolo: Sfondi per siti web: 5 siti dove trovarli, trovi una lista di siti dove scaricare gratuitamente sfondi ad alta definizione.
Fai attenzione però al peso di questa immagine. Anche se si tratta di una pagina di login WordPress, ciò non significa che l’utente che la visiterà sia disposto ad attendere un’infinità per poterla utilizzare.
Ottimizza la tua immagine di sfondo con uno strumento di compressione.

Se scegli un’immagine di piccole dimensioni e imposti l’opzione Repeat, assicurati che lo sfondo che usi sia “seamless” e cioè che una volta ripetuto sembri un’immagine unica senza interruzioni nel motivo grafico.
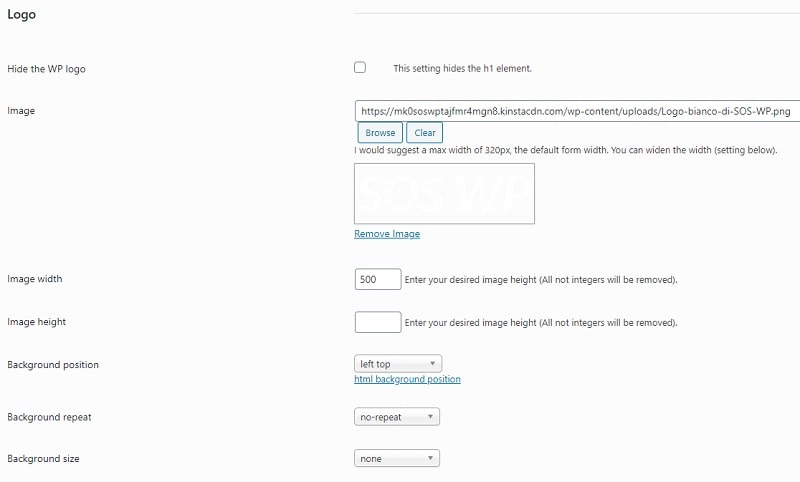
Logo
In questa sezione puoi caricare il tuo logo. Semplicemente, carica il file del logo usando il pulsante Browse.
Ti si aprirà la libreria media, così potrai scegliere l’immagine fra quelle già presenti su WordPress oppure caricarne una nuova dal tuo PC.
Se preferisci, puoi anche disattivare del tutto il logo (rimuovendo quello default WordPress), spuntando la voce “Hide the WP logo”.

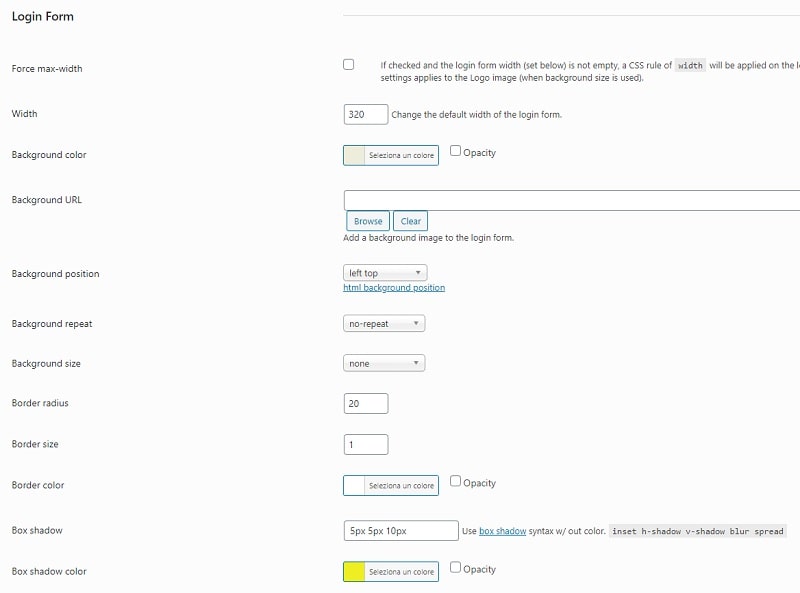
Login WordPress Form
Dopo aver configurato sfondo e logo, lavora sul form vero e proprio. Anche in questo caso, puoi scegliere un colore per lo sfondo (campo Background Color) o caricare un’immagine (campo Background URL) .
Vediamo le altre opzioni:
- Force max-width e Width: il campo Width ti permette di impostare una larghezza massima.
- Se attivi Force max-width, la larghezza del form, incluso il logo, assumeranno queste dimensioni.
- Border Radius: questo campo ti permette di rendere arrotondati gli angoli del form.
- Ti consiglio di usare un valore tra 5 e 50: più alto è il numero, più arrotondati saranno gli angoli.
- Border Size: inserisci un numero a tua scelta per aumentare lo spessore del bordo del modulo.
- Il valore inserito è inteso in pixel, quindi 2 significa 2 pixel di spessore;
- Border Color: qui puoi selezionare il colore del bordo;
- Box Shadow e Box Shadow Color: questi campi servono a personalizzare l’ombra che appare intorno al form.
- Semplicemente, aumenta il numero di px per ottenere un risultato più pronunciato e seleziona il colore dell’ombra che preferisci.

Per quanto riguarda il campo del box-shadow, ti spiego meglio come impostare questi parametri. Vedrai che ci sono 3 valori espressi in pixel:
- Il primo indica lo spessore dell’ombra che compare sulla destra dell’elemento;
- il secondo indica l’ombra che compare al di sotto dell’elemento;
- il terzo indica lo spessore della sfumatura. Se imposti quest’ultimo valore a 0px, l’ombra sarà perfettamente rettangolare, senza sfumature.
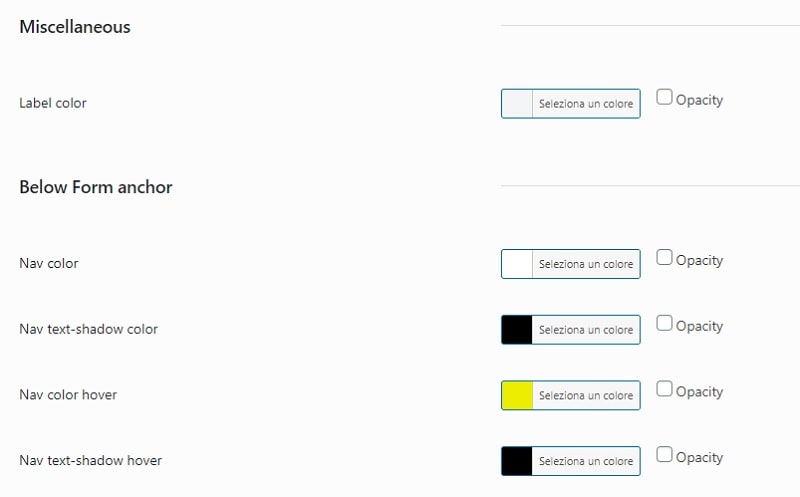
Miscellaneous e Below form anchor
Nella sezione Miscellaneous puoi personalizzare il colore delle etichette, ossia del testo che indica la funzione dei vari campi del form.

All’interno di Below form anchor, invece, puoi personalizzare il link per tornare alla home del tuo sito (colore del testo, ombreggiatura, colore al passaggio del mouse).
Login WordPress Page: Custom CSS, HTML e JQuery
Se sai codificare e vuoi personalizzare la pagina login di WordPress con ulteriori effetti, puoi inserire i tuoi codici nella sezione Custom HTML/CSS and jQuery.
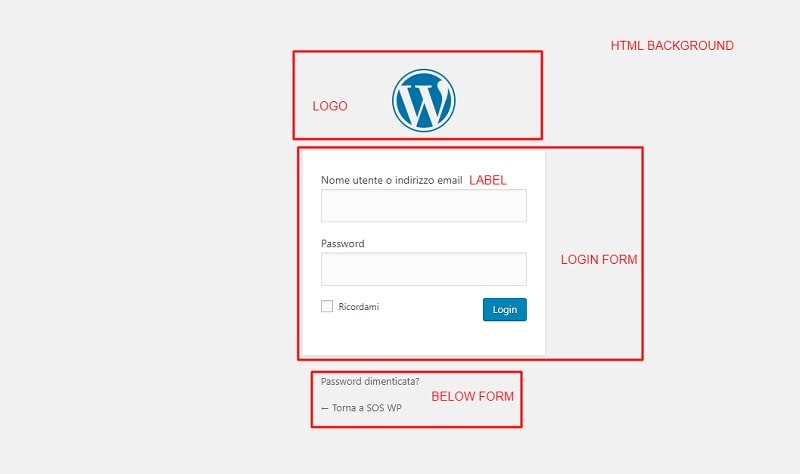
L’immagine sottostante riassume a quale elemento della schermata login corrisponde ciascuna sezione della pagina di configurazione del plugin:

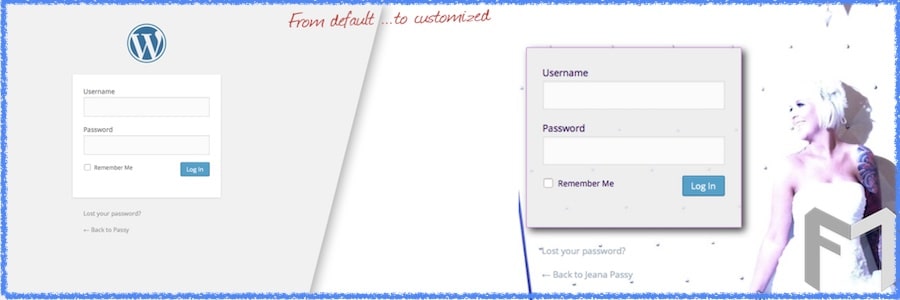
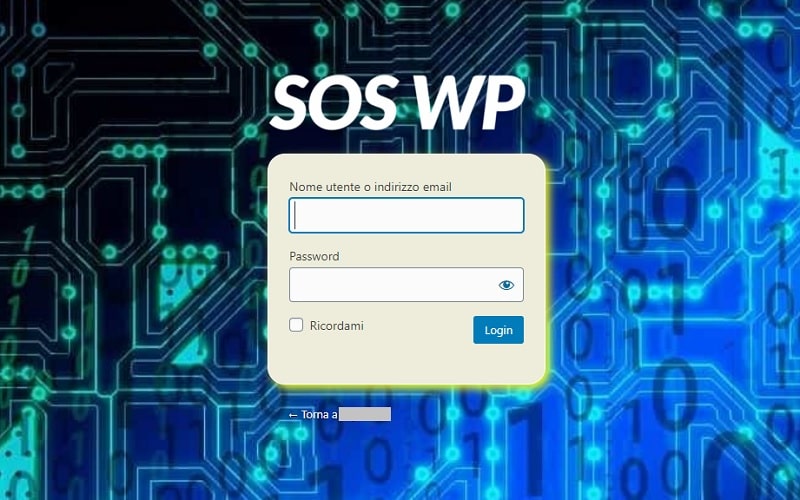
Per concludere questa prima parte della guida, voglio farti vedere un esempio di pagina login che ho creato usando Custom Login.
Come vedi, il risultato è molto diverso dalla pagina standard WordPress! Io ho usato sfondo e logo personalizzati, reso gli angoli più arrotondati e personalizzato i colori.

Custom Login offre anche varie estensioni a pagamento, i prezzi partono da 10$ per un’estensione fino ad arrivare a 350$ per un pacchetto di funzionalità aggiuntive.
Tra di esse, troverai anche pacchetti di template già pronti per la tua WordPress login page.
Puoi ricevere maggiori informazioni visitando la pagina ufficiale del plugin Custom Login.
Ridirezioni automatiche con Peter’s Login Redirect
Ora la tua pagina di login WordPress è completamente personalizzata. Ma cosa fare se volessi personalizzare anche la pagina successiva?
Con il plugin Peter’s Login Redirect puoi infatti scegliere gli URL che si apriranno dopo aver effettuato il login e il logout.
Una volta installato ed attivato, vai su Impostazioni > Login/logout redirects e accedi alla pagina di configurazione.
Questa funzionalità è particolarmente interessante se gestisci un sito membership o un forum BuddyPress.
In entrambi i casi, potrai infatti sfruttare le funzionalità native WordPress per la registrazione, l’autenticazione e la gestione degli utenti: sarai però in grado di mandare, a chi effettua l’accesso, su una pagina a tuo piacimento, piuttosto che direttamente all’interno della Bacheca WordPress.
Un’altra applicazione molto utile di questa funzionalità riguarda i blog gestiti da più persone.
Se sei l’amministratore di un blog, potrai ridirigere tutti i tuoi collaboratori su una pagina dove pubblichi annunci e notizie importanti.
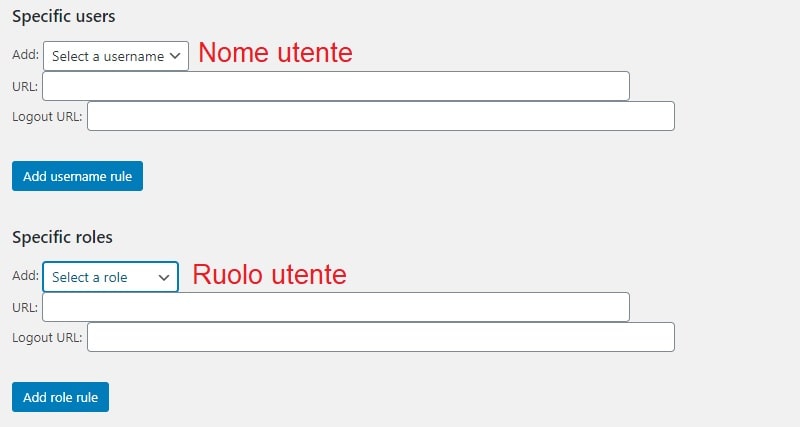
Sulla pagina di configurazione del plugin, le due sezioni secondo me più utili (oltre che più facili da configurare) sono quelle chiamate Specific Users e Specific Roles.
Nella prima, potrai indicare le pagine di ridirezione dopo login e logout per singoli utenti (nel menu a tendina troverai la lista di tutti gli utenti registrati).
Nella seconda, potrai invece configurare le ridirezioni per intere categorie di utenti: per esempio editori, amministratori, eccetera.

Personalizzare la pagina login di WordPress manualmente
Se hai conoscenza di PHP, CSS ed HTML, e non vuoi appesantire il tuo sito con plugin, puoi personalizzare la pagina login di WordPress manualmente in modo piuttosto semplice.
Sul sito ufficiale WordPress è disponibile una pagina dedicata proprio alla schermata login.
Qui trovi il codice PHP da aggiungere al file function.php per caricare un file CSS personalizzato chiamato style-login.css.
Semplicemente, crea il file CSS in cui definisci gli stili della tua pagina login; quindi, salvalo all’interno della cartella del tema attivo sul tuo sito.
Admin login WordPress: come creare un link personalizzato per l’accesso a WordPress
Una personalizzazione della pagina di login di WordPress, che può aumentare la sicurezza del tuo sito è quella di cambiare l’indirizzo della pagina dove effettui l’accesso.
Prima di proseguire assicurati di fare il backup del tuo sito.
WP Hide Login è un plugin gratuito e molto popolare (più di 800.000 installazioni) che rende questa operazione semplice come un paio di click del mouse. Segui le istruzioni di seguito, poi se lo desideri, puoi anche leggere la mia guida su come usare WP Hide Login qui.
Dopo aver installato e attivato il plugin, naviga su Impostazioni, poi clicca su Generali. Scorrendo verso il basso della schermata potrai vedere le opzioni per WP Hide Login.
Puoi mettere quello che preferisci nella casella di testo sulla destra della voce “Login url”; il testo da te scelto sarà il tuo nuovo URL per il login.
Ti consigliamo di salvare il link tra i siti preferiti sul tuo computer in modo da tenere a portata di mano l’indirizzo di accesso.
Premendo il pulsante “Save Changes” il tuo indirizzo di accesso a WordPress diventerà per esempio: https://www.tuo sito.com/testodatescelto invece del solito www.tuosito.com/wp-login.php.
Ci tengo a precisare che questo plugin non effettua modifiche direttamente sul file wp-login.php.
Inoltre, è compatibile con diversi plugin che necessitano di questa pagina, come BuddyPress e bbPress, Jetpack, WPS Limit Login.
Se usi un plugin di cache, ti suggerisco di aggiungere l’URL personalizzato da te scelto nella lista delle risorse da escludere dalla cache. Se usi WP Rocket, questa operazione viene eseguita in automatico.
Ma cosa succede se dimentichi l’URL di accesso?
In questo caso, dovresti lavorare sul database o dal file manager.
- Nel database, cerca la tabella Options e cerca il valore whl_page, ti indicherà l’URL utilizzato per il login;
- Nel file manager, vai all’interno di wp-content/plugins ed elimina la cartella di WPS Hide Login, entra nella tua bacheca da /wp-login.php, poi reinstalla il plugin.
Login WordPress personalizzato, è possibile?
Sì, è semplice e veloce se si utilizza Custom Login, un plugin che permette di creare una pagina di accesso personalizzata in pochi minuti.
Come creare un link personalizzato per il login a WordPress?
Utilizzando uno dei plugin gratuiti più popolari che esistano, WP Hide Login.
La pagina login di WP può essere personalizzata manualmente?
Conoscendo PHP, CSS ed HTML, sì, altrimenti è anche possibile scaricare i codici PHP dal sito ufficiale di WordPress.
È possibile personalizzare anche la pagina successiva a quella di login?
Certo, basta usare il plugin Peter’s Login Redirect, con il quale è possibile scegliere gli URL che si apriranno dopo aver effettuato il login e il logout.
Conclusione
In questa guida abbiamo visto come personalizzare la pagina login di WordPress con grafiche a tua scelta ed alcune funzionalità aggiuntive. Lavorare su questa pagina è abbastanza veloce, sia usando i plugin, sia modificando direttamente i codici. Nonostante ciò, ti permetterà di dare al tuo sito un aspetto molto professionale.
Prima di lasciarti però volevo portare alla tua attenzione anche un’altra guida, che potrebbe tornarti utile nel caso avessi un blog o un eCommerce con molti collaboratori che ti aiutano nel mantenimento del tuo sito, cioè “Come disattivare l’admin bar di WordPress in base al ruolo utente“. Dagli un’occhiata potrebbe tornarti molto utile.
Avevi mai pensato di personalizzare questa pagina?
Se l’hai già fatto, quali strumenti hai usato?
Oppure hai lavorato direttamente sui codici?
Facci sapere nei commenti come hai voluto personalizzare la tua pagina di login!











21 Responses
Buongiorno! come faccio invece a personalizzare il piccolo logo che appare sulla finestra del Browser e togliere quello wp? grazie mille
Ciao Alessio, forse ti stai riferendo alla favicon. Leggi questa guida e facci sapere se è ciò che stai cercando!
Ciao! articolo interessante. Per modificare la diretcory di login uso iThemes Security. Ma avendo installato anche Buddypress, e quindi il plugin Grimlock login, ho notato che nel form di login la action usa la url generata da iThemes. Quindi mi sembra del tutto vano il tentativo di loggarsi con una directory diversa da /admin/ poiché un hacker, facendo ispeziona elemento da browser, conoscerebbe la nuova directory. Hai suggerimenti?
Ciao Stefano, il problema non è aggirabile. Inoltre l’hacker (vero e in persona) riesce comunque ad entrare al di là dell’url. Queste soluzioni di protezione servono per fermare i bot. Un saluto, continua a seguirci!
Salve, scusate la mia immensa ignoranza ma sono alla mia prime esperienza e faccio un enorme casino. cmq ho dettato tutto su lcustom login ma ora come faccio a far si che quando uno arriva nel sito si trovi davanti la schermata di login e quindi si registri? so che deve essere na tavolata ma non ci arrivo… avevo provato con user registration e mi dava un shorts code ma dove lo metto? cioè se lo mettevo in home alla fine si usciva e uno si legava ma cerano anche tutti i menu visibili e cliccabile… grazie della pazienza…
Ciao Daniele, per prima cosa spiegaci bene cosa intendi fare, così possiamo aiutarti meglio 🙂 tu vorresti che il tuo sito non fosse accessibile da nessuno, a meno che non sia un utente registrato?
salve, più’ che altro mi chiedo come funzione. Una volta impostato custon login come lo uso?
una cosa é che quando arrivi nel sito ti trovi davanti il login e da quello entri. se fosse cosi come faccio? altrimenti come impiego la registrazione? credo di spiegarmi molto male… 🙁
un altra cosa potrebbe essere che chi arriva vede la home ma se clicca da qualche parte, ovunque o dove decido io, deve legarsi…. giusto? e se si come faccio?
Ti sei spiegato benissimo! Tu vorresti creare in pratica un’area membri, cioè una sezione accessibile solo agli utenti registrati. Che questa sezione includa solo una parte del sito oppure tutte le pagine eccetto la home page è indifferente. Dovrai utilizzare in ogni caso uno degli strumenti che suggeriamo nella guida Come creare un sito con area riservata su WordPress. Scegli il plugin che ti sembra più adatto alle tue necessità. Poi potrai impostare quali pagine possono essere visibili da tutti e quali sono riservate agli utenti registrati. Infine, hai la possibilità di personalizzare la pagina di login per gli iscritti. Se hai bisogno di indicazioni più dettagliate su come procedere, o di supporto tecnico per sviluppare il tuo sito, siamo a disposizione e puoi contattarci su Assistenza WordPress in qualsiasi momento!
Grazie. Vado a vedere il link che mi avete dato… poi dovrò anche capire la storia della privacy con i cookie!!!!
grazie
Perfetto, se hai altre domande, scrivici pure. Per quanto riguarda i cookies, consulta la guida su come adeguare il tuo sito alla normativa e ti suggeriamo di utilizzare i servizi di iubenda, affidabili, sicuri e facili da implementare su WordPress. Un saluto!
Scusate ma non ci arrivo 🙁 Come faccio per fa apparire il banner per registrarsi e poi logarsi?
grazie
Puoi usare uno dei plugin consigliati nella guida che ti abbiamo suggerito, ad esempio Ultimate Member: ti permette di inserire il modulo di registrazione e login con un semplice blocco dell’editor di WordPress. Purtroppo non è facile darti risposte complete ed esaustive qui nei commenti.
Contattaci tramite la pagina Assistenza WordPress, potremo aiutarti in tutti quegli aspetti nei quali stai riscontrando difficoltà.
Ciao,
è possibile inserire un form di login che rimanda ad un altro sito esterno?
Esempio, voglio che il login avvenga su sito wordpress
www.tiziocaiosempronio.it/wp-login.phpIl redirect deve portarlo su piattaforma esterna (area privata).
A quel punto però ho bisogno che facendo logout da lì faccia logout da sito wordpress.
Peter’s login mi permette questa cosa?
Grazie!
Ciao Marco, per questo tipo di personalizzazione ti suggeriamo di contattare il nostro reparto Servizi Web. Ti aiuteremo a trovare una soluzione adatta alle tue esigenze. A presto!
Buonasera. Ho un problema con il form per il login sul mio sito. Vorrei togliere il messaggio ed il relativo box, che si trova sopra la finestra di registrazione.
Il messaggio a cui mi riferisco riporta:
Welcome to . This site is accessible to approved users only. To be approved, you must first register.
Ho provato nelle varie impostazioni per rimumoverlo, ma non ci sono riuscito.
RingraziandoLa, porgo cordiali saluti.
Ciao, hai provato anche a disattivare i plugin?
Salve, sarebbe possibile inserire il login appena clicchi sul sito senza inserirlo come widjet? (Come su facebook per intenderci). Grazie dell’attenzione.
Ciao Christian, vorresti quindi proteggere il sito dalla visualizzazione?
Ciao Andrea,
WPS Hide Login a oggi conta +600.000 installazioni e l’ho installato al posto di un altro plugin che aveva più funzionalità ma meno usato e che creava conflitto col tema e con almeno un plugin. Nessun conflitto finora con Wps Hide Login, grazie!
Ottimo Angelo, siamo contenti di sapere che ti stai trovando bene con il plugin!