Hai già provato il nuovo tema WordPress Twenty Twenty-Three? Se hai installato o aggiornato WordPress alla versione 6.1, hai trovato questo nuovo tema nella tua bacheca.
Scopriamo quali sono le nuove funzionalità introdotte e come sfruttarle.
Caratteristiche del tema Twenty Twenty-Three

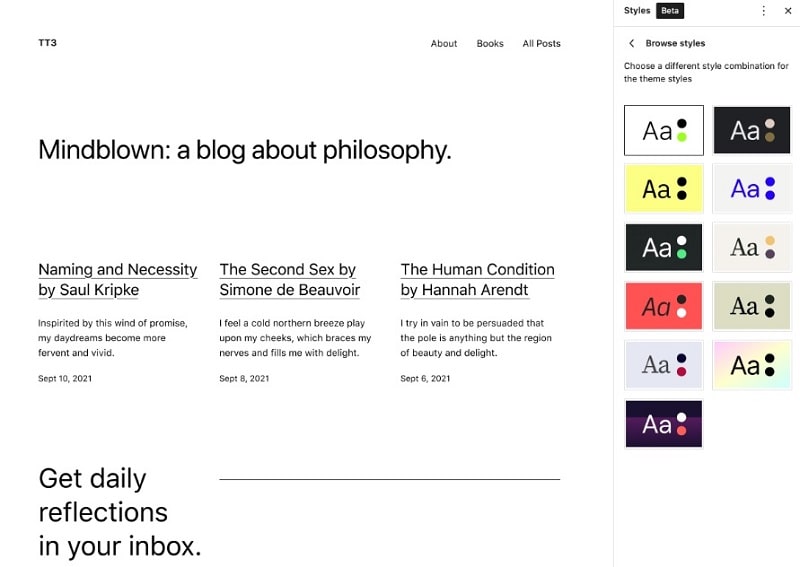
Se guardi l’anteprima del tema Twenty Twenty-Three, ti accorgerai subito che è un tema minimalista e forse non ti sembrerà nulla di speciale.
La particolarità di questo tema, che prosegue le novità introdotte nel precedente tema Twenty Twenty-Two, è la possibilità di creare tutte le parti del tuo sito WordPress, inclusi header e footer, utilizzando l’editor a blocchi.
Il cosiddetto full site editing è infatti la particolarità dei nuovi temi WordPress di default, che includono anche template di pagina totalmente personalizzabili. Potrai così utilizzarli per dare l’aspetto che desideri a ogni pagina o sezione del tuo sito.
Andiamo un po’ più a fondo e scopriamo le funzioni principali del tema Twenty Twenty-Three.
Personalizzazione del tema e template
La prima cosa che tutti facciamo quando attiviamo un nuovo tema WordPress è andare ad esplorare la pagina Personalizza.
Ma qui potresti ritrovarti in difficoltà! Dove è finita la sezione Aspetto > Personalizza?
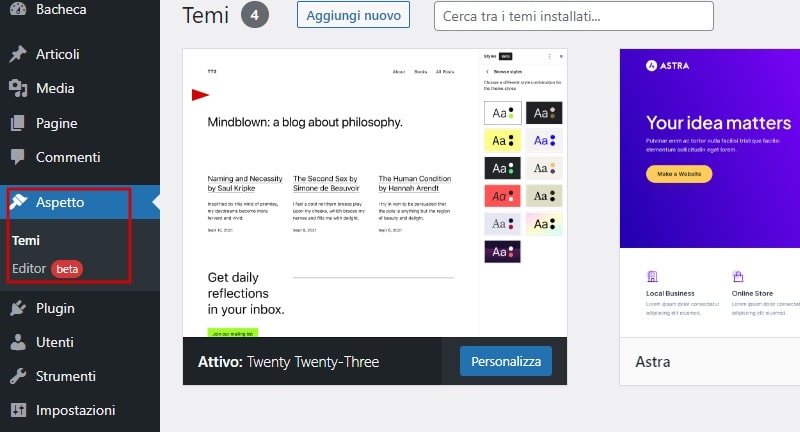
Vedrai che, all’interno del menu Aspetto, ci sono solo due voci:
- Temi;
- Editor (beta).

Il vecchio pannello Personalizza è stato infatti rimosso dal menu ma puoi lavorare sull’aspetto delle tue pagine dalla sezione Editor.
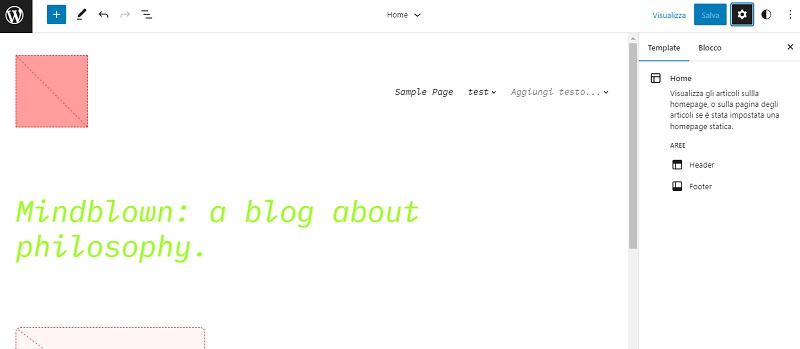
Qui troverai una pagina di modifica molto simile a quella delle pagine o degli articoli, con l’editor a blocchi, e sulla destra le tab Template e Blocco.
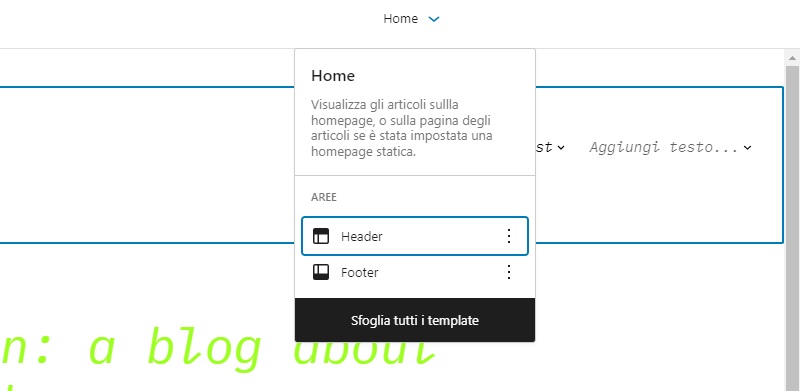
In alto nella barra degli strumenti, troverai un elenco a tendina chiamato Mostra dettagli template impostato di default su Home.

Cliccandoci sopra, potrai selezionare Header oppure Footer, o sfogliare tutti i template.
Il template attualmente selezionato Home si riferisce alla pagina degli articoli. Se quindi hai impostato una pagina statica come homepage, non lavorerai su questa. Fai attenzione, è facile fare confusione! Home corrisponde quindi alla pagina del blog.
Selezionando Header o Footer da questo elenco, lavorerai sull’intestazione e il piè di pagina. Puoi anche semplicemente cliccare su queste sezioni direttamente sulla pagina e modificarle come desideri.

Il contenuto della pagina contiene dei blocchi predefiniti ma potrai eliminarli, modificarli o aggiungerne di nuovi.
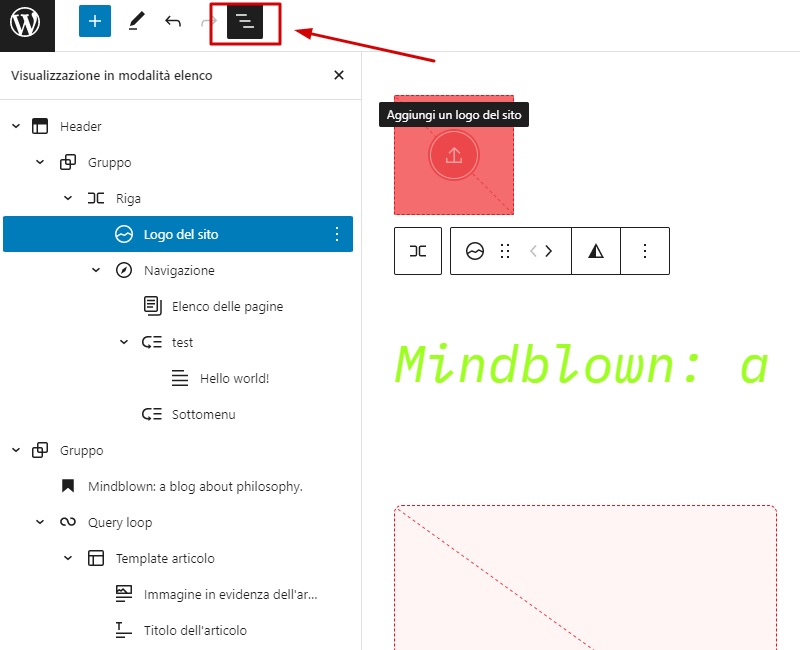
Per lavorare meglio sulla costruzione dei template di pagina, ti suggerisco di cliccare sull’icona costituita da tre righe nella barra degli strumenti in alto, chiamata Visualizzazione modalità elenco (puoi attivarla e disattivarla con i tasti rapidi Shift + Alt + O).
Sulla sinistra comparirà un elenco che rappresenta la struttura della pagina. Espandi tutte le sezioni per vedere tutti gli elementi in un elenco e quindi selezionare quello su cui vuoi lavorare.

Selezionando un blocco, potrai applicare le tue personalizzazioni con il pannello di modifica del blocco sulla destra, proprio come fai con le pagine e gli articoli.
I template di Twenty Twenty-Three
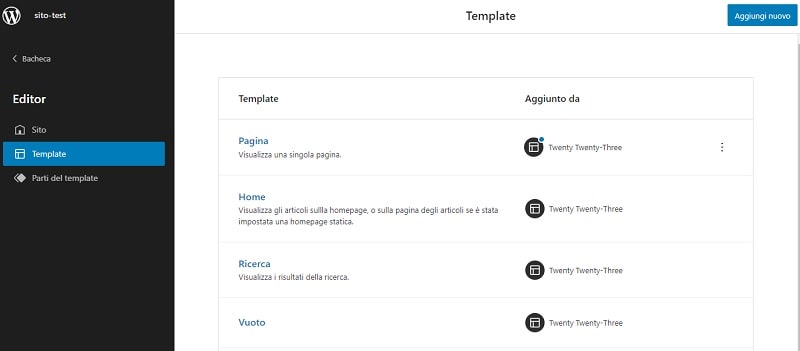
Cliccando sull’elenco Mostra dettagli template, potrai selezionare e personalizzare tutti i template di pagina. Apri l’elenco e clicca su Sfoglia tutti i template.

La pagina dei template ti mostrerà un elenco con le seguenti voci:
- Home: come abbiamo già visto, non è la home page che hai impostato tu, ma la pagina del blog, quindi la pagina con tutti gli articoli;
- Ricerca: è la pagina dei risultati di ricerca sul tuo sito;
- Vuoto: un template completamente vuoto per costruire da zero il tuo layout;
- Pagina: il template delle pagine del tuo sito;
- Indice: il template con l’elenco degli articoli, che puoi utilizzare in pagine diverse dalla pagina blog;
- Archivio: la pagina che verrà utilizzata per categorie, tag e altri tipi di archivi;
- Blog (alternativo): un’altra opzione per la pagina blog;
- 404: la pagina “Non trovata” personalizzata;
- Singolo: il template per i singoli articoli.
Oltre a questi template predefiniti, puoi cliccare sul pulsante Aggiungi nuovo per creare un nuovo template. Visualizzerai una lista con altre pagine predefinite, tra cui:
- Autore: per visualizzare tutti gli articoli di un determinato autore;
- Data: mostra gli articoli in base alla data selezionata;
- Categoria: per visualizzare gli articoli di una determinata categoria
E altre.
Cliccando su Template personalizzato, l’ultima voce di questo elenco, creerai un template da zero e potrai applicarlo a qualsiasi pagina o anche agli articoli.
Personalizzazione di un template
Entriamo più nel dettaglio e scopriamo come si personalizza un template di pagina del tema WordPress Twenty Twenty-Three.
Personalizzare la header con il tema Twenty Twenty-Three
Lavoriamo per prima cosa su Header e Footer, quindi, dalla Bacheca di WordPress clicca su Aspetto > Editor, seleziona Header dal menu Mostra dettagli template, oppure clicca sulla header direttamente nella pagina.
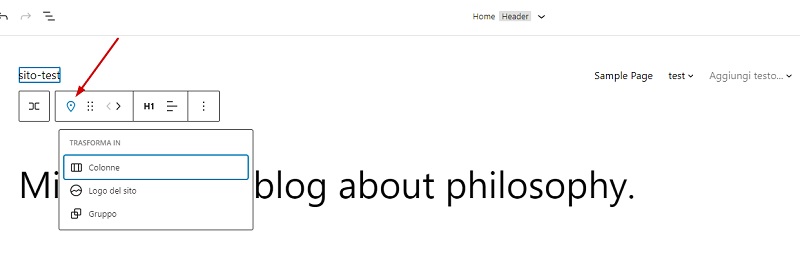
Il primo elemento della header è il nome del tuo sito. Cliccaci sopra e comparirà il menu relativo a questo specifico blocco.
Cliccando ora sul pulsante Titolo del sito, potrai trasformarlo in un altro tipo di blocco, ad esempio Logo del sito. Clicca sul blocco per scegliere un’immagine dalla tua libreria o caricarne una nuova.

Creare il menu di navigazione con Twenty Twenty-Three
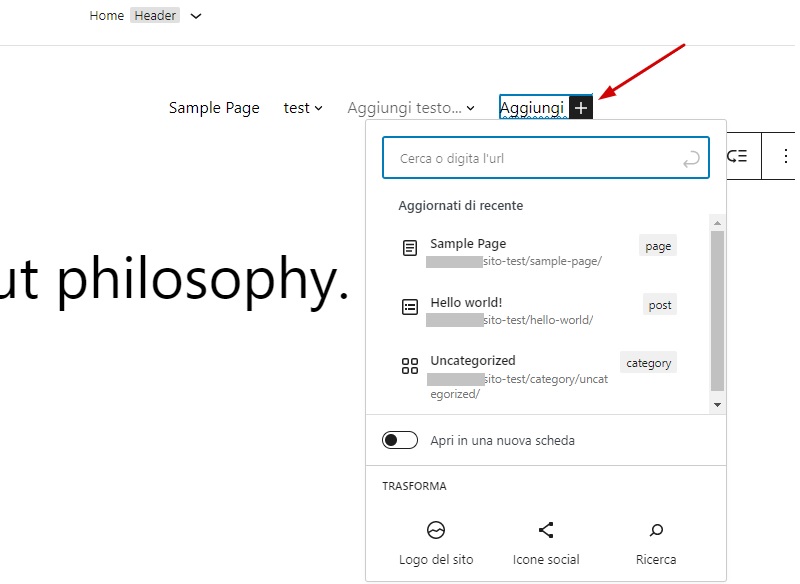
Sulla destra della header, troverai il menu. Cliccaci sopra e seleziona il pulsante “+” per aggiungere una nuova voce di menu. Se hai già creato delle pagine, comparirà un elenco da cui scegliere i link da inserire.

Se vuoi modificare il testo che compare nel menu, cliccaci sopra e scrivi semplicemente ciò che desideri, come un semplice campo di testo.
Sotto a questo elenco, hai anche altre scelte. Puoi aggiungere al tuo menu:
- il logo del sito;
- il pulsante cerca;
- le icone social.
Con il pulsante Aggiungi un sottomenu, potrai creare menu a tendina.
Personalizzare il footer con il tema Twenty Twenty-Three
Passiamo ora al Footer, selezionandolo dal pulsante Mostra dettagli template oppure cliccando sul footer della pagina.
Anche in questo caso, puoi modificare gli elementi già presenti di default, ovvero il titolo del sito e la scritta “Proudly powered by WordPress”.
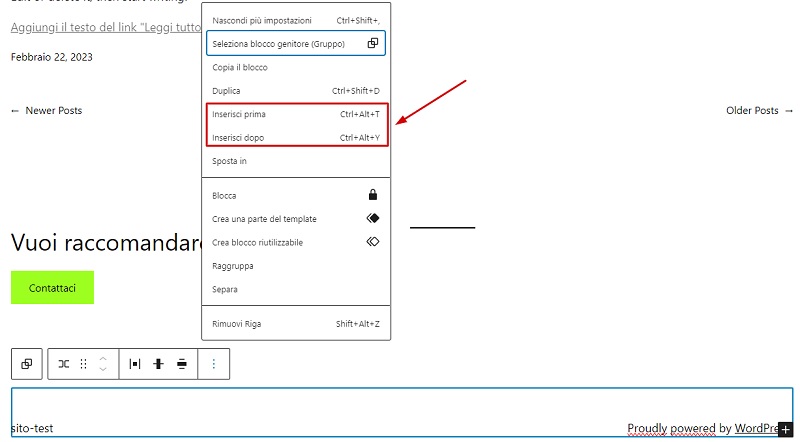
Per aggiungere dei blocchi al footer, ti suggerisco di:
- Selezionare un blocco all’interno del footer;
- Cliccare sul pulsante Opzioni del menu del blocco, ossia quello con i tre puntini;
- Cliccare su Inserisci prima o su Inserisci dopo per aggiungere un nuovo blocco;
- Selezionare il tipo di blocco da inserire.
Creerai così un’ulteriore colonna del footer dove aggiungere ciò che desideri.

Personalizzare la struttura del template
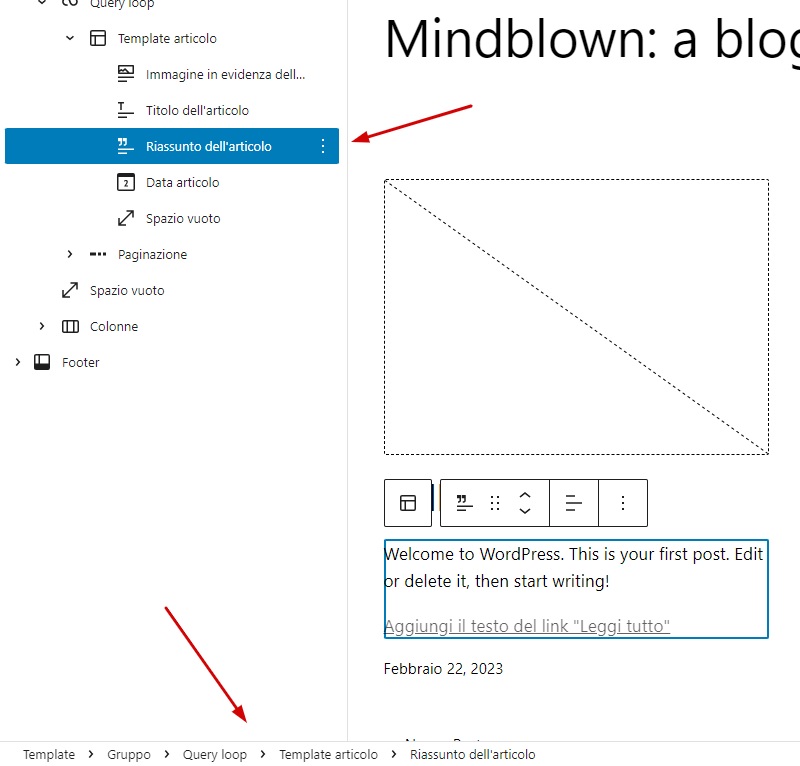
Quando personalizzi la struttura di un template, ti consiglio di fare attenzione al blocco su cui stai lavorando, dato che molti elementi possono essere posizionati all’interno di gruppi e potresti confonderti.
Aiutati con la visualizzazione in modalità elenco (l’icona con tre righe nella barra degli strumenti) e controlla in basso a sinistra, dove vedrai esattamente quale blocco è stato selezionato, come se fossero delle breadcrumb.

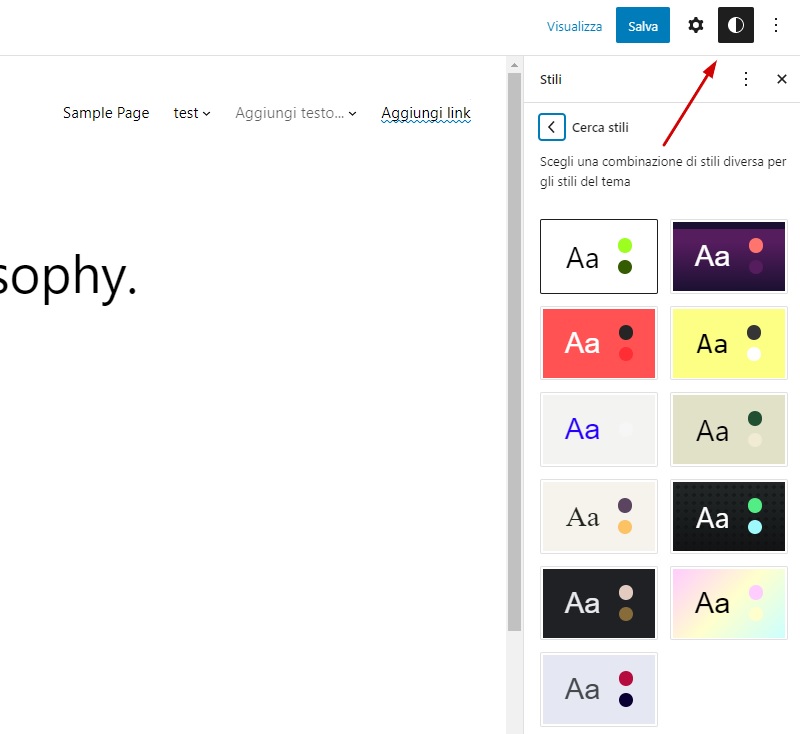
In alto a destra nella barra degli strumenti troverai l’icona Stili, che è rappresentata da un cerchio bianco e nero. La voce Cerca stili mostrerà dei set predefiniti di colori, sfondo e caratteri.
Nel tema Twenty Twenty-Three sono disponibili 11 stili diversi (Twenty Twenty-Two ne aveva solamente 4).
Selezionando uno stile, applicherai la modifica all’intero sito, ma potrai sempre personalizzare i singoli template con le voci Tipografia, Colori e Layout della sezione Stili.

Sempre all’interno di Stili, puoi anche personalizzare l’aspetto di singoli blocchi e applicare la modifica all’intero sito.
Ad esempio, se vuoi che tutti i pulsanti sul tuo sito siano arancioni e con i bordi arrotondati, puoi impostarlo qui e non dovrai più preoccuparti di modificarli ogni volta che ne inserirai uno nuovo.
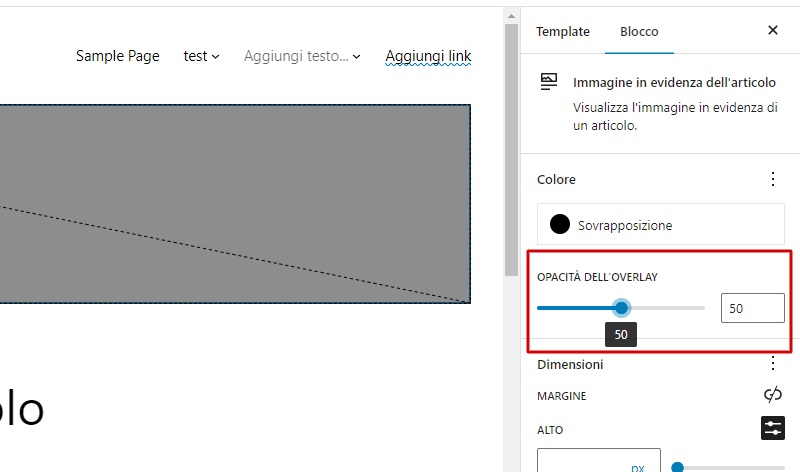
Un consiglio: se stai lavorando su un template dove è presente l’immagine in evidenza, devi sapere che di default è impostato un overlay, cioè una sorta di filtro che scurisce l’immagine. Per eliminare questo effetto, clicca sul blocco dell’immagine in evidenza e, dalle impostazioni del blocco, sposta il cursore Opacità dell’overlay sul valore 0.

Creazione delle pagine e applicazione dei template
Una volta creati e personalizzati tutti i template, le pagine del tuo sito saranno composte da tutti gli elementi presenti nel template, più il contenuto delle singole pagine.
Facciamo un esempio pratico con il template Singolo, cioè quello che si riferisce ai singoli articoli.
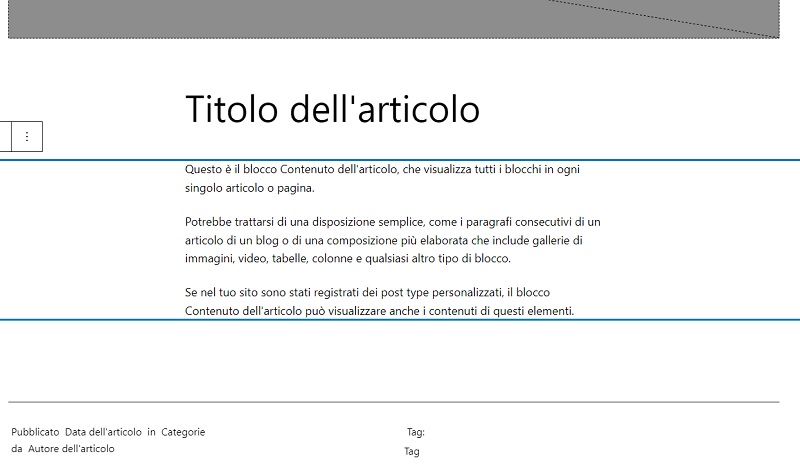
Gli elementi presenti di default nel template, come Titolo dell’articolo, Immagine in evidenza, Contenuto dell’articolo, mostreranno gli elementi che hai inserito nel tuo articolo. In più, però, potrai aggiungere altri elementi o modificare quelli già presenti.

Questo è molto comodo per la sezione dei meta dell’articolo (Autore, Categorie ecc.).
Di default, infatti, alla fine del template dell’articolo trovi:
- “Posted” seguito dalla data;
- “By” seguito dall’autore;
- “In” seguito dalla categoria;
- “Tag” seguito dai tag dell’articolo.
Nel tuo template, potrai modificare tutte queste voci, ad esempio scrivendo i testi in italiano, eliminare quelle che non ti servono oppure spostare tutto il blocco in un altro punto della pagina.
Puoi anche inserire il blocco dell’autore, gli ultimi articoli, i pulsanti articolo precedente e successivo e molto altro, per rendere il tuo blog più usabile e interessante.
Dopo aver salvato queste modifiche, apri un tuo articolo. Vedrai che tutti gli elementi dinamici sono stati sostituiti con i contenuti dell’articolo e gli elementi “fissi” che hai inserito nel template compariranno tutti al posto giusto.
Il pannello personalizza non esiste più?
Il vecchio pannello Personalizza, come ti ho già detto, è stato rimosso dal menu. Le nuove funzioni per la personalizzazione del tema e dei template sono presenti all’interno della sezione Aspetto > Editor della Bacheca, oppure puoi accedervi dalla voce Modifica sito che troverai nella barra in alto quando visualizzi il front end del tuo sito e hai effettuato l’accesso a WordPress.
Esiste però ancora la sezione Personalizza, anche se molto più ridotta.
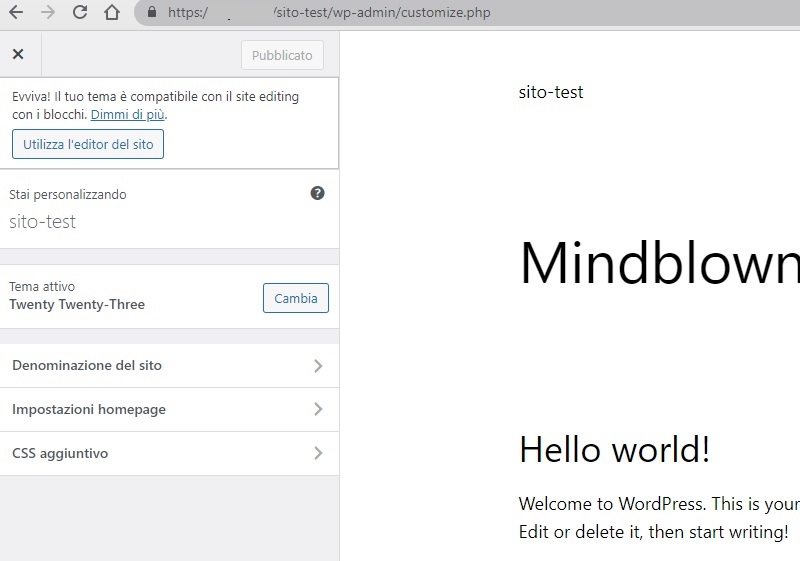
Digita nella barra degli indirizzi del tuo browser il tuo dominio seguito da wp-admin/customize.php. Troverai:
- Il pulsante per cambiare tema;
- La sezione Denominazione del sito da cui impostare titolo, motto e icona del sito;
- La sezione Impostazioni homepage da cui scegliere se in home comparirà una pagina statica o l’elenco degli articoli;
- La sezione per il CSS aggiuntivo.

Nella parte sulla destra, dove vedi l’anteprima del sito, non potrai effettuare modifiche come invece avviene con altri temi.
Il futuro dei temi WordPress
Il tema Twenty Twenty-Three può sostituire un page builder come Elementor?
Direi di no, ma sicuramente WordPress sta proprio cercando di prendere quella direzione.
Se vuoi creare un blog dall’aspetto minimalista, sicuramente il tema Twenty Twenty-Three ti potrà aiutare e non avrai bisogno di installare altri plugin per lavorare sull’aspetto delle pagine.
Se però vuoi ottenere qualcosa di più sofisticato, sarà difficile riuscire nel tuo intento.
Con le funzionalità attualmente a disposizione, i risultati possono essere discreti, ma ci vuole tanto lavoro per personalizzare alla perfezione ogni singolo elemento e creare un sito davvero accattivante.
Elementor o altri page builder ti permettono di applicare personalizzazioni molto più avanzate, in modo molto semplice, e di ottenere dei bellissimi risultati.
In ogni caso, pensando a quale possa essere il futuro di WordPress, ti consiglio di crearti un’installazione di prova su cui testare tutte le funzionalità del tema Twenty Twenty-Three. Quando gli sviluppatori apporteranno i dovuti miglioramenti, ti ritroverai già pronto per poterle sfruttare al meglio e creare un bel sito.
Hai già provato il tema Twenty Twenty-Three?
Pensi che lo utilizzerai per realizzare il tuo sito WordPress?
Qual è la tua opinione?
Discutiamone nei commenti!