In questo articolo troverai i link a 5 risorse molto utili dove trovare sfondi per siti web, da quelli più colorati e divertenti, a quelli più moderni e minimalisti.
Per prima cosa però, voglio fornirti una breve spiegazione della terminologia utilizzata per definire le tipologie di sfondi per siti web.

Definizioni utili:
- immagini: puoi scegliere di usare una fotografia o un’illustrazione come sfondo del tuo sito.
- Se vuoi trovare immagini gratis o royalty free sul web, ti consigliamo di leggere “Dove trovare stupende foto gratis o royalty free per il tuo blog”, dove sono raccolti diversi link a librerie online di fotografie e immagini.
- Textures: questi sono sfondi che non hanno un soggetto ben preciso ma che seguono generalmente un tema.
- Possono, per esempio, creare l’effetto di uno sfondo in legno, in carta, in pietra, ecc.
- Patterns: i patterns sono motivi, solitamente geometrici, che vengono ripetuti ed affiancati per creare sfondi per siti web.
- Si definiscono “seamless” i patterns che, una volta affiancati, non hanno interruzioni ed appaiono come un’immagine unica.
Voglio ricordarti che prima di utilizzare sul tuo sito uno sfondo scaricato da una risorsa online è importante leggere attentamente i termini e le condizioni d’uso del sito. Solo in questo modo è possibile sapere se il background scelto può essere utilizzato solo per progetti personali o anche commerciali e quale tipo di link di attribuzione è richiesto.
Dove trovare sfondi per siti web

Scegliere uno sfondo per il tuo sito web è un’operazione importante. Il risultato finale deve essere armonioso, ma lo sfondo non deve essere un elemento di distrazione per i visitatori, deve, piuttosto, mettere in risalto i tuoi prodotti e servizi e il tuo logo.
Secondo molti studi i colori influenzano gli acquisti.
Kissmetrics ci dice che il 93% dei consumatori considera apparenza e colore dei prodotti come fattore principale nella scelta. L’85% degli acquirenti riconosce il colore come ragione principale dietro la scelta di un prodotto particolare. Ogni colore comunica un messaggio e delle sensazioni diversi, per questo devi fare attenzione a quali scegli per rappresentare il tuo brand. Secondo la stessa ricerca, il 42% dei consumatori intervistati basa la propria opinione di un sito sul suo design e il 52% non vi fa ritorno a causa dell’aspetto estetico.
Scegli un colore dominante per il tuo brand, insieme a un paio di altri colori per la palette del tuo sito e a uno sfondo che li completi. Pensa alla nicchia a cui ti rivolgi e alle emozioni che cerchi di suscitare.
Oggi ti mostro 5 risorse dove trovare sfondi per siti web. La maggior parte dei siti mette a disposizione degli strumenti per personalizzare gli sfondi, in questo modo potrai adattarli alla palette di colori che hai scelto per il tuo business.
1. Pixabay

Pixabay è uno dei più noti siti al mondo per scaricare immagini gratis e troverai tantissimi sfondi per il tuo sito.
Cerca la parola “sfondo” nel campo di ricerca e utilizzando i filtri, scegli se cercare illustrazioni o fotografie. Puoi anche impostare il colore principale dell’immagine, l’orientamento, la categoria e le dimensioni. Se si sceglie uno di questi sfondi per uso personale, il backlink non è obbligatorio.
Tutti i dettagli relativi a licenze ed attribuzioni si possono trovare nelle pagine FAQ e Licenza del sito.
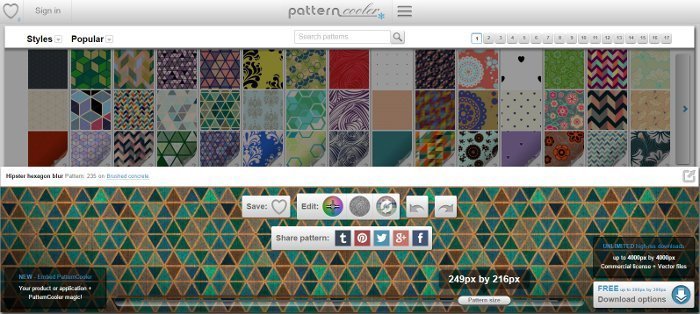
2. Patterncooler

Patterncooler è un sito molto interessante: permette infatti di creare sfondi per siti web partendo da un pattern esistente. Può poi essere personalizzato a proprio piacimento usando il tool “Seamless Pattern Background Editor” disponibile sul sito.
Lo sfondo creato può poi essere scaricato gratuitamente (per uso personale) in formato .PNG, oppure al costo di $10 per l’alta risoluzione o il formato .SVG.
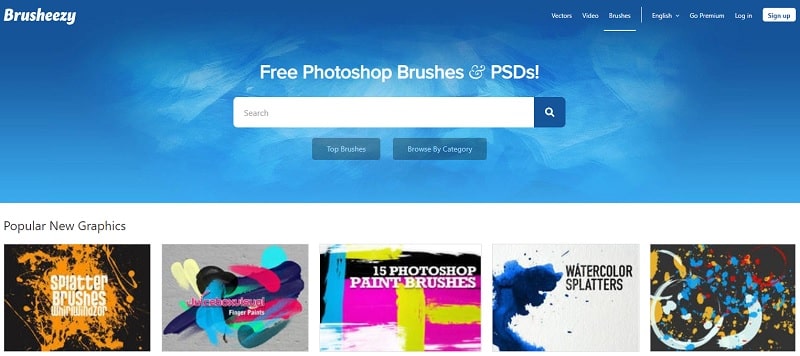
3. Brusheezy

Brusheezy è una popolare community i cui membri possono caricare ed effettuare il download di pattern e texture Photoshop. I file sono gratuiti anche se è richiesto il link di attribuzione, come specificato cliccando sul link License Info presente nella pagina di ogni immagine.
I termini di utilizzo del sito possono essere trovati su questa pagina.
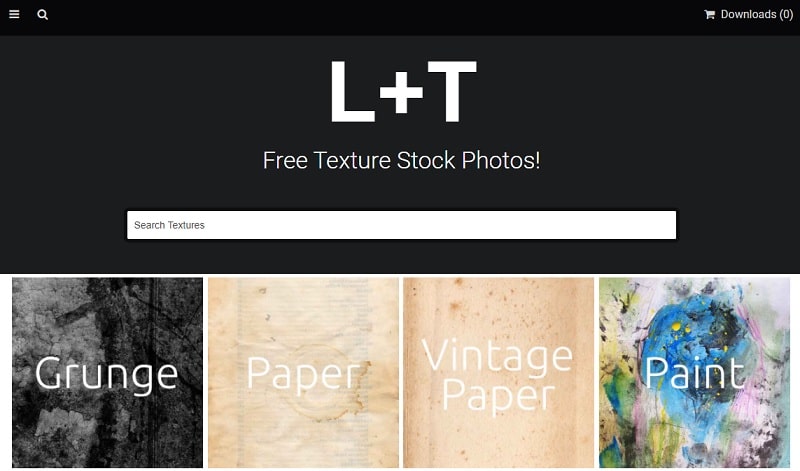
4. Lost & Taken

Lost & Taken è un sito dove è possibile trovare moltissime textures, organizzate in categorie, che sono scaricabili gratuitamente e non richiedono link di attribuzione. Attraverso il link Download all textures del menu, avrai perfino la possibilità di scaricare tutte le immagini disponibili. Ti verrà inviata una mail con 10 link, uno per ogni categoria.
Qui sono disponibili maggiori informazioni sulla licenza.
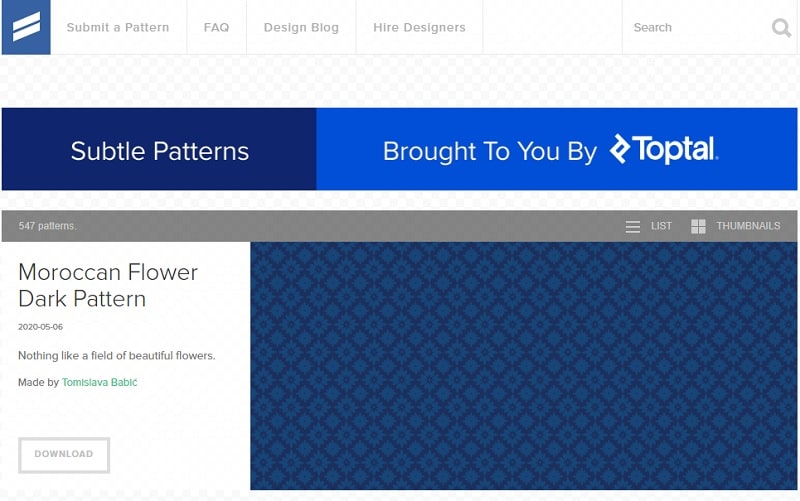
5. Subtle Patterns

Su Subtle Patterns troverai una vasta libreria di bellissimi pattern, la maggior parte dei quali dai colori neutri e dallo stile minimalista, come indicato dal nome stesso del sito. Una funzionalità interessante di Subtle Patterns è che, cliccando sul link “preview” che appare sulle thumbnail dei vari patterns, è possibile vedere un’anteprima dello sfondo selezionato. I patterns possono essere scaricati gratuitamente in formato PNG.
Per maggiori informazioni sui termini di utilizzo ti consigliamo di visitare questa pagina.
Conclusione
In questo post ti abbiamo presentato 5 risorse online dove trovare sfondi per siti web. Alcune piattaforme offrono immagini, altre texture e patterns.
Sfondi belli sono il punto di partenza per un sito di successo!
Senza dubbio, cambiare il background del tuo sito WordPress può essere un ottimo modo per personalizzarlo e creare un look che rifletta il tuo progetto o attività online. Ti consigliamo quindi di effettuare delle ricerche approfondite, e di prenderti il tempo necessario per testare quali sono le grafiche migliori per il tuo sito web.
Hai mai provato a cambiare il background del tuo sito?
Hai avuto modo di vedere le risorse che ti abbiamo suggerito?
Ti invitiamo a lasciare un commento e farci sapere la tua esperienza.











6 Responses
ciao Andrea, ottimo articolo. Io cercavo una guida su come fare lo sfondo animato con figure geometriche animate, li ho visti sul sito di marketing arena, ma come si fà a fare una cosa del genere? non trovo guide o riferimenti a riguardo
Ciao Mattia, per questo ti consiglio di rivolgerti alla nostra Assistenza WordPress 🙂
Ciao, ti segnalo anche
www.wowmultimedia.orgcon sfondi desktop e mobile originali. Farebbe piacere sapere cosa ne pensi.Grazie per la segnalazione, Alessia, molto interessante! Sembra che ci sia una bella scelta di sfondi.
Salve Andrea!Vorrei chiederle un consiglio…riguardo la foto per lo sfondo su LinkedIn…Tenga conto che sono un operaio metalmeccanico in cerca di un nuovo lavoro e dunque cercavo qualcosa di attinente!Grazie in anticipo!Giovanni
Ciao Giovanni, blu e grigio direi che vanno bene per il tuo tipo di occupazione (anche se non siamo esperti di Linkedin, questo è un nostro parere). Un saluto!