WordPress Playground è una delle ultime novità che la piattaforma ha deciso di introdurre. Si tratta di un nuovo modo in cui è possibile testare un sito web in ogni sua parte senza doverlo necessariamente pubblicare.
La novità di cui ti parliamo, è legata proprio a WordPress Playground. Perché, seguendo sempre come idea quella di rendere lo sviluppo di siti web qualcosa di accessibile a tutti, il team ha deciso di creare quella che potremmo definire una vera e propria biblioteca di modelli da cui partire per creare la tua simulazione all’interno di WordPress Playground.
Si tratta dei Blueprint. In generale, questo termine identifica i progetti architettonici che, fino a non molto tempo, fa erano stampati in bianco su carta blu. Anche in ambiente informatico blueprint identifica il progetto che è l’ossatura di quello che poi si vede o di ciò che si può fare.
Per i siti WordPress vediamo che cosa si intende per Blueprint e soprattutto in che modo puoi utilizzare le risorse che si trovano all’interno della Blueprint Gallery per creare il tuo sito WordPress. E renderlo esattamente corrispondente alla tua idea.
Mettere insieme le idee, Blueprint dentro WordPress Playground
Playground è una novità che è stata introdotta di recente in ambiente WordPress. Si tratta nella pratica di un sistema con cui è possibile creare una versione di prova di un sito web in cui, per esempio, sperimentare con un plugin che vorresti aggiungere ma che temi possa non essere compatibile.
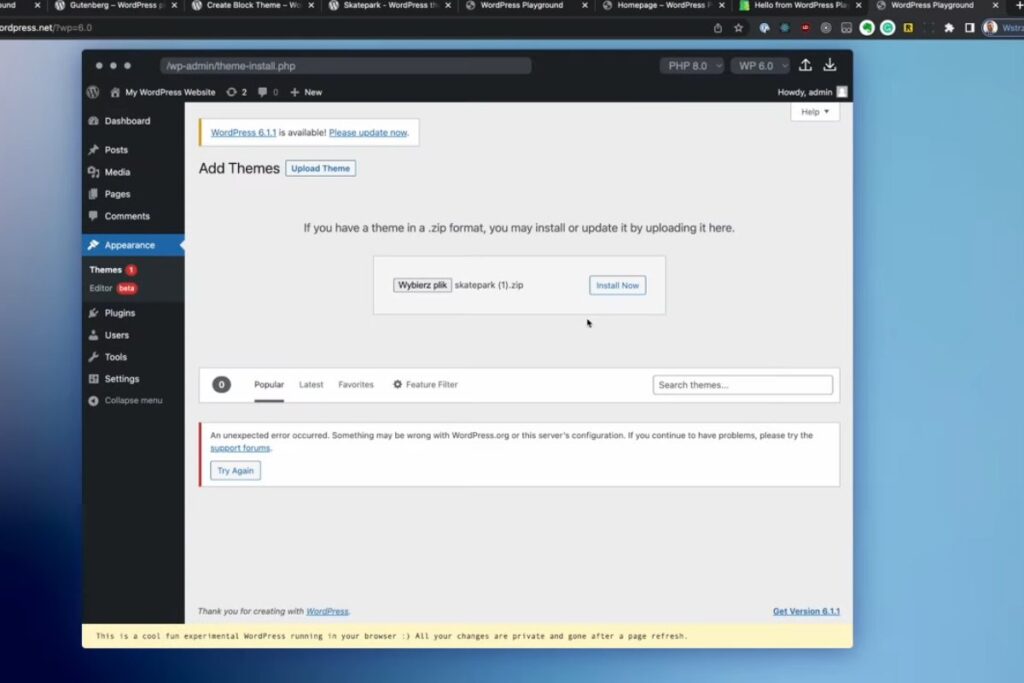
Puoi quindi ricreare tutto il tuo sito nell’ambiente di Playground e poi cominciare a sperimentare con il plugin che ti interessa. Un altro caso in cui l’utilizzo del Playground è utile è quello in cui ti trovi a voler cambiare l’aspetto del tuo sito web ma non sei sicuro che le scelte che vorresti fare siano quelle più giuste.
Nell’ambiente del Playground puoi cambiare tutto ciò che vuoi e nessuno, a parte te, vedrà il lavoro. Una volta deciso quello che vuoi fare ti basterà implementare quello che ti ha convinto nel tuo sito reale e avrai solo l’esperienza che cerchi. Ma a volte può essere complicato anche solo scegliere come costruire un sito web.
In questo tornano utile i Blueprint. Nella loro forma più essenziale, i Blueprint sono dei file in formato json che servono nella configurazione delle istanze di Playground. Sono dei progetti che poi si trasformano nelle pagine che vedi quando crei il tuo sito all’interno di WordPress Playground.
Possono essere più o meno complessi, contenere molte o poche funzioni ma, come anche sottolineato nella sezione di GitHub appositamente creata per loro, offrono tutta una serie di benefici che ora vedremo nel dettaglio.

Perché i Blueprint possono aiutarti
Uno dei punti a favore dell’utilizzo dei Blueprint all’interno di WordPress Playground è la coerenza, la consistency. Come spiegato, l’utilizzo dei Blueprint “assicura che ogni nuovo sito cominci con la stessa configurazione“. A questo si unisce la leggerezza.
I file json sono infatti file di testo di dimensioni molto ridotte. Questo significa nella pratica che puoi creare un intero sito di e-commerce, simulando tutte le sezioni e i prodotti, e poi trasformare questo in un piccolo file da sottoporre ai clienti lanciando WordPress Playground e semplicemente caricando il Blueprint che serve.
E oltre ad essere leggeri sono anche facili per gestire i momenti in cui si lavora in gruppo. Terza caratteristica su cui vale la pena soffermarsi è la facilità con cui possono essere navigati i file json che costituiscono i Blueprint.
Questa facilità consente anche di fare altro: costruire un modello prendendo da altri modelli parti di file per avere così a disposizione tutte le funzioni che si vogliono implementare, senza doverle scrivere da zero. Ma dove si trovano queste parti da rimettere insieme?
WordPress Playground e Blueprint, la risposta è la community
Se hai avuto modo di lavorare con WordPress, è molto probabile che tu ti sia da subito reso conto di come si tratti di una realtà che lavora molto vicino alla community degli utenti. Perché sono gli utenti che animano il lavoro davanti e dietro le quinte. Come sono gli utenti che contribuiscono con ciò che sanno fare, nel tempo che hanno a disposizione.
WordPress non sarebbe quello che è adesso se non avesse abbracciato completamente questa filosofia della community al primo posto in ogni momento. E anche i Blueprint sono qualcosa che può esistere ed essere utilizzata da tutti solo se esiste la community. Nella sezione del sito WordPress ufficiale dedicata ai Blueprint c’è infatti la nota che riguarda la Blueprint Gallery.
Non si tratta di un luogo virtuale esclusivo ma semplicemente di una sezione apposita del GitHub dei Blueprint in cui gli utenti possono decidere di condividere il modello che hanno creato e che può essere riprodotto all’interno di Playground. Il modello è disponibile e può essere visionato e scaricato da chiunque. Ogni Blueprint è accompagnato anche da una breve descrizione che consente di scremare subito i progetti in base alla loro utilità e al campo di utilizzo.

Ci sono Blueprint per siti di e-commerce, per esempio, e poi ci sono quelli per i portfolio o ancora i blog di notizie. Come accennavamo prima, però, la vera forza dei Blueprint non è tanto il poterne scaricare uno, caricarlo dentro WordPress Playground e copiarlo, quanto mettere insieme pezzi diversi di progetti per creare la tua esperienza personalizzata. E questo ci porta anche a ricordare che se hai costruito qualcosa potresti pensare di condividerlo con gli altri.
Il motivo lo ricorda sempre la pagina dedicata ai Blueprint sul sito Make WordPress in un paragrafo dal titolo “Perché pensare di contribuire e condividere?”.
Perché dovresti quindi condividere?
La risposta anche in questo caso è molto semplice ed è di nuovo: per la community. Con la condivisione di ciò che si può fare attraverso i Blueprint aumenta il numero di utenti che possono sperimentare con funzioni che, se dovessero essere implementate in maniera autonoma, potrebbero risultare complesse.
Con la condivisione e il contributo di tutti aumenta anche la consapevolezza di dove si può spingere lo sviluppo della piattaforma e dei siti web che si appoggiano alla piattaforma, creando anche spazio per nuove idee. Se vuoi contribuire puoi farlo attraverso GitHub seguendo le indicazioni che si trovano nella sezione ufficiale.