Quando carichi un’immagine nella libreria WordPress, trovi dei campi da compilare: testo alternativo, titolo, didascalia, descrizione. Il campo più importante che non dovresti mai trascurare è Testo alternativo.
Dato che molti utenti hanno difficoltà nel comprendere cosa sia veramente questo testo e perché viene utilizzato, ho deciso di spiegartelo nel modo più esaustivo possibile con questo articolo.
La funzione del testo alternativo o attributo ALT
Il campo Testo alternativo della libreria media di WordPress è l’attributo alt del tag <img> e indica brevemente cosa rappresenta l’immagine. Con l’attributo alt potrai comunicare ai motori di ricerca qual è il contenuto di questa immagine e qual è il suo ruolo all’interno del tuo articolo.

La funzione SEO del testo alternativo è dunque molto importante: è un’ottima opportunità per inserire le parole chiave per le quali vuoi che il tuo contenuto venga posizionato. Riuscirai così anche a mostrare la tua immagine nella pagina della ricerca immagini di Google.
L’attributo alt, però, non nasce per ottimizzare le immagini in ottica SEO. Il suo obiettivo principale è quello di migliorare l’accessibilità di un sito web, cioè di renderlo navigabile e utilizzabile anche da persone che hanno bisogno di tecnologie assistive. In particolare, l’attributo alt descrive le immagini agli utenti con disabilità visive che utilizzano uno screen reader.
Lo screen reader è un software che usa una sintesi vocale per leggere tutto ciò che compare sullo schermo e fornisce le informazioni necessarie a un non vedente per gestire totalmente il computer.

Sta a noi creatori di siti web, però, far sì che il programma abbia tutte le informazioni da trasmettere all’utente, e cioè dovremmo impegnarci a creare un sito web accessibile. Dato che i software non possono interpretare le immagini (anche se in realtà si stanno facendo grandissimi progressi in questo campo), dobbiamo fornire un’alternativa testuale che possa essere trasformata in voce.
Anche Google è un software e non può interpretare chiaramente il contenuto di un’immagine. Soprattutto, non può comprendere quale sia il suo scopo all’interno di una pagina web, quindi andrà a verificare il contenuto dell’attributo alt per indicizzare l’elemento. Ed ecco, quindi, che il testo alternativo diventa importante anche per la SEO.
Quali immagini hanno bisogno del testo alternativo
Non tutte le immagini hanno davvero bisogno di un testo alternativo. Se si tratta di un semplice elemento decorativo, che non fornisce informazioni aggiuntive rispetto al testo, allora l’alt può rimanere vuoto.
Pensa a un semplice separatore usato per dividere le sezioni all’interno di una pagina. In questo caso, non è obbligatorio inserire l’alt.

Il codice HTML avrà quindi l’alt vuoto:
<img src="separatore.jpg" alt="">Non è poi necessario inserirlo nel caso in cui l’immagine contenga un testo che è già presente all’interno della pagina. Risulterebbe ridondante, non fornirebbe alcuna informazione aggiuntiva e non sarebbe effettivamente utile.
Il testo alternativo è quindi necessario ogni volta che l’immagine ci fornisce dei dettagli in più rispetto a ciò che compare nel testo.
Cosa inserire nel testo alternativo delle immagini
Ora che hai capito a cosa serve realmente l’attributo alt delle immagini, sarà molto più facile scrivere correttamente i tuoi testi alternativi.
Immagina di non poter vedere l’immagine: come vorresti che ti venisse descritta?
L’informazione trasmessa dall’immagine dovrà essere trasformata in testo, senza però dilungarsi troppo: ricorda che l’alt è una descrizione breve. Dovrai mettere alla prova tutte le tue capacità di sintesi!
Vediamo insieme qualche esempio pratico.
Per descrivere una foto, ti basterà indicare ciò che rappresenta. Non serve dilungarsi eccessivamente; sarà sufficiente descrivere con poche parole il soggetto rappresentato.

Ad esempio:
<img src="computer-sos-wp.jpg" alt="Computer che mostra la homepage di SOS WP">Le icone e i simboli dovrebbero sempre avere l’attributo alt perché danno un’informazione indispensabile. Ad esempio, se nella tua pagina contatti inserisci il numero di telefono e di fax contrassegnandoli con un’icona, dovrai etichettarli correttamente per fornire la giusta informazione.
Non è necessario, invece, etichettare le emoji: queste vengono già interpretate correttamente poiché non si tratta di vere e proprie immagini. Lo screen reader dirà tranquillamente “faccina sorridente”, “pollice verso l’alto”, “cuore rosso” ecc.
Per quanto riguarda il logo del sito, consiglio di evitare di utilizzare semplicemente l’alt “logo”. Dato che questa immagine solitamente ha anche una funzione particolare, e cioè andare sulla home page del sito, puoi indicare “Miosito homepage”, così fornirai sia l’informazione trasmessa dal logo, e cioè “Miosito”, sia il fatto che questo link porterà sulla homepage.
Se nell’immagine è presente del testo, l’attributo alt dovrebbe sempre riportare questo testo, a meno che non sia già presente nel contenuto. In tal caso, l’utente sentirebbe una ripetizione e potrebbe confondersi.

L’esempio qui sopra avrà il seguente codice HTML:
<img src="inserire-alt.jpg" alt="Ricorda di inserire l'alt nelle tue immagini!">Le immagini che rappresentano grafici e dati sono un po’ più complesse da gestire, dato che non è facile riportare tutte le informazioni raffigurate in un breve testo. In questo caso, puoi indicare semplicemente a cosa si riferisce il grafico. Per fornire informazioni più dettagliate, puoi utilizzare l’attributo longdesc, ma ti rimando a questa pagina di approfondimento del W3C per saperne di più.
Come sfruttare il testo alternativo per la SEO
Dato che l’attributo alt è letto anche dai motori di ricerca, offre una grande opportunità di posizionamento. Puoi quindi sfruttare l’uso delle parole chiave all’interno di questo elemento.
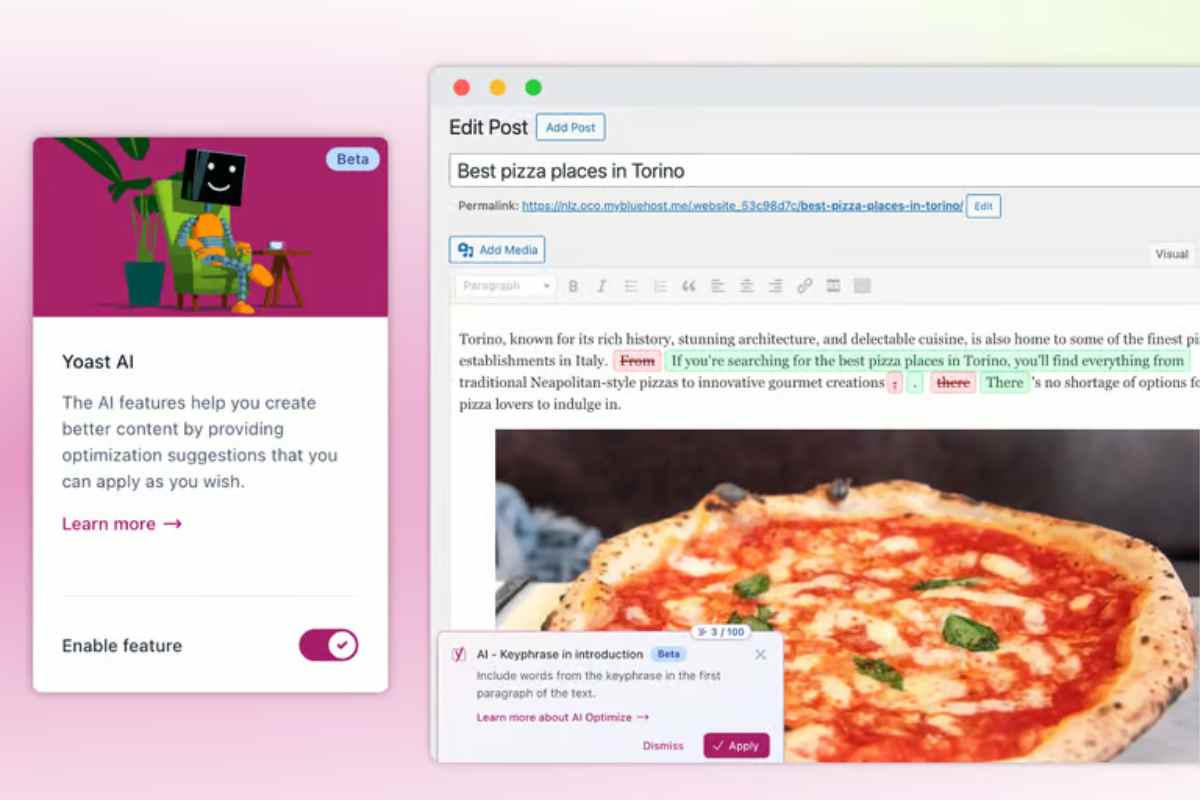
Anche i plugin per la SEO, come Rank Math e Yoast SEO, suggeriscono di aggiungere le keyword nel testo alternativo delle immagini, anche se nessuno ti consiglia di inserirle in tutte le immagini.
Se la tua keyword è “Ristorante a Roma” e la tua immagine rappresenta un piatto di spaghetti, puoi utilizzare “Gli spaghetti del miglior ristorante a Roma”, ad esempio.
Non sempre sarà possibile aggiungere le keyword, a volte bisogna trovare un compromesso oppure rinunciare completamente, per evitare di descrivere qualcosa che in realtà non è affatto rappresentato dall’immagine.
Conclusione
Utilizzare il testo alternativo delle immagini su WordPress ti permetterà di rendere il tuo sito più accessibile e di ottenere dei vantaggi SEO.
Anche se a volte può essere difficile trovare il testo perfetto per l’attributo alt, con i suggerimenti che ti ho fornito dovresti riuscire a ottenere dei buoni risultati.
Conoscevi la vera funzione dell’attributo alt?
Credo che l’argomento sia davvero molto interessante, quindi ti aspetto nei commenti per discuterne insieme.