Come modificare un tema WordPress può risultare difficile e troppo complicato per la maggior parte delle persone che si sono da poco affacciate al mondo del blogging.
Resta comunque una procedura fattibile per chiunque, se hai un minimo di buona volontà e desiderio di imparare.

Tutto ciò poi, senza sottovalutare che, potrai farlo a costo zero e in tempi ragionevoli.
Il primo suggerimento che voglio darti è quello di iscriverti subito alla SOS WP Academy e seguire tutte le mie video lezioni su come usare HTML e CSS per modificare a fondo ogni aspetto del tuo sito web in WordPress.
Grazie a delle lezioni semplici e chiare, potrai imparare a effettuare degli interventi sui codici del tuo sito web, senza dover ricorrere sempre ad un aiuto esterno.
“Ma quanto c’è da studiare?”
È vero, se vuoi ottenere dei risultati, dovrai impegnarti un po’, ma non è così complicato come può sembrare a prima vista.
Iniziare a familiarizzare con questi linguaggi ti permetterà di avere un maggiore controllo sul tuo sito e arrivare anche dove le impostazioni del tuo tema non ti permettono di effettuare modifiche.
Il risultato sarà un sito web completamente personalizzato in ogni aspetto e decisamente originale e unico.
Saper usare i linguaggi HTML e CSS comporterebbe quindi non solo un grandissimo risparmio in termini di Webmaster, ma ti darebbe anche una maggiore libertà.
Se invece vuoi personalizzare il tuo tema WordPress, ma non intendi formarti per farlo in autonomia, rivolgiti alla nostra Assistenza WordPress. I nostri sviluppatori potranno soddisfare ogni tua richiesta!
Vediamo adesso quali sono i passaggi basilari per procedere alla modifica di un tema WordPress. Per qualsiasi dubbio o domanda utilizza la sezione dei commenti sotto all’articolo, ti risponderemo al più presto.
Come modificare un tema WordPress

Esistono vari modi per approcciare una modifica al tuo tema WordPress. Noi preferiamo quello – diretto ed efficace – del “Testa e Monta”.
Di che si tratta?
Semplicemente, utilizziamo i fantastici Strumenti per sviluppatori di Chrome, che puoi attivare anche andando alla voce Ispeziona facendo clic col tasto destro.
Questa risorsa, simile a Firebug di Firefox, ci permettere di testare eventuali modifiche in CSS in maniera immediata, senza bisogno di salvarle preventivamente sul server.
Avrai cioè la possibilità di vedere in anteprima il codice sorgente di un elemento grafico (ad esempio un header, una colonna, una immagine).
Potrai intervenire su di esso, effettuando delle modifiche temporanee, osservando immediatamente il cambiamento e valutandone quindi l’effetto.
Appena ricaricherai la pagina, sarà ripristinata la versione corrente del tuo tema e perderai tutte le modifiche temporanee.
Utilizzando questo strumento hai la possibilità di testare tante modifiche al tuo layout, senza alcun rischio e scegliendo quali cambiamenti dovranno poi essere inseriti nel tema e quali no.
Prima di tutto, assicurati di avere a disposizione il browser di Google Chrome, e se non ce l’hai scaricalo cliccando questo link.
Quando hai installato Chrome, utilizza questo browser per aprire il tuo sito e segui le istruzioni qui sotto.
Dove si testano le modifiche a HTML e CSS

Prima di procedere, volevo farti una domanda importante: hai attivato il tema child?
Se decidi di modificare il tuo tema WordPress, è importante che il tema child sia attivo per poterti assicurare che tutto rimarrà uguale anche in caso di aggiornamento del tema.
Ora che abbiamo chiarito questo punto, proseguiamo.
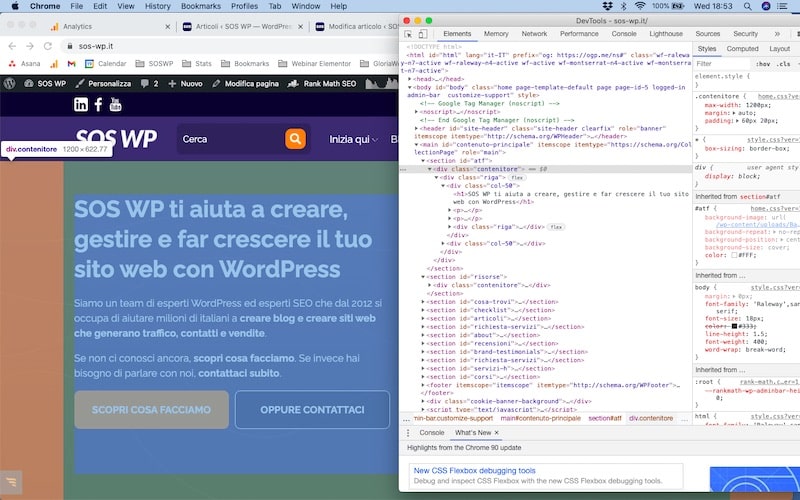
Utilizzando Chrome, naviga sulla pagina del tuo sito che vuoi modificare.
Clicca sopra l’elemento della pagina che desideri cambiare (sidebar, logo, contenuto) utilizzando il tasto destro del mouse e successivamente clicca sulla voce Ispeziona Elemento.
Si aprirà una schermata dalla quale potrai modificare tutte le righe HTML e CSS del tuo tema in modalità anteprima, ovvero le modifiche che effettuerai saranno provvisorie e non interverranno minimamente sul codice del tuo sito.
Qualsiasi altra persona che si collegherà al tuo spazio web non vedrà niente di ciò che stai testando, perché le tue azioni sono destinate solo a creare una simulazione di come apparirebbe il tuo sito se effettui determinate modifiche al codice CSS e HTML.
La schermata che ti si è aperta è divisa in varie parti, ma per ora ci interessa il pannello Elements, dove trovi l’HTML e il CSS (nella sezione Styles).
Ora che hai aperto la funzione Ispeziona, il codice relativo all’elemento sul quale hai cliccato sarà evidenziato.
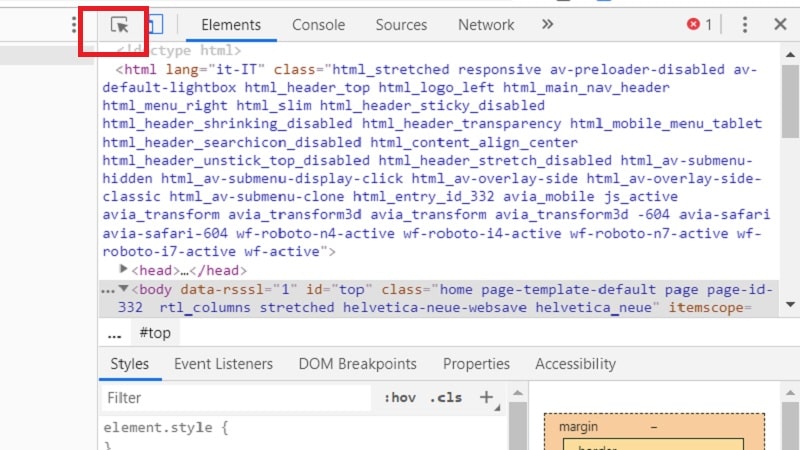
Per spostarti su un elemento diverso, potresti orientarti nel codice e trovare ciò che cerchi. In alternativa, clicca sull’icona in alto a sinistra del pannello Sviluppatori, e poi seleziona l’elemento che ti interessa.

A questo punto, puoi modificare, aggiungere o eliminare le righe di CSS, aggiungendo anche classi e id per personalizzare maggiormente la grafica.
Dove modificare il CSS di un tema WordPress

Dopo aver individuato quali sono le modifiche al codice da attivare per rendere permanenti i cambiamenti che desideri, non ti resta altro da fare che aprire la bacheca del tuo sito WordPress.
Ti suggerisco di lasciare aperta la pagina con gli strumenti per sviluppatori e aprire la Bacheca in una nuova scheda, sempre con Chrome.
Ora dovrai verificare se il tuo tema ha un’area specifica per le personalizzazioni del CSS. Se la trovi, puoi inserire qui le tue modifiche al tema.
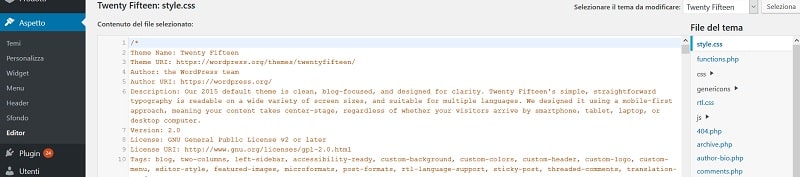
In caso contrario, naviga nella sezione Aspetto > Editor.

A destra della pagina Editor vedrai una colonna contenente dei link a dei file in php.
Non ti curare di quelli, ma piuttosto vai in fondo a questa lista e cerca di individuare un file css chiamato custom o qualcosa tipo: custom-style.css.
Questo file è infatti il luogo dove inserire e salvare le modifiche che hai precedentemente testato con l’Ispeziona Elemento e l’Anteprima di Google Chrome.
Non tutti i temi però vengono presettati con un file CSS custom.
I temi migliori, come quelli che si possono trovare nella piattaforma Themeforest, spesso prevedono di inserire le modifiche al CSS direttamente nei settings del tema.
Presentano quindi la possibilità di modificare il foglio di stile, selezionando le varie opzioni disponibili, ad esempio per il colore dei font, la larghezza delle colonne, e molto altro ancora.
Appena sei pronto per inserire le tue modifiche ricordati di fare una copia di tutta la pagina sulla quale stai operando e di salvarla in luogo sicuro, perché è sempre meglio premunirsi.
Sbagliare è sempre possibile, quindi è importante poter contare su una copia di riserva per tornare quando desideri alla versione di tema precedente.
Dove modificare l’HTML di un tema WordPress

Con l’HTML puoi seguire la stessa procedura ma anziché operare su un file CSS lavorerai sui file .PHP.
“Cosa? PHP? E quindi devo studiare anche quello?”
No, non hai bisogno di imparare a programmare in PHP, però sarebbe utile capire qualcosa sulla sintassi e su come funziona.
Ti consiglio di dare un’occhiata alle lezioni di PHP su W3Schools, dove inizierai a capire almeno come orientarti all’interno dei file.
In realtà, i file PHP che vedi su WordPress sono un misto di codici HTML e PHP.
Dai un’occhiata e vedi come sono organizzati al loro interno. Potresti già essere in grado di comprenderne la struttura, poiché individuare gli elementi HTML è piuttosto semplice.
Se devi inserire un elemento particolare visibile su ogni pagina dei tuoi articoli, andrai su single.php e sulla base della riga di riferimento che puoi individuare attraverso Ispeziona Elemento di Chrome, farai la tua modifica.
Conclusione
Man mano che imparerai le basi di HTML e CSS, e prenderai fiducia con varie porzioni del codice, vedrai che modificare un tema WordPress non è poi così difficile.
Se invece pensi che comunque, è il caso di “passare la palla” e lavorare direttamente sul codice non fa per te, ricorda che abbiamo un reparto tecnico pronto a risolvere ogni problema ed eseguire ogni lavoro di personalizzazione.
Ti è stata utile questa guida?
Hai mai messo mano al codice del tuo sito web?
Per qualsiasi dubbio, lascia un commento!









18 Responses
Una cortesia. Sto usando il tema twenty eleven e vorrei togliere o nascondere dalla testata la casella ‘cerca’ per ché non mi serve e perché nella versione smartphone mi copre il titolo del sito. Si può fare? Come posso fare? Grazie mille.
Ciao, puoi usare il codice CSS per non farla visualizzare. Leggi in merito la nostra guida. Se hai difficoltà, puoi rivolgerti alla nostra assistenza, scrivendo una email a assistenza@sos-wp.it. Un saluto e buon lavoro!
Salve, seguendo la vostra guida per la modifica di un template per l html sono andata su single.php ma io ho bisogno di togliere l immagine del logo ed inserire solo testo:
Rossella. non trovo la pagina dove modificare in questo modo…grazie
Ciao Rossella, hai cercato anche dentro l’index.php? Attenzione, fai un backup prima di procedere a fare modifiche dirette sul codice del tema!
Buongiorno, capita che apportando delle modifiche sul tema tramite css le modifiche non appaiono e in altri casi appaiono dopo molto tempo. Un saluto
Ciao Adriano, dipende dalla cache probabilmente. Prova a disattivare i plugin della cache se li hai, oppure contatta il tuo provider.
Salve, sto provando a modificare un’immagine dentro l’header nel tema hestia (non il logo). Vorrei affiancarla al menu, ma non trovo esattamente la posizione in cui esso si trova, in nessun file. Mi potete aiutare? Grazie in anticipo.
Ciao Penelope, in questo caso dovresti modificare l’immagine via CSS. Leggi in merito questa guida. Un saluto!
Buonasera.
Ho provato ad aprire il file style.css del tema wordpress ma non mi si apre il listato che vedevo usando la funzione ispeziona di Chrome e dunque non riesco ad apportare le modifiche del caso.
Come posso risolvere?
Grazie in anticipo.
Ciao, hai già visionato la nostra guida sul CSS?
Buongiorno,
sto creando il sito in locale, ho praticamente terminato ma non riesco a togliere i collegamenti ai social come:
…CONNECT WITH ME
© Copyright Qode Interactive
This demos is a part of the Bridge theme.
MIXCLOUD
BANDCAMP
SOUNDCLOUD
MEDIUM
TWITTER
LASTFM
INSTAGRAM
Il tema che sto usando è musician di Bridge.
Se potesse aiutarmi gliene sarei grata.
Monica
Ciao Monica, sei andata su Aspetto>Widget? Un saluto!
Salve, Avrei un problema da porvi, vorrei cambiare l’indirizzo dell’icona di share twitter del mio tema wordpress (con ultimo aggiornamento disponibile risalente al 2016) dall’editor dei temi, perche con il link inserito che è questo
https://twitter.com/home?status=https:indirizzopaginadal pc mi rimanda alla home di twitter e non condivide la pagina, mentre da dispositivi mobile funziona. In rete ho visto che l’url da inserire è questahttps://twitter.com/intent/tweet?status=https:indirizzopaginainfatti se modifico l’url da ispeziona elemento funziona… ma dall’editor di temi non riesco a trovare da nessuna parte l’url per poterlo modificare. Andrea hai qualche suggerimento?Grazie.
Ciao Giuseppe, di che tema si tratta? Hai verificato se trovi il campo da Aspetto>Personalizza? Consigliamo in ogni caso di cambiare tema, anche per ragioni di sicurezza. Troppo il tempo passato dall’ultimo aggiornamento! Rischi problemi di compatibilità importanti con le ultime versioni di WordPress ed anche con i plugin.
Ciao Team, nel menù della dashboard non compare più l’Editor.
E’ stato rimosso?
Essendo i plugin disponibili solo per chi ha pagato, non è più possibile modificare il layout in html senza un account “premium”?
Grazie per le risposte.
Ciao, semplicemente ti trovi su WordPress.com, la versione “limitata” di WordPress. Leggi in questa guida le differenze tra le due versioni WordPress.com e WordPress.org. Rimaniamo a disposizione, un saluto!
Ciao, una domanda da grande principiante e inesperta. Sto collaborando alla costruzione amatoriale di un sito di escursioni. Volevo sapere se c’è modo di intervenire sul tema lovekraft andando a modificare l’aspetto dei link delle pagine nella barra del menù. In particolare vorremmo fare in modo che sia evidenziata la pagina corrente. Questa opzione non è prevista dal tema, ma non vogliamo sostituirlo con un altro. Grazie mille
Ciao Arianna, si è possibile. Puoi inserire del codice CSS per personalizzare l’aspetto del link, vedi come fare in questa guida. Un saluto e buon lavoro!