
In alcuni articoli o pagine del tuo sito WordPress potresti avere la necessità di evidenziare una parte di testo.
Probabilmente il solito grassetto o il corsivo non mettono abbastanza in risalto le tue parole, e non intendi smanettare con il CSS per creare stili personalizzati.
La soluzione ideale sarebbe un bel tratto di evidenziatore. E se ti dicessi che è possibile farlo, e in maniera semplicissima?
Vediamo subito tutti i passaggi per evidenziare il testo nel tuo articolo o pagina WordPress.
Quando usare il testo evidenziato
Mettere in risalto una frase o una parte di essa può essere fatto con diversi sistemi. Usare il testo evidenziato, però, ti assicura che l’attenzione del lettore sia catturata. L’occhio individua immediatamente il contrasto di colore e quindi il tuo messaggio non potrà passare inosservato.
Se vuoi enfatizzare una parte molto importante del tuo articolo, evidenziarlo sarà il modo migliore per catturare l’attenzione di tutti i lettori.
Come evidenziare del testo in WordPress
L’editor di WordPress non prevede l’uso dell’evidenziatore. Ti mette a disposizione altri sistemi, come il grassetto, il corsivo o il colore del testo.
Ecco come fare, allora, per ricreare l’effetto evidenziato.
Evidenziatore con l’HTML
Se non sei esperto, potresti temere questa soluzione. In realtà, non è difficile e non rischi assolutamente nulla. Segui attentamente le mie istruzioni.
Apri la pagina di modifica del tuo articolo ed entra nell’editor HTML:
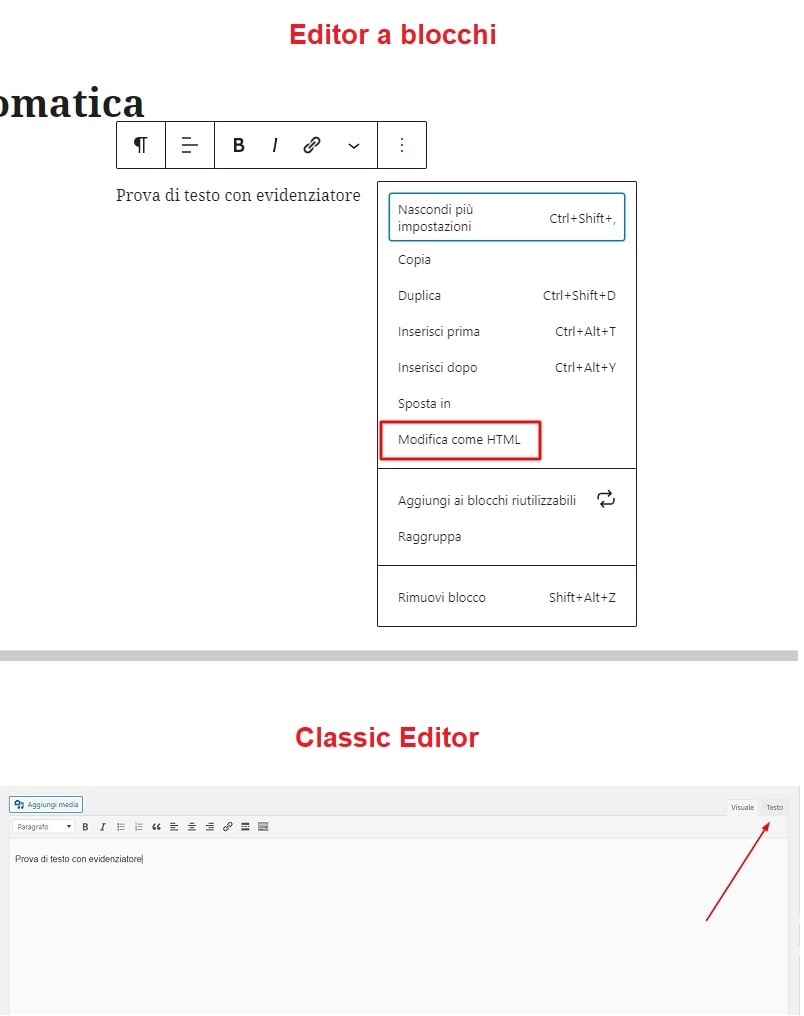
- Con il classic editor, clicca sulla scheda Testo in alto a destra del riquadro dei contenuti;
- Con il block editor, seleziona il blocco in cui è contenuto il testo, clicca sui tre puntini del menu e seleziona Modifica come HTML.

Ora, posizionati all’inizio del testo che vuoi evidenziare e scrivi <mark>. Vai alla fine del testo da evidenziare e scrivi </mark>, in questo modo:
Il mio paragrafo con il <mark>testo evidenziato</mark>.
Il tag HTML mark, infatti, è proprio quello che riproduce l’evidenziatore.
Torna nell’editor visuale e vedrai il tuo testo evidenziato in giallo.
In realtà, è possibile che tu lo veda di un colore diverso. Può dipendere dalle impostazioni del tuo tema.
Evidenziatore con un plugin

Anche se ti sconsiglierei di usare un plugin per un’operazione così semplice, ti propongo comunque una soluzione che non prevede l’uso di codice. Si tratta del plugin Advanced Editor Tools, precedentemente noto come TinyMCE Advanced.
Questo plugin WordPress, oltre a permetterti di evidenziare il testo, include diverse funzioni per la formattazione, nonché per la gestione dei blocchi paragrafo. Potresti trovarlo utile per personalizzare i tuoi contenuti.
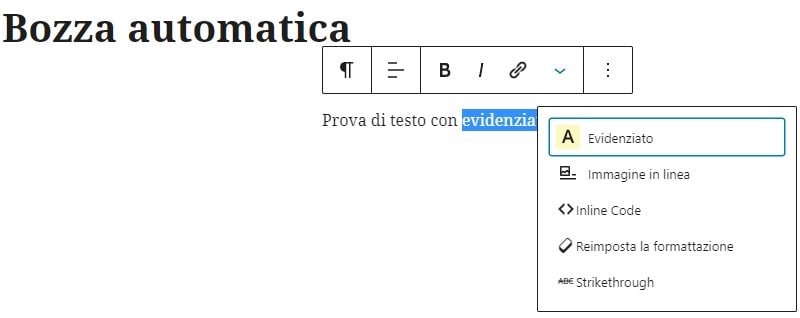
Una volta installato e attivato il plugin, modifica il tuo articolo usando l’editor a blocchi. Seleziona il testo che vuoi evidenziare e clicca sul pulsante con la freccia verso il basso al di sopra del blocco.
Seleziona la voce Evidenziato e il tuo testo avrà uno sfondo giallo.

Modificare il colore dell’evidenziatore
Se intendi cambiare il colore dell’evidenziatore nel tuo sito WordPress, dovrai usare un po’ di CSS.
Attenzione! Prima di iniziare a modificare i codici, ti consiglio di assicurarti che sia installato e attivato il tuo tema child. Se effettui delle modifiche sui file del tema parent, potresti perderle al prossimo aggiornamento del tema.
Ora, decidi il colore da utilizzare. Puoi andare sul ColorPicker del W3C per sceglierlo e trovare il suo codice esadecimale.
Scelto il colore, è il momento di usarlo.
Se il tuo tema lo prevede, accedi all’area in cui inserire CSS personalizzato. In caso contrario, vai su Aspetto > Editor del tema e seleziona il file style.css. Portati alla fine del file e crea una nuova riga per inserire il tuo codice.
Il codice CSS per personalizzare il colore dell’evidenziatore è il seguente (in questo esempio ho utilizzato un arancio):
mark {
background-color: #FF6200;
}
Salva le modifiche e aggiorna l’articolo col testo evidenziato. Se non sei soddisfatto, puoi sempre cambiare colore.
Conclusione
A volte non è sufficiente enfatizzare una parte di testo con gli strumenti che WordPress ci mette a disposizione. Se vuoi catturare l’attenzione con maggiore efficacia, dovrai evidenziare il tuo testo.
Quale sistema userai, l’HTML o il plugin?
Se hai altre domande sull’uso dell’evidenziatore nel tuo sito WordPress, lascia un commento.










