Sempre più utenti si connettono tramite cellulare e, per questo, inserire un pulsante “chiama ora” è diventato importante.
Molti siti web, infatti, includono il numero di telefono da usare per contattare i gestori, ma spesso questa informazione non è cliccabile.

Quando navighi usando uno smartphone, poter cliccare su un numero di telefono per avviare una chiamata è decisamente comodo.
Immagina di essere in giro e di cercare di contattare un ristorante oppure un negozio.
Se il proprietario del sito ha inserito un pulsante “chiama ora”, potrai chiamarlo cliccando sul numero, senza dover fare copia / incolla.
Hai già il numero di telefono sul tuo sito e pensi che non sia necessario utilizzare un pulsante?
Fai una prova, e fammi sapere se ricevi più telefonate.
Aggiungere un pulsante “chiama ora” è una forte call to action, attirerà l’attenzione molto più del semplice numero e gli utenti saranno più invogliati a telefonarti.
Vediamo quindi come aggiungerlo.
Inserire un pulsante “chiama ora” sul tuo sito web

Puoi inserire un pulsante “chiama ora” sul tuo sito WordPress utilizzando un plugin, oppure rendere cliccabile il numero di telefono inserendo dei tag nel codice della pagina.
L’uso del pulsante, come abbiamo visto, è comunque molto più efficace.
In questa guida ti spiegherò entrambe le procedure, in modo che potrai migliorare l’esperienza dei tuoi visitatori sul sito e testare quale dei due sistemi funzioni meglio per te.
Call Now Button

Questo plugin ti permette di inserire un pulsante “chiama ora” in fondo alle pagine, in modo che sia visibile solo da chi visita il sito attraverso un dispositivo mobile.
Visto che hanno già un telefono in mano, gli utenti potranno chiamarti toccando semplicemente il pulsante sullo schermo.
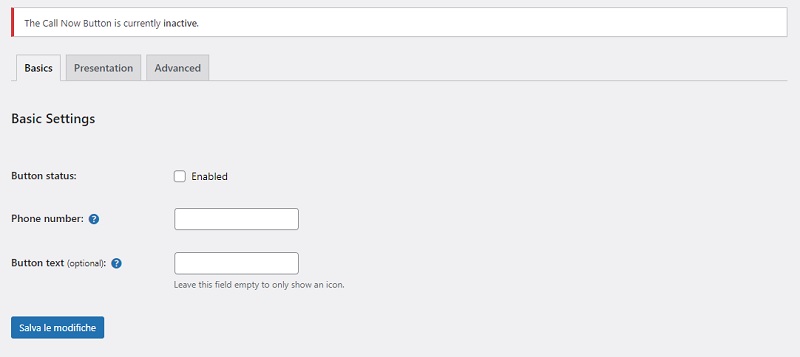
Dopo averlo installato e attivato, vai alla voce Impostazioni > Call now button.

Il merito principale di questo plugin è sicuramente la sua semplicità di utilizzo.
Tutto quello che dovrai fare è:
- Attivare la casella Enabled;
- Inserire il numero di telefono, incluso di prefisso internazionale (+39 per l’Italia);
- Se vuoi mostrare un testo nel pulsante, scrivilo nel campo Button text, altrimenti rimarrà visibile solo un’icona.
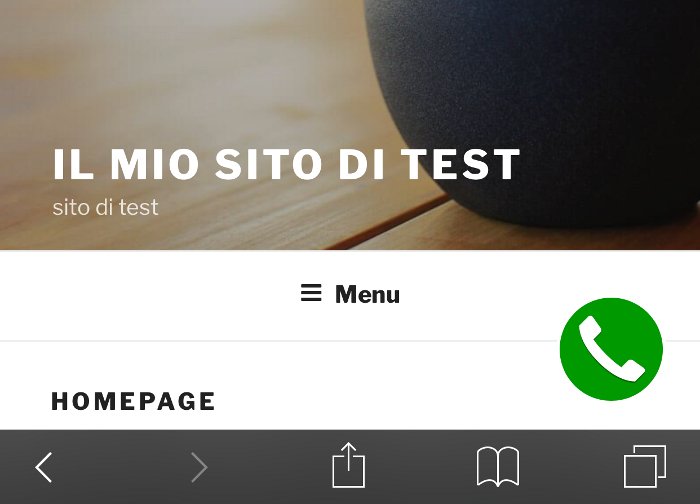
Dopo aver inserito le informazioni e salvato le modifiche, un pulsante chiama ora sarà visibile per gli utenti che visiteranno il tuo sito utilizzando un dispositivo mobile.
Qui sotto potrai vedere come appare sul nostro sito di test.

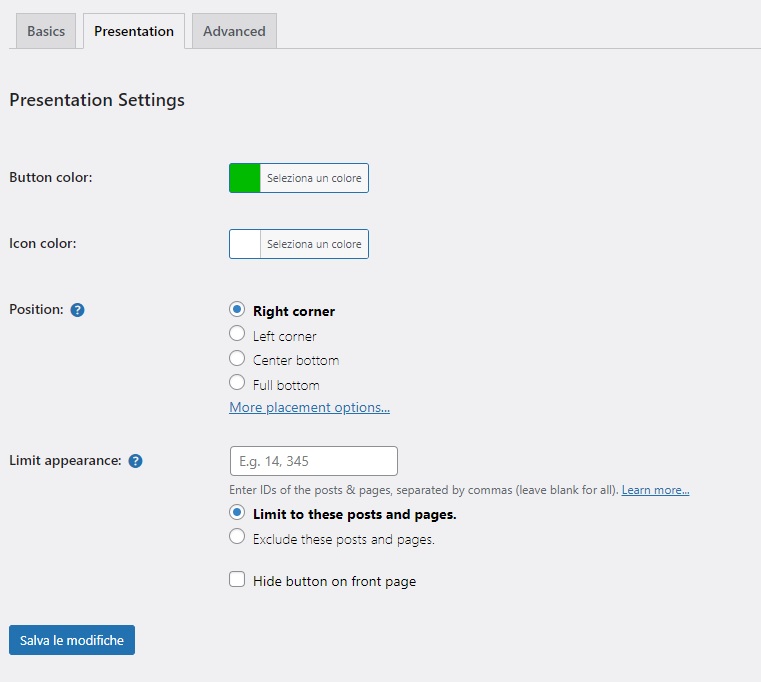
Adesso puoi passare alla scheda Presentation per impostare lo stile del tuo pulsante.
Imposta i colori del pulsante, dell’icona e la posizione del pulsante.
Puoi anche inserire il pulsante chiama ora solamente in pagine e post specifiche, o escluderne altre.
Infine, se non vuoi che compaia nella homepage, attiva la casella Hide button on front page.

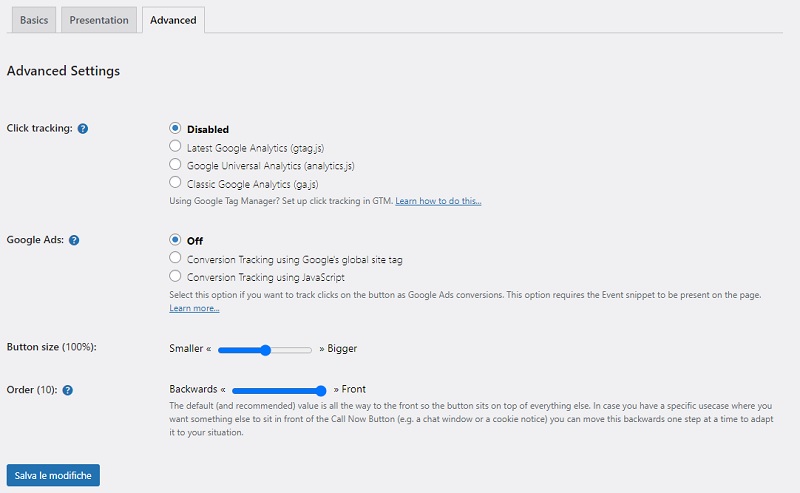
L’ultima tab, chiamata Advanced, permette di impostare il tracking per Google Analytics, Google Ads e scegliere la dimensione del pulsante.
L’opzione Order serve invece a impostare il valore z-index del pulsante: Front lo posizionerà davanti a qualsiasi altro elemento nella pagina, Backwards invece lo posizionerà dietro ad altri elementi.
Se ci sono banner o finestre popup, valuta quale elemento debba essere in primo piano.

Inserire un pulsante “chiama ora” utilizzando il codice

Generalmente, se inserisci il tuo numero di telefono su una pagina nel formato <prefisso nazionale><(prefisso)><numero>, la maggior parte dei telefoni dovrebbe riconoscerlo.
In questo caso, il numero dovrebbe diventare cliccabile e gli utenti dovrebbero poterti chiamare con un clic.

Il problema è che i dispositivi più vecchi potrebbero non riconoscere il link.
Apri la pagina in modalità Modifica, poi passa alla scheda Testo.
Per fare in modo che il numero di telefono sia cliccabile sui dispositivi mobili e che avvii una chiamata Skype su quelli fissi, utilizzeremo il protocollo callto:
Il codice da inserire è quello che trovi qui sotto.
Dovrai inserire il tuo numero di telefono (usando il formato che ho descritto prima), l’immagine da inserire come icona, e l’alt text per Google (puoi lasciare “Chiama ora” oppure personalizzarlo).
<a href="callto:// <prefisso nazionale><(prefisso)><numero>" title="Chiama ora "><img src="/images/chiamami.png" alt="Chiama ora"></a>
Ad esempio, questo è il codice inserito sul sito di test. Il numero di telefono è casuale.
Un trucchetto per ottenere l’indirizzo dell’immagine da usare come icona, è inserirla come immagine nella modalità visuale, poi passare a quella di testo.
Copia il codice dell’immagine e sostituiscilo all’interno di quello del numero di telefono.
È quello che inizia con “<img src=”/images…” e finisce con “…ora”>” nell’esempio qui sopra.
L’icona dipende, ovviamente, da quello che sceglierai per il tuo sito.
Questo è il risultato che ho ottenuto sul sito di test e che è visibile sul mio computer:

Cliccando sull’icona da uno smartphone si apre invece il menu in cui confermare se intendi chiamare il numero.
Questo codice funzionerà per la maggior parte dei cellulari.
Alcuni smartphone, però, potrebbero non riconoscerlo come numero di telefono, ma solo come pulsante Skype, come avviene per i dispositivi fissi.
In questo caso, gli utenti potrebbero non riuscire a chiamarti con un semplice clic.
Conclusione
Oggi ti ho mostrato come inserire un pulsante “chiama ora” sul tuo sito WordPress tramite un plugin dedicato oppure utilizzando il codice.
Penso che utilizzare un plugin come quello che ti ho mostrato sia semplice e comodo per assicurarti che gli utenti possano contattarti con un semplice clic.
Visto che il pulsante Chiama Ora sarà visibile solo sui dispositivi mobili, dovrai assicurarti di inserire comunque il tuo numero sul sito.
In questo modo, i tuoi dettagli di contatto saranno visibili anche per chi si connette tramite computer.
Aggiungere un altro plugin al tuo sito ha un impatto sulle richieste effettuate al server.
Anche se il plugin che ti ho mostrato è leggero, potresti trovarti nella situazione di non voler appesantire ulteriormente le tue pagine.
Magari, invece, velocizzare il tuo sito web non è tra i tuoi obiettivi, ma non ti piace avere un pulsante verde che segue l’utente sulla pagina, oppure vuoi imparare a modificare il codice del sito.
Per questa ragione, vorresti avere un numero cliccabile che avvii una chiamata da cellulare per gli utenti mobili e da Skype per chi visita il sito da un computer.
Come vedi, ci sono pro e contro per ciascuna opzione.
In ogni caso, ti ho già spiegato in questa guida come aggiungere un pulsante Skype per comunicare con i tuoi utenti. Puoi usarlo in aggiunta al pulsante per avviare la chiamata.
Hai già un pulsante “Chiama ora” sul tuo sito WordPress?
Pensi che potrebbe essere utile aggiungerlo e, in questo caso, quale metodo sceglieresti?
Utilizzi mai i numeri cliccabili sui siti web per chiamare tramite cellulare?
Come sempre, ti invito a condividere la tua esperienza come utente e come gestore di siti web, oltre alle domande che potresti avere riguardo al tema trattato in questa guida.









8 Responses
Come si fa invece a mettere un pulsante “voglio ricevere una telefonata” su app di cui già conosco il numero dell’utente ?
Ciao Carlo, di che app si tratta?
Potresti approfondire la parte relativa alla modalità avanzata?
Ciao Michele, lo faremo al più presto. Un saluto e grazie del tuo commento, continua a seguirci.
Grazie davvero, questo articolo è stato molto prezioso per aggiornare il mio sito.
Il sito è in generale molto utile. Grazie
Ciao Irene, siamo felici di ricevere il tuo apprezzamento! Un saluto e a presto!
Ciao, nonostante il tuo articolo abbia 3 anni l’ho trovato molto utile.
Provo a farti una domanda un po’ specifica.
Ho inserito correttamente il pulsante Chiama ma ora lo vorrei tracciare su analytics, ma non trovo come impostarlo all’interno degli obbiettivi.
Sai per caso come posso tracciarlo?
Ciao Luigi, puoi usare l’obiettivo “Crea un ordine”. Un saluto!