A volte puoi avere la necessità di permettere agli utenti che ti contattano di inviare immagini da un form di contatto.
Può essere utile in tantissimi casi, per esempio se offri un servizio di supporto e hai bisogno di vedere una schermata del computer dell’utente, o una foto del prodotto che presenta problemi.

Certo, è possibile inviare file in allegato tramite la semplice posta elettronica, ma i vantaggi di un modulo di contatto sul tuo sito web sono notevoli. Il fatto che essi siano molto più semplici da usare rispetto a una email ti aiuterà ad aumentare le richieste.
I moduli di contatto standard in genere non includono la possibilità di effettuare l’upload di immagini e file. In questo articolo ti spiegherò cosa fare per aggiungere un campo per caricare un’immagine attraverso i tuoi form.
Inviare immagini con i migliori form di contatto
Ci sono tantissimi plugin per creare moduli di contatto, e in questa guida ti spiegherò come permettere l’upload di immagini attraverso i migliori strumenti per la creazione di form.
Se usi altri strumenti per i tuoi form, faccelo sapere nei commenti e ti aiuteremo a integrare questa funzionalità anche nel tuo sito web.
Gravity Forms
Il plugin Gravity Forms è un plugin per creare moduli di contatto molto completo. Permette infatti di includere condizioni logiche, moduli d’ordine e registrazione, questionari e, appunto, anche di effettuare l’upload di file. Leggi la nostra guida a Gravity Forms per scoprire tutto quello che puoi fare con questo strumento.
Per creare un form che permetta il caricamento di un’immagine, crea un form e aggiungi un campo dalla sezione Advanced fields. Seleziona il campo File Upload e aggiungilo al tuo modulo.
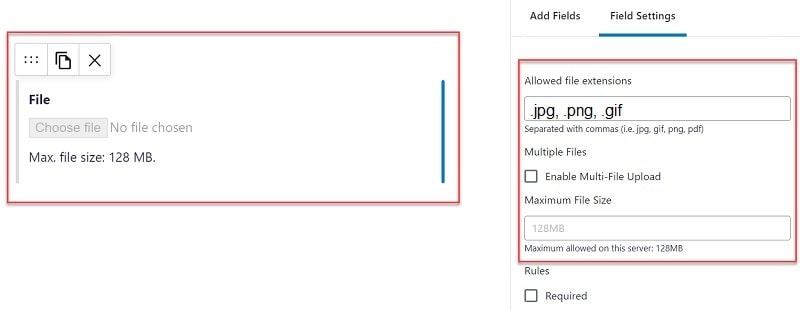
Ora puoi impostare questo campo affinché sia possibile caricare solo immagini. Vai su General fields settings e inserisci l’estensione dei file permessi, ad esempio: .jpg, .png, .gif, .ico.
Se necessario, puoi anche impostare una dimensione massima per il file caricato, in modo da evitare che l’utente ti invii file eccessivamente pesanti.

Forminator
Forminator è un plugin gratuito per la creazione di moduli di contatto, moduli di pagamento (grazie all’integrazione con Stripe e PayPal), feedback e sondaggi interattivi.
Per aggiungere il campo “Upload image” nel tuo form creato con Forminator, clicca su Insert fields e seleziona File Upload. Portati poi nelle impostazioni del campo cliccando su Settings.
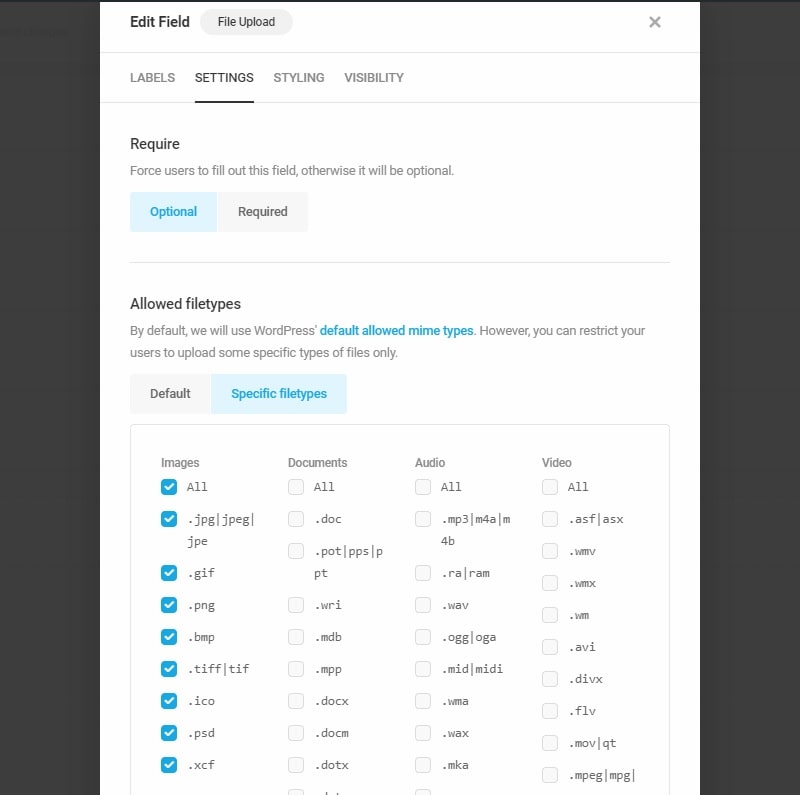
Nella sezione Allowed filetypes seleziona Specific filetypes e lascia attivi solo i formati che intendi utilizzare.
Puoi semplicemente cliccare su All per attivare o disattivare tutti i formati di file per le categorie immagini, documenti, audio e video.

WPForms
Anche WPForms è uno strumento che permette di realizzare form ricchissimi di funzionalità.
Per aggiungere il campo per caricare un’immagine, puoi creare un form partendo dal template File upload, che include nome e cognome, email, telefono, il campo per caricare il file e infine uno spazio per eventuali messaggi.
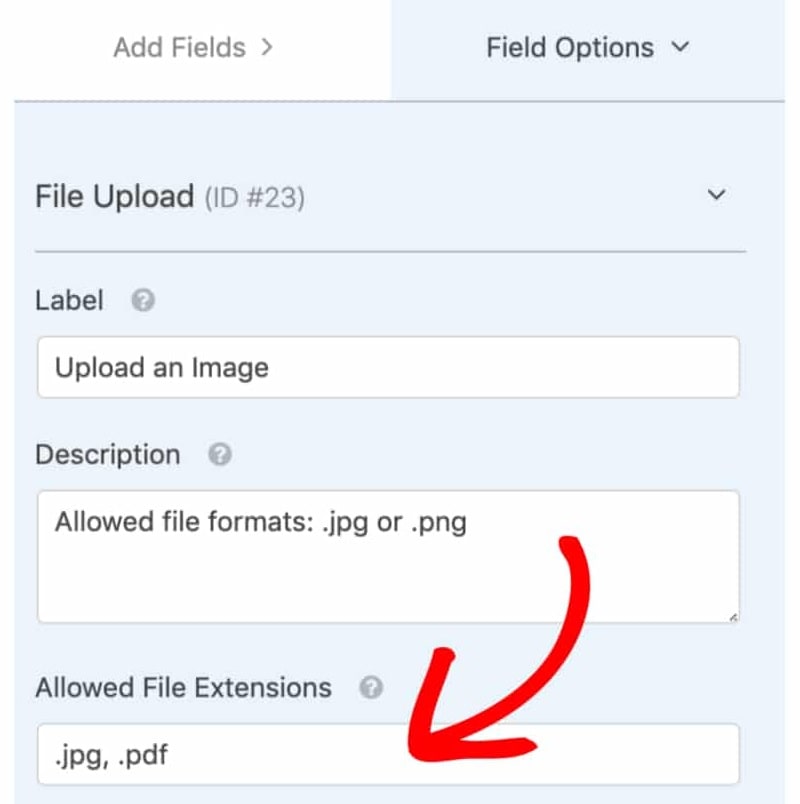
Nelle opzioni del campo File Upload, troverai la voce Allowed file extensions, dove potrai inserire le estensioni dei file che l’utente potrà caricare. Imposta anche la dimensione massima dei file.
Se vuoi permettere il caricamento di più file contemporaneamente, vai alla voce Advanced options > Style e seleziona Modern dall’elenco. Questo farà apparire il campo Max file number nelle impostazioni del campo.
Sempre dalle impostazioni avanzate, potrai scegliere se le immagini dovranno essere caricate all’interno della libreria media o in un’altra cartella da te impostata.
È interessante sapere che nelle notifiche potrai vedere il link diretto al file che viene caricato dall’utente.

Drag and Drop Multiple File Upload – Contact Form 7
Se Contact Form 7 è il tuo strumento preferito per la creazione di moduli di contatto, puoi usare questa estensione e permettere l’upload delle immagini dal tuo form CF7:
- Installa il plugin e attivalo,
- Vai sul tuo form creato con Contact Form 7. Troverai l’elemento Multiple file upload nella lista dei campi che puoi inserire nel modulo,
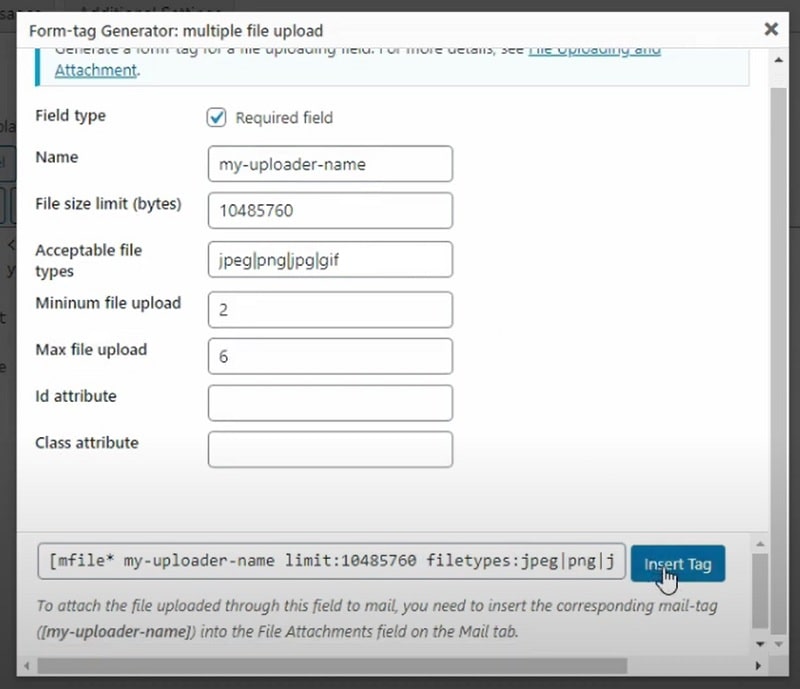
- Scegli se il campo deve essere reso obbligatorio, poi assegnagli un nome,
- Aggiungi ora le dimensioni massime del file da caricare. Fai attenzione, devi esprimere la dimensione in byte, quindi affidati a un convertitore da megabyte a byte per inserire il numero corretto,
- Nel campo Acceptable file types dovrai inserire il formato dei file separati dalla linea verticale, come per esempio: jpeg|png|jpg|gif,
- Aggiungi infine il numero minimo e massimo di file che possono essere caricati,
- Se vuoi che i file vengano allegati alla mail di notifica, vai sulla scheda Mail del tuo form e aggiungi lo shortcode col nome del tuo campo upload all’interno della sezione File attachments,
- Se invece preferisci che nel tuo messaggio compaia un link ai file caricati, aggiungi lo shortcode all’interno del corpo del messaggio. In questo caso, però, dovrai andare su Contact > Drag&Drop Upload e attivare la casella Send attachment as links.

Ninja forms
Vediamo ora come permettere l’invio di immagini attraverso un form costruito con Ninja Forms.
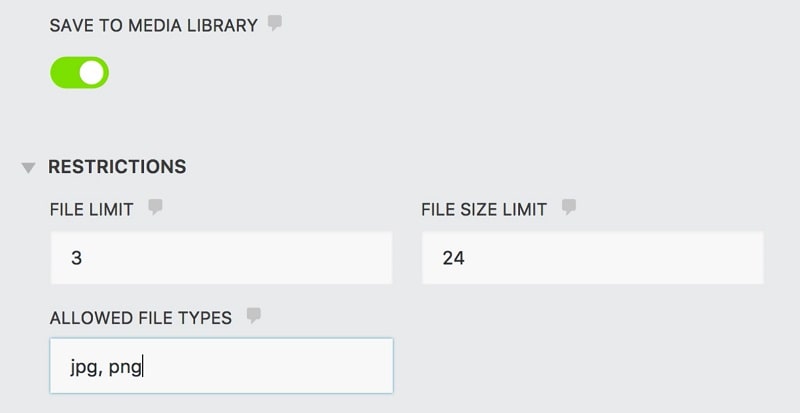
Aggiungi il campo Upload files nel tuo modulo Ninja Forms, poi nelle impostazioni del campo scegli se i file dovranno essere caricati sul server, in una tua cartella Dropbox o su Amazon S3, e se salvarli nella libreria media. Potrai comunque visualizzare tutti i file inviati andando su Forms > Submissions.
È possibile inoltre rinominare automaticamente le immagini inviate, in modo da poterle distinguere dalle altre presenti nella tua libreria.
Imposta poi il numero massimo di file che si possono inviare, le dimensioni massime del file e infine inserisci le estensioni permesse separandole con una virgola.

Conclusione
Ora hai ben 5 metodi per permettere ai tuoi utenti di inviarti un’immagine attraverso un form di contatti di WordPress.
Quali di questi sistemi userai?
Ne conosci altri che vuoi condividere con noi?
Facci sapere nei commenti la tua esperienza con questa funzionalità!











6 Responses
Ciao,
avrei bisogno di un plugin che dia la possibilità agli utenti registrati al sito di caricare immagini e, previa verifica da parte dell’amministratore, di pubblicarle online in una sorta di galleria-utente visibile però a tutti. Esiste qualcosa del genere?
Grazie in anticipo per la risposta.
Monica
Ciao Monica, probabilmente BuddyPress fa al caso tuo. Quest’anno è stata introdotta una nuova funzionalità proprio per la gestione dei file media degli utenti. Leggi questo articolo e facci sapere se può esserti utile.
Ciao Andrea, ho necessità di inserire in Contact Form 7 un pulsante che scatta una foto al documento da allegare alla email di contatto. È possibile farlo? Come? Se non posso con Contact Form posso fare in altro modo?
Grazie
Salvatore
Ciao Salvatore, purtroppo non possiamo suggerirti nulla che possa esserti d’aiuto. L’unico sistema valido potrebbe essere quello di permettere che venga caricata un’immagine con il classico pulsante “Sfoglia”. Leggi questa guida, è possibile aggiungere la funzionalità anche a Contact Form 7.
Ciao, premetto che non sono un web designer e la mia competenza di pensionato è scarsina. Nel mio sito che sto attivando per facilitare i giovani a parlare del territorio vorrei inserire tre moduli per l’invio di “reportage”, “foto”, “eventi” . con accesso tramite i bottoni FB e GOOGLE. Pensavo di fare un form in WORD e farmelo caricare nel sito ma temo di essere sulla via sbagliata. Cosa mi suggerisci? Grazie davvero per una gentile risposta. Paolo
Ciao Paolo, se non abbiamo capito male, e hai bisogno di dare la possibilità agli utenti di inviarti dei file, puoi utilizzare gli strumenti di cui parliamo in questa guida e selezionare il formato di file che vuoi accettare. Per esempio pdf nel modulo destinato ai reportage e jpg/png in quello per le foto. Se hai bisogno di supporto tecnico, contatta il nostro servizio di Assistenza WordPress, ti daremo volentieri una mano. Un saluto!