L’installazione di molti plugin, l’utilizzo di elementi grafici pesanti (come immagini ad alta definizione) e l’aggiunta di widget alla sidebar, possono rallentare la performance di un sito.
Puoi valutare l’impatto degli elementi utilizzati sulla velocità di caricamento del tuo sito web, usando il plugin Query Monitor.

Per fortuna, non occorre essere dei geni dell’informatica per compiere dei test.
Un nuovo strumento di test per WordPress: Query Monitor

La prima cosa da fare, prima di valutare la performance di un sito, è svuotare la cache del browser.
Si tratta di una versione statica del tuo sito, che viene memorizzata nell’hard disk per velocizzare il caricamento delle pagine visitate.
La sua presenza può alterare i risultati della tua analisi.
La stessa cosa vale per la cache dei plugin come WP Super Cache, che creano delle versioni statiche delle pagine al fine di velocizzarne il caricamento. Se usi uno di questi plugin, ricorda di disattivarlo durante il test.
Come misurare la velocità del sito
Pingdom e Google PageSpeed ti permettono di misurare il tempo di caricamento di una pagina web, ma non ti dicono cosa sia a rallentarla.
Se usi molti plugin, identificare l’impatto di ciascuno disattivandoli uno alla volta prima di effettuare singoli test può diventare un incubo.
In questo tipo di scenario, Query Monitor può aiutarti.
Query Monitor
Query Monitor è un plugin di debugging per WordPress, che permette di scovare errori e analizzare il comportamento dei vari programmi.
Questo strumento monitora le richieste effettuate al database, filtra le azioni dei vari componenti, gli stili e gli errori associati alla query.

Indica, inoltre, il tempo necessario a eseguire la richiesta, ed evidenzia eventuali problemi in caso di rallentamenti o errori.
Come usare Query Monitor?
Installa Query Monitor dalla tua Bacheca di WordPress.
Una volta installato il plugin, un nuovo menu verrà aggiunto alla barra di amministrazione.

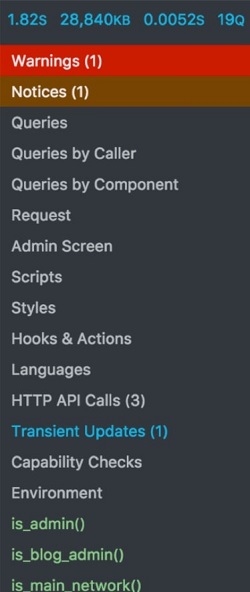
Alcune metriche, come tempo di caricamento e di richiesta al database, numero di richieste e memoria utilizzata, sono visibili sull’etichetta del menu.
Passando il mouse sopra al menu, potrai vedere le altre opzioni disponibili.
Cliccando su una delle voci della lista, il plugin genererà il rapporto corrispondente.
Per monitorare l’impatto dei vari componenti sulla velocità del sito, dovrai esaminare il rapporto per la pagina corrispondente.
Visita il sito e clicca su “Queries” per analizzare le richieste in corso quando la pagina viene visitata.
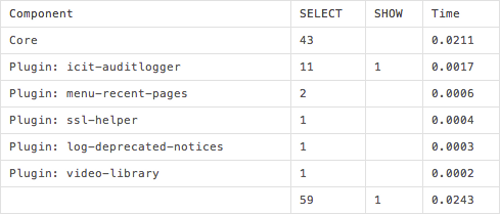
Potrai vedere una lista delle query attive, con la loro origine (core, tema, plugin…) e il tempo necessario a processarle.
In fondo al rapporto, le richieste vengono filtrate per componente: qui potrai vedere quanto temi e plugin incidono sul tempo di caricamento della pagina.
Se Query Monitor riscontrerà rallentamenti eccessivi o problemi, troverai delle allerte evidenziate nel menu a tendina (come mostrato nello screenshot qui accanto).
Valuta i risultati
Stai guardando i rapporti generati da Query Monitor, e ti accorgi che alcune richieste rallentano troppo la velocità della pagina?
La prima cosa da fare è valutare se si tratta di un componente indispensabile per il tuo sito.
In questo caso puoi provare a ottimizzarlo, magari cercando di contattare lo sviluppatore per ricevere assistenza.
Se non si tratta di un componente indispensabile, le alternative sono rimuoverlo, oppure cercare dei plugin più leggeri con cui sostituirlo.
Ripeti poi il test per vedere se il risultato sia migliorato dopo la sostituzione.
In questo articolo puoi trovare degli altri consigli per velocizzare WordPress ed ottenere più visite dai motori di ricerca.
Conclusione
Il plugin che ti ho presentato in questo articolo secondo me può essere molto utile per monitorare le prestazioni del tuo sito, ma tu cosa ne pensi?
La velocità del sito è una delle tue preoccupazioni?
Pensi di utilizzare Query Monitor in futuro, oppure l’hai già provato?
Condividi la tua esperienza nella sezione commenti qui sotto.
Alla prossima guida!









2 Responses
Salve, appena ho installato il plugin Query Monitor il sito ha smesso di rispondere, dando internal server error! Non c’era nessun errore nel log http; per farlo ripartire ho dovuto disabilitarlo a mano rinomindandolo in .disabled. Ho l’ultima versione di WP installata con PHP 7.4 e MariaDB 10.5.8. Stavo cercando un modo per capire perché il sito vada lento, pur avendo ultima versione di tutto, fatto tuning di php, db, messa cache e compressione gzip..sono nuovo su WP ma sinceramente sto rimanendo molto deluso dalle prestazioni, anche perché ho preso un server linux dedicato su Aruba con ssd,16gb di ram,centos,1gbit di banda…non voglio credere che di suo sia così lento. Potete aiutarmi in qualche modo? Grazie mille
Ciao Gianluca, da qui è impossibile stabilire cosa c’è che non va nelle prestazioni del tuo sito. Può trattarsi di immagini troppo pesanti, oppure di tanti script che aumentano i tempi di caricamento, ma potrebbero esserci anche tanti altri motivi. Contatta il nostro servizio di Aumento velocità sito e possiamo aiutarti a capire come intervenire. Un saluto!