Molti temi hanno un’opzione di default per aggiungere script e codice all’intestazione (header) o nel piè di pagina (footer) del tuo sito.
Se però hai scelto un tema che non contempla questa opzione c’è comunque un modo facile per inserire codice all’interno di quegli spazi strategici che dovresti sempre usare.
Con la guida di oggi vediamo come aggiungere codice dentro il tag head usando un plugin.

Quando bisogna aggiungere codice, è sempre meglio farlo con un minimo di consapevolezza di ciò che si sta facendo.
Prima di passare a vedere cosa fare vediamo rapidamente perché dovresti voler aggiungere codice al tuo sito. i motivi sono di solito due:
- Aggiungere il codice di Google Analytics per iniziare a raccogliere informazioni, oppure
- aggiungere il Pixel di Facebook al tuo sito.
Per questo, consiglio di leggere la nostra guida all’HTML per WordPress, dove trovi le basi per usare questo linguaggio con il nostro CMS preferito.
Se hai bisogno di aiuto nell’inserimento e nella gestione degli script sul tuo sito, prendi appuntamento con noi dal calendario sulla pagina della nostra Assistenza WordPress e ti daremo tutto il nostro supporto.
Aggiungere codice dentro il tag head su WordPress utilizzando WPCode

Gli sviluppatori hanno creato plugin per (quasi) ogni scopo al fine di aiutare gli utenti che vogliono usare WordPress a personalizzare i propri siti web.
Esistono vari strumenti per modificare il codice del tuo sito, sia gratuiti che a pagamento.
Oggi te ne mostro uno, chiamato WPCode.
Puoi utilizzarlo per modificare e aggiungere codice dentro il tag head su WordPress.
Si tratta degli elementi nelle intestazioni e in fondo alle tue pagine web.
Ti spiegherò come utilizzarlo e quali sono i suoi vantaggi principali.
WPCode

Pochi plugin hanno dei nomi più chiari di questo. WPCode – Insert Headers and Footers fa proprio quello che dice il suo nome.
Ti permette di inserire e modificare il codice presente nelle intestazioni e nei pié di pagina del sito.
Si tratta di uno strumento gratuito e semplice da usare.
Uno dei suoi vantaggi maggiori è sicuramente quello di essere versatile.
Invece di usare molti plugin diversi per scopi specifici, con questo strumento puoi aggiungere vari script e meta tag utilizzando lo stesso procedimento.
Ma perché un solo plugin è meglio di tanti? Se riesci a ridurre il numero di plugin potrai avere un sito veloce facilmente. WPCode diventerà un valido alleato quindi anche nel migliorare le performance del tuo sito WordPress.
Cosa fare con WPCode
Dopo aver scaricato il plugin ecco cosa faremo:
- Come al solito, la prima cosa da fare è installare e attivare il plugin.
- Poi vai al menu Impostazioni, nel quale troverai una voce dedicata al plugin.
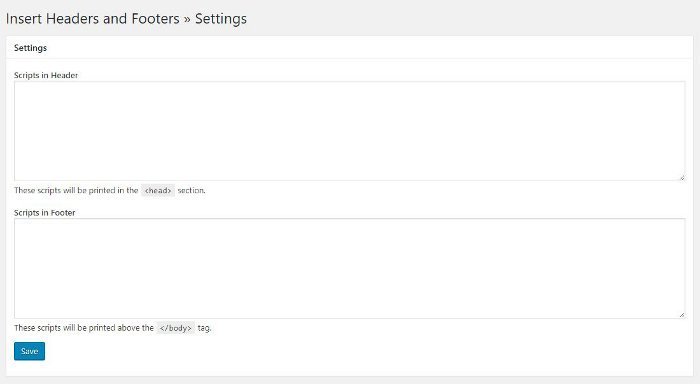
- Cliccandola si aprirà una schermata come quella che vedi qui sotto.

Come puoi vedere dall’immagine qui sopra, nel primo box puoi inserire il codice da mettere nell’intestazione o header (dove trovi la tag <head>).
Utilizzando il secondo box, puoi aggiungere codice al pié di pagina o footer, che verrà inserito prima della chiusura del tag </body>.
Devi semplicemente copiare e incollare il codice nelle caselle e poi cliccare su Salva per confermare le modifiche.
Non ti resta che cercare il codice da utilizzare, poi puoi anche valutare il suo effetto sulla velocità della pagina con uno strumento come Query Monitor.
Perché usare un plugin come WPCode
Come hai potuto vedere, una volta che hai a disposizione i brandelli di codice e hai installato il plugin, puoi fare moltissime cose in vari punti del tuo sito WordPress.
E usando uno stesso plugin per diverse cose puoi avere una pagina veloce. Una cosa che è sempre preferibile, sia per gli utenti che per la SEO.
Quando si tratta di aggiungere codice dentro il tag head su WordPress, puoi scegliere una soluzione versatile, come WPCode.
In questo modo, avrai a disposizione un plugin da utilizzare per vari scopi, dall’inserimento di script al codice di monitoraggio di Google Analytics o del Pixel di Facebook.
Con un unico strumento gratuito potrai così lavorare sulla SEO aggiungendo meta tag. E puoi monitorare le attività degli utenti per migliorare le conversioni e impostare le campagne pubblicitarie su Facebook.
Conclusione
Ora vorrei conoscere la tua opinione sul plugin WPCode come strumento per aggiungere codice dentro il tag head su WordPress.
Lo ritieni una soluzione semplice da utilizzare?
Oppure preferisci usare dei plugin specifici per ogni scopo, in modo da toccare codice meno possibile?
Lasciami la tua opinione nei commenti!











24 Responses
Avevo lasciato un commento ma è scomparso…riprovo…
Volevo sapere se questo plugin è compatibile con il tema Enfold, che ha una sezione specifica per inserire il codice di tracciamento di Google Analytics, ma solo quello.
Ora devo inserire i codici per il banner cookie ma ho paura a farlo manualmente, non sono esperta.
Non vorrei andasse in conflitto, come mi è già successo con alcuni plugin di Siteground…
Ciao Sara, personalmente non ho mai riscontrato incompatibilità alcuna utilizzando questo plugin.
Ricordati sempre di fare un backup del sito prima di fare qualsiasi esperimento.
Se hai bisogno di un nostro intervento contattaci pure dal questo modulo.
Buon lavoro.
Grazie Andrea, come sempre!
Un punto di riferimento…
Proverò ad installare e speriamo!
Grazie!
Ho provato questo plugin grazie al tuo articolo, mi trovo bene ma secondo me è sempre meglio inserire gli script direttamente dall’editor per evitare di gravare sulle performance.
Ciao, è corretto quanto dici ma a volte per un utente può non essere semplice lavorare direttamente sul codice. Grazie del tuo contributo!
Ciao!
Quando devo inserirlo DENTRO IL BODY, come faccio? Il plugin consigliato ha solo Header e Footer.
Faccio un esempio, GTM dice di mettere uno script dell’header e ho usato il plugin. Ma la parte che dice di inserire nel body come faccio?
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-NMN8B5J');
Grazie
Ciao Cecilia, la sezione Footer del plugin ti permette di inserire codici prima della chiusura del tag body. Se invece non vuoi usare un plugin, puoi aggiungere questo codice ai file header.php oppure footer.php del tuo tema. Se usi il file footer, incollalo subito prima di </body>, mentre se usi il file header incollalo dopo il tag <body> Ma attenzione, usa un tema child! Se hai bisogno di assistenza tecnica per questo passaggio, contatta la nostra Assistenza WordPress da questo link. Un saluto!
Grazie mille!
Ciao Andrea, ottimo plugin, lo utilizzo anche per creare la mia sidebar standard. Purtroppo con il mio tema (Ocean WP) se attivo l’header che ho creato spariscono il titoli delle pagine ma non quelli dei post. Avendo un gran numero di pagine mi ritrovo a doverle aprire tutte e replicare i titolo nel corpo del testo. Ho cercato nella personalizzazione del tema ma non ho trovato niente. È come se il titolo facesse parte dell’header del tema. Con altri temi non ho problemi.
Ciao Daniele, prova ad andare sui settings del tema e vedi se non hai selezionato un campo per nascondere i titoli. Leggi qui. Un saluto!
Ciao Andrea, ho provato a modificare la voce di personalizzazione che mi hai indicato, ma non funziona. Ho provato a disabilitare l’header che ho creato riesco ad accendere e spegnere il titolo della pagina, ma se riattivo il mio header sparisce. Spariscono anche il risultato delle ricerche, i richiami delle categorie e anche i breadcrumb. È come se facessero parte dell’header e quindi spariscono quando attivo quello creato con il plugin. Mentre i titoli dei post non hanno problemi. Grazie
Hai anche pulito la cache del browser?
Si certo, ho fatto molte prove. Per togliermi ogni dubbio ho provato anche con altri temi: Astra, Hello, GeneratePress, Forefront, nessun problema. Invece con OceanWp niente da fare. Anche HoneyPress mi restituisce lo stesso errore.
Grazie mille per l’attenzione e la disponibilità.
Hai provato anche a disattivare i plugin?
Buongiorno, notavo che il plugin suggerito copia sull’head di tutte le pagine il codice inserito, c’è la possibilità di caricare codice sul head di una specifica pagina?
Grazie mille
Fabio
Ciao Fabio, certo è possibile. A questo proposito puoi usare uno specifico plugin che abbiamo testato e confermiamo che a nostro avviso fa un ottimo lavoro. Facci sapere se lo utilizzerai, un saluto!
Sono passato al sito imlestar.com e ho rimosso per sbaglio il tag html del mio nuovo sito. Al momento su WordPress è presente quello vecchio e non riesco a reperire quello nuovo dal momento in cui Google Search Console ritiene il tag già verificato.
In sostanza, non so più come trovare il tag e richiedo il vostro aiuto.
Grazie!
Ciao Federico, non capiamo se hai modificato il dominio del sito web. Cosa intendi per “passato a..”? Un saluto!
Scusate, mi sono espresso male. Comunque intendo esattamente la modifica del dominio. Ho modificato in funzione del nuovo sito il tag html su WordPress di Google Search.
Ma Google, per completare il cambio di proprietà (intendevo infatti trasferire la mia indicizzazione di imlestar.wordpress.com a imlestar.com), mi richiedeva la verifica del vecchio dominio attraverso il tag html.
L’ho reinserito e ho verificato il sito come richiesto.
Il problema è che adesso vorrei indicizzare imlestar.com, ma per Google Search il sito è già stato verificato e non riesco quindi più a trovare il tag html da inserire su WordPress.
In pratica, il mio tag html su WordPress per Google corrisponde a quello del vecchio dominio, nonostante io abbia attivo quello nuovo. La conseguenza è che il nuovo dominio non si indicizzerà mai in questo modo.
In sostanza, volevo fare il cambio di proprietà per trasferire tutto sul nuovo dominio e ora mi ritrovo in una situazione peggiore.
Avendo un account premium WP non posso nemmeno fare uso dei plugin, che mi avrebbero già consentito di risolvere il problema
Capisco Federico.. dai una occhiata a questo topic: cosa fare in caso di cambio di dominio sulla Google Search Console.
Ciao dovrei incollare lo snippet-codice-tag-body che ho generato dalla mia pagina business di Facebook sul mio sito web per una live chat. Ho però notato che ad oggi il plugin “Insert Headers and Footers” (che mi permetterebbe di aggiungere il codice necessario a tutte pagine web del mio sito, senza dover toccare il codice dello stesso inserendolo insomma nell’header) non risulta testato con la mia versione di wordpress
c’è qualche alternativa? Magari simile a quello da voi indicato che sia altrettanto facile da usare?
Grazie 1000
Ciao Filippo, previo backup del sito, utilizza pure il plugin che in base a nostri test recenti, funziona a dovere 🙂 Un saluto e buon lavoro!
Fatto, ma non va. Non appare la chat
Prova a inserire direttamente il codice fornito nel file header.php, tra i tag
, per verificare la sua correttezza. Ovviamente, previo backup del file.