Per rendere i siti più facilmente navigabili, si è diffuso l’uso delle icone.
Esse, infatti, non sono solamente elementi grafici, come può essere la favicon, ma svolgono l’importante funzione di aiutare l’utente a orientarsi nel sito, poiché vengono interpretate in maniera immediata.
Inoltre, spesso l’icona riesce a comunicare più di una parola. Per questo può essere molto utile aggiungere icone nel menu del tuo sito WordPress.
Nella guida di oggi, ti suggerisco alcuni strumenti per inserire le icone all’interno del menu e rendere così più semplice la navigazione.
Per maggiori informazioni sulla personalizzazione del menu, e per imparare ad usare tutti gli aspetti e le funzionalità di WordPress, iscriviti subito alla SOS WP Academy! Troverai tanti video corsi pratici per realizzare il tuo progetto online.
Aggiungere icone nel menu del tuo sito WordPress con i plugin
Ci sono vari strumenti per inserire icone nel tuo menu WordPress e ora ti presento i migliori plugin gratuiti, semplicissimi da usare.
1. Menu Image

Il primo plugin che ti presento si chiama Menu Image e permette non solo di aggiungere un’immagine al menu, ma anche di inserirne una seconda che apparirà muovendo il cursore del mouse sulla prima immagine.
Quando installi il plugin, vai alla voce Menu images per le impostazioni delle tue icone. Hai la possibilità di inserire 3 diverse dimensioni, che verranno applicate a tre menu.
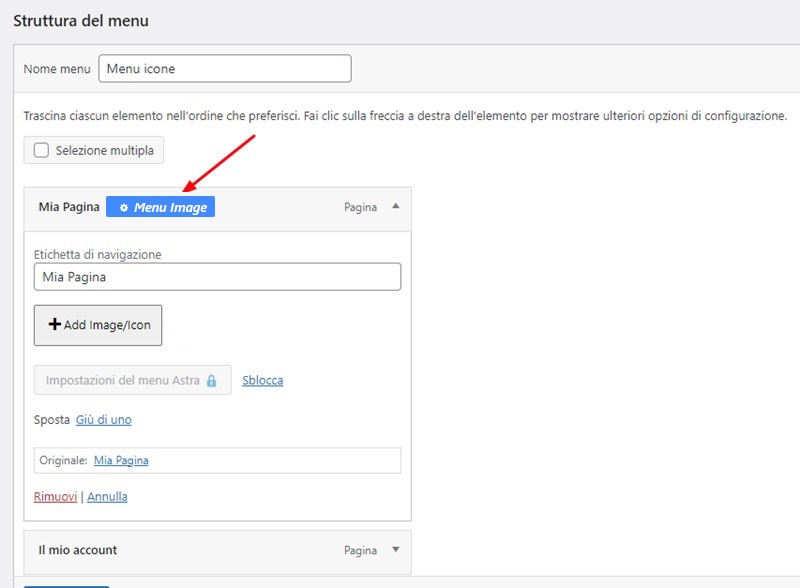
Naviga adesso in Aspetto > Menu e seleziona la voce di menu a cui desideri aggiungere l’icona. Comparirà il pulsante Menu image, che apre una finestra per selezionare le icone.

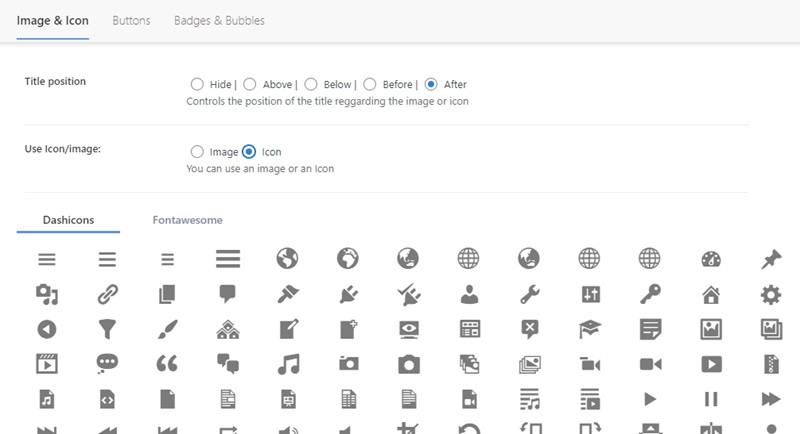
Qui, nella scheda Image and Icon scegli se usare un’icona o un’immagine. Selezionando Icon, comparirà una serie di icone Dashicon disponibili su WordPress. Se vuoi utilizzare le icone Font Awesome, sarà necessario installare il plugin apposito.
Poi, con Set image selezioni l’immagine principale, mentre con Set image on hover scegli l’immagine da far apparire al passaggio del mouse.

Imposta le dimensioni dell’icona, poi decidi come visualizzare il testo: puoi nasconderlo oppure posizionarlo sopra, sotto, prima o dopo l’immagine.
Ci sono altre due schede in questa finestra, Buttons e Badges&Bubbles.
Si tratta di funzionalità disponibili nella versione Pro, che ti permettono di creare pulsanti e badge. Sono molto interessanti, renderanno le tue call to action più efficaci.
2. WP Menu Icons

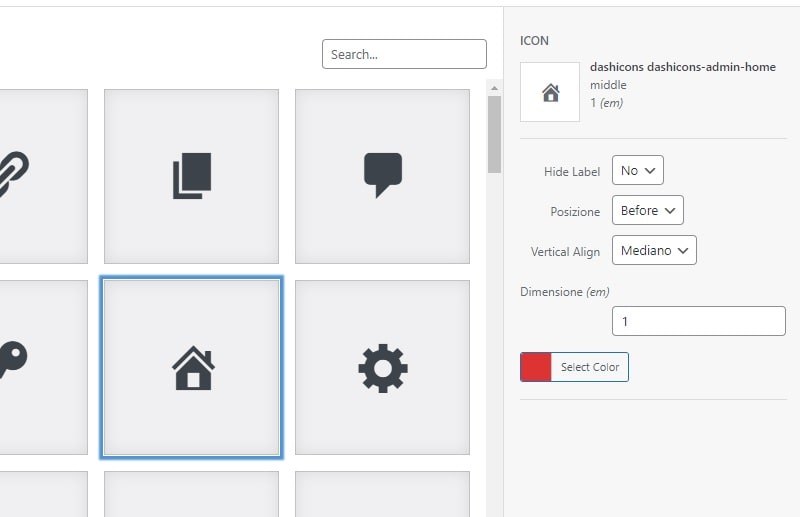
Vediamo ora come aggiungere icone personalizzate nel tuo menu con WP Menu Icons.
Attiva il plugin e vai su Aspetto > Menu e seleziona il tipo di icone che vuoi utilizzare.
Accanto a ciascuna voce di menu comparirà il simbolo “+”.
Cliccaci sopra per scegliere l’icona che desideri e imposta se l’etichetta deve essere nascosta, la posizione dell’icona, le sue dimensioni e il colore.

Salva e testa il tuo menu.
Come vedi, WP Menu Icons è uno strumento veramente immediato e facile da usare, permettendoti di inserire icone personalizzate nel tuo menu.
Inserire icone nel menu con il CSS
Esiste la possibilità di aggiungere icone nel menu WordPress utilizzando semplicemente il CSS, e quindi senza bisogno di installare plugin.
Questa soluzione è un po’ più lunga e complessa, ma ti permetterà di avere il totale controllo sulla personalizzazione del tuo menu e non è difficile se hai conoscenze di base di CSS.
Per prima cosa, carica le icone all’interno della libreria media.
Vai poi nella sezione per inserire CSS personalizzato nel tuo sito web, quindi puoi utilizzare l’area CSS personalizzato del tuo tema o modificare il file style.css (del tema child, mi raccomando!).
Aggiungi infine il tuo codice, utilizzando una classe come questa:
.mia_icona {
background-image: url('http://www.esempio.it/wp-content/uploads/2021/04/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Adesso dovrai aggiungere questa classe al menu.
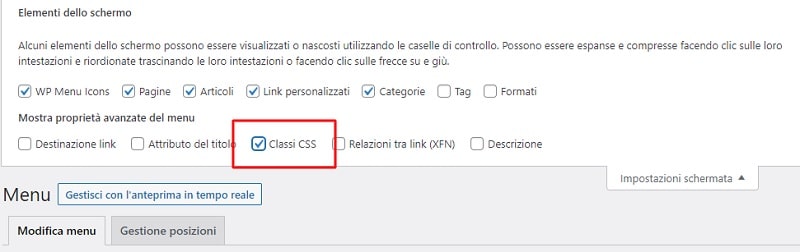
Vai su Aspetto > Menu e assicurati che in Impostazioni schermata sia attiva la casella CSS Classes.

Questo permetterà di mostrare la voce Classi CSS in ciascuna voce del tuo menu e quindi applicare lo stile da te creato.
Conclusione
Cosa abbiamo trattato
Oggi abbiamo visto tre utili soluzioni per aggiungere icone nel menu del tuo sito WordPress.
Se avevi in mente di aggiungere questo dettaglio al tuo sito, non esitare oltre.
Usando questi strumenti si tratterà di un lavoro da pochi minuti.
Potresti poi completare la personalizzazione del tuo menu aggiungendo delle intestazioni non cliccabili: leggi la guida!
Hai mai pensato di aggiungere icone nel menu del tuo sito WordPress?
Avevi già provato questi strumenti?
Parliamone nei commenti!











13 Responses
Sono deluso da menu image; nell’anteprima appare l’icona scelta, ma sul sito c’è uno spazio vuoto. Il supporto del plugin è lentissimo a rispondere. Faccio prima a creare i CSS da me.
Vediamo se ho capito le classi; mettiamo caso che nel CSS io metta .andreadirocco, nel menu dovrò mettere lo stesso nome per farlo funzionare. è così? Se si, allora è una sciocchezza… 🙂
Ho altri 3 dubbi;
– Mi ritrovo con un immagini PNG o un SVG che non desidero, come li sostituisco?
– Come modifico la dimensione delle SVG? Non tutte cambiano con font-size. Uso il testo 24px e bold. Vorrei che le icone fossero grandi almeno quanto il testo. Ma non so che grandezza dare. io direi 24px, ma il pulsante di 44px sembra piccolo e l’icona non è più al centro. Ho fatto un gran casino. 🙁
– Come aggiungo un icona sui pulsanti e non solo sul menu?
Ciao Giuliano vediamo di rispondere ai tuoi 3 dubbi. 1) Dipende che immagine è e come è stata caricata. Quindi se è in html devi sostituire l’html, se è stata fatta con un compositore visivo devi vedere l’elemento da cui viene generata e sostituire quello, oppure se è caricata da css devi cambiare la regola css che si genera.
2) Qui è più complicato. Gli svg non hanno dimensione
3) L’icona sui pulsanti anche qui dipende molto da come sono generati. Se con compositore visivo ci deve essere presente l’azione nel singolo elemento. Oppure lo puoi aggiungere con lo pseudo selettore css :before, ma qui andiamo sul complicato poi nella realizzazione-.
Importante: nella regola css va inserito l punto, invece nell’elemento del menu (o dell’html in generale) non viene inserito il punto.
Ti ricordiamo che noi facciamo formazioni 1 a 1, anche su argomenti come questi, per suggerire e insegnare come attuare le migliori soluzioni. Se vuoi informazioni, scrivici a assistenza@sos-wp.it. Un saluto e a presto, buon lavoro!
1. Non so quale tipo di SVG sia. Sono i vari plugin ad inserire le icone.
2. C’è un accorgimento su quali dimensioni dovrei usare per avere dimensioni simili? Io farei larghezza 24px e se qualche icona è più alta, 24px di altezza. Il problema sorge quando la dimensione del SVG parte dallo sfondo e non dall’icona.
3. Ho intenzione di usare le pseudo-classi.
Dovremmo fare un check diretto, per valutare il tutto, a partire dai plugin che inseriscono le icone. Puoi contattare il nostro reparto servizi scrivendo a assistenza@sos-wp.it. Rimaniamo a disposizione, un saluto!
Ciao, complimenti per il sito. Sai indicarmi come posso inserire icone solo per la versione responsive come da foto allegata?
https://ibb.co/BZCy9Xjgrazie in anticipo per il tuo aiuto
Ciao Salvatore, potresti dare un’occhiata a WP Responsive Menu, ha tante funzionalità e potresti trovare ciò di cui hai bisogno.
Buongiorno! Prima di tutto complimenti per il sito, mi sta tornando molto utile.
Sto preparando un sito personale in cui voglio far comparire nella barra del menù un’icona con l’immagine del profilo dell’utente che ha effettuato il login sul sito. E’ possibile tramite uno dei plugin qui presentati o devo operare in altra maniera?
Grazie mille!
Ciao Francesco, testa questo plugin che sembra rispondere correttamente alle tue necessità. Facci sapere se lo utilizzerai!
Grazie per la risposta.
Installato e “provato”, ma in circa un’oretta non sono riuscito a farlo funzionare. In effetti non ho trovato alcun tipo di istruzione su come usarlo, non ci sono indicazione su come settarlo e sono tutti campi che richiedono input da parte dell’utente (me).
Ma non demordo, continuerò a provare!
Buonasera. Complimenti per il blog. Sto realizzando un sito nel quale devo inserire l’opzione per sentire la radio locale. Volevo inserire un icona personalizzata della radio nella sezione menù. E’ possibile fare questo? Serve un plugin apposito? Ti ringrazio.
Ciao Nicola, l’icona per rappresentare la radio è già pronta?
si. è già pronta.
Si, prova ad usare il plugin Menu Image.