In questa guida scoprirai cos’è un redirect html e come si creano reindirizzamenti di pagina in modo corretto.
Ti presenterò due soluzioni: una per chi ha già un po’ di esperienza di programmazione e un’altra adatta a chi è alle prime armi e vuole usare un plugin WordPress per redirect.

Che cos’è un redirect html?

Un redirect html serve a creare un collegamento tra due URL, in modo che l’utente che visita un URL sia portato automaticamente su un’altra pagina da te definita. In inglese questa pratica è chiamata nel gergo URL redirection.
Si possono fare redirect HTML di singoli URL o anche di interi domini.
Per esempio, se hai acquistato il tuo dominio con due estensioni, .it e .com, e poi hai costruito il tuo sito sulla .com, potrebbe essere una buona idea creare un redirect dal .it al .com. In questo modo, chi digita erroneamente .it nella barra di ricerca del browser, raggiungerà comunque il tuo sito.
Questo tipo di redirect html è senza dubbio una funzionalità molto utile, che puoi gestire all’interno del servizio che usi per la registrazione e la gestione dei domini. Per saperne di più, leggi il tutorial su come fare il reindirizzamento di un dominio.
Ricorda infine che esistono molti codici di stato HTTP e che questo argomento dei Redirect ne fa parte in quanto ci aiuta a gestirne alcune casistiche.
A cosa servono i redirect HTML?
I redirect HTML servono a gestire cambi di URL e rimozioni di pagine, evitando che l’utente si trovi davanti ad un errore 404.
L’errore 404 è un messaggio di risposta dal server che indica “Pagina non trovata”. Come sai, tutte le pagine del web sono associate ad un URL unico. Se questo URL viene modificato o rimosso, ma l’utente prova comunque a visitarlo, il server genera un codice di risposta HTTP 404 (“Non trovato”).
Quando si gestisce un sito web per molto tempo e si hanno centinaia di pagine e post, di tanto in tanto capita di trovarsi in questa situazione (potrebbe anche capitare senza che tu te ne accorga).
A questo proposito, ti consiglio di leggere la guida su come personalizzare la tua pagina errore 404 nell’eventualità che si presenti questo errore! Ovviamente, è meglio prevenire che curare, e i redirect HTML servono proprio a questo.
Quando conviene creare un redirect html?
Ecco alcuni esempi di situazioni in cui avrai bisogno di creare un redirect html:
- Quando vuoi cancellare una pagina o un post e vuoi che l’utente sia portato su un altro URL del tuo sito;
- Quando cambi l’URL di una pagina o un post e vuoi che l’utente sia rediretto al nuovo URL;
- Quando condividi accidentalmente un URL non corretto (per esempio, in una newsletter o sui social) e vuoi che chi lo clicca arrivi comunque alla pagina di destinazione corretta;
- Quando cambi la struttura permalink del tuo sito WordPress;
- Non è consigliato cambiare la struttura permalink quando un sito è già avviato;
- Se però è proprio indispensabile dovrai organizzare il lavoro in modo da creare tutti i necessari reindirizzamenti prontamente.
Quando valuti se impostare un redirect o meno, pensa anche a tutti gli URL condivisi sul web: se qualcuno ha inserito un link al tuo sito e l’URL non risulta più valido, sarà generato un errore 404 anche in quel caso.
Quali tipi di redirect HTML esistono?
Esistono diversi tipi di redirect HTML che possono essere configurate. I diversi tipi sono identificati da un codice numerico, per esempio: 300, 301, 302, 303, 304…
1. Redirect 301
Il tipo di redirect che userai più frequentemente è il redirect 301. Questo numero indica un redirect permanente, cioè, che non è reversibile.
Quando sei assolutamente certo di voler ridirigere tutto il traffico da un URL all’altro, la ridirezione 301 è consigliata anche perché permette di trasferire al nuovo URL il posizionamento ed il “link juice” della pagina originale.
Configurando le ridirezioni sul tuo sito attraverso i plugin WordPress – di cui parleremo nelle prossime sezioni – potresti avere bisogno di sapere anche cosa indicano i codici 302 e 307.
Redirect 302 e 307
I numeri 302 e 307 indicano redirect temporanei, cioè, reversibili. Quando configuri un redirect di questo tipo, Google e gli altri motori di ricerca mantengono indicizzati entrambi gli URL.
Non farti però ingannare dalla possibilità di creare un redirect temporaneo: proprio per motivi di SEO ed indicizzazione, se sai già che il redirect sarà permanente, è molto meglio crearne una con codice 301.
Redirect 410
Questo codice indica invece una pagina eliminata. Attraverso di esso, comunicherai ai motori che l’URL in questione non esiste più e non intendi sostituirlo con un altro.
L’URL verrà quindi rimosso dall’indice, non comparirà più nei risultati di ricerca e Google non lo scansionerà più. Non si tratta di un vero e proprio reindirizzamento, bensì semplicemente di una “comunicazione”.
Infatti, se qualcuno digita comunque quell’indirizzo, visualizzerà una pagina 404.
Come scoprire se un sito web ha errori 404
Potrebbe essere che il tuo sito abbia già degli errori 404. Per esempio, potresti aver cancellato una pagina senza però sapere che era stata collegata via link da un altro sito o sui social.
Prima di iniziare a lavorare sui redirect HTML, è quindi importante analizzare il sito per scoprire eventuali errori 404. Per sapere se il tuo sito ha generato errori, procedi in questo modo:
- Accedi al tuo account Google Search Console;
- Se non hai mai utilizzato questo strumento, si tratta della piattaforma ufficiale Google che serve a monitorare e gestire il tuo sito per quanto riguarda l’indicizzazione sul motore di ricerca;
- Anche Yahoo e Bing hanno strumenti simili;
- Seleziona il sito su cui desideri lavorare;
- Quindi, naviga nella sezione Indicizzazione del menu a sinistra e seleziona la voce Pagine;
- Cerca nell’elenco la voce Non trovata (404) e cliccaci sopra per scoprire quali sono gli URL che hanno generato errori 404.
Oltre alla Search Console – che ti consiglio in ogni caso di iniziare ad usare – anche alcuni dei plugin che vedremo più avanti in questa guida permettono di monitorare errori 404.
Come creare redirect HTML usando il file .htaccess
Per prima cosa, vediamo come creare redirect html lavorando direttamente sul file .htaccess.
Lavorare direttamente sul file .htaccess prevede di accedere al File Manager del tuo pannello di gestione hosting (o di accedere ai file tramite FTP) e di inserire alcuni codici.
Ti consiglio di lavorare sul file .htaccess solo se hai esperienza di programmazione. Fare errori in questo file potrebbe infatti rendere il tuo sito non accessibile. In qualunque caso, salva una copia dei file originali prima di modificarli.
Per creare una ridirezione, ti sarà sufficiente aggiungere questo codice (ovviamente adattato con i tuoi url) in fondo al file .htaccess:
Redirect 301 /nomepagina.php https://www.example.com/nomenuovapagina.html
Procedi allo stesso modo con tutte le altre ridirezioni. Ricorda che questo è un tipo di redirect permanente che viene segnalato ai motori di ricerca e in teoria non è reversibile.
Ricorda inoltre che potrebbero volerci diverse settimane affinché Google riconosca che è stato rimosso.
I migliori Redirect Plugin WordPress
Il secondo modo, più semplice, per creare redirect HTML in WordPress è attraverso i plugin.
Gli strumenti che vedremo nei prossimi paragrafi ti permettono di gestire i redirect senza toccare una riga di codice (ricorda che comunque le ridirezioni 301 sono permanenti!)
1) Redirection Plugin
Redirection è il plugin per creare redirect HTML in WordPress in assoluto più popolare. Ad oggi conta oltre 2 milioni di download. Redirection permette di monitorare eventuali errori 404 e creare redirect, senza dover lavorare direttamente sul file .htaccess.
Il plugin crea poi una lista di tutti gli URL per cui sono state create ridirezioni, in modo che siano sempre a portata di mano e facili da gestire. Installato il plugin, trovi tutte le opzioni in Settings > Redirection.
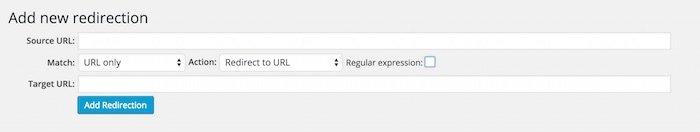
Su questa schermata, puoi aggiungere una ridirezione compilando i campi del form. Qui puoi inserire l’URL sorgente e quello di destinazione.
Per creare ridirezioni semplici, seleziona dai menu a tendina “ URL only” e “Redirect to URL”. Infine, clicca “Add redirection” ed il gioco è fatto!

Per monitorare eventuali errori 404, clicca la voce “404s” nel menu che si trova nella schermata di configurazione del plugin. Ci sono poi tante altre opzioni, per esempio, Groups, Modules, eccetera che non approfondiremo in questa guida.
Se ti interesserebbe leggere una guida approfondita sul plugin Redirection, fammelo sapere nei commenti.
2) Quick Page/Post Redirect Plugin

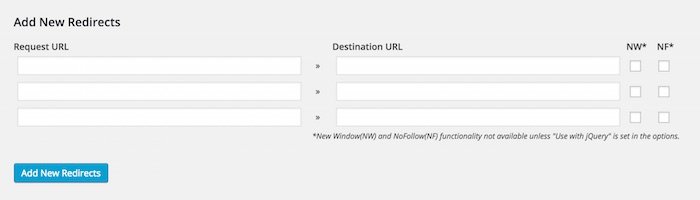
Quick Page/Post Redirect permette di creare ridirezioni di tipo 301, 302 e 307 e ha molte funzionalità interessanti, come ad esempio:
- Quando configuri un redirect, puoi anche spuntare le voci per far sì che la nuova pagina si apra in una nuova scheda (new window) e che sia un link di tipo no follow;
- Puoi usare la funzionalità di esportazione per fare un backup di tutte le ridirezioni che hai impostato;
- In caso di necessità, potrai poi importare il file e ripristinare i redirect;
- Puoi lavorare su delle impostazioni globali che vengono applicate a tutte le ridirezioni create;
- Per esempio, puoi far sì che siano tutte di tipo nofollow, che aprano tutte in una nuova finestra, che sia attivo il riconoscimento maiuscole/minuscole – case sensitive – o addirittura disattivarle tutte;
- Come nel plugin precedente, puoi poi accedere ad una lista riassuntiva di tutte le ridirezioni che sono state configurate.
3) 301 Redirects

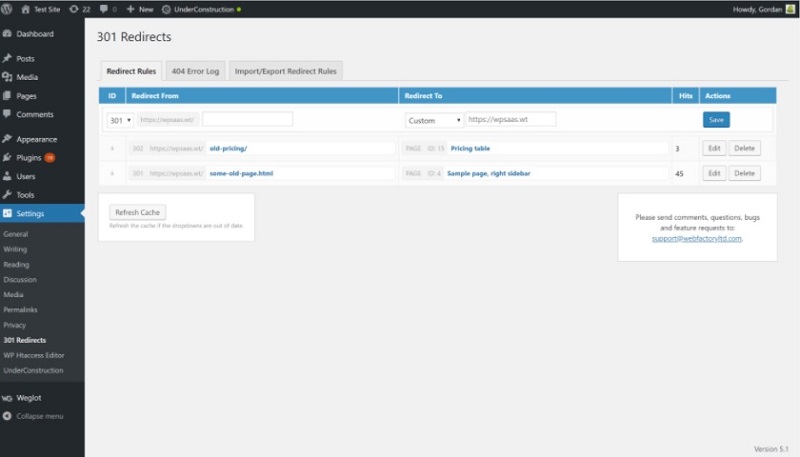
Il plugin 310 Redirects è molto semplice da utilizzare e ti permette di consultare un report degli errori 404 presenti sul tuo sito. Infatti tiene un log di tutti i reindirizzamenti che sono stati utilizzati e include una funzionalità di importazione/esportazione dei dati.
La versione Pro del plugin include anche un sistema di wildcard ed espressioni regolari, cioè una funzione che ti permette di effettuare redirect “in blocco” sulla base di parametri comuni a diversi URL.
Ad esempio, se hai modificato il nome di una categoria, puoi effettuare un redirect di tutti gli URL che contengono quel prefisso.
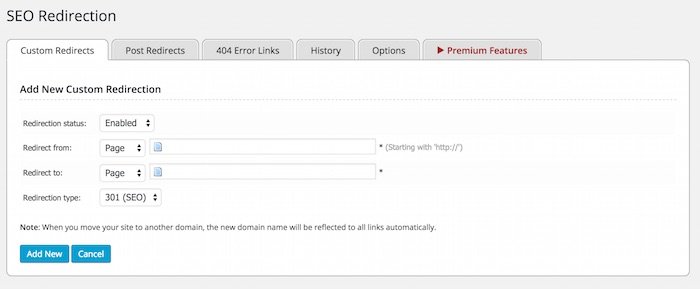
4. SEO Redirection Plugin
Infine, l’ultimo redirect plugin WordPress che andiamo ad approfondire in questo post si chiama SEO Redirection Plugin. Si tratta di uno strumento semplice ma molto efficace. Vediamo le caratteristiche principali:
- Possibilità di creare redirect impostando la tipologia di redirect (301, 302 o 307);
- Possibilità di monitorare eventuali errori 404 e configurare un redirect automatico per tutti quelli che vengono scoperti;
- Schermata con l’archivio di tutte le ridirezioni create;
- Possibilità di salvare le impostazioni qualora si volesse disinstallare il plugin ed installarlo di nuovo in un secondo momento;
- Questa funzionalità potrebbe essere utile se sul tuo sito appare un errore ed hai bisogno di disattivare tutti i plugin per identificarlo.
Rispetto agli altri strumenti presentati, SEO Redirection Plugin ha senza dubbio un numero nettamente inferiore di installazioni (al momento 20.000).
Avendolo testato, sembra comunque un plugin valido.

Gestire i redirect con Yoast SEO
Anche Yoast SEO e Rank Math includono entrambi una funzionalità per la gestione dei redirect. Questi utile e versatili plugin per la SEO, infatti, includono la voce Redirects che ti permette di impostare redirezioni di tipo:
- 301
- 410
- 302 e 307
- 451 (rimozione di un contenuto per motivi legali)
Inoltre, ogni volta che modifichi uno slug, in automatico viene creato il reindirizzamento al nuovo URL, senza che tu debba fare nulla.
Questi sono i migliori plugin WordPress per creare redirect html. Ovviamente, ce ne sono tanti altri. In questo caso, ti consiglio però di andare sul sicuro e scegliere uno di quelli più utilizzati, che sicuramente faranno bene il loro lavoro.
Conclusione
Oggi abbiamo visto come creare redirect HTML in WordPress. Facciamo un breve riassunto di quello di cui abbiamo parlato:
- Per prima cosa, abbiamo visto che cosa sono le ridirezioni;
- Quindi, abbiamo parlato delle situazioni in cui potrebbe essere necessario configurare dei redirect;
- Abbiamo poi visto quali tipi di ridirezioni esistono;
- Facendo una distinzione tra ridirezioni permanenti (301) e
- temporanee (302 e 307);
- Poi, siamo passati a vedere come creare ridirezioni in WordPress lavorando direttamente sul file .htaccess;
- Come ho già menzionato, questa opzione è valida per chi ha già lavorato sul file .htaccess ed ha conoscenza di programmazione;
- Infine, ti ho presentato quattro plugin WordPress per creare redirect.
Ovviamente, quello deli redirect HTML è un argomento piuttosto vasto. Spero però che questa guida introduttiva ti sia stata utile per sapere come muoverti così da evitare il terribile “Errore 404”.
Vuoi approfondire l’argomento? Scopri cosa dice Google riguardo all’impatto per la SEO degli errori 404 e 410.
Ti sei mai ritrovato a dover gestire un “Errore 404” per il tuo sito? Quale soluzione hai adottato?
Hai usato uno dei plugin segnalati in questa guida, oppure hai abbandonato l’errore?
Hai mai monitorato il tuo sito per verificare la presenta di errori 404?
Come sempre, ti invito a condividere la tua esperienza nei commenti qui sotto. Alla prossima guida!











33 Responses
Ciao Andrea e grazie per quest’altra utilissima guida!
Anche se l’argomento è solo indirettamente collegato, volevo chiedere è mai possibile che su un sito appena creato e non ancora correttamente indicizzato (Rank Math…), mi sia ritrovato in un solo giorno ben 2565 (2.5 K!) hits segnalati da rank math nella mia sezione “404 monitor”? Se può aiutare l’errore 404 riguarda la stringa di ricerca “Perchè “sito” e non “blog””, che ho inserito come h2 in un articolo di presentazione del mio nuovo sito/bog. Non so se c’entri qualcosa, ma immagino che non siano in ogni caso numeri normali… Ho subito un attacco di forza bruta o cos’altro? E dovrei preoccuparmi?… PS: Dopo l’episodio ho creato una pagina 404 personale.
Ciao Nino, monitora nei prossimi giorni e vediamo se si ripresenta la stessa situazione. Facci sapere!
Il tuo sito e le tue guide come gli articoli del blog sono come sempre FENOMENALI. Visto che nella tua guida dei 10 errori da evitare in un sito web parli della grammatica e dell’ortografia, mi permetto di segnalarti un piccolo errore di battitura in questo articolo, quando parli del plugin Redirection.
Nel terzultimo paragrafo prima dell’immagine è scritto compilano invece di compilando.
Per il resto che dire, grazie di esistere! I tuoi corsi e i tuoi articoli sono i meglio che si possa trovare nel web. GRAZIE!
Grazie Francesco dei tuoi complimenti e grazie della segnalazione in merito al refuso, correggiamo al più presto!
buongiorno, ho un sito (su wordpress.org) con contenuti tecnici (per esempio: manuali di molte pagine), perciò faccio uso di pdf che carico in libreria dove mi viene assegnato un URL. Ovviamente, utilizzo questi URL per link interni ed esterni.
Se modifico il pdf (per aggiornamenti), il Redirect vale anche per questi URL ?
(poichè si tratta di allegati e non di pagine web)
grazie !
Ciao Livio, certamente, il redirect può essere impostato anche per pdf e altri tipi di file. Procedi tranquillamente!
Ciao ho letto con molto piacere il tuo articolo, estremamente chiaro in ogni sua parte, come d’altra parte tutti i tuoi articoli. Volevo chiederti una cosa: sto cambiando il tema del mio sito, che tratta di ricette. Avendo un suo form interno, gli articoli non avranno più la struttura
https://bluaragosta.it/2021/03/**********.htmlma diventerannohttps://bluaragosta.it/2021/03/recipe/**********.htmlSono circa 400 articoli che dovrò riscrivere, e pensavo di fare un redirect uno per uno perché non tutti i post dovranno essere spostati, alcuni rimarranno con quell’url, quindi non posso fare tutto in blocco. Per me non ci sono problemi, piano piano li faccio, ma il mio dubbio è se il plugin redirection può gestire una mole del genere di singoli url. Grazie mille
Ciao Cristina, sì potrai farli manualmente con Redirection.
Ciao Andrea, avrei una domanda.
Devo spostare una pagina (verso cui ho creato traffico e condiviso il link) da
https://www.miosito.it/iniziative/paginaxahttps://www.miosito.it/stampa/paginax, per cui la stessa pagina deve andare sotto un altro menù. Come posso procedere nello specifico? Prima devo spostare la pagina fisicamente in Menù e poi creo il redirect 301? oppure il redirect 301 me la sposta in automatico? E’ strettamente necessario il redirect in questi casi? grazie, RossellaCiao Rossella, sembrerebbe che la tua pagina x abbia attualmente come genitore la pagina Iniziative. Se abbiamo capito bene, prima devi assegnare alla pagina il genitore Stampa, poi la puoi inserire nella voce corretta del menu, e infine impostare il redirect. Restiamo a disposizione se hai altre domande!
Ciao Andre, con SEO Redirection Plugin posso fare un redirect 302 che dalla home del sito (quindi
miosito.it) punti ad una pagina interna, nello specifico un prodotto (quindimiosito.it/negozio/mioprodotto)? Ho la necessità che la scheda prodotto diventi la home! Grazie milleCiao Davide, puoi farlo 🙂
Ciao Andrea, questo post aiuta davvero tanto, grazie.
Ho un problema che probabilmente non è collegato a questo argomento. Quando viene digitato l’url del sito, si viene reindirizzati ad una pagina che non appartiene al sito e che il l’antivirus lo decifra come virus. Come posso eliminare questo redirect? Grazie
Ciao Roberto, è possibile che il sito sia stato infettato da un malware. Per questo ti consiglio di contattare il nostro supporto Assistenza WordPress. Un saluto!
Ciao Andrea
sto spostando il mio vecchiosito al nuovosito, entrambi wordpress. Se faccio il 301 però, se dovessi aver bisogno di accedere nuovamente alla dashboard di WP di vecchiosito, andrei a finire su quella di nuovosito. Come faccio ad escludere le pagine wp- dal redirect? Grazie
Ciao Rolando, vorresti quindi escludere delle specifiche pagine dal redirect?
Ciao.
Si, esatto. Vorrei evitare che quando vado su vecchiosito/wp-admin, ad esempio, venga dirottato su nuovosito/wp-admin
Ciao Rolando, hai modificato il wp-config.php?
Cioè? Ho fatto un’installazione direttamente dal pannello di controllo del mio hosting, chiavi di salatura e tutto il resto. Volevo solo sapere se sia possibile escludere il file wp-admin.php dal 301. Devo intervenire sul wp-config.php?
No, volevamo sapere se avevi cambiato le url sul wp-config.php. Ad ogni modo, puoi farlo dal file .htaccess, inserendo queste regole:
RewriteCond %{HTTP_HOST} ^(www\.)?vecchiodominio\.com$ [NC]inserite sopra #BEGIN WordPress. Fai sempre un backup del file prima di fare queste modifiche, attenzione alla formattazione.RewriteCond %{REQUEST_URI} !wp-admin
RewriteRule ^(.*)$ http://nuovodominio.com/$1 [L,R=301]
Buongiorno, grazie per questo articolo. Avrei una domanda sul plugin Redirecton: funziona anche per reindirizzare pagine html presenti nella root principale verso pagine generate con WordPress? Ho il vecchio sito in html nella stessa cartella principale con le pagine html da reindirizzare alle nuove pagine del sito WordPress. Ho fatto qualche tentativo ma credo non vada. Oppure è meglio agire nel file .htaccess come avete indicato in uno dei commenti?
Grazie mille
Ciao Enrico, in questo caso è meglio lavorare direttamente sul file .htaccess. Un saluto!
Ok, grazie per la risposta.
Lo schema è sempre il seguente in fondo al file .htaccess?
Redirect 301 /nomepagina.html https://www.example.com/nomenuovapaginaGrazie ancora
Buongiorno, io ho una curiosità da soddisfare, nel mio sito quando scrivo un articolo X e dentro questo articolo X metto un link ad un altro articolo Z, poi mi ritrovo nei commenti un commento con uno spezzone dell’articolo X… a cosa serve…? poi per la SEO è meglio eliminarli…???
Grazie
Luca
Ciao Luca, pensiamo che ti riferisca ai trackback. Dai una occhiata a questa guida, un saluto!
Ciao, grazie per le tue guide, sempre molto esaustive e chiare.
Ho registrato il mio sito Google Webmaster Tool ed ho impostato come dominio preferito
https://www.miosito.itCon Redirection ho creato un redirector 301 per ogni altra versione (dominio e protocollo), cioè
da https://miosito.it a https://www.miosito.itda https://www.miosito.it a https://www.miosito.it
da https://miosito.it a https://www.miosito.it
Devo fare questa operazione per ogni singola pagina del mio sito o in questo modo si applica automaticamente a tutto il sito?
Grazie
Ciao Sara, il redirect si applica a tutte le pagine. Un saluto e grazie per i tuoi complimenti, continua a seguirci!
Buonasera e complimenti. Ho un
sito:www.miosito.itcon varie pagine (www.miosito.it/pag1, www.miosito.it/pag2, www.miosito.it/pag3ecc ecc). Vorrei acquistare un nuovo dominio (www.altrosito.it) che rimandi alla paginawww.miosito.it/pag1. Fatto il redirect, mi chiedo come possa salire di posizioni in Google il nuovo dominio se non ha una sua pagina per la SEO? GrazieCiao Francesco, il dominio non potrà essere indicizzato se effettua semplicemente dei redirect su altri url. Stai usando WordPress sul tuo sito web?
Ciao, ho forse un problema simile… Ho un sito su wordpress.com. Ho comprato un dominio con Namecheap e impostato il custom DNS su wordpress. poi ho comprato un reindirizzamento su wp verso il mio nuovo dominio. Sto ancora aspettando che le modifiche abbiano effetto, ma ho fatto correttamente? Inoltre mi chiedevo quale dei 2 indicizza Google… Grazie
Ciao Laura, non ci occupiamo di WordPress.com, pertanto non possiamo aiutarti. Ci occupiamo infatti solamente di WordPress.org, la versione “senza limiti” di WordPress. Leggi qui le differenze tra le due versioni WordPress.com e WordPress.org. Un saluto!
Ho aperto il blog molto tempo fa e non ho guardato molto le impostazioni iniziali. Ora mi ritrovo che le url delle pagine dei post hanno il formato con data di uscita tipo questa
https://www.viaggizainoinspalla.com/2019/01/21/nomepostse cambio la struttura logicamente non mi riconosce più gli indirizzi delle vecchie pagine e non posso di certo fare il redirect pagina per pagina. Devo tenermele così oppure c’è un modo che mi sfugge per reindirizzare le url di tutti i post? Grazie milleCiao Agnese, questo plugin può aiutarti. Facci sapere se lo utilizzerai, un saluto e buon lavoro!