Giovedì 6 dicembre 2018 è stata la data di rilascio di WordPress 5.0, che ha la novità storica di cambiare totalmente il proprio editor, passando a Gutenberg.
Tra chi è intimorito, chi è curioso, chi proprio non accetta il cambiamento, le domande che ci poniamo tutti i giorni sono veramente tante.

Eccone alcune delle più interessanti. Vediamo se riusciamo a fare un po più di chiarezza sull’argomento.
Cos’è Gutenberg?
Gutenberg è il nuovo editor di WordPress, già disponibile come plugin e come demo, che diventa parte integrante di WordPress a partire dalla versione 5.0.
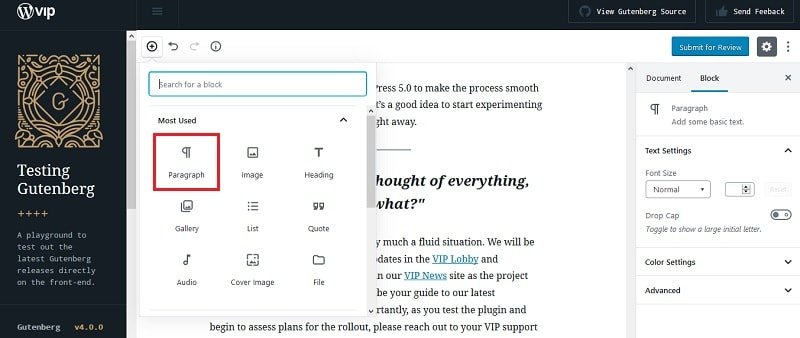
È caratterizzato da una struttura a blocchi: ogni blocco è un tipo di contenuto:
- testo,
- immagine,
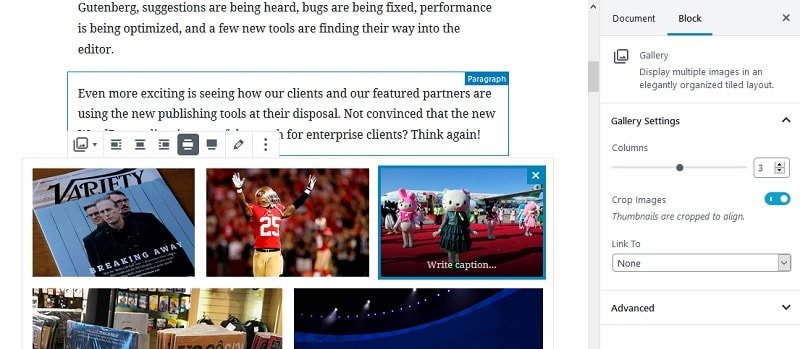
- gallery,
- tabella,
- shortcode
che può essere personalizzato con semplicità grazie all’editor visuale, senza dover pensare troppo alle configurazioni.
Cosa sono i blocchi e perché li usiamo

I blocchi sono i pezzi di contenuto che andranno a costituire la tua pagina. Anziché avere un unico spazio nel quale inserire testi, immagini, shortcodes e tutto ciò che fa parte dei tuoi contenuti, avrai dei singoli “mattoni” che potrai organizzare come vuoi e saranno indipendenti l’uno dall’altro.
Lo scopo dell’uso dei blocchi è di rendere la creazione di un sito web e delle pagine più intuitiva e più semplice.
Mi si spacca il sito?
Sebbene sia stato fatto tutto il possibile per prevenire malfunzionamenti, può esistere la remota possibilità che qualcosa vada storto. Un sito costruito con WordPress è composto da innumerevoli elementi di terze parti, temi, plugin, codici personalizzati ecc. Praticamente a tutti è capitato almeno una volta un problema di compatibilità tra plugin.
Perciò è possibile che si verifichi qualche problema. Effettua dei test in un ambiente di sviluppo, prima di aggiornare WordPress e attivare Gutenberg nel tuo sito online. Puoi procedere in questo modo:
- Effettua un backup del tuo sito, con uno strumento come Duplicator;
- Installa WordPress in locale, usando la stessa versione che usi attualmente per il tuo sito;
- Effettua la migrazione con Duplicator per avere l’esatta copia del tuo sito;
- Installa il plugin WordPress Beta Tester per un controllo degli eventuali problemi;
- Nella sezione Tools > Beta testing scegli WordPress 5.0;
- Avvia l’aggiornamento.
Se ci sono problemi, li rileverai nel tuo ambiente test senza compromettere il sito online.
Cosa succede ai contenuti che ho già
I tuoi contenuti rimarranno identici, ossia saranno convertiti nel blocco Classico. Entra nella pagina di modifica del post, clicca sui tre puntini che aprono le impostazioni del blocco e seleziona Converti in blocchi.
Non esiste una conversione automatica dei tuoi vecchi contenuti in blocchi. Puoi convertirli manualmente una pagina per volta, oppure lasciare le cose come stanno, non sarà un problema.
Funziona con i plugin che uso
Uno dei vantaggi di WordPress è che, qualsiasi funzionalità desideri aggiungere al tuo sito, ci saranno diversi plugin che soddisfano la tua necessità. Uno degli svantaggi, però, è che non è possibile testare tutte le possibili combinazioni tra di essi per garantire che non ci siano problemi di compatibilità.
Il mio consiglio è di usare plugin che vengono aggiornati spesso. Questo è indice di una buona manutenzione del plugin e della volontà degli sviluppatori di adattarsi agli aggiornamenti.
Funziona col tema che uso
In teoria, WordPress 5.0 dovrebbe funzionare con tutti i migliori temi WordPress, ma il discorso è simile a quello sui plugin. Se gli sviluppatori sono pronti a intervenire, saranno loro stessi a individuare eventuali problemi e risolverli al più presto. Altrimenti è possibile che sia necessario qualche tuo intervento per correggere alcuni stili.
Quali browser supportano Gutenberg
Gutenberg è supportato da tutti i principali browser aggiornati almeno alla penultima versione. Inoltre, può essere utilizzato con Internet Explorer 11.
Posso disattivarlo
Esiste la possibilità di configurare Gutenberg in modo da disabilitare alcune funzioni ed è possibile utilizzare il blocco Classico che riproduce il vecchio editor. Inoltre, puoi scegliere di utilizzare due plugin che ripristinano l’editor classico.
Classic Editor permette di mantenere entrambi, e di scegliere con quale vuoi modificare un post o una pagina.
Disable Gutenberg, invece, permette di conservare l’editor classico ovunque, oppure solo per determinati ruoli, per tipo di post (articoli o pagine), o perfino per determinati post, indicandone l’id.
Com’è l’esperienza di scrittura
Dato che lo scopo di Gutenberg è migliorare l’esperienza dell’utente, il funzionamento dell’editor è studiato in modo da automatizzare l’inserimento dei blocchi, permettendo a chi scrive di concentrarsi sul contenuto piuttosto che sugli aspetti tecnici.
Per esempio, esiste il blocco Paragrafo, ma, se devi scrivere un post, non sarà necessario aggiungere manualmente un blocco ogni volta che vorrai inserire un ritorno a capo. Scrivi tranquillamente il tuo post, e i blocchi dei paragrafi verranno creati in automatico.
Gutenberg abilita la modifica front-end?
No. Non confondere il front-end, cioè quello che viene visto da chi naviga sul tuo sito, con un editor WYSIWIG (What I See Is What I Get, cioè Ciò che vedo è ciò che ottengo). Gutenberg usa un editor che permette di vedere in tempo reale quale sarà l’aspetto della pagina, ma non modifica direttamente la pagina.
Come funzionano gli shortcodes? Devo inserirli come blocchi?
Gli shortcodes continueranno a funzionare come sempre, ma è raccomandato inserirli utilizzando il blocco apposito. Dove possibile, sostituisci lo shortcode aggiunto semplicemente nel testo con il blocco Shortcode. Così avrai un maggiore controllo nella loro configurazione e potrai visualizzare l’anteprima.
Ci sono scorciatoie da tastiera?
Ci sono tantissime scorciatoie da tastiera per Gutenberg. Con la combinazione Shift+Alt+H (⌃⌥H nel Mac) visualizzerai l’elenco completo dei comandi, suddivisi per tipo di funzione:
- Comandi globali dell’editor
- Comandi di selezione
- Comandi per i blocchi
- Comandi di formattazione del testo
Ad esempio, salva le modifiche con Ctrl+S, apri il menu dei blocchi con Shift+Alt+O (lettera O come open), converti il testo in link con Ctrl+K…
Come posso fare pratica?

Scrivi il più possibile all’interno di WordPress, anziché creare i tuoi testi in un documento che poi copi-incolli su WordPress.
Sperimenta, sii creativo, aggiungi, modifica, sposta… Avrai bisogno di un po’ di tempo per abituarti e per scoprire tutte le funzionalità di Gutenberg.
Avrà effetto sul mio ranking o altri aspetti SEO?
Non ci sarà alcuna conseguenza SEO nel passaggio a Gutenberg. Dovrai solo fare attenzione a eventuali errori causati dall’aggiornamento, come problemi di compatibilità dei plugin. E poi, ovviamente, se già hai problemi ed errori, è meglio correggerli il prima possibile.
Sembrerebbe, comunque, che il codice HTML generato da Gutenberg sia un po’ più pulito rispetto a quello di altri editor, quindi è possibile un leggero miglioramento da questo punto di vista.
Si può usare con le tecnologie assistive?
Gutenberg, purtroppo, non è ancora completamente accessibile. Nonostante WordPress abbia dichiarato che l’accessibilità non sia per loro un optional, in realtà stavolta è proprio ciò che sembra. Se usi uno screen reader o altri tipi di ausili, ti consiglio di mantenere l’editor classico finché non si risolvono i problemi.
Non voglio cambiare adesso. Posso aspettare?
Sì, puoi attendere qualche tempo e intanto consultare i feedback e le reazioni di chi già ha fatto il passaggio. Non è necessario aggiornare immediatamente.
E se proprio mi rifiutassi di passare a Gutenberg?
Capiamo perfettamente il tuo stato d’animo, ma la tecnologia, in qualsiasi campo, si evolve di continuo. E quindi anche in WordPress. Il vecchio editor era effettivamente percepito come veramente “vecchio” e aveva bisogno di un aggiornamento. Ovviamente, tutti avremo bisogno di tempo per adattarci, chi più chi meno.
Conclusione
Spero di aver risposto a tutti i tuoi dubbi su Gutenberg e WordPress 5.0. Se hai ancora qualche domanda, siamo pronti a rispondere.
Cosa pensi di Gutenberg e della nuova versione di WordPress?
Usa la sezione dei commenti qui sotto per lasciare la tua opinione.











13 Responses
Buongiorno sto cercando di usare il nuovo editor gutenberg, se alla pagina inserisco mi colora solo la prima, le successive pagine di un post rimangono bianche. Sto sbagliando in qualche passaggio?
Ciao Giuseppe, ti riferisci quindi ai colori di background per un post diviso in più pagine?
Ciao, sto passando l’attuale sito del nostro gruppo podistico da joomla a wordpress, ho installato wp5.0 in una sottodirectory per fare dei test, installazione pulita, tema standard e niente plugin extra. Tutto ok, non posso però ne creare ne modificare pagine e articoli con gutemberg perchè ogni volta appare il messaggio di “Aggiornamento fallito”. Non c’è verso, indicazioni?
Ciao Roberto, che plugin stai usando per il trasferimento da Joomla a WordPress?
Nessun plugin, ho l’hosting su shellrent, ho richiesto un upgrade ad un hosting superiore con più databese per poter installare wordpress (Web hosting Linux Advanced WordPress). Per ora il sito in joomla è visibile all’url principale (
www.gpasanmarino.net), la nuova installazione e in una sottocartella (https://www.gpasanmarino.net/wp5test). Funziona tutto perfettamente tranne gutemberg, avevo fatto anche un’altra’installazione di test, per testare dei template e dei plugini e problemi zero, sia con l’editor classico che con altri tipi di visual composer.Consigliamo di contattare il supporto dell’hosting. Potrebbe anche trattarsi di una impostazione ModSecurity del server.
Sto trovando problemi con gli aggiornamenti automatici, mentre scrivo un post, come si disattivano?
Ciao Domenico, aggiornamenti di WordPress e/o dei plugin? Un saluto!
Ciao intendevo dire salvataggio, cioè mentre faccio un post si salva da solo ogni 10 secondi e si blocca perchè dice salvataggio fallito
Ciao Domenico, hai provato a disattivare i plugin e a provare di nuovo un aggiornamento?
Ciao Claudia, cosa vedi selezionato in Impostazioni>Lettura? Editor Classico o Editor a blocchi?
Ciao, grazie per la risposta. Non ho questa opzione purtroppo.
Installa questo plugin, dovresti poterla visualizzare.