Le immagini AVIF permettono di mantenere una buona qualità in pochissimi KB, rendendo il tuo sito più veloce. Ecco come usarle su WordPress.
Conosci il formato AVIF delle immagini? Sono delle immagini che, pur avendo dimensioni ridotte, mantengono la buona qualità, un po’ come le immagini WebP. Questo significa che non appesantiscono la pagina web e quindi il tuo sito rimane veloce.

Le immagini AVIF sono di nuovissima generazione, supportano una risoluzione a 12 bit (a differenza delle immagini WebP, che supportano solo 8 bit e quindi risultano più sfocate o sgranate) e utilizzano un algoritmo di compressione più efficiente. L’uso delle immagini AVIF è indicato specialmente per animazioni, video e immagini con sfondo trasparente.
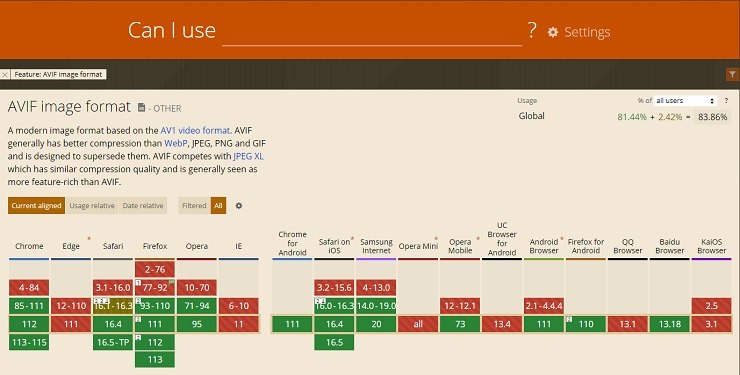
C’è però un problema, che speriamo si risolva al più presto: la compatibilità non è garantita con tutti i browser. Purtroppo, come riporta il sito Can I Use, al momento non tutti supportano il formato AVIF. C’è però una buona notizia: non dovrai rinunciare del tutto al loro uso sul tuo sito WordPress. È possibile far sì che vengano visualizzate sui browser che le supportano, mentre tutti gli altri potranno visualizzare il formato originale.
Come inserire le immagini AVIF sul tuo sito WordPress
WordPress di default non prevede, per il momento, l’uso di immagini AVIF, ma puoi utilizzarle tranquillamente grazie all’aiuto del plugin gratuito di Optimole. È un plugin che include diverse funzionalità per l’ottimizzazione delle immagini. Se usi un altro plugin che svolge funzioni come il lazy loading, dovrai fare attenzione a non applicare la stessa opzione su entrambi, altrimenti potrebbe verificarsi un’incompatibilità o il tuo sito potrebbe rallentare.

Ti consiglio di fare dei test in un ambiente di sviluppo per assicurarti che tutto funzioni correttamente, oppure chiedi consiglio al servizio di supporto del plugin, ti risponderanno in tempi brevissimi.
Optimole permette anche di utilizzare una CDN per ospitare le tue immagini, rendendo il tuo sito ancora più veloce. Si appoggia su AWS Cloudfront CDN ma, se già ne hai una, puoi usare tranquillamente la tua.
Come usare Optimole per le immagini AVIF
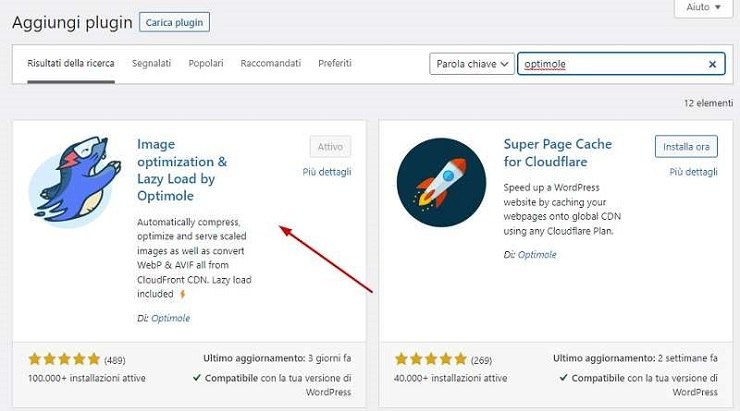
Il plugin Optimole è gratuito e può essere installato direttamente dalla tua Bacheca WordPress nella sezione Plugin > Aggiungi nuovo. Cerca Optimole digitando il nome nel campo di ricerca, quindi installa e attiva Image optimization & Lazy Load by Optimole.

Ti verrà chiesto di creare un account sulla piattaforma Optimole. Inserisci il tuo indirizzo di posta elettronica e crea l’account. Il plugin avvierà immediatamente una ottimizzazione automatica delle immagini già presenti nella tua libreria media.
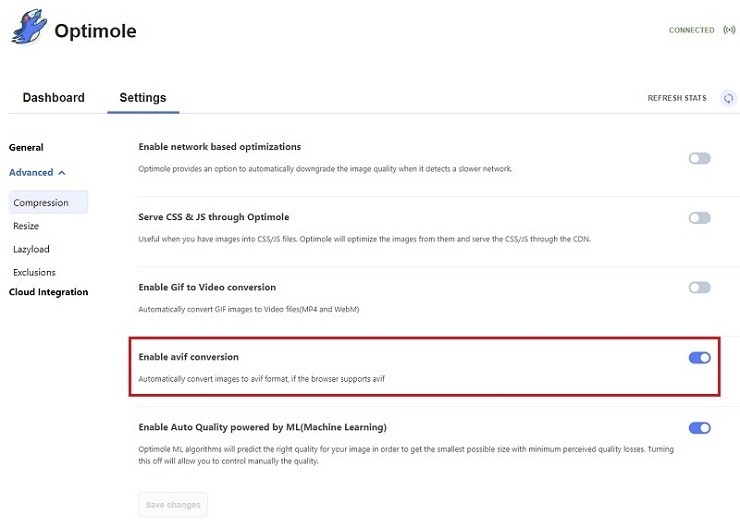
Se ti sposti sulla tab Settings di questa schermata, troverai le impostazioni di ottimizzazione:
- Entra nella tab Settings;
- Nella sezione General, puoi attivare e disattivare:
- L’opzione per la sostituzione dell’URL delle tue immagini con l’URL delle immagini ottimizzate;
- Il ridimensionamento e il lazy loading;
- Lo strumento di diagnosi per identificare eventuali errori;
- All’interno della sezione Advanced ci sono varie opzioni:
- Compressione – qui assicurati che sia attiva la voce Enable avif conversion per utilizzare immagini AVIF sul tuo sito WordPress;
- Resize – per il ridimensionamento automatico;
- Lazyload – con impostazioni avanzate per questa funzione;
- Exclusion – per escludere determinate immagini dall’ottimizzazione o dal lazy loading;
- Cloud integration è la sezione da cui impostare il salvataggio delle immagini nel cloud di Optimole, in modo da liberare spazio sul tuo hosting.

Ora che hai configurato il plugin Optimole, le immagini AVIF saranno automaticamente mostrate agli utenti che visitano il tuo sito con un browser che le supporta. Tutti gli altri utenti vedranno invece le immagini nel formato predefinito, ma saranno comunque ottimizzate.
Rimanere al passo con le nuove tecnologie ti consente di scoprire metodi sempre più efficaci per migliorare la velocità del tuo sito web. Anche se lo sviluppo dei browser o di WordPress potrebbe non essere rapidissimo nell’implementazione di tutte le novità, esistono spesso alternative che ti permettono di mantenere il tuo sito all’avanguardia.