I temi WordPress a blocchi hanno reso più semplice la personalizzazione di ogni dettaglio e aggiungere la favicon è diventato ancora più semplice.
L’introduzione dei temi a blocchi ha stravolto il modo di creare siti WordPress. Alcuni utenti sono molto entusiasti, altri invece sono più restii al cambiamento, trovando più comodi i temi classici. Una delle novità principali consiste nella scomparsa, nei temi a blocchi, del pannello Personalizza. Qui eravamo abituati a trovare tutte le impostazioni generali di layout e stile del sito, inclusa l’impostazione della favicon.

Come fare, quindi, ad aggiungere una favicon con un tema a blocchi, ora che la sezione che ben conoscevamo è scomparsa? Di certo, non vorrai rinunciare a utilizzarla, dato che si tratta di un importantissimo elemento distintivo del tuo brand e compare nella barra del titolo del browser e nell’elenco dei preferiti.
Credimi, inserire la favicon in un tema a blocchi è molto più semplice di quanto pensi, anzi, è perfino più semplice rispetto alla procedura dei temi classici. Segui questi passaggi e avrai terminato in men che non si dica.
Prima, però… hai già una favicon? Se vuoi crearne una, segui la nostra guida!
I temi a blocchi rendono più semplice l’inserimento della favicon
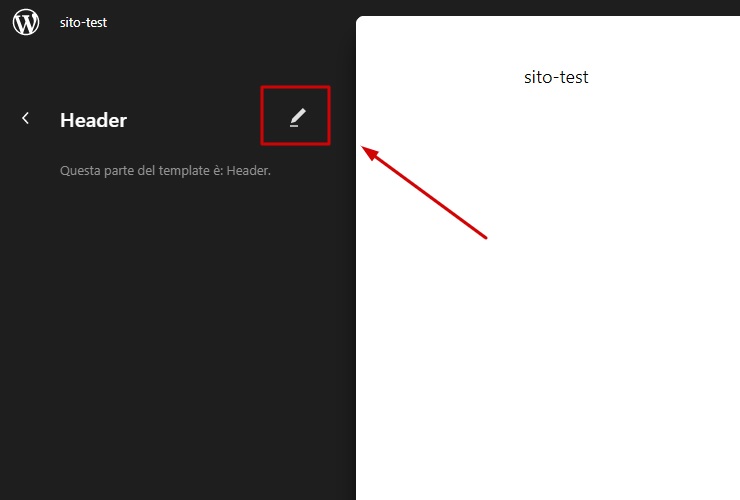
Prendiamo come esempio il tema Twenty TwentyThree. Se usi un altro tema a blocchi, la procedura sarà esattamente la stessa. Entra nella sezione Aspetto > Editor, cioè l’area di personalizzazione che ha sostituito il pannello Personalizza. Nel menu a sinistra, seleziona Parti del template > Header. Clicca quindi sul pulsante Modifica, rappresentato dall’icona di una matita.

Questo ti permetterà di lavorare all’interno della header utilizzando l’editor a blocchi. Clicca sul nome del sito. Comparirà il menu del blocco che hai selezionato, cioè Titolo del sito. Cliccando ora sul simbolo che rappresenta il titolo del sito, si aprirà il menu Trasforma in.
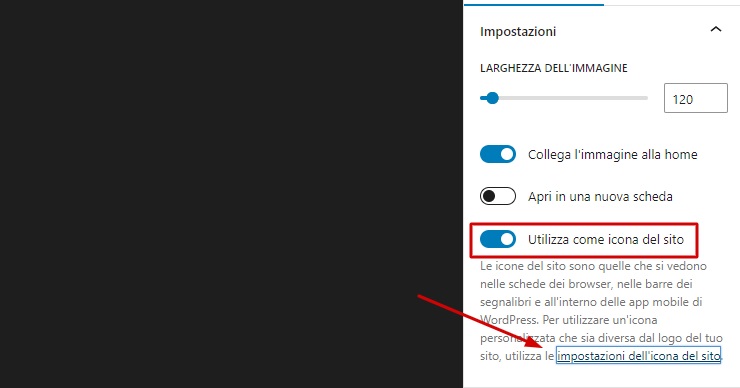
Ora non dovrai fare altro che selezionare da questo elenco la voce Logo del sito. Clicca su questo nuovo blocco per aprire la libreria media e selezionare il tuo logo. Adesso, nella barra a destra con le opzioni del blocco, troverai la voce Utilizza come icona del sito. Attivando il selettore, inserirai automaticamente anche la favicon.

Nel caso in cui tu preferisca usare un logo diverso come favicon, al di sotto di questo selettore trovi il link che ti porterà alle impostazioni della favicon. Questa è la sezione che già conosci perché sarai esattamente nel pannello Personalizza. Quindi ti basterà cliccare sul pulsante Seleziona l’icona del sito e scegliere il logo dalla tua libreria media.
Come vedi, la sezione Personalizza non è sparita completamente, in realtà è solo “nascosta”. Aggiungere la favicon dalle opzioni dell’editor del tema a blocchi è sicuramente più veloce rispetto al metodo precedente. Tuttavia, la vecchia procedura è ancora disponibile e potrai usarla se hai bisogno di inserire una favicon diversa dal logo della header.