Gli ultimi aggiornamenti per Elementor che hanno portato la versione prima a 3.19 e adesso a 3.20 hanno tutti un tratto in comune. Quello di lavorare perché gli utenti finali dei siti web costruiti a partire da Elementor abbiano l’esperienza più personalizzata possibile.
Accanto al nuovo strumento di creazione che lavora con l’intelligenza artificiale, le nuove Display Conditions per gestire in maniera dinamica l’aspetto estetico e gli elementi a disposizione degli utenti se vengono rispettate alcune condizioni sono forse l’aggiunta più importante degli ultimi anni di Elementor.
Soprattutto perché segnalano un trend di cui abbiamo già parlato in altre occasioni e che ritorna e probabilmente ritornerà ancora e ancora: i siti web vincenti sono quelli che riescono ad offrire agli utenti una esperienza immersiva e che non sia generica. Vediamo quindi come nel giro di poco le neonate Display Conditions sono già state modificate e migliorate.

Display Conditions, mostra all’utente quello di cui ha bisogno
Quando sono state introdotte per la prima volta le Display Conditions con l’aggiornamento 3.19, arrivato circa un mese fa, sul sito ufficiale di Elementor la funzione nuova di zecca è stata accompagnata da queste parole: “siamo entusiasti di presentare la molto attesa funzione Display Conditions che vi mette nelle condizioni di mostrare elementi a seconda di varie condizioni e parametri“. E nello specifico, parlando delle Display Conditions, Elementor spiegava che hanno lo scopo di “trasformare qualunque pagina in una esperienza dinamica per il visitatore basata su diverse condizioni e regole“.
E tra le molte regole che possono essere introdotte ci sono quelle che riguardano il momento del giorno e quindi l’orario in cui l’eventuale utente arriva sul sito. Immagina, per esempio, di poter mostrare uno sfondo diverso oppure elementi dinamici diversi a seconda se un utente visita il tuo store di prodotti di bellezza la mattina oppure la sera e di poter quindi fornire magari consigli per la routine di bellezza basati anche sull’orario.
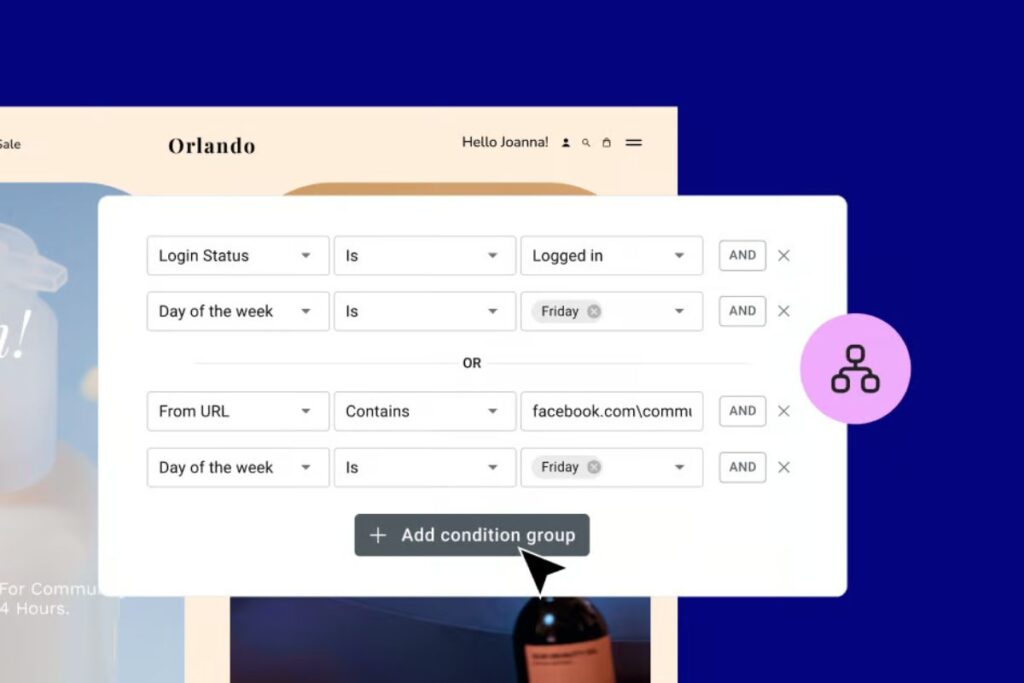
Le condizioni che attraverso Elementor 3.19 erano possibili dovevano essere tutte collegate utilizzando l’elemento logico AND. In questo modo gli elementi venivano mostrati solo se tutte le condizioni venivano rispettate. Con il nuovo aggiornamento alla versione 3.20, questo limite è stato eliminato. Nel post sul blog ufficiale di Elementor che parla proprio delle novità arrivate con la nuova versione 3.20 viene annunciata la possibilità di creare non solo una serie di condizioni che devono avverarsi tutte perché collegate dall’elemento logico AND ma anche gruppi di condizioni che invece si attivano sulla base del connettore OR.
La differenza è che nel caso di un AND tutte le condizioni, come dicevamo, devono essere rispettate, nel caso di OR basta che sia presente una delle condizioni che vengono indicate. E, come fa il blog, per comprendere come utilizzare questi nuovi connettori facciamo un esempio. Se vuoi che alcuni utenti visualizzino un coupon perché si sono iscritti alla newsletter oppure perché hanno fatto login sul tuo sito attraverso Facebook puoi attivare la condizione che mostra il coupon solo a chi rispetta questo IF che hai creato.
Per rendere poi la visita e l’esperienza degli utenti sui siti web ancora più personalizzata sono anche state introdotte le Dynamic Tag che aiutano a creare nuove Display Conditions. La funzione delle Dynamic Tag è nello specifico quella di trasformare i contenuti e i template in “design dinamici che si adattano al contenuto“.
Come abbiamo visto da questa rapida panoramica, quindi, lo scopo dichiarato di Elementor è quello di fornire agli sviluppatori di siti web una serie di strumenti che consentono, utilizzati tutti insieme, di fornire poi agli utenti una esperienza che li invogli a tornare e a ritornare sullo stesso sito web, avverando in questo modo condizioni diverse.
La versione 3.20 della piattaforma offre anche però alcuni miglioramenti più tecnici. Innanzitutto un miglioramento che riguarda la velocità del Time To First Byte che raggiunge anche il 5% rispetto alle versioni precedenti e riducendo anche l’output DOM dei container, che sono stati ottimizzati e producono anche fino al 85% in meno di codice rispetto alle versioni precedenti. Per quello che riguarda l’accessibilità, la versione 3.20 di Elementor ha migliorato la usabilità sui dispositivi mobili e attraverso la tastiera, in più adesso gli screen reader possono leggere tutto ciò che c’è nei widget di login.