Uno dei passi fondamentali per rendere più veloce il tuo sito WordPress è sicuramente ottimizzare le immagini che carichi sul tuo sito web.
Se hai mai provato a ridurre il tempo di caricamento delle tue pagine web, probabilmente hai utilizzato uno strumento di analisi come PageSpeed Insight di Google.

Quasi certamente, uno dei consigli suggeriti era di ridurre le dimensioni dei file immagini presenti sulla pagina.
Con WordPress puoi ridurre le dimensioni dei file e perfino ottimizzare le immagini anche da un punto di vista SEO. Questo lavoro può essere fatto anche se il tuo sito è già avviato e le immagini sono tutte al loro posto nelle pagine e negli articoli.
Ora vediamo quali sono gli strumenti migliori per ottimizzare le immagini su WordPress.
Ottimizzare immagini: come ridurre le dimensioni dei file
Il primo passo da compiere allora è sicuramente ridurre le dimensioni dei file immagini.
Le nostre immagini infatti, risultando più “leggere”, impiegheranno meno tempo a caricare sui browser e la velocità della tua pagina beneficerà di certo.
Gli strumenti disponibili ti permettono di comprimere le immagini sia offline che online, oppure puoi utilizzare dei plugin.
1. Strumenti offline e online per ottimizzare le immagini
Caesium

Tra i programmi da installare sul PC, io uso spessissimo Caesium, disponibile anche in versione portable.
Questo software è uno dei più popolari fra i blogger che desiderano ottimizzare le immagini del proprio sito web.
Ti permette di comprimere più immagini contemporaneamente, di visualizzare il risultato in tempo reale e ha opzioni avanzate per i meta dati.
Tinyjpg

Un altro strumento interessante, da usare invece online, è Tinyjpg.
TinyJPG riduce la dimensione del file delle tue immagini JPEG. Ogni immagine caricata viene analizzata per applicare la migliore codifica JPEG possibile. In base al contenuto della tua immagine viene scelta una strategia ottimale.
Il risultato è un’immagine di qualità senza sprecare spazio di archiviazione o larghezza di banda. Semplicissimo e super intuitivo.
BeFunky

BeFunky non è solamente un compressore di immagini, ma un vero e proprio editor di foto, con strumenti come rimozione sfondo o sostituzione dei colori.
Il grande vantaggio di BeFunky, però, è la possibilità di impostare le dimensioni finali del file compresso.
Questo significa che puoi caricare un file di 150KB e ridurlo fino a 50KB e, se hai la necessità di controllare al massimo le dimensioni, questo è proprio lo strumento ideale.
Ti basta entrare nella sezione Create, caricare la tua immagine e andare su Save > Computer, quindi scegliere le dimensioni finali del file e salvarlo sul tuo PC.
2. Ottimizzare immagini con i plugin per WordPress
I sistemi che ti ho presentato al punto #1 riguardano l’ottimizzazione di immagini prima di caricarle sul sito, che sarebbe l’idea migliore.
Se però vuoi ridurre le dimensioni di file che hai già caricato in passato, è molto facile: potrai farlo direttamente all’interno della tua Libreria Media sfruttando degli ottimi plugin.
EWWW Image Optimizer

Questo plugin è ottimo sia per ottimizzare le immagini che hai già caricato sul tuo sito WordPress, che per ridurre le dimensioni di quelle nuove.
Se la tua Libreria Media contiene molte immagini, sfrutta la funzionalità Bulk Optimize per ottimizzarle in massa.
Come già spiegato in diverse guide su questo blog, troppi plugin possono rallentare il tuo sito web. Se vuoi sfruttare le funzionalità di EWWW Image Optimizer ma non appesantire troppo il tuo server, ti consiglio di provare la versione cloud del plugin.
Smush – Lazy Load Images

Questo plugin è un’ottima alternativa a EWWW Image Optimizer. Funziona in modo similare: ogni volta che carichi una nuova immagine sul tuo sito, questa viene automaticamente ottimizzata. Inoltre, puoi ottimizzare anche i file già presenti nella tua Libreria Media.
WP Smush è mantenuto dal team di WPMU DEV, un’azienda molto conosciuta che si occupa di sviluppare plugin e strumenti premium per WordPress.
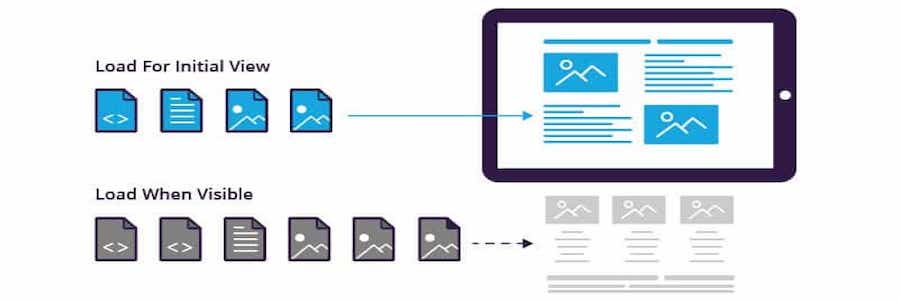
3. Lazy Loading

Ora che abbiamo visto alcuni strumenti utili per ridurre le dimensioni dei immagini, vediamo come ottimizzare la performance del tuo sito sfruttando il Lazy Loading.
Semplicemente, il lazy loading viene usato per caricare le immagini solo quando l’utente scorre verso il basso della pagina e queste devono effettivamente essere visualizzate. In questo modo, il caricamento di immagini che si trovano a fondo pagina non rallenta la visualizzazione di tutti i contenuti.
Il migliore plugin WordPress per implementare questa funzionalità è Lazy Load By WP Rocket. Molti plugin per la cache, però, includono questa opzione all’interno delle loro funzionalità. Verifica se è presente anche nel tuo, prima di installare un altro plugin che svolge lo stesso compito.
Ottimizzare immagini: lato SEO

Infine, vediamo come ottimizzare le immagini da un punto di vista strettamente SEO.
L’ottimizzazione SEO delle immagini consiste nell’inserire varie informazioni testuali riferite all’immagine.
Queste informazioni possono essere fornite attraverso gli attributi title e alt del tag img.
L’attributo alt è il testo che appare se l’immagine vera e propria non può essere caricata.
Esso viene anche utilizzato dai crawler dei motori di ricerca per comprendere il contenuto di un file ed indicizzarlo di conseguenza.
Il title è invece il testo che appare quando andiamo sopra con il cursore del mouse.
Bulk Auto Image Alt Text

Bulk Auto Image Alt Text aiuta a completare i campi alt e title delle tue immagini in maniera automatica e in blocco.
Andrà infatti a inserire gli attributi alt di tutte le immagini in cui esso non è presente, utilizzando il titolo del post o della pagina, il nome del prodotto WooCommerce o la keyword impostata su Yoast SEO.
Il plugin agisce su tutte le immagini già caricate e su quelle che inserirai in futuro e funziona solo per pagine, articoli e prodotti. Non funziona, invece, nei custom post type.
Puoi scegliere se sostituire tutti gli alt già esistenti oppure se aggiungerli solo dove mancano.
Queste informazioni non sono però aggiunte al database, perciò, se disinstalli il plugin, tutto ritorna come prima di averlo installato.
Conclusione
Abbiamo visto come sia importante considerare due aspetti nell’ottimizzazione delle immagini: da un lato quelli che riguardano la velocità delle pagine, dall’altro l’aspetto SEO.
Grazie a WordPress, entrambi possono essere gestiti con semplicità, ottenendo ottimi risultati.
Fino ad oggi avevi mai pensato di ottimizzare le immagini sul tuo sito?
Se sì, lo hai fatto manualmente oppure hai usato i plugin WordPress?
Come sempre, per domande, suggerimenti o dubbi, lascia un messaggio sotto all’articolo!









22 Responses
Salve,
visto che sto provando a creare un piccolo blog/portfolio in cui andrò a inserire tantissime immagini, circa 500, secondo voi, per risparmiare ancora più spazio, mi conviene disattivare i 3 formati standard e la dimensione (768x..) oppure è preferibile lasciare le impostazioni standard? Questo per evitare che WP finisca per generare immagine identiche più e più volte.
Vi ringrazio anticipatamente.
Ciao Alessandro, dipende molto dal tipo di utilizzo di quelle immagini. Se ti serve il singolo formato che carica è inutile lasciare a WordPress la possibilità di caricare anche le altre immagini.
In genere quelle immagini servono per ottimizzare i tempi di caricamento. Ad esempio se carico una foto a 2000×2000, ma mi serve soltanto un 150×150 WordPress crea in automatico questa versione e la utilizza. Così facendo si presuppone che l’immagine pesi molto meno
Ricordo che i tipi di immagine generati in automatico da WordPress partendo dall’immagine originale sono 150×150, 300 e 1024.
Ho provato più volte ad usare Image Optimizer ma vedo che l’immagine ottimizzata è sempre più pesante di quella originale! Com’è possibile? C’è qualcosa che ho trascurato?
Ciao Nicola, hai solamente ottimizzato le immagini o hai anche cambiato il formato da PNG a JPG?
Il formato era già JPG…
(Ho trovato nel frattempo una applicazione di Google che, almeno per le mie piccole esigenze, mi sembra faccia il suo dovere: Squoosh.app … pensi possa andar bene?)
Sì puoi tranquillamente utilizzarla. Ti consigliamo anche compressjpeg.com.
Ciao, da un controllo con una piattaforma di Google PageSpeed Insights, mi hanno fatto notare che ho l’immagini pesanti e per fortuna che ho trovato il tuo articolo. Molto spesso utilizzo foto scattate dal cellulare prese dalla tv o YouTube, usavo per ridurle il peso Paint ma a quanto pare non va bene, le tue indicazioni possono risolvermi il problema in modo definitivo?
Ciao Lara, siamo certi che noterai un bel miglioramento, inizia subito a usare le risorse indicate nella guida.
Buongiorno Andrea, ho seguito il suo consiglio acquistando il template per la mia agenzia immobiliare wp residence, ho installato il tema e ho iniziato a personalizzare la grafica, adesso ho un paio di domande da farle.
Vorrei sapere secondo la sua esperienza qualé il miglior plugin per le immagini che mi permetta di mantenere un ottima qualità e servirle al browser nel formato WebP.
Grazie Andrea.
Ciao Vito, ce ne sono diversi molto buoni, dipende anche dal tipo di sito che si ha.. per alcuni possono andare meglio altri, che vanno benissimo su altri siti. Fai qualche tipo di ottimizzazione delle immagini, prima di caricarle?
Ho letto questo articolo e lo trovo molto interessante anche se mi ha fatto venire un dubbio, io inserivo il titolo e la descrizione dell’ immagine direttamente utilizzando WordPress, è meglio utilizzare un plugin o va bene lo stesso utilizzando i campi di WordPress?
Ciao Gabriele, va bene inserire tali dati nei campi previsti da WordPress di default. Un saluto e buon lavoro!
Salve ragazzi,
complimenti, sempre sul pezzo e articoli utilissimi che sto divorando in questi giorni che vi ho scoperto.
Domanda da profano, io “ottimizzo” – almeno credo di farlo – tramite photoshop, utilizzando la funzione salva per web e riducendo la dimensione per avere il miglior rapporto qualità/peso, questi plug-in fanno lo stesso lavoro o rendono l’immagine più “ottimizzata” passatemi il termine XD
Dovrebbe bastare il lavoro di ottimizzazione preventivo che hai fatto sulle immagini, usando Photoshop. Un saluto, continua a seguirci!
Ciao, ho trovato questo articolo per caso, lo ritengo molto interessante.
Non ero a conoscenza di questi strumenti e plugin, io molto semplicemente fino ad ora non facevo altro che comprimere le immagini, è sufficiente e posso continuare così oppure è meglio rivedere il tutto utilizzando i tuoi suggerimenti?
Grazie
Ciao, se sono adeguatamente ottimizzate puoi proseguire come hai sempre fatto, a meno che tu non abbia avvisi specifici in merito alle immagini su uno dei tool indicati in questa guida. Un saluto!
Ciao cari, ho installato il plugin bg lazy loading in due siti ed entrambi con page speed continuano a darmi il medesimo errore “Rimanda immagini fuori schermo”, ma perché una funzione così importante non viene implementata in plugin più complessi come wp total cache ed altri che servono per rendere il sito più veloce? Avete altre soluzioni?
Grazie per il supporto,
Daniele.
Ciao Daniele, dovremmo controllare il sito per risponderti e verificare quali sono le risorse implicate nella mancata ottimizzazione. I plugin fanno molto, ma non possono risolvere tutto sempre e al 100%: ogni sito infatti ha un suo tema e proprie immagini, quindi si deve considerare caso per caso. Ricordati che al nostro reparto servizi offriamo specifici servizi di velocizzazione. Se hai domande al riguardo, il nostro coordinatore servizi Egidio sarà ben felice di risponderti. Un saluto!
Ciao e complimenti per la guida.
Utilizzo wordpress e woocommerce per lo shop. Avrei bisogno di un informazione. Analizzando una qualsiasi url del mio sito con GTMetrix mi parla di Serve scaled image.
Ho capito che è l’azione che viene compiuta per scalare l’immagine originale nella miniatura che appare in scheda prodotto.
Quindi il consiglio è quello di scalare l’immagine alla dimenione consigliata? Non diventa troppo piccola?
Non capisco bene come risolvere questo problema.
Grazie mille di tutto
Ciao Andrea, dovresti caricare le immagini con le dimensioni richieste, senza che debba essere effettuato il ridimensionamento per adattare alla dimensione richiesta dalla miniatura. Un saluto!
Una cosa mi lascia perplesso, non riguardo il peso, ma riguardo il formato delle immagini. Testando il mio sito su PageSpeed mi viene consigliato di convertire le immagini nei nuovi formati JPEG 2000, JPEG XR e WebP, ma poi in tali formati wordpress non accetta i file per questioni di sicurezza.. Com’è sto fatto? Grazie e complimenti per il servizio che offrite.
Daniele.
Ciao Daniele, i formati indicati a volte non sono ben leggibili dai browser. Si tratta infatti di nuovi formati che possono incorrere in problemi di riconoscimento da parte del browser, quindi consigliamo al momento di non utilizzarli e di effettuare le ottimizzazioni delle immagini come consigliato nella guida. Grazie dei complimenti, continua a seguirci!