Hai bisogno di mostrare sidebar personalizzate con funzioni diverse a seconda delle pagine del tuo sito?
Che cos’è e a cosa serve la sidebar?
La sidebar, o barra laterale, è una colonna che si trova solitamente sulla destra dei contenuti di una pagina web.

Ti presento alcuni plugin che ti aiuteranno in maniera facile e veloce.
Talvolta è presente sulla sinistra, oppure su entrambi i lati, ma queste opzioni sono meno diffuse.
Ti svelo una curiosità.
La scelta della posizione sulla destra è dettata da motivi scientifici.
È stato analizzato il movimento degli occhi di diverse persone che consultano una pagina web, e si è scoperto che il loro sguardo segue una forma a “F”.
In questo report trovi maggiori informazioni sulla ricerca.
Prima si osserva la parte sinistra, poi si passa alla parte destra.
Nella parte sinistra della pagina, quindi, è importante inserire la parte principale della pagina, ossia il contenuto.
Sulla destra, dunque, si posizionerà la sidebar, perché verrà osservata successivamente.
Quindi si tende ad assecondare l’istinto del lettore, inserendo proprio in questa posizione degli elementi importanti.
Ma importanti per che cosa? A cosa serve la sidebar?

La sidebar serve a fornire informazioni aggiuntive e funzionalità utili per gli utenti e, molto spesso, spingerli a compiere un’azione.
Pensa, per esempio, a una sezione “Risorse utili”: aiuterà il visitatore a trovare materiale interessante e, allo stesso tempo, lo invoglierà a trascorrere più tempo sul tuo sito.
Un banner che pubblicizza un tuo prodotto in promozione potrebbe spingerlo ad acquistare.
Molto spesso, lo spazio della sidebar è usato per visualizzare form di iscrizione alla newsletter, link agli ultimi post, alle categorie del blog, ai profili social o banner pubblicitari.
È fondamentale sfruttare le sidebar al meglio: sono aree che hanno molta visibilità e, se usate nel modo corretto, possono aumentare notevolmente le conversioni del tuo sito.
Ne parlo anche in una lezione all’interno della SOS WP Academy, la nostra piattaforma di video corsi per aiutarti a creare un sito WordPress passo per passo e con il costante supporto di un tutor esperto WordPress.
Oltre ad usare i widget giusti, c’è un passo ulteriore che puoi fare per aumentare le conversioni: cioè, personalizzare i widget che appaiono per ogni singola pagina, categoria e/o tipologia di contenuto.
Alcuni esempi? Eccoli qui:
- sulla pagina dove è pubblicata una guida gratuita, potresti aggiungere un banner per promuovere un ebook premium correlato;
- sulla pagina dove presenti i prossimi eventi che organizzerai, potresti aggiungere un form di contatto;
- all’interno del blog, potresti personalizzare la lista dei link ad articoli correlati a seconda della categoria del post;
- in una pagina personalizzata per una specifica categoria, puoi mettere in evidenza prodotti o servizi collegati ad essa;
- sulla pagina Chi Sono, personalizza la sidebar mettendo in evidenza tutti i link ai tuoi profili social;
- se il tuo sito ha una pagina per l’iscrizione alla newsletter, ovviamente qui non vorrai inserire nella sidebar il form di iscrizione una seconda volta.
Come vedi, creare sidebar personalizzate per le singole pagine è una funzionalità molto utile.
Purtroppo, non è però inclusa di default su WordPress.
Come in tante altre situazioni, ci vengono in aiuto i plugin.
Ne esistono diversi per creare sidebar personalizzate per le singole pagine, vediamo quali sono.
Sidebar: crearla e personalizzarla sulle singole pagine e articoli del tuo blog WordPress
Questi plugin ti aiuteranno a creare le tue sidebar ma, se hai esigenze particolari e vuoi personalizzare i loro contenuti o l’aspetto, sarà necessario intervenire a livelli più avanzati.
Contattaci e ti aiuteremo a creare sidebar uniche!
1. Widget WordPress: Custom Sidebars

Di WPMU DEV
Questo è il plugin per creare sidebar personalizzate per le singole pagine in assoluto più popolare.
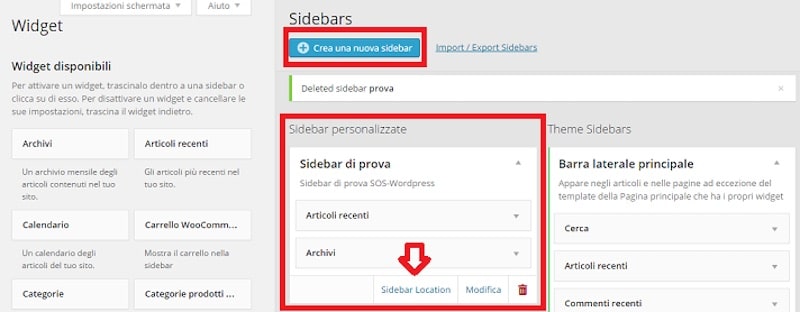
Installato ed attivato il plugin, la pagina di configurazione delle aree widget (questo è un altro modo di chiamare le sidebar) avrà un aspetto un po’ diverso.
Oltre alla classica area widget WordPress, potrai creare sidebar personalizzate e, cliccando su Sidebar location”, assegnarle a post e pagine che soddisfano determinati criteri (per esempio, che rientrano in una specifica categoria, tipologia di post, archivio, eccetera.

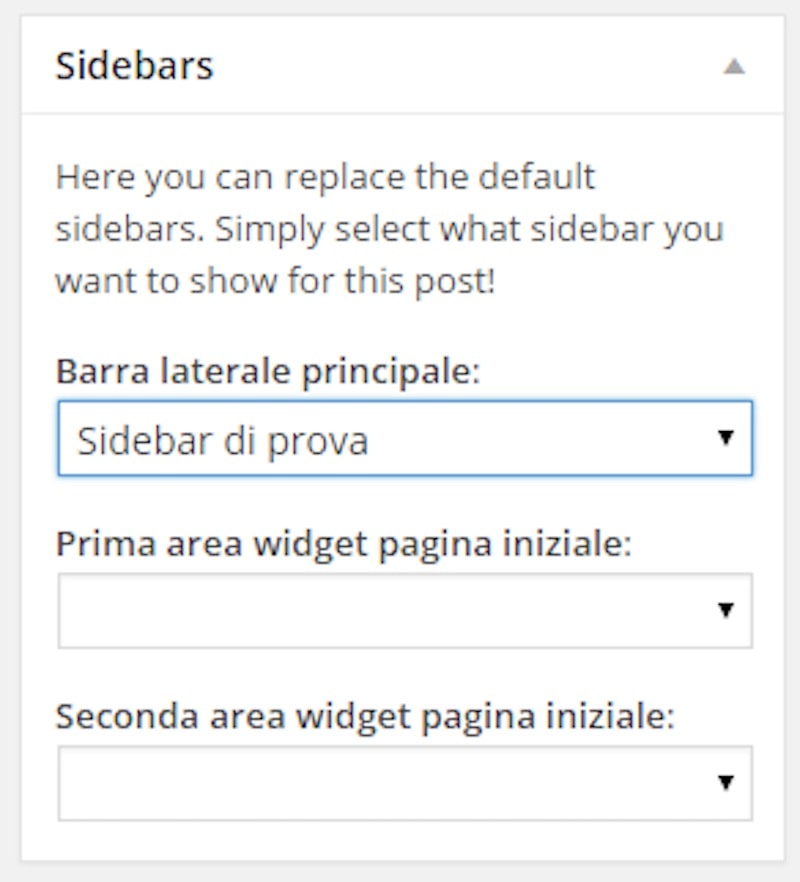
Se invece vuoi inserire la sidebar in determinate pagine a tua scelta, una volta configurati i widget vai nella pagina che ti interessa.
Sulla destra, nella sezione Sidebars, potrai selezionare la sidebar da visualizzare.

Come vedi, Custom Sidebars offre flessibiità totale nella creazione ed assegnazione delle aree widget.
Il plugin è disponibile anche in versione PRO. Le principali funzionalità aggiuntive sono:
- visualizzazione di sidebar differenti per utenti con ruoli diversi.
- funzionalità per clonare le sidebar
Nel complesso, Custom Sidebars è uno strumento ottimo.
2. Content Aware Sidebars

di Joachim Jensen, Intox Studio
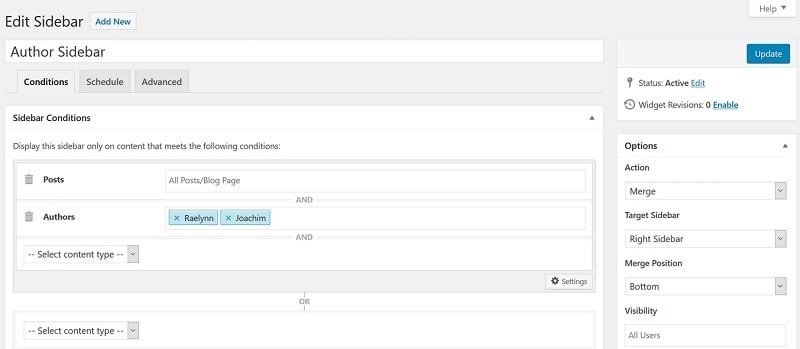
Content Aware Sidebars è un altro ottimo plugin per personalizzare i widget visualizzati sulle singole pagine.
La procedura di creazione e assegnazione delle sidebar alle pagine è leggermente diversa rispetto a Custom Sidebars.
Dopo aver installato e attivato il plugin, avrai una nuova voce di menu nella tua bacheca di WordPress, chiamata Sidebars“.
Clicca qui per accedere all’area di creazione delle sidebar.
Da questa stessa sezione, potrai indicare in quali pagine o post dovrà apparire la sidebar.

Dopo aver effettuato l’assegnazione, potrai andare su Aspetto > Widget e aggiungere gli elementi che compariranno nella sidebar.
Content Aware Sidebars è una buona alternativa a Custom Sidebars, anche se nel complesso risulta un po’ più difficile da configurare.
Se dovessi incontrare dei problemi, sappi che puoi rivolgerti ai nostri esperti in qualsiasi momento attivando l’Assistenza WordPress.
3. Widget WordPress: Simple Page Sidebars

di Blazer Six
Il terzo plugin per creare sidebar personalizzate per le singole pagine è Simple Page Sidebars.
Senza dubbio, non è popolare quanto Custom Sidebars, ma è una valida alternativa.
Infatti, trovo che questo sia lo strumento più semplice per la creazione di aree widget personalizzate. Vediamo come funziona:
- installa e attiva il plugin;
- imposta una sidebar di default per tutte le pagine e i post: vai in Impostazioni > Lettura e seleziona dal menu a tendina la Default Sidebar;
- ora, accedi alla pagina nella quale vuoi inserire la sidebar personalizzata;
- troverai, sulla destra, la sezione Sidebars: clicca Enter new e inserisci un nome per la tua nuova area widget;
- naviga ora in Aspetto > Widget e troverai la tua nuova sidebar, dove potrai configurarla come preferisci.
4. amr shortcode any widget

di anmari
amr shortcode any widget ha una funzionalità, secondo me, molto utile: infatti, permette di inserire aree widget mediante shortcodes all’interno di pagine e articoli.
Per utilizzare questo plugin, effettua i seguenti passaggi:
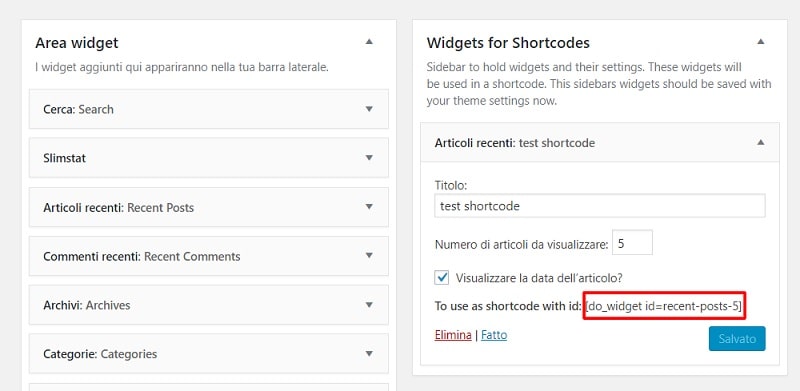
- installa e attiva il plugin, poi vai su Aspetto > Widget, dove troverai una sezione chiamata Widgets for shortcodes;
- trascina l’area widget che desideri creare al suo interno, assegna i parametri necessari e salva;
- troverai lo shortcode, che potrai copiare e incollare in qualsiasi pagina o post del tuo sito.

In questo caso, aggiungendo lo shortcode visualizzato nell’immagine sopra in una pagina, otterrò l’elenco dei 5 articoli più recenti.
Parliamo quindi di aree widget piuttosto che solamente di sidebar, e quindi è perfetto anche per personalizzare il footer.
Creare sidebar personalizzate con Elementor

Se usi il page builder Elementor, sarà molto semplice aggiungere le sidebar ad ogni tua pagina.
Per prima cosa, crea una sidebar dalle opzioni del tuo tema, inserendo tutti i widget che vuoi far comparire.
Vai poi sulla tua pagina e modificala con Elementor.
Crea una nuova sezione e scegli la struttura in base alle dimensioni che vuoi assegnare alla sidebar.
Per esempio, scegli la struttura a 4 colonne.
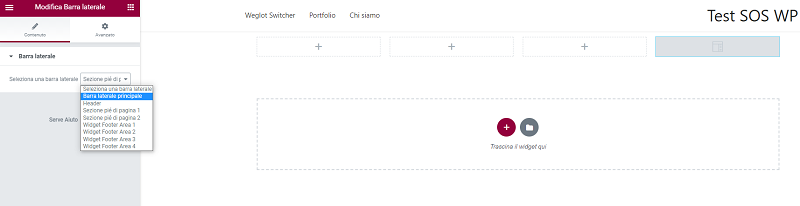
Nella posizione in cui far apparire la sidebar, trascina l’elemento Barra laterale, che trovi nell’area widget.
Le opzioni del widget ti permetteranno di scegliere la tua sidebar o anche altre aree widget.
Per esempio, se hai un’area widget nel footer che mostra la tua pagina Facebook, potrai aggiungerla nella tua sidebar.
Creerai così sidebar diverse a seconda delle tue pagine, utilizzando i widget da te già creati nella sezione Aspetto > Widget.

Applica infine gli stili alla tua barra laterale utilizzando le opzioni di Elementor.
Grazie all’uso del Theme Builder di Elementor, potrai realizzare inoltre diverse sidebar da inserire nelle tue pagine.
Vai su Templates > Theme builder e crea una nuova Single Page o Single Post.
Scegli se utilizzare i modelli predefiniti o crearla da zero.
Per esempio, postresti inserire la sidebar sulla destra per gli articoli, e sulla sinistra nelle pagine.
Nella sezione Barra laterale > Seleziona una barra laterale, potrai scegliere quale area widget mostrare al suo interno.
Sidebar, come possono essere personalizzate?
Esistono una serie di plugin molto validi che ne consentono una personalizzazione a 360°.
Widget WordPress Custom Sidebars è uno strumento valido?
È uno dei plugin più popolari in assoluto per personalizzare le sidebar delle singole pagine. È molto facile da usare e rappresenta uno strumento molto valido per una customizzazione completa.
Widget WordPress Content Aware Sidebars, è facile da configurare?
Non esattamente. Richiede una certa competenza e attenzione. È più complesso rispetto a Custom Sidebar.
Quale plugin WordPress posso usare per creare sidebar personalizzate sulle singole pagine?
Simple Page Sidebars è molto semplice da usare, abbastanza popolare e con un’interfaccia piuttosto intuitiva. Permette diverse personalizzazioni.
Conclusione
Oggi abbiamo scoperto tanti modi per creare sidebar personalizzate da aggiungere al tuo sito web.
I quattro plugin proposti sono molto utili e facili da utilizzare, ma se già usi Elementor potresti trovare molto più pratico gestire le tue sidebar con questo strumento.
Valuta sempre se sia necessario installare un plugin per ottenere i risultati che desideri.
A volte, infatti, non sono necessari poiché hai già tutto ciò di cui hai bisogno.
Prima di scegliere uno di questi plugin, verifica le opzioni del tuo tema.
Alcuni temi WordPress, infatti, permettono la creazione di diverse barre laterali senza dover utilizzare funzionalità aggiuntive.
Potrai poi scegliere quale barra mostrare direttamente dalle opzioni della pagina.
I plugin proposti sono comunque tutti molto interessanti e, fra tutti, quello che preferisco è Custom Sidebar (perché permette con facilità di selezionare quale sidebar usare, direttamente dalla schermata di modifica delle singole pagine/post) e Simple Page Sidebars (perché permette di creare sidebar in modo super veloce all’occorrenza).
Avevi mai pensato ad una funzionalità di questo tipo?
Hai mai avuto l’esigenza di creare sidebar personalizzate ma non sapere cosa fare?
Mi farebbe moltissimo piacere parlarne nei commenti qui sotto. Per condividere la tua opzione o qualunque domanda, non esitare a lasciare un messaggio qui sotto.
Alla prossima guida!









6 Responses
Ciao Andrea, grazie per la tua guida, faccio due domande: è possibile allargare la sidebar? Nella sidebar delle categorie dei prodotti di woocommerce appare sempre tra parentesi il numero che indica quanti prodotti ci sono in quella specifica categoria, volevo chiedere: c’è un modo per toglierlo? Grazie ancora. Marco
Si Marco, bisogna intervenire via CSS, come vedi in questa guida. In alternativa, si può agire via codice php, puoi per questo contattare il nostro reparto di assistenza, scrivendo a assistenza@sos-wp.it. Rimaniamo a disposizione, un saluto!
Wow, Grazie mille. Qui Trovo sempre la soluzione che cerco. Simple Pages Sidebars è perfetto per il mio scopo. Andrea metti il pulsante donazioni paypal 🙂
Grazie mille Samuele per l’apprezzamento! A presto!
Ciao, volevo chiedervi qual è il modo migliore per inserire nella sidebar un widget che mantenga la posizione fissa quando si scorre il testo verso il basso. Esattamente come nel vostro sito. Grazie
Ciao Stefano, per questa esigenza puoi usare un ottimo plugin. Facci sapere se lo utilizzerai e se risponde effettivamente alle tue necessità. A presto!