Utilizzare gli accesskey nel tuo sito WordPress può avere alcuni vantaggi, specialmente se la tua attività ha in qualche modo a che fare con utenti disabili o che utilizzano tecnologie assistive.
Cioè strumenti particolari per poter navigare sul web e utilizzare il computer.

Inserire gli accesskey è comunque utile per tutti i siti web, poiché si tratta di un miglioramento dell’accessibilità e quindi costituisce un importante segnale anche per la SEO del tuo sito.
Ma vediamo di cosa si tratta e come si utilizzano.
Cosa sono gli accesskey

Gli accesskey sono combinazioni di tasti che permettono a un utente di svolgere una operazione, tra cui aprire un link, senza dover utilizzare il mouse. Sono chiamati anche tasti rapidi, scorciatoie da tastiera o hotkey.
Ti è mai capitato di utilizzare la combinazione CTRL + C e CTRL + V per copiare e incollare un file o una cartella sul tuo computer? Questo è esattamente il modo in cui funzionano gli accesskey.
È infatti possibile assegnare delle combinazioni di tasti alle voci del menu del tuo sito o a qualsiasi altro link, perciò, per esempio, per aprire la home sarà sufficiente premere i tasti ALT + H, per andare sulla pagina servizi ALT + S, per il blog ALT + B e così via.
Come si inseriscono gli accesskey in un sito WordPress
Un accesskey si inserisce aggiungendo al link l’attributo accesskey seguito dalla lettera che vuoi utilizzare come tasto rapido. Si attiverà digitando questa lettera in combinazione con il tasto alt, shift o control della tastiera (dipende dal browser e dal sistema operativo).
Per semplicità, si usa la prima lettera del link che si vuole aprire, quindi H per la Home, C per la pagina Chi siamo, P per Prodotti e così via. Usa la seconda lettera se la prima è già stata assegnata ad un altro link (Contatti avrà quindi la lettera O).
Purtroppo, non esistono al momento plugin WordPress che permettano di inserire questa funzione in maniera rapida e semplice.
Inoltre, modificare il codice che visualizza il menu di navigazione di un sito WordPress è un’operazione piuttosto complessa e sarà necessario farti aiutare da uno sviluppatore esperto.
È molto più semplice, invece, operare sui link presenti all’interno del contenuto e nei widget della sidebar o del footer, quindi ecco cosa fare se non puoi aggiungere gli accesskey al tuo menu:
- Inserisci un elenco delle pagine del menu all’interno della sidebar, utilizzando un widget Testo.
- Crea un link per ogni voce dell’elenco che porti alla pagina corretta.
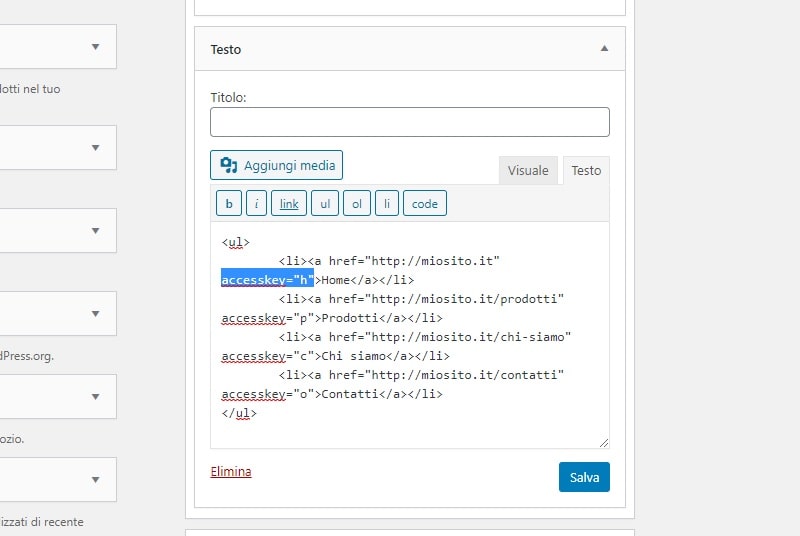
- Seleziona la tab Testo per poter modificare il codice HTML del widget.
- All’interno del tag <a>, dopo l’url della pagina e prima del simbolo >, inserisci il codice accesskey=”x”, sostituendo la X dell’esempio con la lettera che vuoi utilizzare come tasto rapido.

Ora che hai creato i link, effettua un test per vedere se tutto funziona correttamente.
Gli accesskey si utilizzano in maniera diversa a seconda del browser e del sistema operativo che usi per navigare.
Su Windows, devi usare l’accesskey insieme ai tasti:
- Chrome: alt
- Firefox: shift + alt
- Edge: alt
- Internet Explorer: alt
- Safari: alt
- Opera: (dalla versione 15 in su) alt; (versioni precedenti) shift + esc
Su Mac, usa l’accesskey insieme ai tasti:
- Chrome: control + alt
- Firefox: control + alt
- Safari: control + alt
Esempio: per aprire la pagina home secondo l’impostazione dell’immagine sopra, usando Windows e il browser Chrome, basterà premere insieme i tasti ALT + H.
A chi servono gli accesskey
Come accennavo all’inizio, gli accesskey sono utili in qualsiasi sito web. Prima di tutto, perché sono un importante segnale per Google, che vedrà il tuo impegno nella strutturazione di un sito web accessibile e quindi ti premierà.
In secondo luogo, fornirai un servizio di particolare importanza per tutte le persone che usano le tecnologie assistive. I non vedenti e le persone con mobilità ridotta, per esempio, potranno utilizzare l’accesskey per aprire la pagina di cui hanno bisogno, senza dover scorrere fra tutti i link o utilizzare il mouse.
Terzo, se gestisci il sito di un ente pubblico o di un’azienda che opera nel settore pubblico, rispecchierai i requisiti imposti dalla legge per questo tipo di siti web.
Conclusione
Utilizzare gli accesskey nel tuo sito web può avere tanti vantaggi, ma non è semplicissimo se non hai conoscenze di programmazione. Puoi comunque lavorare in maniera semplice sul codice seguendo la procedura che ti ho descritto.
Trovi maggiori informazioni su questo argomento nella pagina HTML accesskey attribute di W3Schools.
Per quale motivo pensi di utilizzare gli accesskey sul tuo sito?
Se hai domande sull’uso di questa funzione, scrivici un commento!