
Ti sono capitati errori con le thumbnail su Facebook? Hai notato una miniatura del post errata quando condividi i tuoi articoli su Facebook?
Continua a leggere e non ti abbattere!
Abbiamo possibili soluzioni che faranno al caso tuo.
È un errore comune di cui spesso si lamenta chi è alle prime armi, perché sapere come far apparire la miniatura giusta non è sempre chiaro.
Cosa causa gli errori thumbnail su Facebook?

Vari fattori possono influenzare il sistema automatico di Facebook per estrarre la thumbnail corretta.
Una causa molto comune è avere svariate immagini nella tag “og:image” e l’immagine di tuo interesse è di dimensione inferiore alle altre.
Facebook utilizza “Open Graph (og) tag” e vari Plugin le aggiungono automaticamente al tuo sito per evitare l’errore thumbnail.
Altre cause possono essere, problemi con la cache dei plugins, problemi CDN, problemi con altre tag etc.
In generale è molto complicato determinare con precisione cosa causa il problema, anche perché se si effettua il debug, non viene mostrato nessun errore specifico.
Senza perderci ulteriormente in tecnicismi, vediamo cosa puoi fare per risolvere il problema.
Non è più possibile caricare manualmente la tua Thumbnail preferita

Fino a qualche mese fa, se stavi condividendo contenuto sulla tua pagina Facebook e la thumbnail corretta non veniva visualizzata, potevi cliccare sul pulsante di upload e scegliere l’immagine che preferivi.
Purtroppo questa soluzione non è più disponibile.
Dopo i recenti avvenimenti verificatisi negli Stati Uniti e la crescita vertiginosa dei link click bait, la pressione a combattere le “fake news”, o notizie false, è aumentata esponenzialmente per Facebook.
Tra le misure adottate c’è la rimozione della possibilità di modificare immagine, titolo e testo di anteprima dei link condivisi.
Per assicurarsi che l’immagine, il titolo e la descrizione del link corrispondano a quello che hai mente, dovrai prepararli mentre scrivi il contenuto stesso.
Per farlo, dovrai usare l’Open Graph.
Se non hai impostato questo protocollo, Facebook userà le informazioni nei dati meta per formattare i link condivisi.
Al momento questa misura è valida per tutte le pagine e gli account, tranne quelli di società di pubblicazione, come le testate giornalistiche.
Chiediamo aiuto al plugin WordPress SEO del team Yoast

Se utilizzi il fantastico plugin Yoast SEO puoi scegliere una specifica immagine thumbnail da utilizzare con Facebook. Per maggiori info, ti consiglio di leggere la mia guida su Yoast SEO qui.
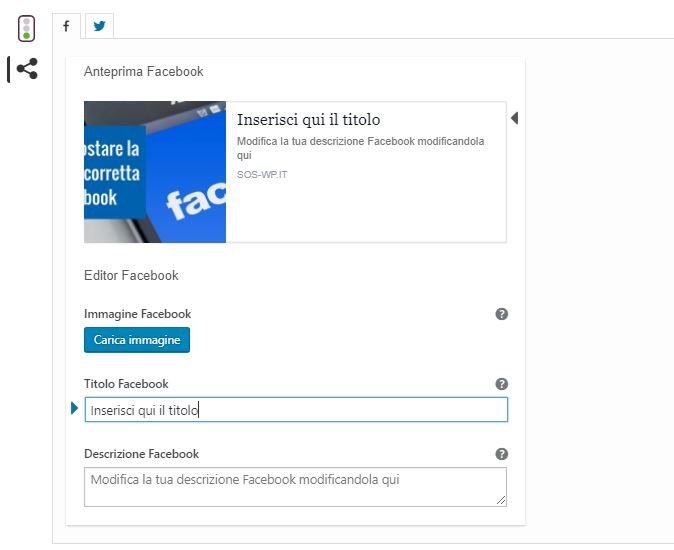
Quando scrivi un post, sposta il puntatore del mouse verso il basso, sotto l’editor sul meta box di Yost SEO, clicca sulla tabba social.
Nella tab social potrai vedere un pulsante per effettuare il caricamento di un immagine thumbnail per Facebook.

Caricando l’immagine thumbnail che preferisci, risolverei l’errore nella maggior parte dei casi.
Nel caso dovessi avere ancora l’errore thumbnail dovrai resettare la cache di Facebook.
Vuoi investigare il problema in maniera piú approfindita?

Il tool di debug fornito da Facebook é il modo piú semplice per investigare problemi con l’implementazione di “open graph” sul tuo sito WordPress.
Copia l’URL del tuo post WordPress ed incollalo nel tool di debug attivandolo.
L’errore piú comune é senza dubbio:
Provided og:image is not big enough. Please use an image that’s at least 200×200 px. Image ‘https://example.com/uploads/2014/06/some-image-from-article.jpg’; will be used instead.
Facebook fa del suo meglio per scegliere l’immagine thumbnail giusta dando precedenza ad immagini che sono state create con dimensioni maggiori.
Attivando di nuovo il tool di debug, con lo stesso url, farà scomparire l’errore.. non chiedeteci il perché, è uno dei misteri del web!
Conclusione
In questa guida ti abbiamo descritto le possibili cause dell’errore thumbnail su Facebook e ti abbiamo fornito tre diverse possibili soluzioni.
Non sottovalutare l’importanza di avere il tuo contenuto condiviso in maniera appropriata, spesso puó fare la differenza nell’acquisire nuovi utenti.
Utilizzi l’Open Graph sul tuo sito o imposti i meta dati tramite un plugin, come Yoast SEO? Ti è capitato di avere problemi con la thumbnail dei link condivisi su Facebook?











29 Responses
Ciao, io uso Yoast SEO e ho impostato tutti i campi (immagine, titolo e descrizione) per ogni pagina. Sto però riscontrando un problema stranissimo…
Confrontando il risultato del debugger di FB con il codice sorgente della pagina, le anomalie sono evidenti: sul codice sorgente, tutti i parametri (og:image, og:title e og:description) sono esattamente come li ho impostati e come li desidero; mentre sul debugger i testi sono catturati direttamente dalla pagina (non da Yoast SEO).
Infatti, le immagini catturate vanno bene; i testi invece non corrispondono a quelli da me impostati in Yoast SEO.
Come fa FB a catturare campi diversi da quelli che vedo io nel codice sorgente della pagina?
Quale può essere il problema?
Grazie mille.
Ciao Riccardo, non sappiamo da cosa possa dipendere. Hai provato a contattare il supporto di Yoast?
Ciao, io uso la versione free di Yoast… e non è così semplice contattare il supporto se non sei un utente Premium. 🙁
Fai un tentativo e scrivi nel forum di supporto degli utenti free, di solito rispondono
Ok! Attendo la risposta del supporto del tema. Poi, al massimo, scrivo anche qui. Grazie!
Ciao, l’immagine è errata su tutti i dispositivi?
Ciao! Io uso Yoast SEO e continuo a pulire la cache, sia di Chrome che del mio sito, ma quando provo a condividere la home page del mio sito su FB, invece di visualizzare la description inserita nella scheda Yoast, viene estrapolato un testo della homepage che però non va bene.
Ho visto che gli altri plugin segnalati per correggere le anteprime sono stati tutti chiusi, come potrei risolvere? Grazie
Ciao Giulia hai testato il servizio di debug di Facebook? Dovrebbe mostrarti il motivo per cui il testo non viene estrapolato correttamente.
Buongiorno, avrei bisogno di supporto. Fb ha sempre mostrato l’anteprima dei miei post, ma da qualche settimana non più. Ho seguito tutto ciò che avete suggerito, ma non sembra risolvere il problema. L’errore che mi da è: “Non è stato possibile elaborare come immagine l’URL og:image fornito
https://www…….jpg perché presenta un tipo di contenuto non valido.” Sinceramente non so dove sbattere la testa. Grazie dell’aiuto.Ciao Veronica, hai eseguito il debug di Facebook da questo link? Se non trovi soluzioni, contatta la nostra assistenza scrivendo a questo indirizzo email: assistenza@sos-wp.it.
Complimenti per il vostro lavoro, davvero prezioso.
La mia questione è la seguente: quando condivido un articolo del mio blog su Facebook, ho problemi con la visualizzazione dell’anteprima, che non appare per quanto riguarda l’App di Facebook installata sul telefono. Ho provato con altri telefoni e ho il medesimo problema. Se invece visualizzo Facebook da PC, allora l’anteprima dell’articolo viene fuori, idem se accedo al sociale tramite browser del telefono e non tramite l’App.
Con il tool di Debug l’unico avviso in rosso che viene fuori è il seguente: “Proprietà mancanti
Mancano le seguenti proprietà necessarie: fb:app_id”
Quindi vi chiedo: come posso ovviare a questo problema così fastidioso?
Grazie per il vostro tempo e impegno.
Ciao Ivan, hai impostato l’anteprima nella sezione Social di Yoast?
Salve, sì nell’anteprima di Yoast ho impostato “Facebook image” e “Facebook description” .. tutto ha funzionato egregiamente dal 2013 fino a qualche settimana fa, da quando si è palesato il problema per quanto riguarda la visualizzazione dell’anteprima del link su FB, un problema che si verifica solo usano l’APP di Facebook, perché da PC o con il browser del cellulare l’anteprima viene fuori correttamente.
Hai provato a svuotare la cache del sito? Usi un plugin per la gestione della cache?
Sì certo, uso SG Optimizer, dove ho attivata una pulizia automatica, ma spesso la faccio anche manualmente.
Prova ad installare il plugin WP Open Graph. Il plugin recupera in automatico le informazioni inserite da Yoast SEO. Puoi comunque personalizzarle: nel menu Impostazioni > WP Open Graph potrai impostare le informazioni generali per il sito, mentre all’interno degli articoli troverai un box nel quale inserire i vari dati. Facci sapere se questo risolve il tuo problema, restiamo a disposizione.
Ciao, grazie per il post!
Ho un problema che non riesco a risolvere. In ogni post che voglio condividere su Facebook l’og:title, oltre al titolo dell’articolo, presenta sempre il separatore e il nome del mio sito (es: Quel pezzo di terra che rende di più – Steaming-Up). Come faccio a far sì che il separatore e il nome del sito vengano rimossi automaticamente senza dover ogni volta inserire il titolo dell’articolo nella tab social? Ho intravisto la possibilità di utilizzare un codice, ma non so bene come muovermi… Grazie in anticipo
Ciao Luca, stai usando Yoast SEO? Hai provato a usare il plugin per la condivisioni su Facebook?
Problema condivisione su facebook: Proprietà dedotta
La proprietà “og:image” dovrebbe essere fornita in modo esplicito, anche se è possibile dedurre un valore da altri tag.
Proprietà mancanti
Mancano le seguenti proprietà necessarie: og:url, og:type, og:title, og:image, og:description, fb:app_id Come risolvo? Ho cambiato tema, cancellato la cache, provato con yoast seo ma nulla. In anteprima l’immagine è corretta, dopo aver condiviso su facebook l’immagine viene sostituita automaticamente.
Ciao Daniela, consigliamo di testare anche questo plugin. assicurandoti di pulire la cache del sito web. Facci sapere se riesci a risolvere!
Ciao ragazzi. A me usando il debugger mi compare questo errore: fb:app_id
Non capisco cosa vuol dire e come posso risolverlo. Voi avete un’idea?
Ciao, è un falso positivo.
Nel fare il debug, Facebook verifica la presenza di fb:app_id, un collegamento ad una applicazione sviluppata su Facebook (Facebook app ID) per quel sito, che non sempre viene realizzata. E quindi non serve fasciarsi la testa. Se proprio vuoi non vedere quell’errore, puoi assegnare la Facebook app ID delle Insights ufficiale: 966242223397117
Enjoy the web.
Ciao! Grazie per il post. Purtroppo non riesco a risolvere il problema in alcun modo. Ho impostato attivo open graph da seo by yoast e niente. Ho provato a caricare manualmente da yoast l’immagine ma niente. Ho provato a cambiare il tema grafico, disattivare i plugin… niente. Cancellate le cache. idem… Non mi da l’immagine in evidenza di un vecchio post e nemmeno di uno che voglio condividere adesso. La cosa curiosa è che se provo a condividere un altro post presente sul mio sito non mi da problemi. I problemi me li da con quei due post specifici eppure l’immagine è sempre nello stesso formato e della stessa grandezza di tutte le altre 🙁
Ciao Claudia, hai usato la funzionalità specifica di Facebook per capire la origine dell’errore? Vedi a questo link.
Ciao, grazie per il supporto! In realtà, le soluzioni “normali” le ho già provate tutte! Avevo già configurato la frontpage nel mio Yoast SEO, ma proprio non ne vuole sapere! 😀
Ciao Simone, verifica attraverso questo tool quale può essere il problema. Facci sapere!
salve
la condivisione dei miei articoli funziona perfettamente. La mia esigenza è un’altra: Vorrei impostare un’immagine statica da visualizzare quando condivido l’indirizzo del mio blog su facebook, ad esempio:
www.il-mio-blog.it. Attualmente il “recupero anteprima” di facebook carica le immagini degli articoli in homepage. Come posso fare? c’è un’opzione in bacheca o nelle impostazioni di qualche plugin?grazie
Ciao Simone, se stai usando Yoast SEO, hai un’impostazione integrata per le immagini di Facebook. Nella tua bacheca, alla voce SEO>Social, vai alla scheda Facebook e seleziona un’immagine sotto ‘Impostazioni Frontpage’. Puoi anche impostare un’immagine come fallback, per i post che non presentano immagini in evidenza, in ‘Impostazioni predefinite’. Un saluto, a presto!