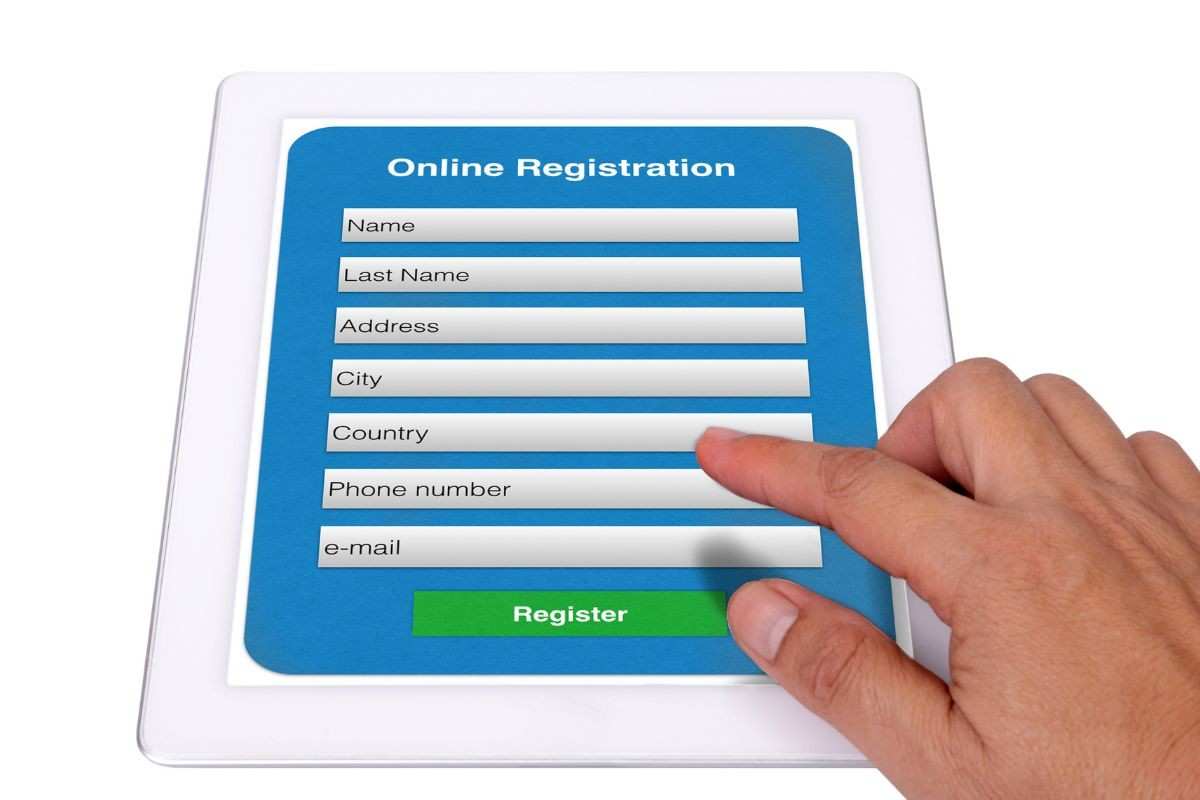
Quando si mette un form su un sito lo scopo è quello che gli utenti lo compilino in ogni sua parte.
Potrebbe trattarsi di un form per iscriversi ad una newsletter oppure per partecipare a un qualche piccolo sondaggio. A prescindere però dal perché hai organizzato una sequenza più o meno lunga di domande, può capitare che gli utenti non siano entusiasti all’idea di mettere spunte oppure di scrivere nei campi appositi.
Ci sono diversi motivi per cui un form non funziona e quindi diversi motivi per cui il tasso di abbandono è più o meno alto. Cerchiamo di capire quali sono gli errori principali che si commettono con questi elementi e cosa si può fare per mitigarli o risolverli completamente.
Che cos’è un form?
Quando si pensa ai form da completare online quello che viene in mente sono spesso quelle pagine piuttosto lunghe e ricche di inutili dettagli che consentono a un utente di parlare con una società oppure di essere aggiunto ad una newsletter, o ancora di partecipare a un concorso.
Ma in realtà ogni volta che, per un motivo o per un altro, utente si trova con dei campi da riempire siamo di fronte ad un form. Un esempio cui non si pensa abbastanza spesso sono le pagine per fare acquisti sugli e-commerce.
Quando un utente fa shopping online si trova a dover riempire una serie di spazi con i propri dati personali, uniti ai dettagli riguardo magari quantità o colore di ciò che sta acquistando. Quello è un form. E come tale deve essere trattato e costruito.
Scoprendo quindi che cosa tiene lontani dal tuo form gli utenti potresti anche non solo migliorare il tasso di completamento dei form stessi ma anche migliorare il tasso di conversione di tutto il tuo sito e ridurre altri problemi.

Tasso di abbandono dei form, questione di attriti
Esiste un termine, friction, che tecnicamente si traduce con attrito ma non ha solo ha a che fare con la fisica. L’attrito è anche, nel linguaggio comune, per esempio quello che si genera quando due persone hanno idee diverse e non riescono a comunicare in maniera serena.
L’attrito però è anche quella sensazione di fastidio sotterranea, che spesso proviamo quando sperimentiamo un sito web che non ci piace e non funziona ma non riusciamo bene a individuare che cos’è che non ci piace e che cos’è che non funziona. Chiedere dei dati personali a qualcuno provoca un po’ di attrito.
E questo è normale.
Un tasso di abbandono dei form è quindi fisiologico. In qualità di utenti ci stiamo infatti addestrando sempre meglio a tenere i nostri dati personali per noi: del resto si tratta di quello che abbiamo più di valore quando siamo online e una risorsa cui i gestori di siti web cercano di attingere.
Ma oltre alla leggera sensazione di diffidenza nei confronti di chi chiede nome, cognome, numero di telefono o email, nei form ci sono tutta una serie di piccoli problemi e di errori che si commettono nel tentativo di raccogliere la maggior quantità possibile di dati. Proviamo quindi a fare l’identikit di un form sbagliato e come migliorare la reazione degli utenti.
Il form è troppo lungo
Un primo motivo per cui le persone si stufano di compilare i form e quindi il tasso di abbandono schizza alle stelle è che i form sono troppo lunghi. Nel nostro tentativo disperato di raccogliere dati personali da poter poi per esempio utilizzare in una newsletter rischiamo di risultare invadenti.
Se, per esempio, il form che hai costruito contiene alcuni campi obbligatori e altri campi che sono opzionali e la proporzione è sbilanciata verso questi ultimi, forse quei campi sono davvero opzionali, nel senso che potrebbero andare tranquillamente in un altro form, un form fatto appositamente che magari puoi inviare a chi dimostra interesse.
Quando sono troppo lunghi, la prima sensazione che un utente prova è quella di essere preso in giro e di stare perdendo tempo. Riesamina le domande che hai posto e concentrati solo su quelle che ti servono realmente.
Facciamo un esempio di un form che sicuramente hai sul tuo sito: il form di contatto. Che cosa devi sapere di un utente per poter rispondere alle sue domande? Anche se sarebbe bello avere nome, cognome, indirizzo, indirizzo email, numero di telefono, fonte da cui l’utente è arrivato a conoscere la tua realtà e poi il messaggio che vuole lasciarti, ci sono troppi campi da riempire.
Per chiedere informazioni dovrebbe bastare una email e un nome. Il resto non può essere un campo obbligatorio, perché non ti serve per espletare il compito che hai affidato al form. Se vuoi poi collezionare altri dati personali degli utenti potrai farlo con altri canali, anche con altri form più mirati a quello scopo preciso.

La struttura del form è straniante
Molte volte quando un utente abbandona un form è perché ha perso di vista quello che deve fare. Magari, oltre ad esserci troppe domande, la struttura stessa del form non aiuta ad arrivare rapidamente in fondo.
La brevità e la semplicità devono lavorare di pari passo. Evita i form in cui gli spazi da riempire vanno su più di una colonna. Anche per te, ed è un dettaglio che non va sottovalutato, questi form sono molto spesso utilizzati e riempiti non dallo schermo grande e comodo di un PC ma da quelli piccoli e con aspect ratio allungato degli smartphone. Il form deve rispecchiare questa possibilità.
Un altro motivo per cui il tasso di abbandono del tuo form potrebbe essere elevato è che, nonostante l’utilizzo di una sola colonna, le domande non sono in un ordine logico. Immagina, mentre costruisci le domande, il modo in cui pporresti quelle stesse domande a qualcuno che entrasse nella versione fisica del negozio in cui offri la tua conoscenza.
Parti da quelle più generiche e lascia quelle più specifiche o per la parte bassa del form o, di nuovo, per un altro form. Se decidi di lasciare tutte le domande all’interno di uno stesso form, cominciando con ciò che è più facile da riempire, convincerai in maniera inconscia l’utente a non andarsene e ad arrivare in fondo.
Gli errori non sono chiari
Se costruisci un form da riempire vuoi che gli utenti compilino i campi con la tipologia di dati che ci si aspetta da loro. In un campo in cui va messo il nome non possono entrare delle cifre così come in un campo in cui va un indirizzo email deve essere presente qualcosa che abbia una struttura tipica di un indirizzo email.
Ma non sempre gli utenti fanno esattamente quello che ci si aspetta da loro. Il tasso di abbandono dei form cresce se l’utente si sente preso in giro perché viene segnalato un campo in cui c’è un errore ma non viene chiarito bene qual è la tipologia di errore e soprattutto che cosa ci si aspetta da lui o da lei.
Assicurati che il form sia composto in maniera tale che ogni campo restituisca immediatamente un feedback positivo o negativo.
Un altro motivo di fastidio negli utenti è infatti quando si arriva in fondo al form, pensando di aver finito, e appare un messaggio di warning e si è costretti a tornare in alto nella pagina per capire dove sta l’errore.

Il form non è specifico a sufficienza
Se hai costruito una serie di domande per avviare una profilazione degli utenti, devi essere chiaro riguardo quelli che sono gli scopi per cui stai propinando a qualcuno un form da riempire. Per questo motivo è bene far sì che il pulsante con cui l’utente dichiara di aver completato il form e vuole inviarti i suoi dati abbia una etichetta che corrisponde all’azione che l’utente sta facendo.
Quando il form è per esempio pensato per la newsletter, il pulsante dovrà recitare qualcosa del tipo Iscriviti oppure Registrati. Se il form serve per inviare un messaggio il pulsante dovrà recitare Invia. Questo elemento di chiarezza aiuta nel far sentire al sicuro l’utente che sa da subito qual è lo scopo per cui sta inviando i suoi dati personali.
Collegato a questo elemento di chiarezza c’è anche ciò che succede con i check che tante volte vengono aggiunti vicino alla zona in cui si trova il pulsante. Anche in questa zona devi rimanere coerente con l’esperienza che hai fornito finora.
Se il form serve solo per chiedere informazioni, l’idea che si debba per esempio per forza mettere la spunta ed essere aggiunti alla newsletter potrebbe non risultare piacevole. Se vuoi adottare questa politica fa in modo che i check, a meno di non essere quelli relativi al trattamento dei dati personali, non siano obbligatori per inviare il messaggio.
Darebbero all’utente la sensazione che, in maniera sotterranea e non diretta, il proprietario del sito vuole da loro più di quello che loro sono disposti a dare sia in termini di dati sia in termini di fiducia.