
Per modificare elementi grafici e formattazione del tuo sito, dovrai lavorare sui file CSS.
Ecco qui allora la guida sul CSS per WordPress che cercavi.
Puoi trovare consigli utili da usare se il tema installato sul tuo sito ti piace ma vorresti modificare solo qualche dettaglio grafico.
Infatti dopo diverse richieste da parte dei lettori del blog, ho deciso di creare una guida CSS per chi usa WordPress e vuole iniziare a fare qualche modifica ai codici.
Uno dei grandi vantaggi di WordPress è l’estrema flessibilità: in qualunque momento, potrai lavorare sui codici e fare tutte le modifiche che desideri.
Questa guida CSS inoltre è piuttosto lunga e ricca di codici e nozioni.

Non temere se, a una prima lettura, qualche codice non ti è chiaro. Ti consiglio di arrivare fino in fondo ed eventualmente leggerla una seconda volta oppure farci le tue domande nell’area commenti.
Ti suggerisco di esercitarti sempre usando gli strumenti che consiglio nei paragrafi conclusivi.
Non ci resta che iniziare.
Guida CSS – Definizione e significato di Cascading Style Sheet

WordPress usa principalmente codici PHP, HTML e CSS:
- Il PHP è usato per implementare tutte le funzionalità del sito,
- mentre l’HTML è il linguaggio markup usato per far apparire sulle pagine i contenuti veri e propri (testi, immagini, video…).
CSS è l’acronimo di Cascading Style Sheet. Il CSS è usato per formattare i contenuti e modificare le pagine a livello grafico. Per esempio, viene usato per configurare:
- font,
- misura dei testi,
- colori,
- bordi,
- ombre e
- molto altro ancora.
Questo linguaggio è stato sviluppato per poter gestire la formattazione delle pagine separatamente dai contenuti. Infatti, lavorando sul CSS potrai fare modifiche a livello grafico senza rischiare di perdere contenuti o generare errori negli altri codici del tuo sito WordPress.
Ecco un esempio di codici CSS (ciascun blocco di codice viene chiamato regola):
h1 {
font-size: 30px;
font-style: italic;
font-weight: bold;
color: #d00000;
}
h2 {
font-size: 20px;
font-style: oblique;
font-weight: 100;
color: #3300cc;
}
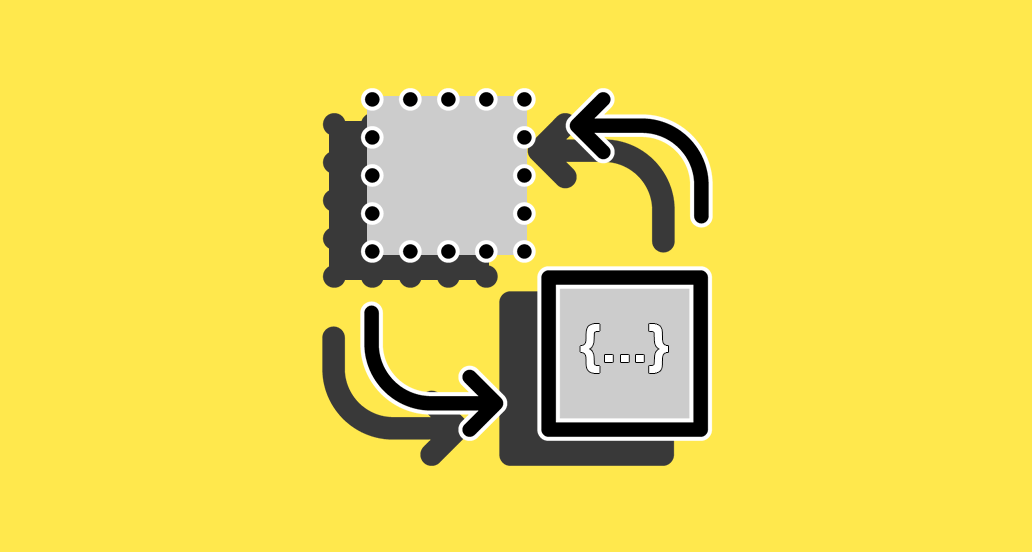
Qui sotto vedi:
- A sinista, un’esempio di contenuto HTML senza CSS.
- A destra, lo stesso contenuto a cui è stato applicato il CSS dell’esempio sopra.

I codici usati in questo esempio sono molto semplici. Alla fine di questa guida CSS sarai in grado di leggerli e replicarli senza difficoltà.
Come funziona il CSS
All’interno dei file CSS si trovano le cosiddette regole CSS. In ciascuna regola, viene definita la formattazione per un particolare selettore (nella sezione 4 approfondiremo cosa sono i selettori).
Tutti i contenuti del sito che, all’interno dell’HTML, vengono associati a tale selettore assumono automaticamente la formattazione definita nel file CSS.
In questo modo, è possibile applicare la stessa formattazione a molteplici contenuti all’interno del sito, senza che questa debba essere definita ogni volta.
Allo stesso modo, quando fai una modifica al file CSS, i cambiamenti vengono automaticamente applicati a tutti i contenuti associati al selettore su cui hai lavorato.
Sintassi CSS
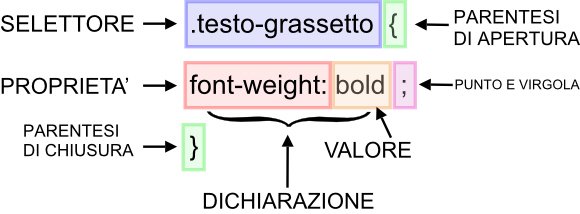
Una tipica regola CSS ha il seguente aspetto:
.testo-grassetto {
font-weight: bold;
}
Nel dettaglio, ecco gli elementi che compongono una regola CSS:

Nota: la lingua utilizzata nel CSS è l’inglese americano.
Selettori (elementi, id, classi, selettore universale)
Il foglio di stile CSS viene usato per definire le caratteristiche grafiche dei vari componenti di una pagina. I contenuti a cui deve essere applicata la formattazione definita nella regola CSS vengono identificati tramite il selettore.
Come abbiamo già visto nella sezione precedente, la formattazione definita per un particolare selettore nel foglio di stile CSS, viene applicata a tutti gli elementi che sono identificati con tale selettore all’interno dei contenuti HTML.
Sfruttando l’esempio precedente, tutti i contenuti HTML a cui sarà associato il selettore .testo-grassetto, assumeranno la formattazione font-weight: bold;.
Vediamo ora i vari tipi di selettore:
Elementi CSS
Il selettore “elemento” applica le regole CSS ai contenuti HTML, identificati all’interno del CSS con il loro stesso nome. Per esempio, puoi definire la formattazione dei titoli h1 in questo modo:
h1 {
font-size: 30px;
}
In questo stesso modo, possono essere formattati gli elementi h2, h3, h4, h5, h6, p (come paragrafo) e altri ancora.
Vediamo ora i due selettori che userai più spesso all’interno del tuo foglio di stile:
Classe CSS
Nell’esempio precedente, .testo-grassetto è un selettore di classe. Le classi sono identificate dal punto, seguito dal nome della classe: .nomeclasse .
Una volta definito nel foglio di stile CSS, il selettore di classe può essere utilizzato per formattare molteplici elementi all’interno delle pagine web.
Per esempio, per rendere grassetto un intero paragrafo di un articolo, dovrai prima aggiungere la dichiarazione CSS nel tuo file di stile.
Quindi, aprire il tuo post con l’Editore di Testo e, in corrispondenza del paragrafo che vuoi rendere grassetto, aggiungere il riferimento alla classe all’interno del tag <p>, in questo modo:
<p class=”testo-grassetto>Il tuo paragrafo</p>
ID
Il funzionamento del selettore ID è molto simile a quello delle classi. Per quanto riguarda la sintassi, al posto del punto viene utilizzato il cancelletto #, in questo modo:
#nome-id {
font-weight: bold;
}
Come le classi, la formattazione degli ID viene definita attraverso regole CSS all’interno del foglio di stile.
La differenza tra ID e Classi
La principale differenza tra ID e classi è che gli ID devono essere unici, mentre le classi no.
Questo significa che:
- un elemento può avere un solo ID e lo stesso ID può essere usato una sola volta all’interno di una pagina.
- Un elemento può avere molteplici classi e la stessa classe può essere usata su molteplici elementi.
Selettore universale
Esiste un altro tipo di selettore, chiamato universale. Questo serve a formattare tutti i contenuti del tuo sito web. Un selettore universale viene indicato mediante un asterisco *, in questo modo:
* {
font-weight: bold;
}
Dichiarazioni CSS
In questa sezione faremo una panoramica delle dichiarazioni CSS più comuni. In questo modo, potrai riconoscerle, modificarle ed aggiungerle all’interno del tuo foglio di stile.
Per ogni gruppo, trovi la lista delle principali proprietà ed i valori che possono essere assegnati a ciascuna di esse.
Cambiando il valore assegnato alla proprietà, cambierai la formattazione sulla pagina.
5.1 Testi (font, stile e grandezza dei testi)
5.1.1 Font Family
Questa proprietà serve a definire il font utilizzato per testi, titoli, eccetera.
h2 {
font-family: “Times New Roman”, Times, serif;
}
Come vedi, il valore è composto da tre parti separate dalla virgola: “Times New Roman”, Times, serif;.
Times New Roman indica il font preferito, quello che desideriamo appaia sulla pagina. Tuttavia, non tutti i browser sono sempre in grado di mostrare il primo font indicato nel foglio di stile.
Per questo motivo, ne indichiamo un secondo (Times) che verrà usato se il browser non riconosce il primo. Al terzo posto, abbiamo indicato una famiglia molto generica, serif, da usare se gli altri due font non possono essere visualizzati.
Come vedi “Times New Roman” è tra virgolette: se il nome di un font è composto da più parole, dovrai usare le virgolette. Altrimenti, esse non sono necessarie.
5.1.2 Font-style
Questa proprietà serve a definire lo stile del testo:
- normale,
- corsivo o
- obliquo (quest’ultimo è usato molto raramente).
Rispettivamente, i valori da utilizzare sono: normal, italic e oblique.
h2 {
font-style: normal;
}
Usando questa regola, il testo apparirà nella versione normale, la più semplice.
h2 {
font-style: italic;
}
Usando questa regola, il testo apparirà in corsivo.
h2 {
font-style: oblique;
}
Usando questa regola, il testo apparirà nella versione obliqua, simile al corsivo.
5.1.3 Font-size
Questa proprietà serve a determinare le dimensioni del testo.
Nel campo del valore si può indicare la dimensione in pixel o in em.
Gli em sono un’unità di misura comunemente usata dagli sviluppatori al posto dei pixel.
Un em corrisponde a 16 pixel.
Font-size (pixel)
h2 { font-size: 24px; }
font-size (em) h2 { font-size: 1.5em; }
Font-weight
La proprietà font-weight è usata per determinare il “peso” del testo.
Come valore per font-weight potrai usare valori testuali come lighter, normal, bold e bolder, oppure numerici di cento in cento da 100 a 900 (400 è il valore che equivale a normal).
Ecco alcuni esempi:
h2 { font-weight: normal; }
h2 { font-weight: 700; }
(il valore 700 equivale a bold, cioè, al grassetto standard).
Color
La proprietà color serve a definire il colore del testo.
Nel CSS, i colori sono indicati con valore esadecimale (HEX).
Se non conosci questa convenzione, ti consiglio di visitare questa pagina dove trovi molti esempi ed equivalenti valori RGB.
Questa è la sintassi della regola CSS per quanto riguarda il colore del testo:
h2 { color: #ababab; }
Sfondo
Alcuni elementi del tuo sito saranno caratterizzati da uno sfondo.
Che tu voglia usare come sfondo un colore oppure un’immagine, sarai comunque in grado di determinarlo nel tuo foglio di stile.
Background-color
Questa proprietà è utilizzata per configurare il colore di sfondo.
Come per la proprietà color, il valore sarà espresso con il codice HEX corrispondente al colore.
body { background-color: #ababab; }
Background-image
Se, invece di un colore, vuoi usare come sfondo un’immagine, dovrai usare la proprietà background-image. Come valore, dovrai inserire l’URL dell’immagine che vuoi utilizzare.
Questa è la sintassi:
body { background-image: url(“url dell’immagine”); }
L’immagine di sfondo può essere personalizzata ulteriormente con altre proprietà:
- background-repeat per ripetere o meno l’immagine. I valori da utilizzare sono
- repeat (per ripetere l’immagine in orizzontale e in verticale),
- repeat-x (per ripetere l’immagine solo in orizzontale),
- repeat-y (per ripetere l’immagine solo in verticale) e
- no-repeat (per non ripetere l’immagine).
- background-position, per determinare la posizione dello sfondo sulla pagina.
- background-attachment, per configurare se l’immagine di sfondo deve scorrere con i contenuti o rimanere fissa sulla pagina.
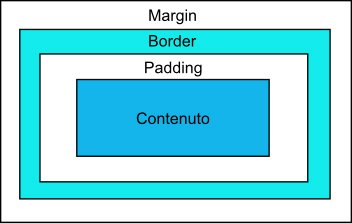
Il box del CSS
Nel CSS, tutti i contenuti sono racchiusi in un rettangolo invisibile formato da più strati, come vedi nel grafico qui sotto:

Il contenuto è circondato dal padding, un’imbottitura trasparente, a sua volta circondata da un bordo. All’esterno del bordo si trova il margin, un margine anch’esso trasparente.
Usando il CSS potrai determinare spessori, stile e colori di questi elementi.
Padding
I contenuti hanno il padding su quattro lati:
- top (superiore),
- right (destro),
- bottom (inferiore) e
- left (sinistro).
Seguendo quest’ordine, puoi definire lo spessore del padding usando i pixel come valori nella dichiarazione CSS. Ecco un esempio:
.image {
padding: 20px 30px 10px 40px;
}
I contenuti associati alla classe .image avranno un padding superiore pari a 20px, destro pari a 30px, inferiore pari a 10px e un padding di 30px sulla sinistra.
In alternativa, puoi creare una dichiarazione per ciascun lato, in questo modo:
.image {
padding-top: 20px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 40px;
}
Bordi
Il bordo è un elemento del box CSS caratterizzato da spessore, colore e stile. Come il padding, il bordo ha quattro lati:
- top,
- right,
- bottom e
- left.
Le principali proprietà relative ai bordi sono:
Border-width
Questa proprietà serve a determinare lo spessore del bordo.
Anche in questo caso, può essere usato un valore di tipo testuale:
- thin – sottile,
- medium – medio,
- thick – spesso)
oppure un valore in pixel:
.box-with-border { border-width: thick; }
.box-with-border { border-width: 10px; }
Border-style
La proprietà border-style è invece utile per determinare lo stile del bordo:
- solid (solido),
- dashed (tratteggiato),
- dotted (puntato),
- double (doppio), eccetera.
Ecco un esempio di regola CSS per creare un bordo puntato con spessore 10px:
.box-with-border { border-width: 10px; border-style: dotted; }
Border-color
Anche in questo caso, usa un valore hex per impostare il colore del bordo.
.box-with-border {
border-width: 10px;
border-style: dotted;
border-color: #120A8F;
}
Il codice qui sopra farà apparire, attorno agli elementi associati alla classe box-with-border, un bordo puntato di spessore 10px e colore blu. Come per il padding, i valori indicati nella dichiarazione possono essere applicati a tutti e quattro i lati oppure ad un lato singolo, utilizzando come proprietà:
border-topborder-rightborder-bottomborder-left
Border-radius
Questa è un’altra proprietà molto utile. Serve, infatti, ad arrotondare gli angoli di un bordo. Nel campo valore potrai usare pixel oppure em.
Più alto sarà il valore, più arrotondati saranno gli angoli.
.box-with-border {
border-width: 10px;
border-style: dotted;
border-color: #120A8F;
border-radius: 30px;
}
Margin
Le proprietà margin funziona esattamente come quella padding. Per ciascun lato, usa un valore in pixel seguendo l’ordine:
- top,
- right,
- bottom,
- left.
In alternativa, crea una dichiarazione per ciascun lato.
.box-with-margin {
margin: 10px 20px 30px 40px;
}
È equivalente a:
.box-with-margin {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
Commenti CSS
Concludiamo la quinta sezione di questa guida CSS parlando dei commenti CSS.
Quando crei un foglio di stile contenente molte regole, è utile inserire delle note per ricordarti a cosa servono i vari codici oppure spiegarli a chi lavora con te sul sito.
Per contrassegnare il tuo testo come commento, dovrai usare /* all’inizio e */ alla fine. In questo modo, il tuo commento sarà visibile solo all’interno del foglio di stile e non sulla pagina visibile online.
Ecco un esempio di commenti CSS:
/* Esempio di commento - "La seguente classe è usata per ingrandire il font utilizzato per i titoli h1" */
h1 {
font-size: 30px;
}
Applicare le regole CSS al tuo sito WordPress
Ora che conosci alcune delle proprietà CSS più importanti, passiamo alla prossima sezione di questo breve corso CSS.
Imparerai come usare i codici che hai imparato nel tuo sito WordPress.
Il Foglio di stile style.CSS
Su WordPress, tutte le regole CSS sono contenute in un file chiamato style.css. Questo è anche chiamato foglio di stile.
Puoi visualizzare il foglio di stile del tuo tema navigando in Aspetto > Editor.
In teoria, potresti fare le modifiche e le aggiunte necessarie direttamente nel tuo foglio di stile.
Tuttavia, se decidi di lavorare direttamente sul file style.css, ogni volta che effettuerai un aggiornamento del tema tutte le modifiche andranno perse.
Tema Child
Una prima soluzione è usare un tema child, cioè, un tema che eredita le caratteristiche del tema genitore e che può essere modificato senza che tutti i cambiamenti vengano persi ad ogni aggiornamento.
Campo Custom CSS
Una seconda soluzione è quella di utilizzare lo spazio Custom CSS (cioè, CSS personalizzato) che è ormai una funzionalità presente nella maggior parte dei temi WordPress, oltre che nel pannello ‘Personalizza’ WordPress.
Se usi una delle ultime versioni di WordPress
Naviga all’interno del pannello ‘Personalizza‘ e cerca il campo chiamato CSS Aggiuntivo.
Qui potrai inserire i tuoi codici CSS personalizzati.
Attenzione però che i codici inseriti qui vanno sempre a sovrascrivere i codici presenti nel file style.css.
Se vuoi usare le funzionalità del tuo tema
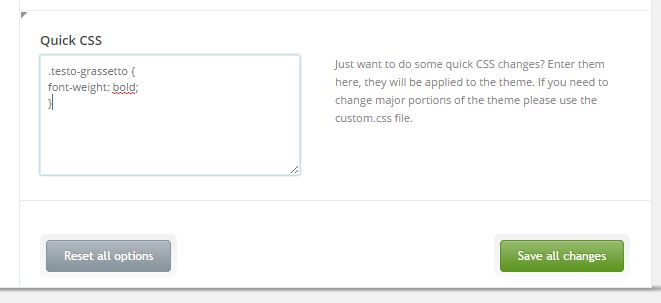
Solitamente, il campo per inserire codici CSS personalizzati si trova all’interno delle sezioni per la configurazione del tema.
Per esempio, sul tema Enfold, si trova in Theme Options > General Styling (in questo tema, il campo è chiamato Quick CSS).

6.3.3 Sovrascrivere le dichiarazioni CSS
Per ottenere gli effetti desiderati, dovrai sovrascrivere dichiarazioni CSS già presenti all’interno del file style.css.
Talvolta, il box custom CSS presente all’interno del tema (come descritto nella sezione precedente) va a sovrascrivere automaticamente il foglio di stile.
Se però noti che le modifiche non hanno effetto, dovrai indicare manualmente che le tue nuove dichiarazioni devono avere priorità.
Per farlo, usa la dicitura !important alla fine della dichiarazione, prima del punto e virgola.
Ecco un esempio:
h2 {
font-size: 20px !important;
}
Questa dichiarazione andrebbe a sovrascrivere le altre dichiarazioni relative alla misura del font dell’elemento h2 all’interno del foglio di stile.
Dichiarazioni “Inline”
Se hai bisogno di modificare il CSS di un singolo elemento, potrai farlo direttamente all’interno dell’Editore di Testo, senza dover creare una nuova classe o ID nel foglio di stile.
Semplicemente, aggiungi le dichiarazioni CSS all’interno del tag HTML che precede il contenuto, usando la dicitura “style=” così:
<h2 style="color:#ababab; font-size:40px;">Questo è un sottotitolo.</h2>
Come vedi, dopo il tag h2 è presente la dicitura style= .
All’interno delle virgolette, sono racchiuse due dichiarazioni CSS (color: #ababab e font-size:40px), ciascuna chiusa dal punto e virgola.
In questo caso, la regola CSS sarà applicata esclusivamente a questo sottotitolo h2.
Modificare il CSS solo per una singola pagina o post
Di tanto in tanto, può capitare che tu voglia applicare modifiche solo al CSS di una singola pagina o post. Ti faccio un esempio:
è possibile che sulla tua pagina ‘Chi Sono’ tu voglia avere i link di colore rosso, però vuoi mantenerli del colore default blu su tutto il resto del sito.
E’ possibile fare una modifica di questo tipo usando semplici codici CSS.
Ti basterà ispezionare il CSS della pagina in questione (come è anche spiegato nella sezione successiva di questa guida) e di applicare i codici solo all’ID di quella pagina.
Per maggiori informazioni, ti consiglio di leggere la guida di approfondimento su come applicare modifiche CSS a singoli post o pagine.
Se hai bisogno del supporto di un professionista rapido e dal costo accessibile, ti suggeriamo di provare il servizio di assistenza WordPress di SOS WP.
Ispezionare il CSS delle pagine web
Il modo migliore per imparare il CSS è esercitandosi. Con la pratica, usare i codici CSS diventerà sempre più facile.
Oggi, abbiamo la fortuna di poter utilizzare strumenti fantastici per ispezionare i codici CSS di qualunque pagina web e anche testare temporaneamente le nostre modifiche, senza che i cambiamenti siano definitivi.
Questi strumenti sono molto utili anche per trovare le classi e gli ID associati ai contenuti delle tue pagine. Una volta trovato il nome della classe su cui vuoi lavorare, potrai creare per essa nuove dichiarazioni che andranno a sovrascrivere quelle già presenti nel file style.css
Chrome DevTools per browser Google Chrome
Se usi come browser Google Chrome, hai a disposizione Chrome DevTools. Su qualunque pagina web, clicca il tasto destro del tuo mouse e seleziona ispeziona elemento.
Si aprirà nella parte inferiore della pagina una finestra suddivisa in due parti: sulla destra, l’HTML della pagina. Sulla sinistra, il CSS.
Per ispezionare nel dettaglio un elemento specifico della pagina, clicca sulla piccola lente d’ingrandimento che si trova nell’angolo in alto a sinistra del box DevTools.
Quindi, seleziona sulla pagina l’elemento di tuo interesse.
Vedrai che i codici nel box si aggiorneranno con quelli relativi all’elemento selezionato (puoi sempre usare la barra di scorrimento per muoverti verso l’alto ed il basso e selezionare elementi all’interno del codice stesso).

Una volta individuate le dichiarazioni CSS su cui vuoi lavorare, clicca due volte sul codice. In questo modo, si attiverà un campo per modificare il codice oppure disattivare del tutto le dichiarazioni CSS.
Questo sarà un ottimo modo per esercitarti e testare tutte le modifiche che desideri.
Firefox Quantum Developer Edition

Se invece usi come browser Mozilla Firefox, ti consiglio la Quantum Developer Edition. Si tratta di una versione speciale di Firefox che è stata sviluppata pensando agli sviluppatori.
Questa edizione contiene tutte le funzionalità di Firefox più vari strumenti aggiuntivi pensati per chi programma.
Per installare Firefox Quantum Developer Edition:
- visita il sito ufficiale e clicca sul pulsante a centro pagina “Firefox Developer Edition”.
- Avvia il download, scarica l’Installer ed eseguilo.
- Segui la procedura di installazione e una volta completata ti verrà mostrata una pagina dal nuovo browser con le funzionalità aggiunte.
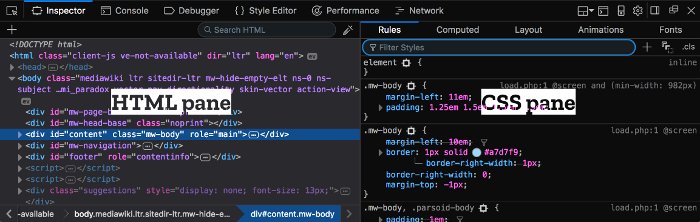
- Per accedere agli strumenti di Firefox Quantum, clicca il simbolo a forma di chiave inglese in alto a sinistra: questo farà aprire un box nella parte inferiore della pagina, similare a quello di Chrome DevTools. Anche qui, sulla sinistra vedrai il codice HTML, sulla destra quello CSS.
- Per visualizzare tutto il CSS della pagina, clicca la tab CSS.
- Per selezionare un elemento specifico sulla pagina, clicca il simbolo con il piccolo rettangolo e il puntatore che si trova nella barra degli strumenti della finestra di Firefox Quantum.
8. Verificare i tuoi codici CSS
Quando si sta imparando ad usare il CSS, non è raro dimenticare qualche parentesi o punto e virgola. Un ottimo strumento per testare la validità dei tuoi codici è il CSS Validation System del W3C, la comunità internazionale che si occupa di sviluppare gli standard relativi ai codici sul web:
- Semplicemente, inserisci le tue regole CSS all’interno del campo di testo e clicca “Verifica”.
- Se i tuoi codici sono corretti, apparirà “Congratulazioni. Nessun errore trovato.”
- Se invece ci sono errori, apparirà un messaggio contente la riga da correggere.
Se questa guida sul CSS ha stuzzicato la tua attenzione e vuoi imparare di più su HTML e su CSS esistono moltissimi modi per farlo gratuitamente.
Un buon punto di partenza in italiano potrebbe essere HTML.it dove troverai guide sia su HTML che su CSS.
Un’altra opzione in inglese è una guida completa e dettagliata pensata proprio per i principianti di HTML e CSS. Con questa guida si parte dai fondamentali per poi trattare i vari elementi della programmazione e del design “front-end”.

Imparare linguaggi come HTML e CSS è importante perché ti da la possibilità di dare comandi al computer per fargli eseguire quello che vuoi.
Conoscerli ti permetterà di modificare facilmente contenuto esistente per il tuo sito e di crearne nuovo, esprimendo al massimo la tua originalità.
Conclusione
Siamo arrivati alla fine di questa guida introduttiva al CSS. Ricorda che il modo migliore per imparare a codificare è fare pratica: ti consiglio di iniziare ispezionando le pagine web suggerite nella penultima sezione.
Avendo letto questa guida, sarai già in grado di comprendere il significato di molte dichiarazioni.
Hai già provato a modificare il CSS del tuo sito web?
Oppure fino ad ora i codici ti sono sembrati del tutto incomprensibili?
Come sempre, per qualunque domanda o suggerimento, ti invito a lasciare un commento sotto all’articolo.













16 risposte
Ciao Andrea, complimenti per l’articolo.
Volevo chiederti: esiste un codice CSS per far apparire in automatico le immagini inserite in un articolo sempre allineate al centro? Grazie.
Ciao Luca, non esiste un codice CSS “fisso”, bisogna vedere caso per caso (bisogna vedere ad esempio in quale sezione si trovano, se usi un builder etc.). Se hai necessità puoi richiedere la nostra formazione 1 a 1, per imparare a gestire correttamente il codice CSS relativo alle immagini. Contattaci da qui.
Ciao Andrea,
ho cambiato il font di default su tutto il mio sito. uso Open Sans, anche se semplice a me piace e sembra che renda. Ho solo una difficoltà, non riesco a modificare il size nonostante abbia inserito nella personalizzazione:
p {
font-size: 20px;
}
Forse c’è qualche regola nel mio tema che non lo permette? Posso cambiare gli H1 etc… ma non la misura del “p”.
Il tema è Boodo (by AnThemes).
Mi fai sapere se c’ qualche escamotage?
Grazie
Andrea
Ciao Andrea, possibile che vi sia una ulteriore regola che sovrascrive, certamente. Hai contattato il supporto del tema?
Buonasera. Ho una richiesta particolare. Nel menù principale ho inserito un’icona personalizzata rappresentativa della radio locale per il mio sito.Quello che vorrei fare è che quando le persone cliccano su quella icona personalizzata viene riprodotto in basso nel sito il player della radio locale rimanendo sempre nella home Page. Bisogna mettere mano al codice? In che modo si potrebbe fare? Ti ringrazio
Ciao Felice, è necessario eseguire una implementazione lato codice. Per questo è necessario l’intervento di un developer esperto nei linguaggi di WordPress.
Buongiorno, sto modificando la homepage del mio sito web, in questo momento le modifiche sono in bozza, vorrei, però, creare un qualcosa di diverso da tutti gli altri siti web che esistono, tipo degli “effetti particolari” che rendono il sito più “vivo”. ho visto alcuni siti che mi hanno ispirato molto e sto lavorando moltissimo per riuscire ad avvicinarmi a quel tipo di struttura, ma non so da dove iniziare. voi sapreste darmi qualche consiglio?
Ciao Riccardo, che tipo di effetti vorresti inserire sul tuo sito web?
E’ possibile allargare il formato del tema twenty twelve di wordpress ? Ora è impostato a 960 Px e vorrei portarlo a 1280 Px, Grazie
Ciao, consigliamo di non usare questo tema che è un po’ datato. Ad ogni modo, puoi seguire queste istruzioni per modificare le dimensioni di layout. Un saluto!
non so quale e il problema, ma nel mio sito da un po di giorni appare sopra la pagina questa stringa bianca.
class="home page-template-default page page-id-900 theme-envo-ecommerce has-dashicons woocommerce-no-js elementor-default elementor-page elementor-page-900";come posso risolvere il problema. grazie DanieleCiao Daniele, che tema stai utilizzando? Tutti i plugin, compreso Elementor, sono aggiornati? Un saluto!
Ciao. Ho comprato l’ upgrade del tema wp, ma quando lo volevo installare, mi compare questo messaggio: Installazione del tema fallita. Nel tema manca il foglio di stile style.css.
Che devo fare?
Grazie, Eva
Ciao Eva, apri lo zip che hai scaricato e installa esclusivamente lo zip con il nome del tema. Dovresti riuscire a installarlo correttamente, facci sapere!
Search console mi dice per AMP foglio di stile troppo lungo che fare?
Devi chiedere ad un developer. Lo strumento di convalida AMP genera questo errore quando verifica che le dimensioni dei contenuti degli stili all’interno di