Vuoi tenere in ordine i contenuti del tuo sito e mostrare in una pagina solo i post di una determinata categoria?
Questa è la guida giusta per te!
WordPress ci permette di mostrare in una pagina solo i post di una determinata categoria attraverso vari sistemi.

Se sai già come creare un blog, come strutturarlo e quindi come funzionano le categorie degli articoli, saprai bene che ai lettori dei blog piace trovare argomenti ben ordinati, raggruppati in pagine (o sezioni) specifiche.
Dare la possibilità agli utenti di approfondire su un determinato argomento migliora l’esperienza utente, il tempo medio passato dalle persone sul tuo sito e infine anche la SEO (posizionamento su Google).
Investi un po’ del tuo tempo ogni mese nel fare una revisione totale del tuo sito al fine di migliorarlo sotto i vari aspetti SEO, design, performance, etc…
Questo è un processo di continua ottimizzazione che garantisce crescita e successo nel tempo.
Leggi l’articolo e poi approfondisci l’argomento scoprendo come creare pagine categoria personalizzate come se fossero delle vere e proprie landing page.
Se desideri saperne di più sulla struttura di un blog, iscriviti alla SOS WP Academy, dove trovi tanti utili consigli e dimostrazioni pratiche per il tuo progetto.
Mostrare in una pagina solo i post di una determinata categoria
Metodo 1: Usare le pagine archivio
Sto per svelarti un segreto: le categorie hanno già la loro pagina! Le pagine archivio di WordPress sono pagine di default per le singole categorie.
Quindi, ecco il primo metodo, che è anche il più semplice:
- accedi alla tua Bacheca di WordPress;
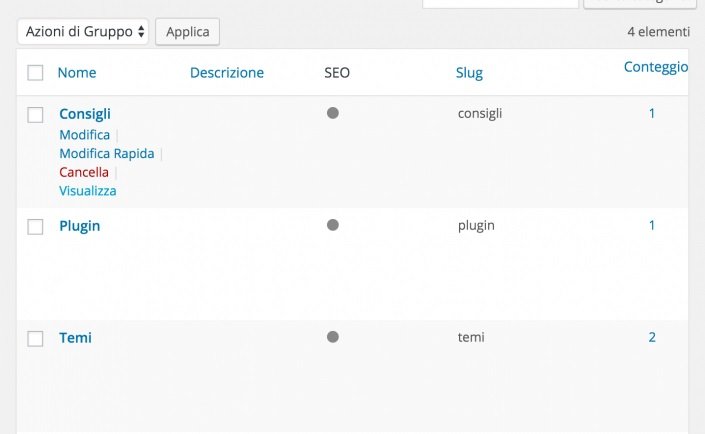
- vai su Articoli > Categorie;
- trova la categoria che ti interessa nella parte destra della pagina. Muovi il mouse sopra di essa e clicca su Visualizza.

Andrai su una pagina di archivio, con tutti i post della categoria che hai selezionato.
Creare voci di menu per una singola categoria
Se questa pagina archivio ti soddisfa, puoi copiare il suo URL e usarlo per creare tutti i link che vuoi, anche nel menu. La procedura è velocissima.
Se usi un tema classico:
- vai su Aspetto > Menu;
- apri la sezione Categorie sulla sinistra;
- seleziona tutte le categorie che vuoi aggiungere al menu.
Se usi un tema a blocchi, personalizza il menu dalla sezione Aspetto > Editor.
Ti consiglio, però, di leggere anche la guida per modificare i menu di navigazione WordPress per sapere esattamente come gestire i menu, oppure trovi una lezione dedicata ai menu all’interno della SOS WP Academy.
Creare link alle singole categorie nelle pagine e negli articoli
Puoi aggiungere link alle categorie anche nei testi, nei widget o dove vuoi tu, per facilitare ancor di più la navigazione dell’utente.
Copia semplicemente l’URL della pagina di archivio che abbiamo visto poco fa, e inseriscilo come link.
Ora ti spiegherò altri due sistemi con l’uso di plugin. Se dovessi avere bisogno di chiarirti dei dubbi, attiva la nostra Assistenza WordPress e ti risponderemo subito.
Metodo 2: usare il plugin List Category Posts

Un altro sistema per mostrare in una pagina solo i post di una determinata categoria è il plugin List Category Posts.
Questo plugin crea uno shortcode che visualizza una lista di tutti gli articoli di una categoria, con i collegamenti ai singoli articoli.
Puoi usare lo shortcode con il nome della categoria oppure con il suo id:
[catlist name="nome categoria"][catlist id=numero categoria]Inoltre, puoi utilizzare lo shortcode per mostrare più di una categoria, aggiungendo il simbolo + tra i vari nomi o id, ad esempio
[catlist name=categoria1+categoria2][catlist id=3+5+12].Questo plugin ti permette di scegliere diverse opzioni e personalizzazioni, per questo ti consiglio di leggere la documentazione di List Category Posts nella pagina ufficiale.
Metodo 3: usare WPBakery

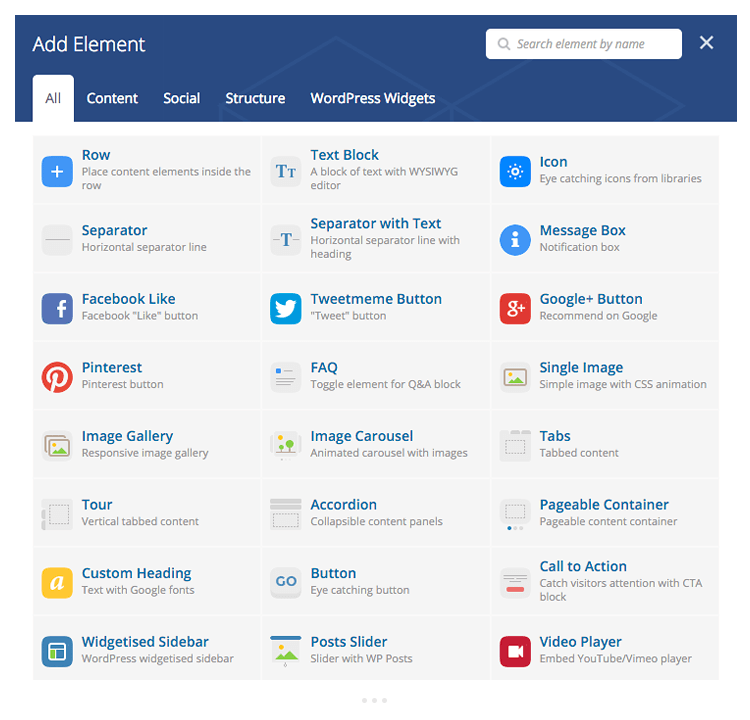
WPBakery (conosciuto anche come Visual Composer) è un plugin premium che ti permette di creare pagine e post posizionando gli elementi della pagina dove preferisci, in maniera molto intuitiva.
Esso contiene una funzionalità interessante che ci è utile per mostrare in una pagina gli articoli di una categoria. Gli elementi chiamati Post grid e Post slider servono a inserire in una pagina rispettivamente una griglia e uno slider di articoli.
Se osservi le opzioni disponibili, troverai anche la possibilità di selezionare la categoria dei post da mostrare. Se vuoi utilizzare questo strumento, puoi acquistare il plugin di WPBakery, ma fai attenzione a verificare che il tuo tema sia compatibile.
Conclusione
Ti ho mostrato i tre sistemi che ritengo i più semplici ed efficaci per mostrare in una pagina solo i post di una determinata categoria. Spero di esserti stato d’aiuto.
Conosci altri metodi per mostrare i post di una categoria?
Qual è secondo te il metodo migliore?
Facci sapere cosa ne pensi lasciando un messaggio qui sotto.











74 Responses
Buon giorno. Complimenti innanzitutto. Ho una testata web non commerciale di livello locale. Vorrei ogni giorno tirare fuori un articolo ( o una pagina) che riporti AUTOMATICAMENTE l’URL (magari con immagine) degli articoli del giorno da distribuire su vari mezzi di comunicazione (whatsapp in particolare). Non trovo nulla in giro. Grazie
Ciao Francesco, se abbiamo capito bene il tuo scopo, forse il plugin WP RSS Aggregator può aiutarti. Facci sapere! Restiamo a disposizione se hai altre domande, un saluto.
Buongiorno,
ho creato il mio primo articolo con wordpress, per non farlo comparire sulla home page ho installato il plug-in WP hide post; selezionando la casello dove indica “nascondere il post dalla home page”.
Problema l’articolo non compare nemmeno all’interno della pagina News; se però lo cerco con la casella di ricerca lo trova.
Come faccio ad inserirlo all’interno della pagina?
Ciao Linda, “News” è una categoria o è la pagina con tutti gli articoli del blog? E come home page hai impostato una pagina statica o la pagina del blog?
Salve con la soluzione preimpostata da wordpress mi dice che all’interno della pagina della categoria mi da questo risultato “La pagina non può essere trovata.
Sembra che non sia stato trovato nulla in questa posizione.”
eppure ho assegnato la categoria all’articolo
Ciao Mario, naviga nella tua bacheca all’interno della sezione Articoli > Categorie. Se qui selezioni la categoria in questione e fai clic su “Visualizza”, ottieni lo stesso errore?
visualizzavo lo stesso errore, ma sicuramente ho sbagliato i passaggi, perchè sono riuscito. Sicuramente pubblicavo l’articolo prima di assegnarlo alla categoria, e questo faceva dare probabilmente i numeri al sistema che lo gestisce, facendo il contrario ho risolto problema. Dunque se prima di pubblicare assegno la categoria, il tutto funziona nella maniera corretta.
Grazie comunque per l’aiuto
Bene, tutto risolto allora! Ricorda sempre di cliccare sul pulsante Aggiorna ogni volta che fai una modifica a un articolo o pagina già pubblicati, anche se si tratta di impostazioni dell’articolo come in questo caso. Un saluto!
Ciao avevo scritto un commento per chiedere un consiglio e non c’è più. Ho scritto qualcosa che non andava bene?
Ciao Alex, stranamente non riusciamo a ritrovare il commento, scrivilo nuovamente e proveremo a rispondere.
Grazie.
Ciao, grazie mille della risposta. Per sbaglio ho scritto la domanda singolarmente e non in risposta al tuo commento. La riscrivo lo stesso qui.
Forse è fuori tema, ma non riesco a trovare una risposta.
Nel blog ho inserito un massimo di 5 articoli per pagina. Appena superato questo numero mi crea una nuova pagina ( nomesito/page/2,3,4 ecc). Stesso discorso per i tag (tag/nometag/Page/2, 3, 4 ecc).
Quando faccio un analisi per trovare errori del sito, mi segnala che queste pagine hanno il titolo e la metà descrizione identica.
Come devo comportarmi?
Serve un rel Canonical o cosa?
Cosa devo fare per non fare uscire l’errore?
Ciao Alex, quale strumento ti rileva l’errore di title duplicati? In ogni caso, una possibile soluzione potrebbe essere lavorare all’interno delle impostazioni del tuo plugin per la SEO. Se usi Yoast SEO o Rank Math, ad esempio, potresti aggiungere la variabile %%page%% sia nel titolo SEO che nella descrizione. In questo modo dovresti evitare i duplicati. Se dovessi avere ancora problemi, ti suggeriamo di contattarci, così potremmo intervenire rapidamente e trovare la soluzione migliore per il tuo caso.
Ciao, avrei bisogno di un consiglio gentilmente.
Ho un blog che ho già diviso per categorie sia nel menu che tramite tag e da quel lato non ho problemi per il momento.
Quello che però ho notato usando website auditor che aggiungendo articoli mi crea nuove pagine con gli articoli più vecchi ( es. Nomesito/Page/2) e queste pagine il software me le segna come errore perché sono pagine duplicate ( titolo e descrizione uguale). C’è un modo per non fare uscire queste pagine?
Non voglio né farle apparire ne che vengano segnate come duplicate creandomi l’errore, ma fare apparire sia per la seo che per UX categorie e tag.
Grazie
Ciao, è normale che appaiono sia nelle pagine categoria che tag se vengono aggiunti lì, l’unica possibilità sarebbe non aggiungere il tag e/o la categoria. Il nostro consiglio è quello di mettere in noindex i tag.
Ciao, complimenti per la guida e il sito.
Avrei una domanda, ma per un sito montato con Elementor (versione free) c’è un modo per visualizzare nella homepage (Statica) una sezione che abbia esclusivamente solo gli articoli del blog impostati “in evidenza”?
Ciao Stefano, crea una categoria di articoli che chiamerai “in evidenza”. Lì inserirai tutti gli articoli che vuoi far apparire come primi e ovviamente devi anche selezionare l’altra categoria. Poi l’elemento di elementor nella home lo setterà per mostrare solo gli elementi dalla categoria in evidenza. In questo modo, avrai aggirato il problema, anche usando la versione free di Elementor. Speriamo di esserti stata di aiuto, un saluto e a presto!
NO
Versione di WordPress attiva sul sito web?
Tutto aggiornato all’ultima versione
Prova ad usare il Post Widget di Elementor, vedi se il problema si ripresenta.
ho circa 40 articoli nel blog, vengono mostrati gli articoli impostati nella pagina (es:10). ma se clicco sui numeri in fondo, per andare ai successivi (es: 1. 2. 3… next) torno sempre alla prima pagina.
Se clicco sul 2 dovrei andare alla pagina degli articoli da 11 a 20 ma ciò non accade
Ciao Stefano, che tema stai utilizzando?
Hello con elementor pro
Stai usando il Post Widget per gli articoli?
Succede anche a me… uso Elementor,,,, qualche idea per risolvere?
grazie
Ciao Stefano, quante categorie vengono mostrate?
Guida perfetta, purtroppo non riesco a capire una cosa.
ho una categoria figlia con 5 post.
Nel riepilogo della singola categoria mi visualizza 4.
In tutte le caterie mi viene visualizzato sempre un post in meno di quelli effettivamente creati:
prima categoria con 3 post – visualizzati 2
seconda categoria con 8 post – visualizzati 7 e cosi via.
Mi sai dire come mai??
Ciao, sono tutte categorie figlie?
Buongiorno Andrea, a livello di velocità di caricamento di un sito e delle pagine, c’è differenza nell’uso dei diversi modi? Ne esiste uno da preferire in questo senso? Grazie mille!
Ciao Yle, in generale l’uso di page builder e di plugin comportano un rallentamento delle pagine rispetto all’uso delle funzioni native di WordPress, poiché devono essere elaborati script aggiuntivi. Puoi contattare il nostro reparto servizi se hai bisogno di consigli mirati sulla velocità delle tue pagine. Un saluto!
Buonasera,
non ho capito come funziona il plugin List Category Post. Io attualmente utilizzo il tema GeneratePress, che a seguito dell’ultimo aggiornamento, nella pagina degli articoli visualizza non solo il titolo o l’immagine in evidenza dell’articolo, ma anche l’intero testo del contenuto.
Per cui, vorrei far vedere solo l’immagine in evidenza, titolo e riassunto.
[catlist name=nome categoria] così come è scritto deve essere messo in un blocco shortcode?
Ciao Francesco, esattamente, va inserito in un blocco shortcode.
Buongiorno e grazie per la gentile risposta!
Buongiorno Andrea,
ho seguito la tua procedura però ho un problema di visualizzazione, se seleziono la categoria si apre una pagina bianca nonostante che gli articoli siano stati associati … come posso risolvere?
Ciao Marco, hai provato a disattivare i plugin?
Ciao Andrea,
c’è un modo per inserire h1 e testo nella pagina “ultimi articoli” di wordpress, in altre parole quella che può essere usata come “home page” o “pagina blog”?
Di default mostra l’elenco degli ultimi articoli ma non sembra ci la possibilità di inserire H1 e testo.
Grazie in anticipo
Ciao Davide,il principio per la pagina blog è più o meno sempre lo stesso che vale per le categorie. Crei una pagina personalizzata e ci inserisci gli articoli, usando le funzioni del tema o un plugin. Ti consigliamo in merito di leggere questa nostra guida. Ovviamente come pagina blog nelle impostazioni > Generali devi mettere la pagina che hai creato come pagina del blog.
Buongiorno, ho utilizzato gli shortcode per inserire su una pagina tutti gli articoli di una categoria. Tutto va bene con l’unico problema che quando entro su questa pagina compare scritto “Categoria:[nome categoria]” che stona un po’, vorrei quindi che questa scritta non fosse visibile. E’ un problema del tema o è risolvibile in qualche modo? grazie mille
Ciao, prova a seguire questo tutorial su come rimuovere category dalle pagine categoria. Un saluto!
Ciao Andrea, ho seguito le tue indicazioni per la creazione di un sito (partendo da Siteground fino alla creazione del tema child). Ho quindi creato le categorie, tuttavia riscontro un problema: quando clicco su una pagina o un articolo, questo si apre, ma nella parte sottostante dopo “lascia un commento” non trovo il footer del sito ma tutta la home page. Come posso risolvere? Grazie infinite per il tuo aiuto.
Ciao Valentina, da qui ci è difficile capire cosa può essere successo.. hai provato a disattivare i plugin?
Ho creato da poco un blog di ricette per la cucina ho postato il mio primo articolo nella categoria dolci però non capisco come si fa a mettere una parte dell’articolo nella home page e la scritta continua a leggere. Mi potete aiutare? Grazie
Ciao Giovanni, dovresti usare il tag Read more, oppure l’opzione Riassunto che trovi sotto al post. Da Impostazioni>Lettura puoi decidere se impostare la visione delle anteprime dalla pagina blog. Un saluto!
Ciao, ho impostato il mio sito, dividendo in categorie.
Ogni categoria ha tot articoli interni.
Ogni articolo un testo.
Ho inserito le categoria nel menù principale (e nelle categorie ho inserito un testo introduttivo) ora però mi rendo conto che sarebbe meglio usare pagine per categorie dove posso formattare in h1 e vario ed aggiungere ulteriore testo.
E vorrei seguire la tua proposta di utilizzare: plugin List Category Posts.
Cosa ne pensi?
Qui trovi un esempio di categoria:
https://www.tigredragone.it/insieme-nell-arte-archetipi-e-simboli-universo-artistico/Altra cosa se faccio così come mi conviene gestire (lato seo) il fattore di avere poi doppione di contenuti? Categoria e nuova pagina categoria?
Grazie e complimenti per i tuoi articoli!
Ciao Andrea, puoi mettere con Yoast le categorie in noindex.
Ottimo cmq che tu abbia scritto un testo introduttivo per spiegare cosa include la categoria. Un saluto, continua a seguirci e grazie dei complimenti!
Grazie Andrea,
complimenti per il tuo sito, e il tuo servizio.
Andrea
Ho creato una pagina con l’elenco delle pagine(non articoli) di una determinata categoria… purtroppo vengono esposte interamente, ma io vorrei un elenco con eventuale “read more” … come devo fare?
Ciao Simone, che tema stai utilizzando?
Ciao Andrea,
complimenti per la guida. Sono riuscito a mettere le categorie come sotto pagine della pagina “Blog”, solamente che non capisco come mai il nome della sottopagina prende sia il nome della categoria + la sua descrizione. Come faccio far apparire solo il nome senza descrizione?
Grazie mille per il tuo supporto
Ciao Alessandro, che tema stai utilizzando? Un saluto!
Ciao Andrea,
una domanda: la cosiddetta “pagina contenitore” che contiene l’elenco di tutte le categorie è imprescindibile crearla? Si può creare un’unica categoria senza dover per forza inserirla nella pagina contenitore?
Lo domando perché quando si hanno solo una o due categorie, trovo inutile fare: home/pagina/categoria/articolo
Sarebbe più logico, penso io, fare: home/categoria/articolo.
Non parlo necessariamente di URL ma di struttura.
Cosa ne pensi? Non credi che creare la pagina contenitore non sia un passaggio in più e inutile? Vedo che la maggior parte dei blog sono fatti secondo il primo metodo e mi chiedo perché.
Se io in una pagina (in quella che interessa a me) inserisco un link di approfondimento alla categoria in questione, magari con alcune schede degli articoli di quella categoria non è più produttivo?
Grazie in anticipo.
Ciao, ho un problema da principiante 😉 volevo saper se e come è possibile inserire solo alcune voci nel menu del sito, cioè anche se ho più pagine create poter scegliere solo quelle che voglio far vedere.
Spero di essermi spiegato e grazie per tutti i vostri preziosi consigli
Ciao Andrea, basta deselezionare la voce che vedi su Impostazioni menu: “Aggiungi automaticamente le nuove pagine di primo livello a questo menu”. Dovresti trovarla facilmente, facci sapere!
si, perfetto, risolto, grazie mille
Bene!
Ciao, ho un problema con l’uso di “slider degli articoli” e stesso problema con l’ elemento “articoli” su Enfold.
Ho messo una slider di articoli in home page, tutto bene tranne il fatto che mostra la categoria sopra il titolo dell’articolo. Esempio visivo slider articolo: foto – categoria – titolo. E’ Orrendo. Non riesco a togliere quella parola. Questo succede solo nel nuovo Enfold (acquistato 10 gg fa) perchè negli altri siti web che ho sempre con Enfold, il problema non c’è, eppure ci sono le stesse slider.
Potete aiutarmi per favore? Grazie.
Ciao Rina, inserisci questa stringa nel CSS personalizzato .slide-meta { display: none !important; } e vedi se risolvi 🙂 Un saluto!
ho seguito il suo consiglio e le voci di menu oggi sono una categoria e dentro sono raggruppati tutti gli articoli inerenti alla categoria.
facendo così l’ultimo articolo cge scrivo compare cliccando la voce di menu.
potrebbe anche andare bene, ma avendo un tema che non si apre la tendina in automatico ma bisogna cliccare, pensavo di fare un’altra cosa.
inserire come voce di menu una pagina dove vengano riportati tutti i link di ogni post inerenti alla categoria madre.
in questa pagina elencherei con foto e link tutti gli articoli.
in ottica Seo pouò funzionare?.
intanto grazie perchè comunque il sito era stato abbandonato aveva perso visualizzazioni.
con il sistema che mi avete indicato chi cerca viene indirizzato in modo preciso sull’articolo. questo, anche se con meno visualizzazioni ha generato più vendite.
Ciao, sì può funzionare in ottica SEO. Bene, contenti di sapere che il sito sta generando più vendite!
come posso inserire una galleria degli articoli del blog sulla home page?
Ciao Stefano, che tema stai utilizzando?
Illustratr grazie
Testa questo plugin. Da noi provato, si è rivelato flessibile e versatile.
Ciao ho installato il tema enfold ho creato gli articoli e le categorie. Voglio inserire le briciole di pane anche quando clicco sull’articolo ma in quel caso mi fa vedere Sei in:Home /Ristrutturazione bonus /A NICE ENTRY invece di Home /News/Ristrutturazione bonus /A NICE ENTRY praticamente la pagina madre di ristrutturazione bonus. Mi consigliate come fare? Non trovo piu’ alternative la categoria news madre è anche stata inserita nel menu’ principale. Aiuto!
Ciao Francesca, vorresti quindi inserire la categoria nel permalink dell’articolo?
Io nell’articoli vedo nelle briciole di pane home categoria articolo ma manca news tra home e categoria
“News” cosa sarebbe? Una pagina genitore, una categoria?
news è una categoria ed è anche categoria genitore di tutte le altre categorie (che quindi sono sottocategorie).
news inoltre è anche stato inserito nel menu’.
quindi news lo vedo sia in categoria nella barra laterale sia nel menu’ per mostrare tutte le sotto categorie.
vorrei che si vedesse come in questa pagina
https://kriesi.at/themes/enfold/2014/04/21/the-great-depression/Come hai impostato i permalink?
Ho provato ad inserire le categorie nel widget nella pagina home però quando vado a cliccare sulla categoria, sulla pagina dell’archivio non ci sono gli articoli del mio blog. Come mai?
Che articoli vedi invece?
Non vedo nessun articolo. La pagina dell’archivio rimane vuota anche se gli articoli sono associati alle categorie e risultano quando vado a vedere nelle categorie.
Fai un test, disattivando i plugin.