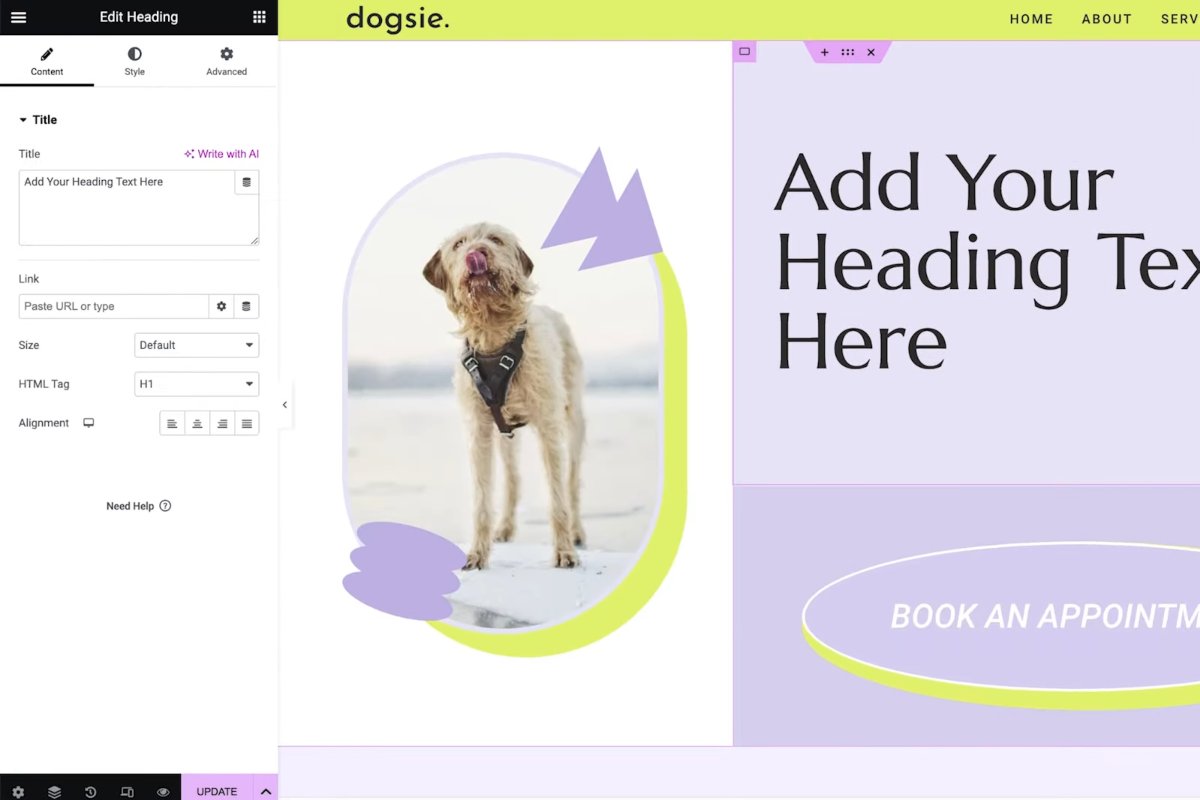
Elementor è uno dei sistemi con cui è possibile costruire un sito utilizzando WordPress. Si tratta di un site builder estremamente intuitivo e molto diffuso.
Per questo motivo abbiamo deciso di concentrarci oggi sull’analisi di alcuni degli elementi nuovi che sono stati aggiunti nella versione 3.18. Come succede con la piattaforma per cui è pensato, anche Elementor viene sottoposto ad aggiornamenti periodici che di volta in volta si concentrano su funzioni specifiche ma diverse. Per la nuova versione 3.18 è stata data molto risalto all’accessibilità e al rapporto con gli utenti.

Volendo riassumere in poche parole, la nuova versione di Elementor aiuta i costruttori di siti web a lavorare meglio con una organizzazione più logica e razionale degli elementi costitutivi e di quello che l’utilizzo degli utenti finali produce. Esaminiamo quindi più da vicino le nuove funzioni di accessibilità e gestione dei file nei forma.
Come cambia l’accessibilità in Elementor 3.18
L’accessibilità è un argomento che non andrebbe mai perso di vista. Il mondo della tecnologia, come quello reale in cui ci muoviamo tutti, ha infatti smesso da tempo di essere concentrato su una stretta fascia di popolazione facilmente identificabile da una serie di marker e di etichette. La fluidità del mondo reale e la presa di coscienza della vastità e varietà del genere umano hanno portato anche tutti gli attori che si occupano di tecnologia a cominciare a guardare all’accessibilità. Ed è un bene.
Per questo motivo ci siamo voluti concentrare per prima cosa proprio sulle nuove feature che in Elementor 3.18 migliorano questo aspetto. La nuova versione di Elementor, così si legge nel post ufficiale sul sito della piattaforma, permette di aggiungere elementi che rendono i siti web “inclusivi per tutti i potenziali visitatori“. Viene sottolineato per esempio che è possibile eseguire un controllo dei tag html negli header nel widget Video Playlist “rendendo più facile il controllo sulla struttura degli header nella pagina“. Anche il widget Progress Bar ha adesso un ID per ogni titolo.
Questo consente ai sistemi di lettura degli schermi di riconoscere questi elementi e annunciarli correttamente. Altri cambiamenti riguardano il widget Search Form e il filtro tassonomia semantica. Tra gli elementi che si possono utilizzare ci sono <div> e <span> da unire agli altri attributi. L’attenzione alla accessibilità dei contenuti del tuo sito web può aiutarti ad aumentare il numero di potenziali utenti e, oltre a creare un ambiente più inclusivo online, avere ovviamente maggiore visibilità.
Nuova gestione degli allegati da form
Alcuni siti web, per esempio quelli che non vendono prodotti ma offrono servizi, hanno bisogno di permettere agli utenti che si interfacciano con il sito web di inviare degli allegati. Ma questa possibilità data agli utenti genera ovviamente domande a cui, lato server, occorre rispondere. E una di queste domande è: che fine fanno gli allegati? Finiscono con il pesare su quello che è lo spazio che il sito web occupa? Possono essere instradati diversamente?

La risposta che si trova all’interno del nuovo Elementor 3.18 va verso la direzione di un alleggerimento del peso del sito web nel suo complesso anche nel caso di allegati. Nella nuova versione di Elementor, infatti, è possibile ricevere i file che vengono inseriti come allegati ai form sotto forma di allegati alle email.
In questo modo i file non vengono più caricati sul server del sito web, che quindi non ha peso eccessivo da portare, ma è anche possibile gestire meglio proprio quegli stessi file che arrivano sotto forma di allegato: non dovrai più andarli a ricercare nel server e richiamarli ma li troverai nella casella di posta che hai utilizzato come destinatario dei form. Elementor 3.18 lascia comunque la possibilità anche di decidere di avere una copia sul server flaggando l’opportuno elemento del menù.
A proposito dei form
L’aggiornamento della gestione degli allegati da form presente in Elementor 3.18 ci ricorda anche come l’esperienza degli utenti vada curata a 360 gradi. E tra gli aspetti che vanno curati c’è anche la costruzione del form con cui permetti agli utenti di contattarti. Secondo alcune scuole di pensiero basta inserire un indirizzo email e aspettare che i messaggi arrivino ma potrebbe invece essere più comodo guidare anche in questo aspetto l’esperienza di chi visita il tuo sito web utilizzando un form.
Abbiamo a tal proposito realizzato una guida approfondita che ti aiuta a costruire un form con cui inviare anche immagini. Ma come puoi essere sicuro che il tuo form, oltre ad accogliere gli eventuali allegati, funzioni bene per il tuo utente finale? La pagina di contatto è uno degli elementi che inconsciamente contribuiscono alla valutazione che i visitatori fanno del tuo sito e del tuo brand. Una pagina di contatto fumosa, poco chiara, in cui trovare l’email e mandare un messaggio è come cercare un interruttore in una stanza al buio non fa bella figura.
Come per tutti gli altri elementi interattivi del tuo sito web, anche la pagina di contatto deve essere logica. Per le pagine di contatto quello che viene prima è l’esperienza: la SEO, la creatività, il cercare di convincere qualcuno che sei il migliore nel tuo campo vengono dopo (o prima). Anche perché nel momento in cui qualcuno arriva sulla tua pagina di contatto è perché sei già riuscito a conquistarlo in qualche modo.