Il modo in cui si muove un utente che capita sul tuo sito WordPress è attraverso un menu usabile che deve avere alcune caratteristiche di usabilità e chiarezza se vuoi dare vita ad una esperienza che funzioni sia per te sia per l’utente.
Quelle che ti forniamo di seguito sono le best practice e le linee guida che devi tenere sempre presente nella costruzione di qualunque elemento di interfaccia e navigazione per il tuo sito. Ma perché dovresti preoccuparti molto proprio del menu di navigazione tra tanti elementi visivi e interattivi che puoi disseminare sulle tue pagine?

Un qualunque utente che si trova a navigare sul sito web lo farà più volentieri se ciò di cui ha bisogno si trova facilmente. Agli albori di Internet, i siti web erano decisamente forse più creativi e spregiudicati nel dare vita ai menu ma con il passare del tempo alcune configurazioni, la distribuzione e la nomenclatura di alcuni elementi sono diventati norma e gli utenti ora si aspettano che, al netto di quanto tu possa essere creativo altrove, il menu sia a forma di menu. Fatta questa dovuta premessa vediamo come effettivamente costruire un buon menu usabile per un sito WordPress che accoglie anziché respingere gli utenti.
Sposta la creatività altrove
Un primo grande consiglio che dovresti seguire nel momento in cui costruisci i menu di navigazione del tuo sito WordPress è quello di mettere un po’ da parte la creatività. Quello a cui devi dare la priorità è la leggibilità, la facilità di utilizzo e una struttura subito comprensibile. La leggibilità comporta l’utilizzo di un font che non sia particolarmente arzigogolato rispetto magari a ciò che si trova altrove nella tua presenza online.
I menu e gli spazi di navigazione e di interazione devono essere chiari e subito individuabili. Sia che si tratti di un sito web che viene visitato attraverso il browser su un computer sia che si tratti di una navigazione mobile, il principio non cambia e anzi, con l’esplosione della navigazione fatta attraverso schermi diversi da quelli di un computer, assicurarti che i menu di navigazione siano effettivamente facili, leggibili e chiari diventa fondamentale.
Che c’è scritto nel tuo menu usabile?
Unito all’idea che i menu di navigazione di un sito WordPress non devono essere l’area in cui dare fondo alla tua creatività deve esserci anche una consapevolezza di quella che è l’esperienza che l’utente si aspetta di avere sul tuo sito web e che non deve essere diversa dall’esperienza che ha su altri siti web. Se il tuo sito si distingue in maniera eccessiva rispetto alla concorrenza, questa voglia di distinguersi rischia di trasformarsi in una esperienza snervante per gli utenti che verranno così respinti anziché accolti.

Ed è per questo motivo che la struttura, ovvero la composizione, del menu deve rimanere sempre uguale. La prima voce deve essere quella di Home, con cui l’utente può tornare alla pagina principale. Per identificare questa voce del menu non ci sono alternative alla parola Home ma non devi preoccuparti se pensi che possa stonare rispetto ad altre voci in lingua italiana. Fai sempre riferimento alla esperienza che gli utenti hanno al di fuori del tuo sito web: esperienza che è composta da altri siti, magari anche in altre lingue, in cui la pagina iniziale è sempre e comunque identificata con la parola Home.
La seconda voce del menu è di solito una voce che rimanda alla sezione del sito WordPress in cui vengono presentati gli appartenenti al brand oppure il team. Per questa sezione hai diverse opzioni in termini di nomenclatura ed etichetta. Se vuoi utilizzare un termine italiano puoi sfruttare le espressioni Chi Siamo oppure Chi Sono mentre se vuoi continuare con la lingua inglese una parola molto utilizzata per questa sezione è About, che può essere a sua volta declinata in About Us o About Me ma, a meno di non aver creato un sito multilingua vero e proprio, se decidi per About limitati al termine semplice. Per la sezione Chi Siamo una valida alternativa è quella di spostare la voce in fondo insieme ai Contatti.
Una volta costruito questo primo blocco del tuo menu puoi passare a tutte le voci che riguardano ciò che offri in termini di servizi, prodotti, contenuti gratuiti o meno. Per quello che riguarda le voci sui Servizi è bene evitare di creare una lista lunghissima e descrittiva e fare invece affidamento sui sottomenu. Se per esempio offri servizi diversi, costruisci un menu generale denominato Servizi e poi sezioni che rimandano, e permettono quindi una navigazione agevole, alle varie categorie per instradare meglio l’attenzione dell’utente. Sempre nel menu del tuo sito non dimenticare di inserire la voce Blog se produci contenuti periodici (cosa che dovresti fare).
Best practice per il design desktop…
Tenendo presente che comunque l’esperienza degli utenti deve essere ottimizzata su qualunque schermo, ci sono delle differenze nel momento in cui strutturerai il menu del tuo sito WordPress se viene visualizzato da desktop e se viene visualizzato da mobile. Un particolare che spesso viene sottovalutato è l’interazione per aprire il menu. Se nella versione mobile il tuo menu usabile si apre con il tocco, perché la navigazione e l’esperienza avviene attraverso il tocco, non lasciarti prendere dalla tentazione di cambiare per la navigazione desktop magari inserendo un comportamento per cui il menu si apre nel momento in cui il mouse sposta il cursore sopra al menu ma non c’è il click.
Gli utenti non vogliono, a livello psicologico inconscio ovviamente, che qualcosa sfugga al loro controllo e un menu che si apre da solo è l’esempio più classico di un elemento su cui non hanno il controllo. Nell’esperienza da desktop non dimenticarti che c’è ancora una buona fetta di utenti che non usa il mouse per navigare nelle pagine e devi perciò abilitare la navigazione da tastiera che si trasforma, nei fatti, in una cornice colorata per gli elementi cliccabili.
…E per il design mobile
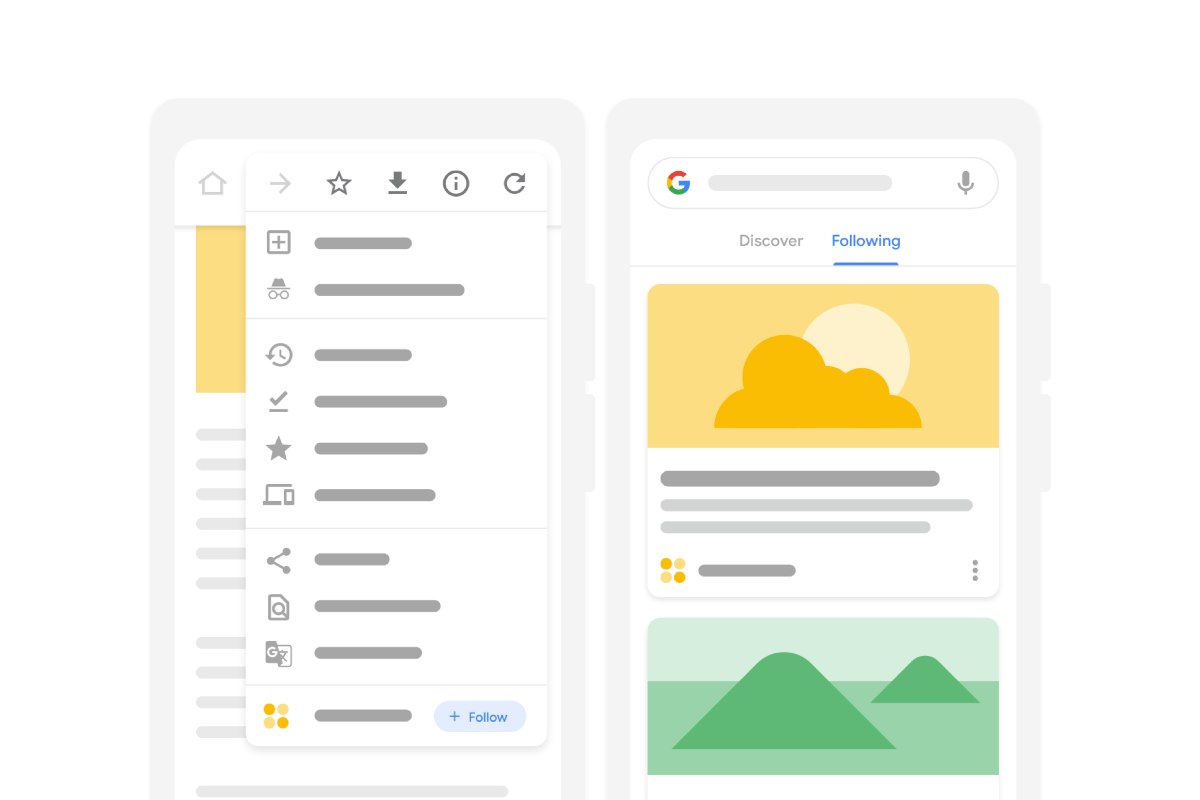
Abbiamo già accennato ad alcune caratteristiche della navigazione da smartphone o comunque non da desktop. Oltre ad evitare elementi che si aprono automaticamente, che in qualche modo possono simulare i menu che si aprono al passaggio del mouse ma senza click sul desktop, per quello che riguarda il mobile devi pensare a semplificare ulteriormente il tuo menu, ricorrendo a tutte le convenzioni in termini di icone ed elementi che possono aiutare l’utente nella navigazione.

Ed esattamente come devi scegliere con cura il pulsante o l’icona che permette di attivare il menu allo stesso modo, soprattutto se lo schermo di navigazione è ridotto e il tuo menu è progettato per allargarsi il più possibile, devi anche ricordarti di fornirlo di un pulsante o di una icona che permette di chiuderlo agevolmente, senza dover cliccare su altre zone del sito. Nella navigazione mobile, forse ancora più che in quella da desktop, è importante poi organizzare le sottosezioni del tuo menu e i comportamenti degli elementi cliccabili in maniera tale che la sezione in cui l’utente si trova venga evidenziata chiaramente.
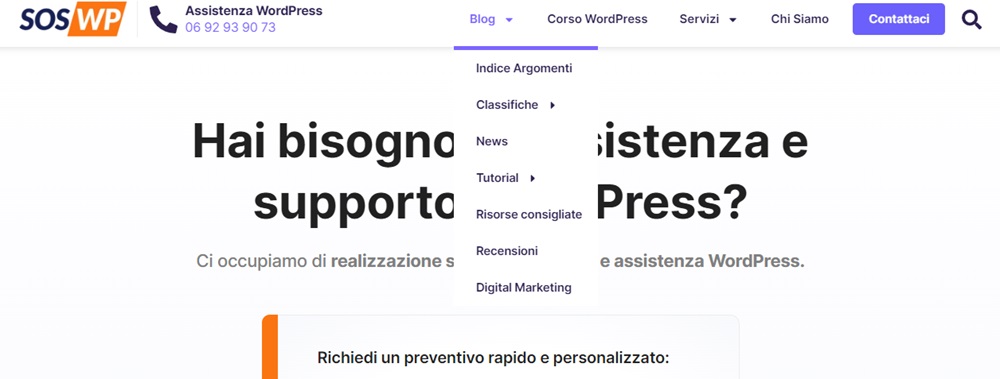
Quando utilizzare il megamenu e quando no
Una delle tecniche per migliorare l’esperienza degli utenti se un sito web presenta potenzialmente molte sezioni e molte sottosezioni è quello di sfruttare il megamenu. Il megamenu consente di organizzare in comodi pannelli quello che offri, suddivisi a sua volta in sottosezioni. L’unica vera accortezza, oltre ad avere chiara la struttura del tuo sito web per organizzare i sottomenu, è quella di calcolare i tempi di reazione in apertura e chiusura del menu se scegli la strada della apertura senza click e solo con il passaggio del cursore: i tempi di apertura e chiusura automatica vanno calcolati per tenere in considerazione sia un utente abile e veloce nel passare dalla sezione principale alle sottosezioni come pure un utente che, per propri motivi, potrebbe impiegare più tempo per passare dalla sessione principale alle sottosezioni, rimanendo per un tempo anomalo nello spazio non occupato dal menu attivo.
Si tratta di una soluzione che è ottima in ambiente desktop. Perché sullo schermo di un computer il megamenu, che magari è accompagnato da una barra di navigazione orizzontale nella parte alta del sito web, è un sistema di navigazione cui gli utenti sono abituati ma sugli schermi ristretti di tablet e smartphone il megamenu può risultare ingombrante e ansiogeno. Una soluzione per la navigazione mobile è quella di passare dal megamenu ai menu che si sovrappongono.
La navigazione in questo caso assomiglia a quella sul sito web tradizionale ma ciò che passa sotto gli occhi dell’utente non è un percorso tra una pagina e un’altra ma un viaggio verticale di sottosezione in sottosezione fino a quando l’utente non trova esattamente quello che cerca. Perché i menu sovrapponibili funzionino è necessario dotarli di pulsante che permetta di navigare a livello superiore, un po’ come se si stesse tornando indietro, e il pulsante di chiusura.