La creazione di un sito WordPress è un processo molto delicato in alcune sue parti. Già nel momento in cui si passa dalla progettazione delle varie sezioni, magari utilizzando la vecchia cara carta e penna, alla realizzazione dell’ossatura principale ci sono molte cose che possono non funzionare o non funzionare come ci si aspetta.
Raggiunto poi il momento in cui il sito si popola di altri elementi visivi, sonori o interattivi è chiaro che il numero di possibili bug o incidenti di percorso aumenta esponenzialmente.
E anche se le persone online spesso hanno la memoria corta, c’è il rischio che una brutta impressione iniziale, o a seguito di grandi cambiamenti e aggiornamenti, possa portare problemi e strascichi.

Il tuo sito è il tuo biglietto da visita e ovviamente non vuoi che ci siano errori di stampa sul tuo biglietto da visita. Per questo motivo, esploriamo l’opzione di creare un sito staging per essere sicuro che quello che manderai online funziona alla perfezione.
Che cos’è un sito staging?
Per comprendere le potenzialità di un sito staging cerchiamo di darne una definizione e di distinguerlo da quelli che vengono definiti development site e production site. Messi in ordine di vicinanza o lontananza da quello che poi l’utente finale sperimenta quello più lontano è proprio il development site.
Seguendo anche le definizioni sul blog di hubspot, il development site è un luogo di internet isolato in cui vengono condotti i primi test per verificare che un sito web funzioni o che funzionino delle nuove feature che sono state aggiunte. Si tratta di un luogo che non ha rapporti con il sito che verrà poi effettivamente costruito o lanciato e ne esce solo quello che gli sviluppatori vogliono ne esca.
Il secondo gradino è il sito staging che è quello in cui si dà una forma che è pressoché quella definitiva. Il sito staging è il momento in cui qualcosa viene pubblicato all’interno della rete, anche se ovviamente non è facilmente raggiungibile da nessuno (o quantomeno non dovrebbe esserlo).
La distanza tra un sito staging e il sito vero e proprio, che viene chiamato production site, è minima se tutto funziona. Proprio il livello staging è quello in cui puoi controllare che le grandi idee che hai avuto effettivamente camminano.
La creazione quindi di uno spazio di prova generale è un modo per evitare figuracce digitali ma non solo. Attraverso la gestione di questo passaggio intermedio puoi per esempio assicurarti che le parti e gli elementi accessibili lo siano anche nella pratica. Il ruolo del sito staging è sostanzialmente quello di essere il tuo sito online un secondo prima che arrivi il primo visitatore.
Va quindi messo alla prova in ogni anfratto e vanno simulati tutti i possibili comportamenti. Immaginando che tu abbia un sito di e-commerce dovrai quindi riuscire a simulare acquisti, abbandono del carrello, navigazione tra le sezioni, contatto con l’assistenza. Non vuoi che un utente si trovi con un bug che non hai previsto.
Per che cosa è utile un sito staging e quando puoi farne a meno
Abbiamo parlato di quello che un sito staging fa nel momento della creazione e della implementazione di cambiamenti a un sito ufficiale.
Ma quali sono i cambiamenti che hanno bisogno di passare per un momento di test aggiuntivo e quali invece quelli che semplicemente possono essere implementati sul sito ufficiale?
La differenza da valutare è l’impatto sul sito. Immagina di avere un backlog di diversi articoli nella sezione news o blog e di voler aggiornare questi articoli. Se sei in cerca di errori di ortografia, link rotti da aggiustare, immagini da modificare non hai bisogno di passare per un sito staging. I cambiamenti ai contenuti, infatti, non influenzano il funzionamento generale di un sito web.

Diverso è il discorso se vuoi cambiare qualche plugin oppure se ti sei accorto che ci sono degli aggiornamenti importanti da implementare ma non sei sicuro che l’ambiente che hai creato sia compatibile con questi aggiornamenti.
Questo è il genere di situazioni in cui la creazione di una copia funzionante e disponibile online del tuo sito può essere comoda per poi aggiornare il sito vero e proprio. Un cambiamento molto importante che può passare per un sito di staging è per esempio se decidi per un nuovo tema. L’hai trovato su ThemeForest e ti sei innamorato? Implementalo in un sito di staging per vedere come va.
Tieni presente però che anche il sito staging avrà un suo indirizzo e che questo indirizzo deve essere abbastanza facile per te da essere ricordato ma sufficientemente complicato da non finire per errore nella barra degli indirizzi di un qualche utente.
La differenza tra ambiente di test e sito staging
Per creare il tuo sito di prova prima di implementare la versione aggiornata, puoi passare attraverso il CMS oppure utilizzare l’hosting su cui ti sei appoggiato. Ma esiste anche l’opzione di creare un ambiente di test. L’ambiente di test non è equivalente a un sito staging: nell’ambiente di test puoi fare tutto ciò che vuoi ma per poi avere le modifiche che ti piacciono sul sito vero e proprio dovrai ricopiarle manualmente.
Ciò nonostante si tratta di un ottimo modo per sperimentare su parti più o meno grandi del tuo sito WordPress. A tal proposito vediamo per esempio come funziona l’area test se ti sei affidato a Register.it. Per attivare un ambiente di test devi innanzitutto entrare sulla dashboard dell’hosting. La dashboard sarà leggermente diversa in base ai vari domini che possiede che hai attivi.
Clicca sul dominio di cui vuoi occuparti e ti accorgerai che nella sezione della panoramica generale del dominio avrai anche a disposizione un nuovo ambiente test di cui dovrai poi creare un nome e un eventuale sotto dominio. Un consiglio che viene dal sito Register.it è quello di creare un nome che sia facile da ricordare dato che sarà quello con cui dovrai raggiungere l’area di lavoro.
Nel momento in cui clicchi su Creare avrai il tuo sito copia. A seconda di tutte le caratteristiche del tuo sito la copia con cui analizzare le eventuali modifiche da apportare potrà richiedere un tempo più o meno lungo.
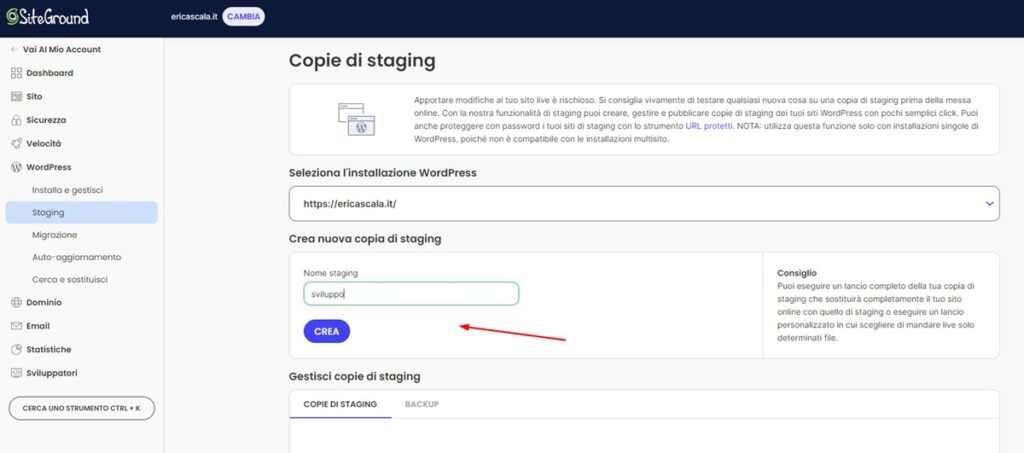
Chi offre invece un vero e proprio sito staging è Siteground, disponibile nei suoi piani WordPress GrowBig e GoGeek. All’interno del Site Tools, puoi andare su WordPress > Staging e creare la tua copia di staging facilmente e velocemente.

Quando hai finito tutti i tuoi test e sei soddisfatto, basta un clic nel menu per rendere operative le tue modifiche anche sul sito live. Niente di più facile! E se fai un errore proprio nella tua copia staging? Nessun problema: anche qui, come nel sito live, sono attivi i backup automatici e puoi ripristinare una vecchia versione in un clic.










