
Continua la serie di recensioni di template WordPress gratuiti. Dopo Customizr, oggi vediamo un fantastico tema perfetto per creare blog e magazine online.
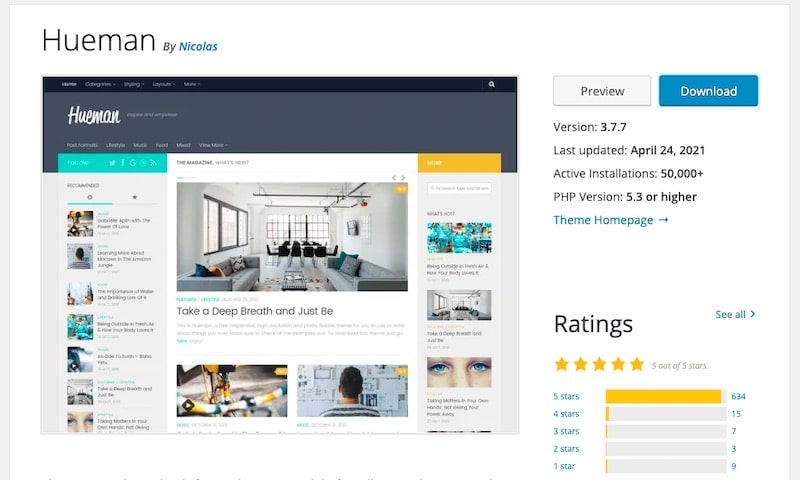
Sto parlando del tema Hueman, sviluppato da Alexander Agnarsson, scaricato oltre 420 mila volte e e attivo su oltre 80 mila siti web.
Vediamo subito le caratteristiche e le particolarità più interessanti di questo tema.
Hueman: un tema del tutto gratuito

Come forse già saprai, tanti temi disponibili gratuitamente su WordPress sono una versione limitata dei template completi di tutte le funzionalità venduti dagli sviluppatori.
Hueman è un tema totalmente gratuito, anche se esiste una versione premium chiamata Hueman Pro. È semplice, efficace e tutte le funzionalità indicate sulla pagina di presentazione possono effettivamente essere usate.
Come ho anticipato, si tratta di template creato per blog e magazine online.
Se vuoi creare un sito di questo tipo, i grandi protagonisti saranno sicuramente i contenuti e le funzionalità incluse in Hueman dovrebbero essere più che sufficienti.
Hueman è, però, un tema estremamente versatile, che è utilizzato per siti web di vario tipo, come quelli di scuole, chiese, piccole imprese o individui.
Tanti layout
La maggior parte dei template WordPress hanno tre layout: full-width (cioè, a larghezza piena senza sidebar), con la sidebar sulla sinistra e con la sidebar sulla destra.
Hueman mette a tua disposizione ben sei layout! Eccoli qui:
- a larghezza piena
- con una sidebar sulla sinistra
- con una sidebar sulla destra
- con due sidebar, una sulla destra ed una sulla sinistra
- con due sidebar sulla sinistra
- con due sidebar sulla destra

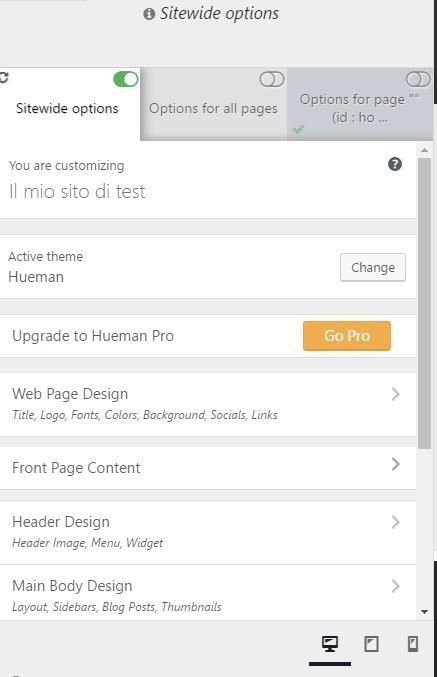
Quando hai installato ed attivato il tema naviga in Aspetto > Customize.
Qui potrai scegliere un layout globale (cioè, per tutto il sito) e/o specificare il layout di pagine, post, home, archivi, eccetera.
Inoltre, puoi sempre sovrascrivere il layout pre-impostate per le singole pagine.
Sidebar personalizzate
Il tema Hueman offre molta flessibilità anche per quanto riguarda il contenuto delle sidebar.
Puoi personalizzarle ed assegnarle alle varie sezioni del sito (per esempio, puoi usare una sidebar specifica per l’homepage ed un’altra per le pagine).

Nota importante! Quando crei una nuova sidebar, affinché questa appaia nel menu a tendina per essere assegnata alle varie sezioni del sito, dovrai prima salvare la pagina.
È anche possibile personalizzare l’aspetto delle sidebar navigando in Aspetto > Customize. Qui potrai scegliere tra due opzioni per regolare la larghezza delle sidebar.
Infine, come per i layout, le sidebar possono essere sovrascritte per singole pagine e post.
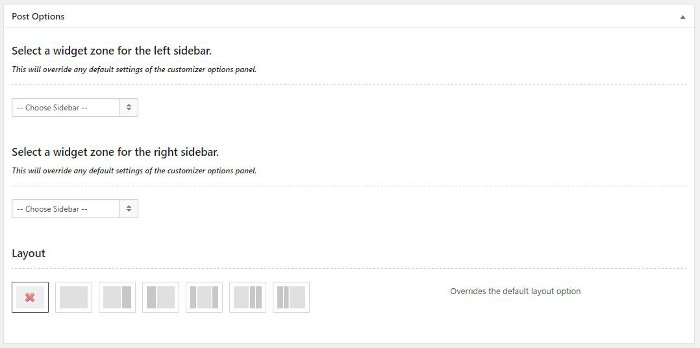
Il box che vedi qui sotto appare all’interno della pagina di creazione dei nuovi post. Permette di impostare layout e sidebar:

Tema Hueman: perfettamente visibile anche da mobile
Sempre più persone navigano sui siti web e, in particolare, leggono notizie e seguono blog da dispositivi mobile.
Questo template è visualizzato su smartphone e tablet in modo ottimale.
Inoltre, ha diverse opzioni per gestire la visualizzazione delle sidebar stesse. Se vuoi, puoi anche disabilitarle, mantenendo solo quella primaria, quella secondaria o nessuna delle due.
Se decidi di mantenerle, sugli schermi di risoluzione inferiore a 320px appare un pulsante per espandere la sidebar sul lato (come vedi nello screenshot qui sotto).

Gestione ottimale del blog (e homepage) in pochi click
I siti in stile magazine sono molto belli. All’inizio è però necessario un po’ di tempo per popolarli con un buon volume di contenuti.
Qualunque sia la tua frequenza di pubblicazione, Hueman permette una configurazione molto semplice e funzionale della homepage (nello specifico, trovi tutte le opzioni in Aspetto > Customize > Front page content.
Per prima cosa, qui puoi impostare la sezione dedicata ai contenuti cosiddetti Featured (cioè, “in evidenza”).
Questi sono i post che appaiono nello slider in alto.
Se lo desideri, puoi fare in modo che siano visualizzati nello slider solo i post che appartengono ad una categoria specifica. Puoi anche impostare il numero di post in evidenza da mostrare.
Dopodiché scegliere la modalità di visualizzazione dei post sotto alla sezione dedicata a quelli in evidenza.
Per default, Hueman dispone i post su due colonne. Volendo puoi disporli su lista semplice usando l’opzione “Standard Blog List”.
Tante opzioni per personalizzare il look del tuo sito
Spesso, i temi gratuiti non hanno moltissime opzioni per la personalizzazione del look. Hueman offre:
- una buona selezione di font
- possibilità di usare un layout “Boxed”
- possibilità di impostare la larghezza del tuo sito
- Color-picker per scegliere i colori delle varie aree del sito
- possibilità di rendere gli angoli di bottoni e box più o meno arrotondati con l’opzione “Image Border Radius”
e altre ancora.
Come vedi, per un tema gratuito, il numero di opzioni disponibili non è niente male.
Widget proprietari molto interessanti
Quando attivi il tema Hueman, troverai all’interno della sezione Widget tre widget proprietari molto utili. Si tratta di Hueman Dynamic Tabs, Hueman Posts e Hueman Videos .
Hueman serve ad aggiungere alla sidebar i link a post recenti, popolari, di una specifica categoria, ecc. Hueman Video è invece da usare per integrare un video.
Il widget più interessante è però Hueman Dynamic Tabs, utile per creare un widget dinamico composto da diverse tab dove sono elencati post popolari, post recenti e commenti recenti.
Tante altre opzioni
Il tema Hueman ha molte altre opzioni e funzionalità (per esempio, la possibilità di inserire icone social con colori personalizzati, opzioni per la gestione dei banner pubblicitari, eccetera).
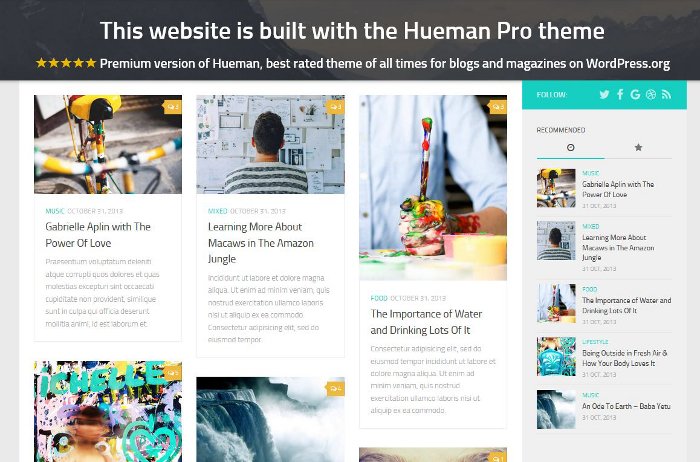
Per vedere il template in azione, ti consiglio di cliccare qui e visitare il sito demo dove trovi un sito completo costruito su Hueman.
Giudizio finale
Hueman è un tema fantastico! Non a caso ha ricevuto solo recensioni ottime sul sito ufficiale WordPress.
Secondo me è in assoluto uno dei temi gratuiti migliori che abbia mai testato, senza dubbio alla pari di tanti temi premium.
Conclusione
Se vuoi creare un magazine online e non sei ancora pronto ad investire in un tema premium, Hueman è sicuramente un’ottima scelta.
Questo template si presta ai siti dove vengono pubblicati grandi volumi di contenuti: per esempio, siti di notizie o magazine gestiti da più persone.
Le opzioni di personalizzazione del layout lo rendono estremamente versatile.
Inoltre, il fatto di essere responsive rappresenta senza dubbio un vantaggio, considerando l’aumento delle connessioni da dispositivi mobili e la crescente importanza che la velocità rappresenta per i visitatori e i motori di ricerca.
Esteticamente, questo tema ti piace? Secondo te è funzionale? Conosci delle alternative che vorresti suggerire?
Non mi resta che passare a te la parola, ci vediamo nei commenti qui sotto!










24 Responses
ciao con il tema hueman prima si potevano commentare i miei articoli adesso non si possono commentare piu’ come posso risolvere, poi il mio sito in versione mobile mi da errore grazie
Ciao, hai cambiato qualcosa nelle impostazioni? Il sistema dei commenti è nativo in WordPress. Quale errore riscontri nella versione mobile del sito?
Buongiorno a tutti,
vi chiedo se con Heuman free è possibile impostare un’immagine diversa nell’header a seconda della dimensione dello schermo. Quella che è presente nel mio sito va benissimo su desktop, ma su dispositivo mobile risulta poco visibile, anche nelle scritte.
Grazie mille!
Ciao Marco, con Hueman non puoi impostare un’immagine diversa. Hai provato ad andare su Aspetto > Header e attivare/disattivare le voci “Image fills 100% of the width” e “Use the original image height”? Potrebbe aiutarti a rendere la tua header più visibile.
Hueman è un ottimo tema, ma non ha la funzione “Edit” sulle pagine. Ogni volta mi tocca ricercarmi la pagina e modificarla, una rottura assurda
Ciao Corrado, puoi spiegarci meglio la tua necessità?
Ciao Andrea complimenti per il sito. Uso Hueman manche se è responsive il testo sul cellulare è quasi illeggibile bile. Come posso fare per aumentare il corpo del testo solo nel dispositivo mobile? Grazie
Ciao Roberto, in tal caso è necessario modificare il CSS. Dai una occhiata alla nostra guida CSS dedicata. Rimaniamo a disposizione, un saluto!
Ciao, sono passati alcuni mesi e ancora il mio blog va avanti con Hueman free, ma visto che pian piano anche le visite stanno crescendo, ho deciso di acquistare un tema. Eventualmente, su themeforest, ovvio passo da qui 👍😜, quale mi consiglieresti? Niente page builder, mi interessa soprattutto sia veloce nel far caricare gli articoli, per dare quella marcia in più nel posizionamento. Ovviamente responsive al massimo, anche perché ormai il futuro già presente é il mobile. Se butti un occhio sul mio blog, magari puoi avere un idea su quale tema suggerirmi.
Grazie mille, a presto.
Fabrizio
Ciao Fabrizio, ti consigliamo Enfold che è lo stesso tema che usiamo anche noi. Ormai, non esiste un tema professionale senza un builder incorporato, ma quello di Enfold è “leggero” e decisamente personalizzabile.
Un saluto!
Ciao, sto usando la versione free del tema per un mio sito; ho una header con un mio logo e, sotto, una topbar con un menu. Mi hanno fatto notare che se restringo orizzontalmente la finestra del browser oppure uso lo zoom (tasti CTRL +) oltre le dimensioni massime della finestra ottengo che la topbar del menu si sovrappone al mio logo.
Ho spulciato lo strumento di analisi pagina del browser ma non ho capito quale parte del CSS agisce sul mio problema, potreste aiutarmi ? Grazie.
Ciao Paolo, dovresti usare per questo l’inspector del browser, come indicato in questa guida.
Mentre nella versione desktop e mobile del sito i sottomenu dell’header o della topbar appaiono con delle tendine dello stesso colore del loro sfondo, nella versione tablet il colore dello sfondo dei sottomenu si sbiadisce notevolmente e rende pressoché illeggibile il testo (lasciando intravedere ciò che vi è sotto (articoli, immagini… come in filigrana), come posso fare? Grazie mille
Ciao Francesco, in tal caso si dovrebbe fare una modifica al codice CSS. Puoi leggere questa mia guida sul CSS se ne hai bisogno. Un saluto!
Salve come mai è così lento questo tema hueman? c’è qualche plugin che posso installare per renderlo più veloce? grazie mille.
Il tema Hueman non è lento, in base alla nostra esperienza. Hai fatto dei test in particolare?
Salve, volevo farvi i complimenti per i vostri articoli sempre molto interessanti. Anche noi di Telatrovoio vorremmo passare dal tema Service Finder a Hueman ma vorremmo evitare di fare casini a livello SEO. Potete indicarci esattamente gli step da seguire per evitare di perdere tutto il lavoro svolto in precedenza e perdere posizionamento su Google?
Ciao, nessun problema in particolare per la SEO, raccomandiamo però di controllare gli headings (h1, h2, h3..). Il passaggio ad un tema comunque buono come Hueman non dovrebbe comportare problemi. Grazie dei complimenti!
Un dubbio: ma è necessario fare un backup prima di fare il cambio del tema di worpress?
Grazie in anticipo per la cortese risposta
Si, è necessario come prima di ogni aggiornamento di WordPress, tema o plugin. Per maggiore sicurezza è sempre meglio avere un backup a disposizione.
ciao a tutti, volevo sapere come si aggiunge l’autore dell’articolo nella pagina principale di questo template.
L’autore compare solo cliccando all’interno dell’articolo.
Sapete come aggiungerlo?
Grazie
Ciao Ezio, si dovrebbe fare una modifica al functions.php del tema per mostrare l’autore del post in pagina home. Non è infatti una funzione prevista di default. Un saluto!
Ciao, io attualmente uso il tema hueman, in versione free, sul mio blog intratecnica e devo dire mi trovo bene. Al momento i contenuti sono ancora pochi, ma sono tentato di acquistare la versione pro dello stesso tema, anche se non sono molto convinto che porti veramente benefici passare ad una versione pro di un tema come questo. Avresti consigli in merito?
Ti seguo sempre da tempo 🙂 Ciao.
Grazie
Ciao Fabrizio, non abbiamo una vasta esperienza con questo tema in versione PRO. Come tema premium ci rivolgiamo preferibilmente ai temi acquistabili su Themeforest, hai già dato una occhiata?