Anche tu, come tanti altri che mi hanno già chiesto, hai mai avuto bisogno di aggiungere campi personalizzati in WordPress, ?
Questa esigenza nasce per chi ha l’intenzione e molto spesso la necessita, di aggiungere elementi personalizzabili, alla pagina o post del proprio sito web, al di là dei classici Titolo e Contenuto.

Esiste una funzione nativa di WordPress che ti permette di farlo, ma non è molto semplice da usare e da personalizzare.
In questa guida, ti spiegherò come aggiungere campi personalizzati in WordPress utilizzando Advanced Custom Fields.
Questo plugin ti permetterà di inserire campi personalizzati non solo nelle pagine e negli articoli, ma anche nei commenti, in categorie e tag, perfino nei custom post.
Cosa sono e come usare i campi personalizzati WordPress
I campi personalizzati, detti anche custom fields, sono delle informazioni aggiuntive che puoi inserire in un post e poi richiamarle all’interno del tuo sito.
Sono costituiti da due elementi, ossia il nome (o chiave) e il rispettivo valore.
La chiave identifica il campo e il valore consiste nell’informazione che ci interessa inserire.
Una volta aggiunto un campo personalizzato in WordPress, potrai richiamarlo in un altro post, ad esempio, e assegnargli un valore diverso.
Immagina di voler aggiungere un’immagine ai tuoi post che venga utilizzata nei post in evidenza sulla home page, che però sia diversa dalla featured image.
Potrai, in questo caso, aggiungere un custom field chiamato “immagine_secondaria” e assegnargli il valore corrispondente al percorso dell’immagine.
Assegnando un valore diverso (e quindi un’immagine diversa) per ciascuno dei tuoi post, potrai mostrare in home page i tuoi post, correlati delle loro “immagini secondarie”.
Che cos’è Advanced Custom Fields

Utilizzare il sistema nativo di WordPress, come accennavo all’inizio, per inserire i campi personalizzati può essere piuttosto ostico, soprattutto se sei alle prime armi e non hai conoscenze tecniche.
In tal caso, ti suggerisco comunque di iscriverti al nostro video corso WordPress per scoprirne tutti i segreti!
Se invece hai un buon livello di preparazione e vorresti intervenire più a fondo nella personalizzazione dei custom field, potresti sentirti un po’ limitato.
Ecco allora un plugin che fa al caso di entrambi: Advanced Custom Fields, infatti, da un lato rende molto semplice l’uso dei campi personalizzati in WordPress, dall’altro dà la possibilità di intervenire sul codice grazie a una documentazione molto chiara e precisa, che illustra come il campo personalizzato sia reso con una semplice variabile PHP.
Come funziona Advanced Custom Fields per aggiungere campi personalizzati
Advanced Custom Fields si installa e attiva come un qualsiasi plugin.
Potrai subito iniziare ad aggiungere i tuoi campi personalizzati in WordPress entrando nel menu Campi Personalizzati dalla tua Bacheca.
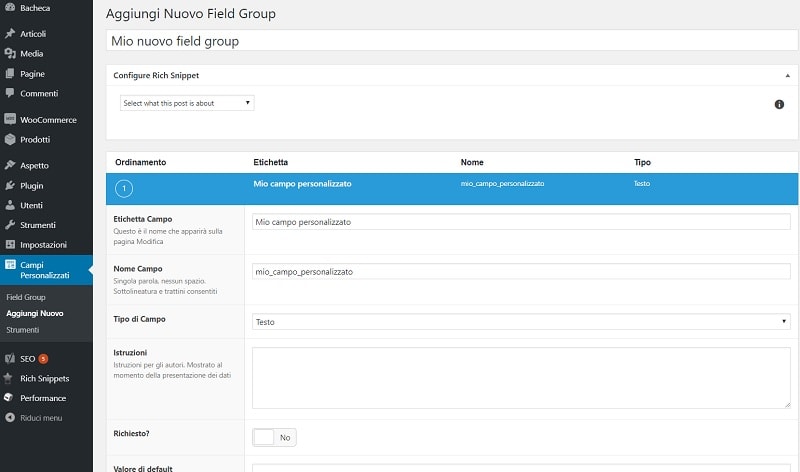
Vai in Aggiungi Nuovo. Vedrai subito che il builder per aggiungere i campi è molto intuitivo.
Assegnagli un nome per identificarlo, poi clicca su + Aggiungi Campo per configurarlo.
Ti si aprirà tutta una serie di parametri da impostare.

I principali sono:
- Etichetta campo: questo è il nome che avrà il campo e sarà visualizzato nella pagina di modifica del post;
- Nome campo: è l’id del campo, perciò non inserire spazi (usa piuttosto dei trattini se necessario);
- Tipo di campo: può essere un campo testuale (come un’area di testo, una email, un numero),
- un particolare tipo di contenuto (come immagine o file),
- un campo che permette una scelta (ad esempio una casella di controllo o un pulsante radio),
- una relazione (link, categorie o tag),
- un tipo di script jQuery (mappa, selettore data/ora…), e infine
- un elemento di layout (come un messaggio, un testo che si apre a fisarmonica ecc.);
- Istruzioni: inserisci la descrizione su come usare il campo, che apparirà nella pagina di modifica del post;
- Richiesto: il campo può essere reso obbligatorio.
Parametri specifici dei campi personalizzati
I parametri successivi dipenderanno dal tipo di campo che hai scelto di inserire.
Per aggiungere dei campi personalizzati che permettano l’inserimento di immagini o file in WordPress, per esempio, potrai impostare un limite massimo di dimensioni o i formati consentiti.
Per i pulsanti radio, invece, potrai scegliere se mostrarli in orizzontale o verticale.
Vuoi aggiungere una Google Map?
Potrai tranquillamente inserire le coordinate indicando latitudine e longitudine del centro della mappa.
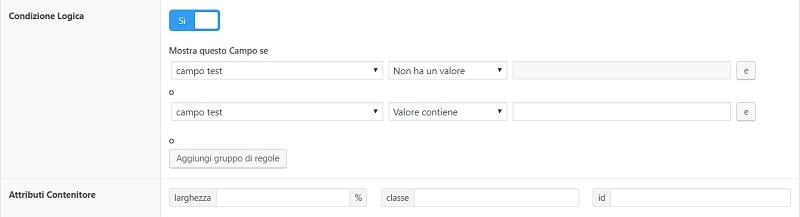
Per qualsiasi tipo di campo, comunque, troverai alcuni parametri sempre uguali:
- Condizione logica: permette di impostare delle condizioni che, se sono vere, mostreranno il campo;
- Attributi contenitore: ti consente di impostare la larghezza del campo (in percentuale rispetto all’elemento che lo contiene) e di assegnare una classe o un id, che potrai sfruttare, ad esempio, per assegnare regole CSS personalizzate.

Creare e configurare un Field group
Clicca ora su + Aggiungi Campo se intendi inserirne un altro.
Quando crei più di un campo, potrai anche stabilire delle condizioni logiche per farli apparire o meno a seconda della risposta data nel campo precedente.
Potrai inoltre riordinarli, duplicarli o eliminarli con un semplice clic.
Una serie di campi personalizzati creati in questo modo costituisce un Field group, cioè un gruppo di campi che hanno tra loro un rapporto di un qualche tipo.
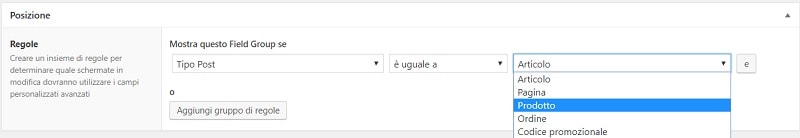
Puoi stabilire delle regole per determinare dove mostrare il Field group.
Infatti, una delle caratteristiche più interessanti di Advanced Custom Field è che potrai scegliere esattamente dove inserire i tuoi campi personalizzati WordPress.
Oltre a stabilire se utilizzarli in post o pagine di un certo tipo, in determinate categorie o in alcuni template di pagina, ad esempio, potrai anche attivarli solamente per utenti specifici o tipi di widget.
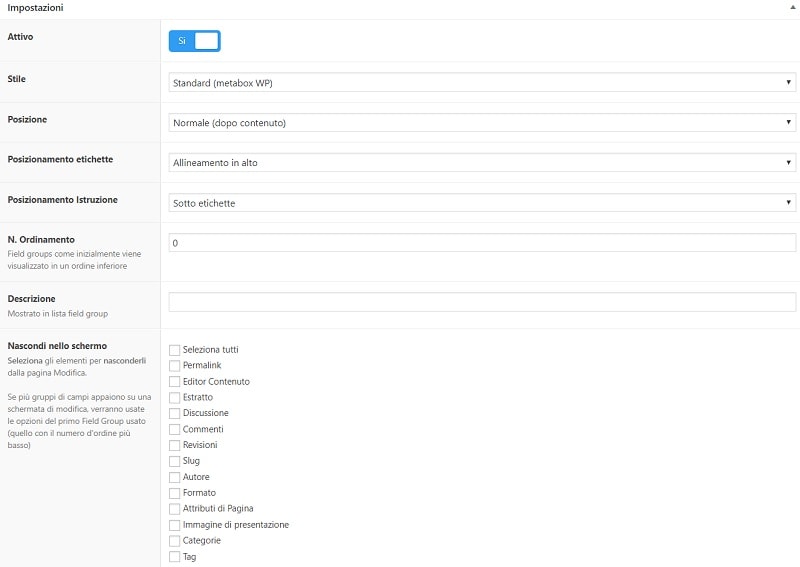
Nell’ultima sezione della schermata, potrai impostare altri parametri relativi alla posizione del Field group, allo stile di visualizzazione, al tipo di contenuto in cui il gruppo dovrà rimanere nascosto.
Queste impostazioni riguardano la pagina di modifica, e non il front end.

Una volta terminata la configurazione del tuo nuovo Field group, clicca in alto a destra su Pubblica per renderlo attivo e aggiungere funzionalità alle tue pagine.
Quando modifichi un Field group esistente, troverai invece il pulsante Aggiorna per rendere effettive le modifiche.
Advanced Custom Field e integrazione con altri plugin
Advanced Custom Field può mostrare funzionalità diverse a seconda dei plugin che hai installato sul tuo sito WordPress.
Infatti, se, per esempio, usi WooCommerce, potrai mostrare il Field group solo nelle pagine Prodotto, oppure se il ruolo utente è Shop manager.
Se invece usi All in One Schema, avrai la possibilità di aggiungere i dati strutturati al Field group.
Quindi, come vedi, oltre alle funzioni già piuttosto ricche di questo plugin, potrai integrarle con le funzionalità specifiche del tuo sito web e trarne il massimo dei vantaggi.

Come mostrare i campi personalizzati nel front end
Una volta che hai finito di aggiungere i campi personalizzati in WordPress, avrai bisogno, ovviamente, di mostrare il loro valore agli utenti che navigano sul tuo sito.
Oltre all’uso della funzione PHP get_field(), che è riservata agli utenti più esperti, potrai tranquillamente servirti di uno shortcode:
acf field="nome_campo"
(tra parentesi quadre) dove “nome_campo” corrisponde al valore Nome campo che hai inserito quando hai configurato il campo personalizzato.
Con grande semplicità, quindi, potrai visualizzare i campi personalizzati nelle tue pagine.
Conclusione
Advanced Custom Field ha molte più funzioni e personalizzazioni di quelle che ti ho mostrato in questa guida.
Se hai intenzione di aggiungere campi personalizzati in WordPress, è sicuramente lo strumento più completo che potrai trovare.
Qualsiasi sia il tuo livello di competenze, troverai il sistema per aggiungere tutte le informazioni e funzionalità extra che desideri, e personalizzare al massimo il tuo sito web.
Hai già provato ad inserire campi personalizzati con altri sistemi?
Di quali tipi di campi personalizzati avresti bisogno per le tue pagine?
Fammelo sapere nei commenti e se hai domande non esitare a chiedere.









46 Responses
Ciao, grazie per l’ottima guida. Ho una necessità particolare: vorrei creare dei campi personalizzati per poi richiamarne i valori attraverso lo strumento degli elementi dinamici del tema Divi. Si tratterebbe di dati sempre uguali, che non variano da pagina a pagina, quindi mi servirebbe che, una volta inserito il rispettivo valore, esso fosse uguale per tutto il sito. Proprio come quelle voci che posso modificare dalla zona di modifica dei WordPress e che sono universali per tutto il sito. Spero di essere riuscito a spiegarmi 😉
Ciao Domenico, con Advanced Custom Fields puoi inserire dei campi personalizzati e poi richiamare il loro valore nelle pagine. Prova a dare un’occhiata alla guida Displaying values in your theme di ACF e facci sapere se ti è stata di aiuto. Restiamo a disposizione!
Grazie Andrea per il tuo prezioso articolo.
Ho un problema di una banalità estrema eppure non trovo documentazione a supporto: vorrei che sul front-end il valore di un dato campo venisse mostrato insieme alla relativa label.
Cioè, se il mio campo si chiama “Colore” e chi ha inserito l’articolo ha indicato “Verde”, vorrei che sul front-end apparisse, come logica vuole:
Colore = Verde.
Tutti i tutorial indicano come recuperare il dato inserito (“Verde”), ma va anche detto che è quasi inutile dato che i custom field vengono già riconosciuti nativamente da WP e dai maggiori builder (Divi, Elementor, ecc.).
Però non trovo il modo di recuperare la label senza dover mettere mano al PHP (cosa che in questo caso devo purtroppo evitare).
Mi sto perdendo in una banalità?
Ciao Gianfranco, purtroppo non abbiamo soluzioni senza l’uso del PHP. L’unico consiglio che possiamo darti è quello di contattarci, in questo modo potremo vedere “dietro le quinte” e trovare una soluzione adatta al tuo caso. Un saluto!
Mi piacerebbe sapere come usare la funzione get_fiel nel file single.php di un tema child, che ha questo codice:
print_styles( ‘kadence-content’ );
/**
* Hook for everything, makes for better elementor theming support.
*/
do_action( ‘kadence_single’ );
get_footer();
Inoltre vorrei che i campi personalizzati venissero pubblicati non solo nel singolo articolo, ma anche nella pagina degli articoli e nelle miniature del blocco “ultimi articoli”, dove attualmente vedo solo la miniatura dell’immagine in evidenza, il titolo e il riassunto.
Come si può fare? Grazie.
Ciao Alessandra, non possiamo risponderti in modo esauriente tramite commento. Puoi contattare Assistenza WordPressper avere supporto sul tuo sito web e anche formazione 1 a 1 con i nostri sviluppatori.
Tutto molto chiaro, complimenti.
Ho solo un problema: di un gruppo con una Gallery che prima vedevo regolarmente in un template e potevo aggiornare improvvisamente non riesco più a vederne i contenuti. Avevo inserito una serie di immagini e link che sono spariti nella pagina di editing.
Nella visualizzazione della pagina però si vedono.
Inoltre nella pagina di editing posso inserire contenuti in una nuova riga che viene visualizzata, ma aggiornando non produce alcun cambiamento nella pagina.
Hai qualche suggerimento?
Thanks in advance!
Ludovigi
Ciao, può essere un problema di cache. Hai un plugin di cache attivo sul sito?
Grazie per questo articolo. Ho una domanda. Nel momento in cui ho un template già fatto in theme builder elementor come posso scegliere se mostrare o meno un campo in frontend (e i relativi stili css del template) a seconda se il campo è stato compilato in backend? Perché altrimenti vorrei che in frontend non fosse mostrato nulla, neanche i relativi stili che avevo dato in precedenza, tipo le icone di una lista, ecc. Grazie in anticipo dell’aiuto!
Ciao Elisabetta, non capiamo bene la tua domanda. Vorresti rendere nascosto un elemento del layout? Rimaniamo a disposizione, un saluto!
Ciao, grazie per questo utile plugin! è possibile inserire i valori dei campi personalizzati, creati attravero questo plugin, anche nei metadata dei prodotti woocommerce?
è possibile creare dei filtri per questi metadata?
Grazie mille
Anna
Ciao Anna, si tratta di una soluzione che andrebbe personalizzata. Ti consiglio di contattarci tramite la pagina Assistenza WordPress per aiutarti. Un saluto!
Perchè è stato cancellato il mio post?
Tranquillo, non abbiamo cancellato il tuo commento, semplicemente non era ancora stato approvato, poiché vengono tutti moderati.
Vorrei inserire su una pagina con contenuto, due checkbox di risposta ad una domanda posta all’interno della pagina, con due azioni diverse. Ho provato seguendo la tua guida ma l’unico risultato che vedo è “1”, dove sbaglio?
Grazie
Ciao Pier Luca, puoi provare a spiegarci meglio qual è lo scopo delle checkbox? Cosa dovrebbe accadere al momento in cui vengono selezionate dall’utente?
Ciao e grazie per la guida. Volevo creare dei fields per l’inserimento di due indirizzi (Stato, provincia, CAP, via) e calcolarne poi la distanza.
Esiste già un plugin che può fare al caso mio o sapreste darmi qualche dritta su come implementarlo?
grazie in anticipo
Ciao Francesco, con il plugin Advanced Google Maps potrai inserire nel tuo sito una mappa di Google con tante funzionalità, tra cui anche quella del calcolo di un percorso. Può fare al caso tuo? Oppure hai semplicemente bisogno di mostrare la distanza tra due località?
Principalmente mi servirebbe un form con validazione per inserimento delle info dette prima (Stato, Città, Indirizzo, CAP) da poter utilizzare poi in censimento di un ordine di acquisto. Il form dovrebbe aggiornare i campi successivi in base alla valorizzazione del campo immediatamente precedente.
Se usi WooCommerce, forse ti può essere utile il plugin Shipping Rate By Distance o l’estensione WooCommerce Distance Rate Shipping.
Ciao e grazie per la guida.
Avrei necessità di mostrare una lista di campi personalizzati condizionati in base alla scelta precedente. Ad esempio: se dalla lista “Marca” seleziono “Fiat”, alla lista “modello” dovrei avere solo “Punto” “Multipla” “Bravo ” ecc… come posso vincolare i campi tra di loro?
Grazie in anticipo
Ciao Nicolò, se intendi con Advanced Custom Fields, puoi utilizzare i Field Groups, come spiegato nell’articolo. Se invece intendi creare un form nel front end con i campi che cambiano in modo dinamico, con delle condizioni logiche in base alla scelta che l’utente fa nel campo precedente, allora puoi utilizzare Gravity Forms e leggere la nostra guida.
Ciao e grazie della tua guida. Molto utile per cominciare a conoscere questo fantastico plugin!
Ma è possibile mostrare nel front-end tutto il gruppo dei custom fields, senza dover inserire gli short-code uno per uno?
Grazie
Giulio
Puoi farlo lavorando con il PHP nei file del tema, oppure puoi farlo anche con Elementor creando un nuovo template per il post e inserendo quindi il contenuto con l’opzione Dynamic, e poi selezionando acf field. Non è comunque una procedura semplicissima, in ambedue i casi.
Ciao, una domanda: è possibile modificare retroattivamente sui prodotti (WooCommerce) alcuni di questi campi? Se per esempio avevo inserito un campo testo che è stato applicato a tutti i prodotti inseriti, e ora voglio cambiare il testo, posso farlo non manualmente? Perché se provo a farlo modificando il field me lo applica solo ai nuovi prodotti. Grazie
Ciao Francesca, prova a seguire queste indicazioni, piuttosto chiare anche se in inglese. Un saluto!
Buongiorno, volevo usare questo plugin per aggiungere dei campi extra agli utenti.
Sono riuscita a metterlo a posto ovvero nella form funziona tutto, ma non riesco a mostrarlo nel front-end.
Ho usato simple-user-list su in una pagina per mostrare un elenco di utenti con un determinato ruolo e sotto ho indicato lo shortcut ma mentre la lista c’è lo shortcut è vuoto.
Ecco il codice che uso nella pagina:
[userlist role=”subscriber” number=”5″]
Manca la ] che mi è rimasta nella tastiera…
Ciao Giuliana, hai inserito il codice in editor testuale?
Ciao, ho creato dei campi personalizzati con ACF ma quale plugin può essere utilizzato per fare delle ricerche personalizzate nel frontend?
Ciao Enrico, per questa necessità è utile il plugin ACF Better Search. Un saluto!
avrei bisogno di una mano.
Ciao Mario, quale è la tua necessità? Un saluto!
D’accordo, ma non si capisce DOVE immettere lo shortcut, o le varie altre funzioni… anche sulla documentazione del plugin (bellissimo) non mi è chiaro…
Dove sbaglio?
Ciao Carlo, quando crei un custom field, lo troverai nella pagina di modifica dell’articolo/pagina, e qui gli puoi assegnare il valore che desideri. lo shortcode dovrà essere inserito nel punto della pagina in cui vuoi che venga mostrato. Se scriverai “Esempio” all’interno della pagina di modifica, al posto dello shortcode apparirà “Esempio” nella pagina dal front end. Un saluto!
Ciao,
con questi campi personalizzati è possibile gestire gli accessi a determinate pagine?
Mi spiego meglio, ho delle pagine con delle form che devono essere compilate una sola volta e alcune in sequenza. Se nel campo indico che la prima form è stata compilata, posso impedire che la inviino di nuovo? e impedire che la seconda venga compilata se la prima non è stata inviata?
Grazie!
Ciao Valeria, in questo caso sarebbe utile usare un plugin apposito che utilizzi i campi condizionali, come ad esempio il plugin di Contact Form 7. Un saluto!
In effetti sto usando questo plugin per far comparire testi all’interno delle form, non avevo pensato potesse essere utile anche per questo. Ci studierò, grazie
SALVE,
HO SEGUITO CON MOLTA ATTENZIONE LA SUA GUIDA SUL PLUGIN ACF, mi chiedevo ma lato frontend non c’è un modo per creare un cerca filtrando per i campi personalizzati e facendo comparire il risultato della ricerca filtrata?
Ciao Pietro, ti consigliamo di testare questo ottimo plugin. Un saluto e grazie del tuo commento 🙂
Salve, non riesco a cliccare sul link del plugin suggerito. Sarebbe possibile avere il nome del plugin? Grazie mille e complimenti per il blog
Eccolo!
Salve Andrea, è possibile creare un campo SELECT “A” che mostri un lista valori che cambia in relazione al valore selezionato nel campo SELECT “B”.? e se tali campi possono essere integrati in un form creato con CONTACT FORM 7: Ti ringrazio anticipatamente.
Ciao Vito, ti consigliamo di testare questo plugin. Facci sapere, un saluto e a presto!
Ciao sarebbe possibile utilizzare questo plugin per creare degli annunci immobiliari ?
Si, anche, è possibile.