Hai mai pensato di integrare Pinterest su WordPress?
Se non l’hai ancora fatto, non temporeggiare oltre! Pinterest è senza dubbio uno dei miei “social” preferiti.
Se non hai mai sentito parlare di Pinterest, ti consiglio di visitare subito il sito. Definirlo social però non è corretto.

Infatti secondo me, Pinterest è un bellissimo motore di ricerca, ricco di contenuti filtrati e selezionati dagli utenti.
Come integrare Pinterest su WordPress: il bottone “Salva”
Il primo elemento che ti consiglio di aggiungere è il bottone “Save”. Quando un utente lo clicca, il tuo contenuto viene aggiunto alla sua bacheca e condiviso sulla homepage di Pinterest. Di fatto, funziona un po’ come una condivisione su Facebook.
Quello che però è fondamentale ricordare è che ciò che appare su Pinterest sono le immagini.
Quindi, quando un utente usa il pulsante “Salva” (il 3 Ottobre del 2017 Pinterest ha aggiornato il design del famoso pulsante “Pin It” e l’ha cambiato in “Salva”) spinna uno dei tuoi post, di fatto aggiunge alla propria bacheca una delle immagini inserite in quell’articolo.
Oramai, la maggior parte dei plugin per inserire i pulsanti di condivisione includono anche Pinterest. Mi riferisco, per esempio, a Shareaholic e ShareThis (ne trovi altri in questa guida).
Ci sono però anche strumenti per inserire unicamente il pulsante “Pin It”.
Questa soluzione potrebbe esserti utile se usi una funzionalità nativa del tuo tema per inserire i bottoni di condivisione e quello Pinterest non è incluso.

Pinterest Pin It Button on Image Hover and Post
Pinterest Pin It Button on Image Hover and Post è altrettanto facile da configurare; in questo caso, la funzionalità principale permette di far apparire il bottone “Save” direttamente sulle immagini quando l’utente vi muove il cursore sopra.
In questo modo, chi visita il tuo sito può selezionare direttamente l’immagine da salvare.
Share Buttons by Add To Any
Uno strumento molto utile e gratuito per chi vuole condividere il proprio contenuto sui social. Supporta Pinterest e vari altri social media (Facebook, Twitter, etc.).
Con Share Buttons by Add To Any potrai mostrare:
- contatori di condivisione,
- pulsanti dal design personalizzato e anche
- pulsanti dedicati alla condivisione tramite mail.
Puoi guardare i pulsanti in azione visitando il sito ufficiale del plugin.
Monarch
Monarch è un plugin a pagamento che può essere usato per vari social media.
Si tratta di uno strumento molto conosciuto e apprezzato. Supporta oltre venti social media e ti fa aggiungere icone social in sei diverse posizioni.
Monarch ti permette di usare pop-up automatici, usa un design responsive (compatibile con dispostivi mobili come: smartphone, tablet, laptop etc.) e puoi anche mostrare il tuo social media follow.
Essendo Monarch uno dei plugin offerto dal team di Elegant Themes, per poterlo usare bisogna investire 89$ all’anno per ottenere accesso a tutti i temi e plugin disponibili sul sito (87 temi di altissima qualità, tra cui Divi e vari plugin).
Con questo plugin potrai mostrare il pulsante Pinterest con stile e senza problemi.
Widget e bottoni ufficiali Pinterest
Se vuoi integrare Pinterest su WordPress senza installare alcun plugin sul tuo sito, puoi provare i bottoni e widget ufficiali. Questi possono infatti essere integrati attraverso l’aggiunta di un codice da copiare ed incollare sulle tue pagine.
Per configurarli, devi navigare all’interno della sezione “Developers” di Pinterest.
Qui puoi generare cinque diversi tipi di elementi. Vediamo quali sono, uno ad uno:
- Save button
- Follow button
- Board Widget
- Profile Widget
- Pin Widget
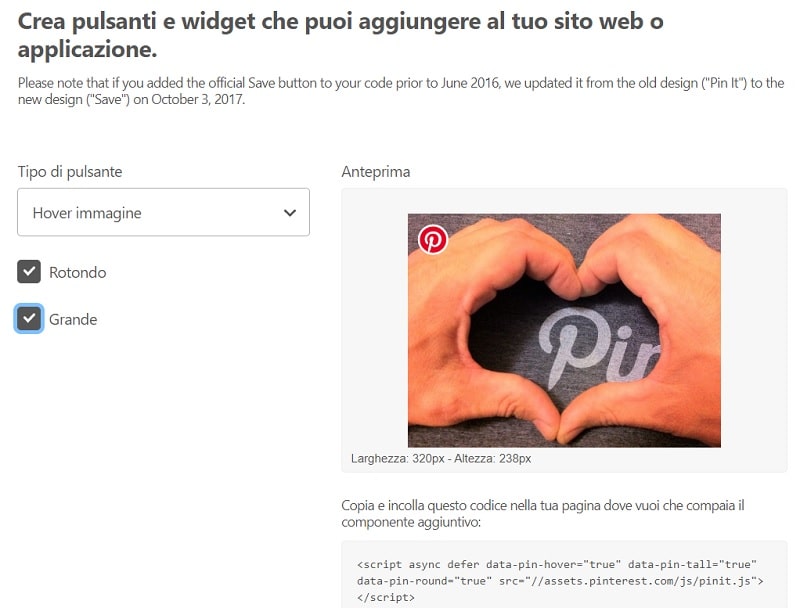
Save Button
Questo è il bottone “semplice” per “salvare/pinnare” i contenuti. Come abbiamo accennato Pinterest ha cambiato il pulsante “Pin It” in “Save”.
Anche in questo caso ci sono diverse opzioni: hover, forma e dimensione.
Quando hai configurato il bottone, in basso trovi un codice. Copialo ed incollalo nell’Editor di Testo del contenuto dove vuoi inserirlo.
Tutto qui, il pulsante apparirà automaticamente sulla pagina!

Follow button
Il bottone “Follow” permette agli utenti di seguire il tuo profilo Pinterest direttamente dal tuo sito.
Per configurarlo correttamente, assicurati di incollare l’URL del tuo profilo Pinterest nel campo “Pinterest user URL”.
Anche in questo caso, per inserire il bottone sul tuo sito, devi copiare il codice generato automaticamente sulla pagina ed incollarlo nell’Editore di Testo.
P.S. puoi anche incollare questi codici in un widget di testo per farli apparire nella sidebar!
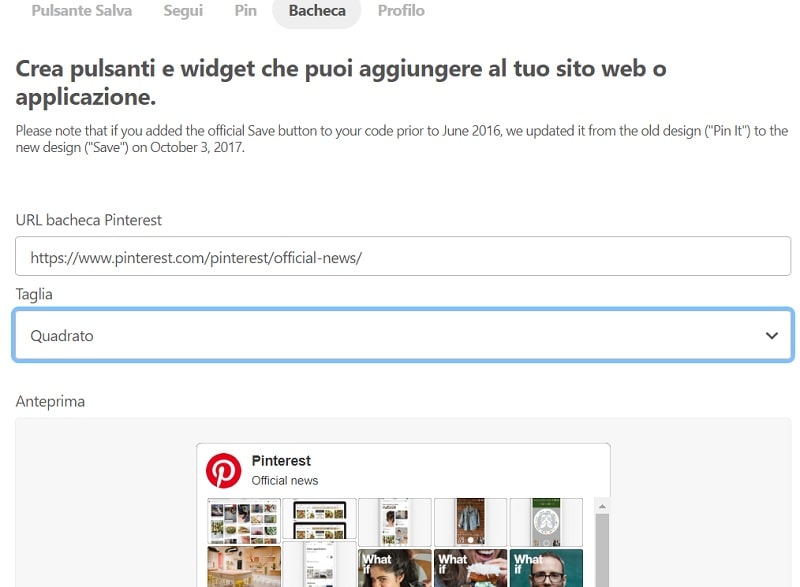
Widget Bacheca
Il Widget Bacheca ti permette di far apparire un widget contenente gli ultimi pin che hai aggiunto ad una specifica bacheca.
In questo caso puoi scegliere se creare un widget quadrato, rettangolare, dalle proporzioni allungate (per la sidebar), oppure di dimensioni personalizzate.
L’inserimento del widget funziona esattamente allo stesso modo dei bottoni: devi semplicemente copiare il codice ed incollarlo dove vuoi che appaia il widget (oppure in un widget di testo posizionato nella sidebar).

Profile Widget
Questo elemento funziona esattamente come il Board Widget. L’unica differenza è che in esso vengono visualizzati gli ultimi pin aggiunti al tuo profilo, piuttosto che quelli aggiunti ad una bacheca specifica.
Pin Widget
Concludiamo con questo widget che serve a visualizzare un singolo pin. Per configurarlo, ti basta incollare l’URL del pin e copiare il codice che viene generato.
Conclusione
Siamo arrivati alla fine di questa guida, in cui abbiamo visto come integrare Pinterest su WordPress.
Se hai un profilo Pinterest, ti incoraggio a provare questi strumenti. Ti aiuteranno ad aumentare il tuo seguito sulla piattaforma e ad arricchire il tuo sito con belle immagini, rendendolo ancora più interattivo.
Hai già usato degli strumenti per integrare Pinterest su WordPress? Se sì, quali?
Ti piace Pinterest oppure preferisci altri social?
Come sempre, parliamone nei commenti!









7 Responses
Buonasera, ho letto l’articolo e lo trovo molto interessante.
A breve partirò con un mio blog dedicato all’interior design e vorrei fare una domanda.
Si possono incorporare le immagini trovate su pinterest all’interno del blog? l’idea è quella sia di mettere foto mie e quindi da me prodotte e anche foto di altri utenti per fare degli esempi tipo all’interno del blog. E’ possibile farlo usando il codice di incorporamento della singola foto? o serve a qualcos’altro? Grazie infinite per dare pace a questo dubbio.
Ciao Viola, puoi incorporare un pin nel tuo blog andando nella sezione Developers di Pinterest e selezionando “Pin”. Inserisci l’url del pin che vuoi incorporare e scegli le dimensioni. Dovrai poi copiare e incollare nella tua pagina il codice del pin che ti verrà fornito (il primo dei due che compariranno), mentre lo script (il secondo codice) deve essere inserito prima del tag . Leggi questa guida su come inserire script nel tuo sito. Restiamo a disposizione!
Grazie mille per la risposta e per il link della guida!
Ne approfitto per farvi un’altra domanda.
Così facendo non si incorre in qualche violazione dell’immagine che si utilizza? O poichè è una funzionalità del social lo si può fare? non sapendo quale sia il risultato finale dell’immagine incorporata su wordpress, dovrò fare attribuzione o verrà fuori automaticamente che è presa da pinterest? non so se mi sono spiegata bene, cmq grazie infinite ancora!
Usando questo sistema, integri un pin sulla tua pagina, come se fosse una finestra che dal tuo sito si apre su Pinterest, e quindi in automatico appariranno il nome dell’autore e il link al pin stesso. Sarebbe comunque una buona idea contattare l’autore per spiegargli che vorresti usare i suoi pin/bacheche sul tuo sito. Potresti avere una buona possibilità di creare rapporti con altri blogger e quindi di migliorare anche la tua SEO off-site!
Grazie mille, siete stati super disponibili!
Ero molto interessata dalla possibilità di incorporare pin negli articoli usando il Pin Widget ma quando ho provato a farlo il tempo di caricamento della pagina è passato da meno di 2 secondi a più di 5. Credo che a questo punto la soluzione migliore sia inserire il pin direttamente nella pagina, anziché usare il codice di incorporamento di Pinterest.
Ciao Chiara, certamente nel tuo caso questa soluzione può essere la migliore!