
Quale strumento usi per testare la velocità del tuo sito web?
GTmetrix o Pingdom?
In questo articolo analizzeremo le differenze tra i due tool più diffusi per valutare le performance di un sito web, suggerendoti, quale dei due è il più affidabile e quindi quello che usiamo noi di SOS WP.
In oltre ci tengo a ricordarti che, se vuoi migliorare le performance del tuo sito, puoi contattare la nostra Assistenza WordPress per richiedere il nostro servizio di aumento della velocità del sito.
GTmetrix o Pingdom: quali sono i risultati più affidabili?
Se ti è mai capitato di effettuare dei test della stessa pagina web usando prima GTmetrix e poi Pingdom, ti sarai accorto che i risultati possono essere molto diversi.
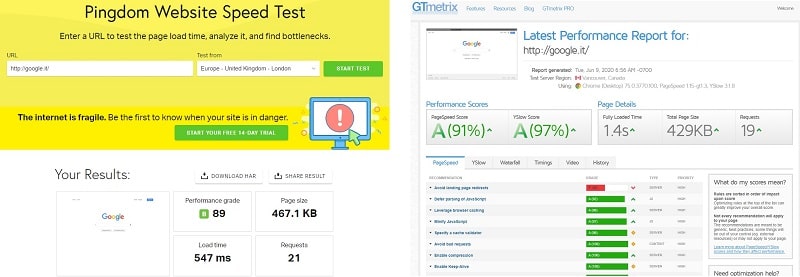
Hai dubbi? Eccoti la prova. Qui ci sono le schermate dei risultati che ho ottenuto con i due strumenti.

Testando il sito di Google, le differenze, seppur presenti, sono molto poche, ma per alcuni siti web mi è capitato di ottenere risultati completamente diversi.
E allora chi dice la verità, GTmetrix o Pingdom?
Vediamo da cosa dipende questa discrepanza.
Località di test
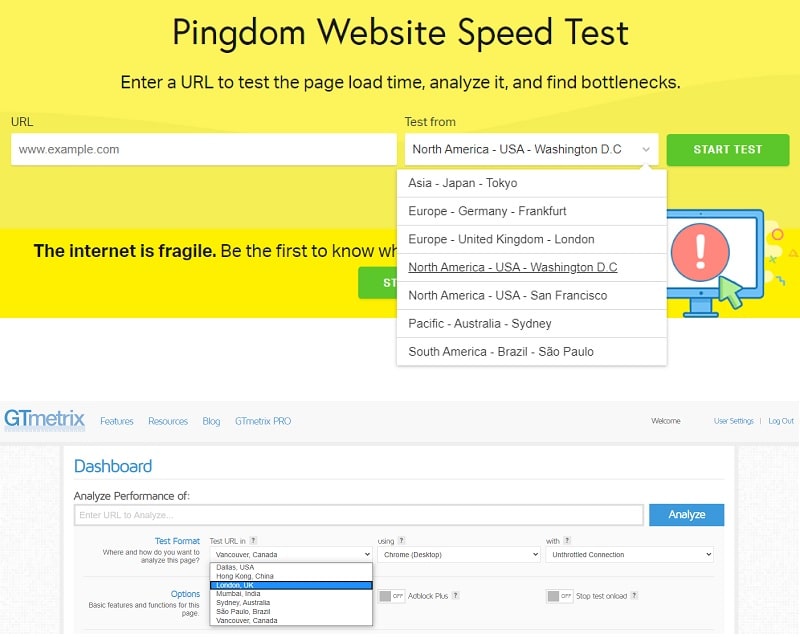
Per prima cosa, fai attenzione alla regione da cui esegui il test. In quello che ho eseguito qui sopra, ho selezionato Londra in entrambi i casi.
Se decidi di mettere a confronto i risultati di GTmetrix e di Pingdom, devi accertarti che la località da cui viene effettuato il test sia la stessa.
Con Pingdom, potrai selezionarla dal menu a tendina accanto all’URL del sito, mentre su GTmetrix dovrai avere un account gratuito, altrimenti il test verrà eseguito di default dal Canada.

Raccomandazioni e suggerimenti
Di sicuro GTmetrix è il tool più completo per quanto riguarda i dettagli su ciò che influisce nella velocità del tuo sito web.
Basandosi su due report, ossia PageSpeed e YSlow, è in grado di analizzare ben 45 diverse caratteristiche di un sito, mostrando un punteggio per ciascuna di esse e informandoti anche quanto ognuna sia rilevante nel contribuire alla velocità di caricamento.
Le indicazioni fornite da Pingdom sono molto meno numerose (appena 11), ma è vero che questo comporta una maggiore semplicità d’uso da parte di chi è poco esperto nel settore.
Sebbene entrambi gli strumenti si appoggino alle librerie di PageSpeed Insights, sia GTmetrix che Pingdom hanno introdotto alcune regole proprie, che quindi fanno sì che si crei una discrepanza nei risultati quando viene testato lo stesso sito web.
Caricamento completo della pagina
Hai già capito se il mio strumento preferito è GTmetrix o Pingdom?
Potresti aver intuito che preferisco GTmetrix, ma forse, provandoli entrambi, ti sei accorto che la maggior parte delle volte il tool di Pingdom mostri tempi di caricamento inferiori.
Lo vediamo anche nell’immagine sopra che mostra il mio test: la velocità rilevata da Pingdom è circa la metà rispetto a quella di GTmetrix.
Solo questa caratteristica potrebbe farti decidere di utilizzare sempre Pingdom, ma non lasciarti tentare! In realtà il dato più accurato è quello di GTmetrix.
Infatti quest’ultimo, di default, aggiunge alla misurazione del caricamento completo della pagina anche un determinato periodo in cui si riscontra una totale inattività.
Ciò significa che viene calcolato tutto il tempo necessario alla pagina per caricare le sue risorse (come immagini e CSS), ma in più include il caricamento di altri elementi, come ad esempio gli annunci.
Questo risultato è molto più realistico rispetto a quello di Pingdom, che utilizza solo il tempo di caricamento della pagina e delle sue risorse primarie.
Di conseguenza, la tua pagina può sembrare veloce con Pingdom, ma in realtà non è stata caricata al 100%.
È meglio GTmetrix o Pingdom?
Quindi, alla luce di queste differenze, il migliore è GTmetrix o Pingdom?
Ritengo che GTmetrix sia uno strumento innanzitutto più affidabile, ma anche più completo.
I report sono estremamente dettagliati, e ciascuna voce contiene un link ad un articolo di approfondimento che ti spiegherà esattamente come dovrai intervenire per migliorare quel determinato aspetto del tuo sito.
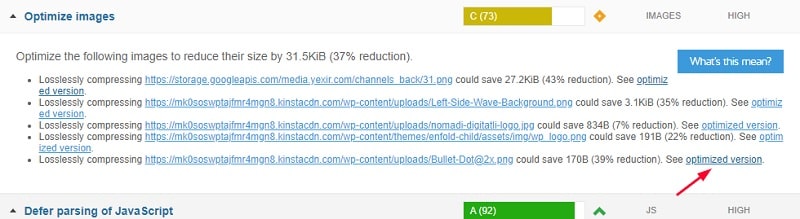
In più, contiene un vero e proprio strumento automatico di ottimizzazione delle immagini.
Se apri la voce Optimize images, vedrai l’elenco di tutte le immagini che possono essere compresse per risparmiare kilobyte, e per ciascuna troverai il link all’immagine ottimizzata.

Basta cliccare su See optimized version per aprire l’immagine nel browser e, con un semplice Salva con nome, potrai utilizzarla al posto di quella più pesante che si trova sul tuo sito. La stessa cosa accade con i file JavaScript e CSS.
Clicca sul link presente alle voci Minify JavaScript e Minify CSS per scaricare il tuo file minificato a dovere.
Vorrei aggiungere infine che GTmetrix permette di impostare delle opzioni avanzate, come:
- La scelta del browser da cui eseguire il test;
- Il blocco del caricamento degli annunci;
- La creazione di un video al rallentatore che mostra esattamente i momenti critici durante il caricamento;
- La possibilità di inserire utente e password per analizzare pagine protette.
Pingdom non ha, al contrario, impostazioni particolari che puoi personalizzare, eccetto quella relativa alla località di test.
Se vuoi conoscere altri sistemi per misurare la velocità di un sito, scopri anche altri strumenti per misurare le prestazioni di WordPress.
Per un’analisi più precisa del tuo sito WordPress, ti suggerisco anche di leggere la guida al plugin P3 Plugin Performance Profiler, che identifica quali plugin stanno rallentando le tue pagine.
Conclusione
Ora sta a te decidere se lo strumento più adatto alle tue esigenze sia GTmetrix o Pingdom.
Se cerchi un sistema rapido e semplice, che metta in luce solo gli aspetti principali per ottenere performance migliori, allora ti suggerisco Pingdom.
Se invece preferisci lavorare più nel dettaglio e ottenere tempi di caricamento sempre più rapidi, e se hai anche le competenze per interpretare report più approfonditi, allora vai sul sicuro con GTmetrix.
Ricorda che siamo sempre a tua disposizione se dovessi avere necessità di intervenire sul miglioramento delle prestazioni del tuo sito: contatta il nostro supporto WordPress!
Quale strumento è il tuo preferito per testare le performance del tuo sito, GTmetrix o Pingdom?
Dimmelo nei commenti e raccontami quali sono, secondo te, i suoi punti di forza.









6 Responses
Io li provo proprio tutti, oltre ai due tools da te citati. Cosa che non riesce a vedere uno, lo vedrà l’altro. ” Stessa cosa con la scansione dei driver del pc”. Tool fondamentali per la scansione e la soluzione della velocità del proprio sito: e poi dietro ci sta tutto un mondo tecnico da eseguire, che se fai un solo sbaglio (devi ripristinare il backup completo del sito web). A fin fine, però… Ne è valsa proprio la pena… Almeno credo! Ottimo articolo sempre. Una felice giornata…
Grazie Kyle del tuo commento, un saluto e a presto!
In termini di misurazione della velocità di caricamento, il limite di questi servizi è innanzitutto la località di test.
Mi riferisco alla latenza, dato che chi ha un sito italiano vorrebbe avere metriche relative a utenti connessi dall’Italia, mentre con questi tool abbiamo datacenter in Inghilterra o Germania al massimo.
Un’alternativa può essere l’uso di Chrome DevTool per trovare il TTFB (time to first byte) che dovrebbe essere tendenzialmente inferiore a 0,4s (400ms).
Ciao, grazie del tuo commento. Vero che ci sono questi parametri che possono inficiare i risultati, ma non di molto. In caso di evidenti problemi, questi saranno segnalati in modo preciso. Un saluto!
Ciao Andrea, ottimo articolo. Li uso entrambi, purtroppo su gtmetrix non riesco a fare un paragone con caricamento da un server italiano o europeo, il che sarebbe molto utile se il nostro business è perimetrato all’interno di un area specifica.
Io ho un sito che ho provato ad ottimizzare nel tempo ma ci sono alcune cose che proprio non riesco a fare, esempio Defer parsing of JavaScript (avevo messo un plugin per caricamento asincrono del javascript ma ha peggiorato le cose), Add Expires headers (non ho mai capito come intervenire) e Use cookie-free domains (idem come quest’ultimo), se hai un imbeccata te ne sarei grato.
Ciao Mattia, usi dei plugin per la cache e l’ottimizzazione in generale del sito?