Quando si lavora alla velocità di un sito web, bisogna tentare di risparmiare millisecondi da qualsiasi elemento possibile.
È per questo che ti consiglio di minificare i file del tuo sito WordPress.
Minificare i file WordPress ti permette di eliminare dati inutili.

Perciò ti consiglio di seguire questa guida per capire cosa vuol dire e come farlo propriamente facendo partire a razzo il tuo sito WordPress.
Ottenere un sito veloce e performante è un’attività complessa e composta da tantissime pratiche.
Devi innanzitutto scegliere un hosting di ottima qualità.
Poi dovrai ottimizzare le tue immagini, anche sfruttando tecniche più avanzate come il lazy loading.
Sarà necessario inoltre scegliere con attenzione i plugin che usi e non esagerare con le installazioni, valutando sempre se quella funzionalità che cerchi non sia già disponibile all’interno delle funzioni native di WordPress.
Possiamo quindi dire che, per velocizzare WordPress, bisogna fare in modo di eliminare tutto il superfluo, ed evitare che vengano scaricati dati non necessari.
Vediamo di cosa si tratta.
Cosa significa minificare i file
WordPress e i plugin sono scritti in vari linguaggi di programmazione. Ci sono file PHP, con al loro interno del codice HTML, poi ci sono i file CSS, e infine trovi anche dei file JavaScript per alcune funzionalità.
Quando un programmatore sviluppa un codice, deve necessariamente tenere i suoi file in ordine per poter capire che funzione svolge ciascuna parte del file e per evitare di commettere errori che compromettono il suo funzionamento.
Per questo motivo, i file saranno ricchi di spazi, ritorni a capo, rientri e commenti.
Tutti questi elementi non sono necessari per far funzionare correttamente il programma. Ed ecco che possiamo provare a minificare i file WordPress.
Eliminando spazi, commenti, righe vuote, le dimensioni dei file verranno ridotte, senza compromettere in alcun modo il corretto funzionamento del plugin o della funzione. Si tratta solitamente di pochi kilobyte ma, se il tuo sito contiene tanti file, potresti notare una certa differenza nelle prestazioni.
Inoltre, il browser interpreterà il codice più velocemente, dato che non incontrerà più stringhe che poi dovranno essere ignorate.
La sola compressione dei file non renderà sicuramente il tuo sito velocissimo ma, usato insieme a tutte le altre pratiche di ottimizzazione, farà la sua parte.
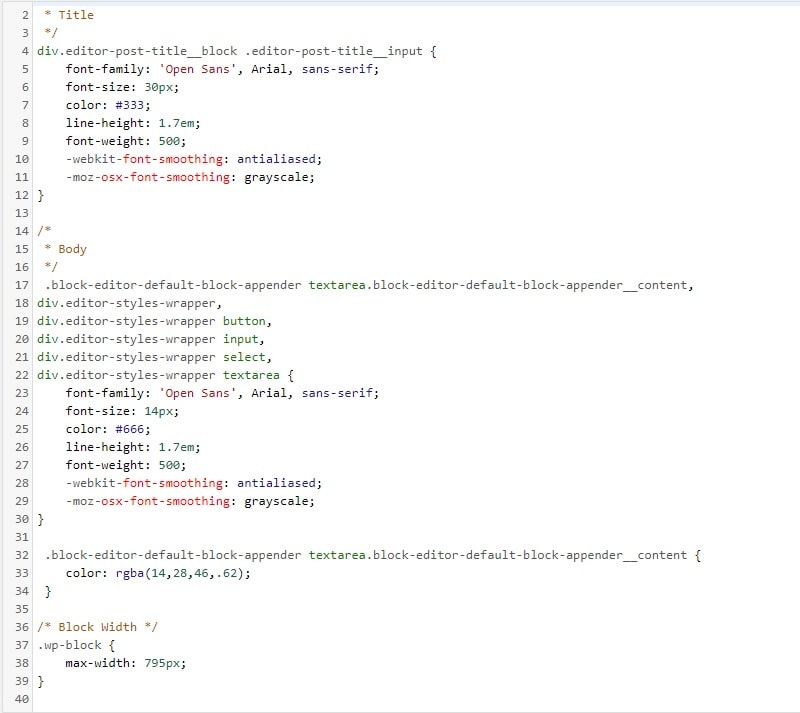
Prendiamo ad esempio un file CSS. Ecco quale sarà il suo aspetto così come viene rilasciato dallo sviluppatore.

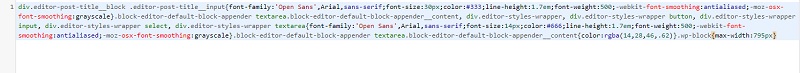
Se applichiamo la minificazione, il risultato sarà molto diverso. Come vedi, otterrai un “muro” di codice, molto più difficile da interpretare da parte dell’uomo, ma molto più semplice per una macchina.

Secondo un test di Google, ottimizzare i tuoi file in questo modo potrebbe permetterti di risparmiare anche l’86% delle dimensioni del file, trasformando un file di 531 KiB in soli 73 KiB.
Come si fa la minificazione di un file WordPress
Ti stai chiedendo se ora dovrai andare a cancellare tutti gli spazi e i commenti all’interno dei file di WordPress? Non preoccuparti, non dovrai fare nulla di simile!
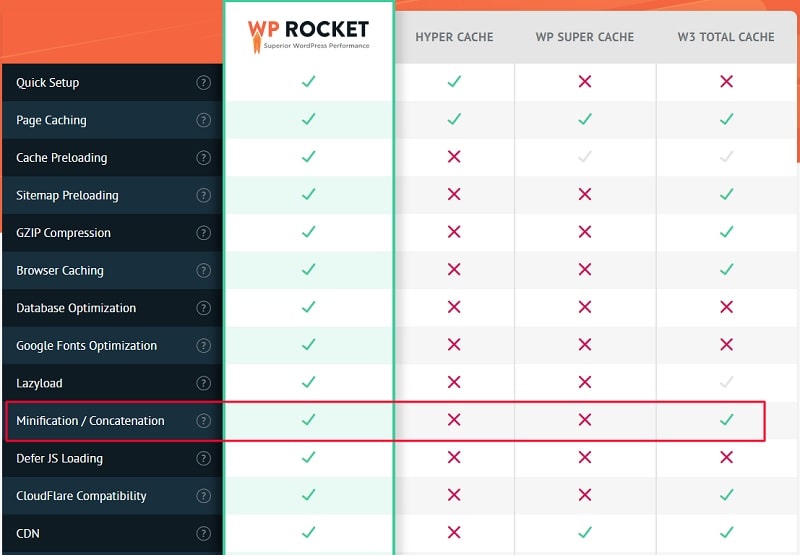
Se usi un plugin come WP Rocket o W3 Total Cache, potrai sfruttare le loro funzionalità.

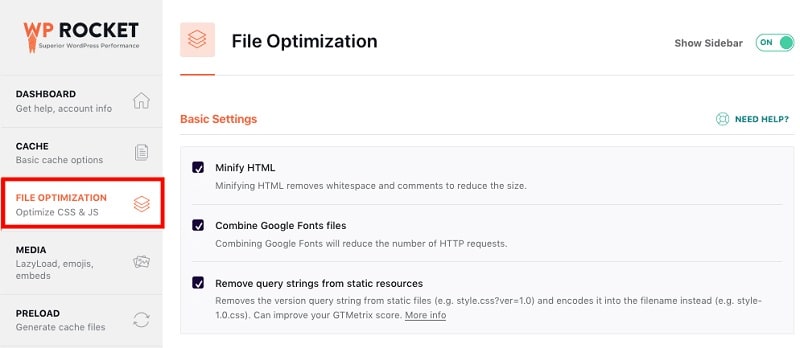
Con WP Rocket, entra nella sezione File optimization della dashboard di WP Rocket, troverai le voci Minify HTML, Minify CSS files, Minify JavaScript files.
Assicurati che siano tutte e tre attive.

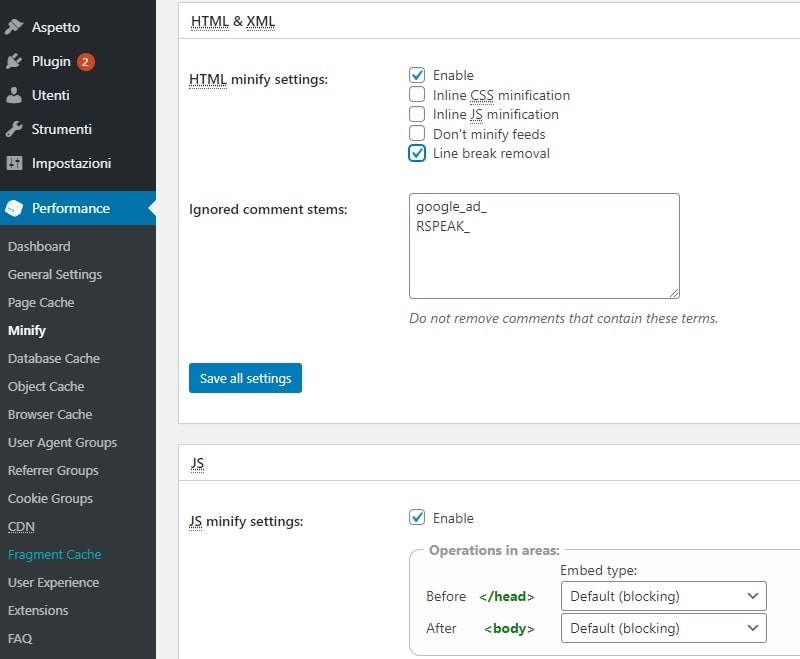
Se usi invece W3 Total Cache, entra nella sezione Performance > Minify. Seleziona la casella Enable alle voci HTML minify settings, JS minify settings, CSS minify settings.
Nella sezione relativa all’HTML, potrai anche minificare i codici JS e CSS inline, ossia quelli che compaiono direttamente all’interno dell’HTML e non su file esterni.
Per tutte e tre le voci, potrai scegliere di eliminare anche i ritorni a capo (Line break removal).
Se poi ci sono dei file o delle pagine che preferisci mantenere con il codice esteso, specifica il loro percorso (relativo, e cioè senza https://miodominio.it/) all’interno della sezione Advanced.

Nel nostro corso TUTTO SEO, che trovi all’interno della SOS WP Academy, scoprirai altri suggerimenti utili per migliorare la velocità del tuo sito web, attraverso l’uso di tecniche come questa e altre configurazioni molto importanti. Ti suggerisco di dare un’occhiata!
Minificare i codici manualmente
Anche se probabilmente non ti capiterà mai in tutta la tua vita, potrebbe essere complicato o impossibile minificare i file utilizzando un plugin di questo tipo, ad esempio, se fanno parte di altri domini.
In questo caso, potresti comprimere manualmente i tuoi file e caricarli direttamente sullo spazio web già ottimizzati.
Lo strumento HTML Compressor consente anche di caricare direttamente il file e scaricarlo già ottimizzato.
Conclusione
Lavorare sulla velocità del tuo sito, come vedi, riguarda tantissimi aspetti. Ti suggerisco di non tralasciarne neanche uno se vuoi assicurarti che le tue pagine siano veramente leggere.
Conoscevi già la possibilità di minificare i file WordPress?
Conosci altri strumenti che possono aiutare a farlo?
Tutto chiaro? Se hai domande, come sempre, lasciaci un commento qui sotto.









2 Responses
Articolo interessante e super pratico. Grazie!
Ciao Eleonora, grazie del tuo apprezzamento! Continua a seguirci!