
Che cos’è una thumbnail?
Solitamente, è una miniatura dell’immagine in evidenza che hai selezionato per uno specifico post.
La thumbnail appare, assieme alle prime righe dei tuoi post, sulla pagina blog e negli archivi.
Può, per esempio, apparire anche nella sidebar se viene visualizzato il widget “ultimi post” o alla fine dei tuoi articoli, dove ci sono i link a contenuti correlati.
Essendo una miniatura di un’immagine più grande, non sempre le thumbnail risultano esteticamente belle.
Talvolta, vengono ridimensionate in modo sproporzionato o tagliate nel punto sbagliato.
Proprio per questo, oggi vedremo come modificare le thumbnail usando i plugin, così che siano sempre visualizzate al meglio.
I migliori plugin WordPress per modificare le thumbnail
Prima di mostrarti due utili plugin per personalizzare le thumbnail del tuo sito, hai la certezza che ciò di cui hai bisogno non sia già presente nelle funzionalità di WordPress?
A volte si cercano plugin per svolgere funzioni molto semplici che sono già previste senza bisogno di installare funzionalità aggiuntive.
Se desideri semplicemente cambiare la dimensione default delle thumbnail, vai in Impostazioni > Media.
Qui trovi una voce chiamata “Dimensione miniatura” dove inserire larghezza ed altezza in pixel per le tue thumbnail.
Se invece hai bisogno di qualcosa di più, allora continua a leggere.
Crop-Thumbnails

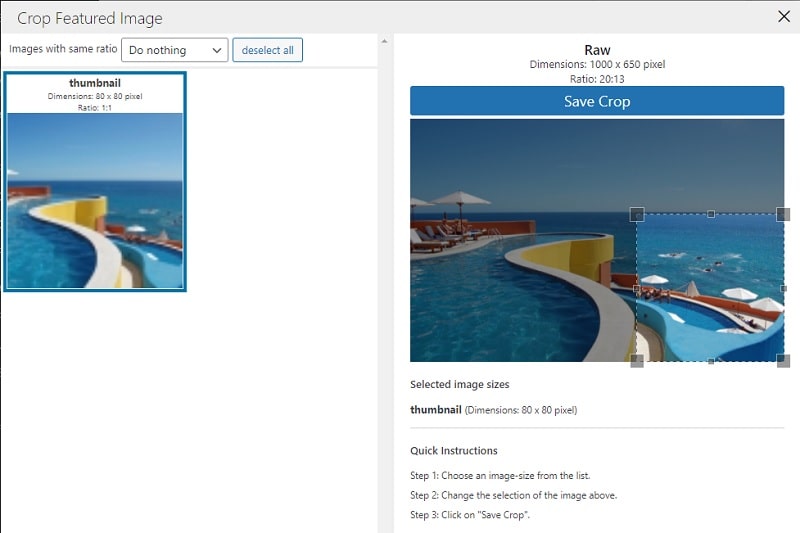
Il plugin Crop-Thumbnails serve a modificare le thumbnail sul tuo sito, ritagliandole manualmente.
Trovi le opzioni generali del plugin in Impostazioni > Crop-Thumbnails.
Troverai diversi formati di post (Articoli, Pagine, ecc.) e per ciascuno di essi potrai scegliere se nascondere il pulsante Crop-Thumbnail nella featured image.
Quindi, naviga all’interno della Libreria Media, seleziona l’immagine che vuoi modificare e clicca sul bottone Crop-Thumbnail.
Seleziona la parte di immagine da mantenere, trascinando e ridimensionando il quadrato nell’immagine di destra.

Quando sei soddisfatto, clicca Save Crop per rendere le tue modifiche effettive.
Quindi, questo plugin ti permette di selezionare esattamente quale parte dell’immagine mostrare nella thumbnail.
Regenerate Thumbnails

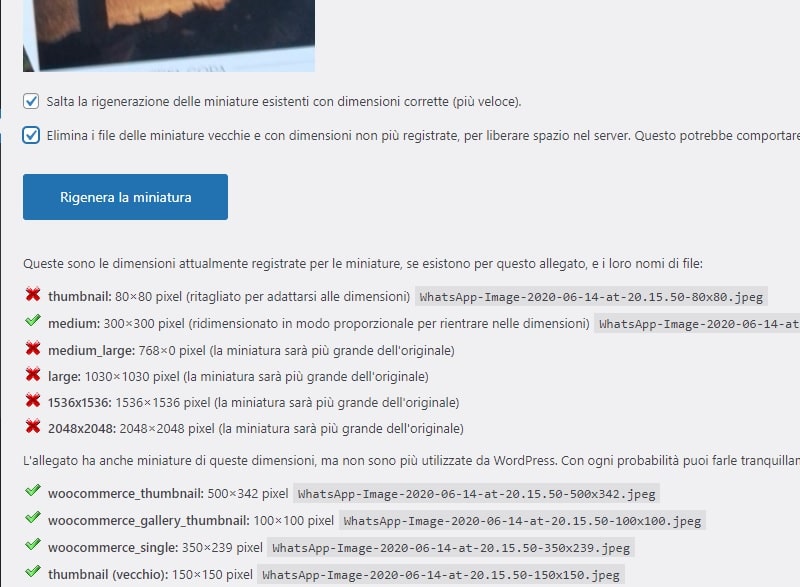
Questo plugin è utile nel caso in cui le tue thumbnails presentino qualche problema, per esempio quando cambi tema o dopo aver impostato dimensioni personalizzate nella tua libreria.
Regenerate Thumbnails crea le miniature mancanti.
Vai nella Libreria Media, scegli l’immagine per cui ricreare le thumbnail e clicca Rigenera la miniatura.
Vedrai un elenco delle miniature esistenti, incluse quelle che non sono più necessarie perché create da plugin o temi non più attivi.
Selezionando il pulsante Rigenera, potrai eliminare le thumbnail inutilizzate e creare quelle corrette per il tuo sito web.

Conclusione
In questa breve guida abbiamo visto due strumenti utili per modificare le thumbnail del tuo sito WordPress, ridimensionandole e ritagliandole a tuo piacimento oppure adattandole al tuo nuovo tema.
In modo particolare se sulla homepage del tuo sito si trova il blog, non trascurare questo aspetto!
Un blog con delle belle immagini, ritagliate al punto giusto, farà sicuramente una figura più bella di un sito con le immagini tutte “sballate”.
Ora non mi resta che invitarti a lasciare il tuo commento qui sotto.
Hai mai usato uno di questi plugin?
Ne conosci altri che possono essere utili per personalizzare le miniature?
Facci sapere nei commenti se queste soluzioni ti sono state utili o se stai cercando qualcosa di diverso.











4 Responses
come faccio a cambiare un immagine in anteprima di un prodotto woocommerce? Mi spiego se pubblico un link ad una pagina di vendita per esempio su facebook di un prodotto woocomerce come immagine di anteprima non mi copare l’immagine prodotto ma bensì il logo. E’ possibile cambiarlo?
Ciao Domenico, stai usando Yoast SEO sul tuo sito web? Un saluto!
Salve, io invece non riesco a visualizzare l’immagine in miniatura quando metto dei link su LinkedIn: vedo il titolo della pagina o dell’articolo ma non compare l’immagine, al cui posto c’è un quadrante vuoto. Mi puoi aiutare?
Ciao, stai usando Yoast SEO? Un saluto!