Costruire un sito WordPress che ti rappresenti significa anche ovviamente creare un sito WordPress che segua quello che è il tuo gusto personale.
Ma a meno di non avere l’anima del designer (e anche in quel caso a volte) potresti trovare giovamento nel guardare che cosa si muove in generale sul web. Perché tante volte siamo portati a credere che i siti web che trattano di uno stesso argomento debbano avere tutti più o meno la stessa struttura, la stessa palette cromatica, lo stesso modo di presentare le informazioni.
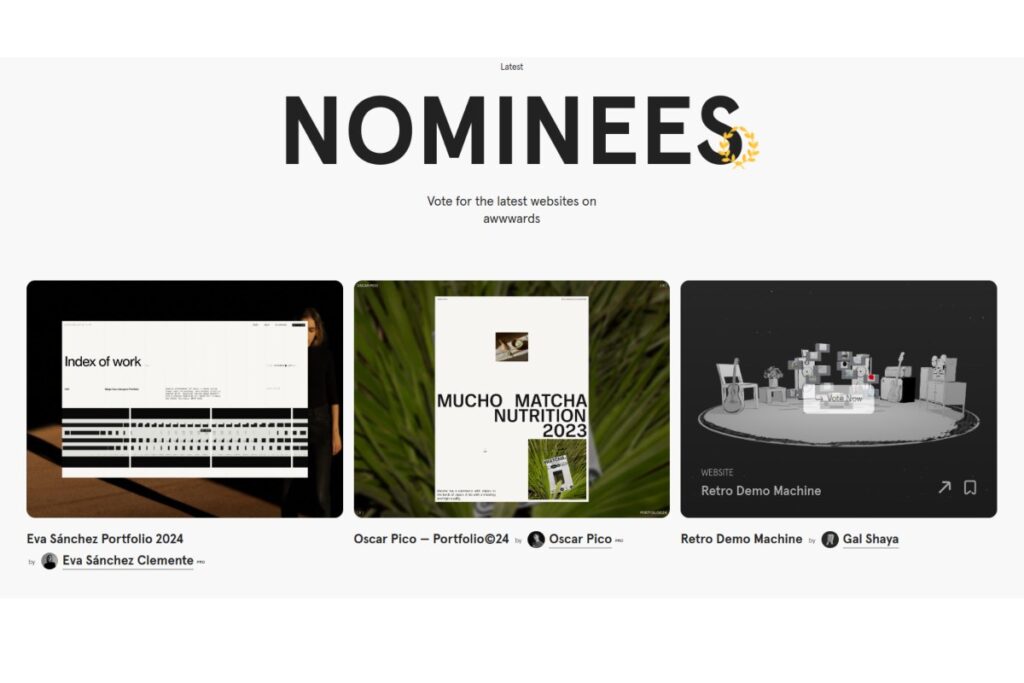
Ma costruire l’aspetto estetico di un sito è una attività che è creativa tanto quanto è tecnica. Per stuzzicare proprio l’aspetto creativo, un luogo che devi visitare spesso è Awwwards. Una sorta di compendio in perenne aggiornamento di tutto ciò che c’è di bello in Rete. Tutta la struttura del sito si basa su voti che vengono dati da chi decide di visitare Awwwards. Puoi quindi dire la tua oppure scorrere tra i siti che sono risultati vincenti.
Come Awwwards può aiutarti a costruire la tua identità
La struttura e il modo in cui le informazioni sono presentate sul tuo sito web sono un primo biglietto da visita che dà anche agli utenti alcuni messaggi. Se ti occupi di architettura, per esempio il tuo sito molto probabilmente sarà elegante con ampio spazio alle immagini.
Ma come questi due elementi debbano coniugarsi non è uguale per tutti. Guardando proprio alla sezione dedicata ai siti con etichetta architettura sono presenti 2.361 progetti. Progetti che coniugano in modo diverso e creativo proprio l’idea di grandi immagini in ambiente minimal.
Per scoprire però le potenzialità di una passeggiata in questo gigantesco database ti consigliamo di guardare un’altra directory: quella dedicata a business e corporate in cui sono presenti oltre 10.000 siti web. Che si tratti di finanza, di fiorai, di industrie che si occupano di semiconduttori ti accorgerai che la creatività la fa comunque da padrona.
E se guardassimo altrove?
Un primo modo per vedere cosa stanno facendo i tuoi possibili competitor è ovviamente quello di andare a guardare nella directory che rappresenta ciò che offri sul web. L’ispirazione può colpirti in ogni momento. Ma perché non provare a guardare anche in categorie che potrebbero non essere immediatamente collegate a ciò che ti rappresenta?
Per costruire infatti un buon sito che sia la tua voce online devi fare in modo che questa tua voce si esprima. Torniamo al nostro esempio sui siti che si occupano di architettura. Quelli che funzionano meglio sono tutti o quasi caratterizzati da palette di colori neutri in modo tale da far spiccare le immagini. Ma a te l’idea che il tuo sito sia grigio, beige o greige non piace.

Eppure senti di dover in qualche modo seguire la regola. E se, anziché trattare il tuo sito solo come un sito che si occupa di architettura lo trattassi come qualcosa di più personale? Se per esempio ti piacciono gli sfondi colorati, prova ad utilizzare la barra di ricerca in alto, lanciando una ricerca con le parole chiave che hai individuato come rappresentative di te e delle tue attività.
Potresti scoprire che alcuni designer sono riusciti a coniugare uno sfondo colorato e divertente con spazio a sufficienza per far risaltare tutte le immagini di cui hai bisogno.
Tra le sezioni più interessanti, di un sito che comunque vale la pena di essere esplorato in ogni suo piccolo anfratto, c’è quella delle Collection. Si tratta di raccolte che non vanno a guardare alla tipologia di sito ma alla tipologia specifica di contenuto. Ce n’è per esempio una apposita che riguarda come costruire la grafica della pagina 404.
Un altro progetto mette invece insieme idee e ispirazioni per la tua pagina di contatto. Come è facile immaginare, prendere ispirazione non significherà fare un collage di tutto quello che ti piace ma potrà aiutare te e il tuo designer a costruire una identità coerente ma che sia anche per te piacevole da mostrare a clienti e collaboratori. Un’altra sezione che può darti un po’ di ispirazione è quella del blog. Una prima ispirazione può venire proprio da come è strutturata la sezione blog di Awwwards.
Esaminalo e ti renderai conto di come i contenuti siano in ordine cronologico ma abbiano ognuno un proprio spazio e soprattutto un’immagine abbastanza grande da stuzzicare l’attenzione. Per rompere il ritmo, la sezione è composta poi da alcuni contenuti che vengono presentati con una sorta di fascia lunga continua, con immagine e testo posti uno affianco all’altro, e sezioni in cui invece gli articoli sono presentati a due a due con un format verticale.

Una scelta che crea movimento e invoglia a cliccare. Le ultime due sezioni su cui vogliamo concentrare l’attenzione sono da una parte la sezione denominata Job e quella delle Conferenze. Nella sezione Job le società pubblicano offerte di lavoro, ovviamente nel settore del web design, dello UI Design e dello UX Design. Se il tuo sito web deve rappresentare il tuo lavoro e il tuo lavoro è nel web design questo board è uno dei luoghi in cui potresti trovare il tuo prossimo impiego.
Nella sezione dedicata alle conferenze sono invece segnalati gli eventi che Awwwards organizza nell’ambito del design e dello sviluppo. E già che che sei in questa sezione naviga il sito da computer e ti renderai conto della particolarissima scelta che è stata fatta, rispetto ad altre sezioni, con il cursore. Una scelta che rende diversa l’esperienza senza rompere la magia del trovarsi all’interno dello stesso sito web.