
Vuoi dare al tuo sito degli effetti parallasse in jQuery, che colpiscano immediatamente l’attenzione dei tuoi visitatori?
In questo articolo ti proponiamo una serie di interessanti esempi di siti che ne fanno utilizzo e che potrebbero ispirare il design del tuo blog.
L’effetto parallasse, certamente, rende lo “scrolling” del sito un’esperienza maggiormente coinvolgente per il visitatore.
Questi sono i siti più interessanti che abbiamo trovato.
Se vuoi trovare altri esempi, ti suggerisco di dare un’occhiata ad Awwwards, un sito che raccoglie e premia le migliori opere dell’arte del web design.
10 esempi di effetti parallasse in jQuery
1) Salvatore Casalino

Il curriculum online interattivo di Salvatore Casalino è un esempio molto elaborato di parallasse e un modo di presentare la propria esperienza lavorativa in maniera estremamente originale. Segui il percorso del personaggio attraverso le sue competenze. Come vedi, lo sfondo scorre, mentre il personaggio cammina e gli elementi presenti si muovono e si trasformano.
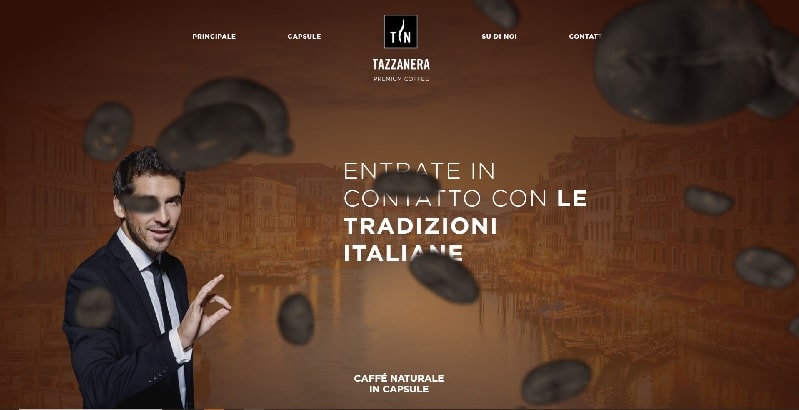
2) TazzaNera

Il sito di TazzaNera presenta un effetto molto bello, con dei chicchi di caffè che volano mentre scorri la pagina e cambi schermata. Anche questa rappresentazione grafica è realizzata grazie all’effetto parallasse in jQuery.
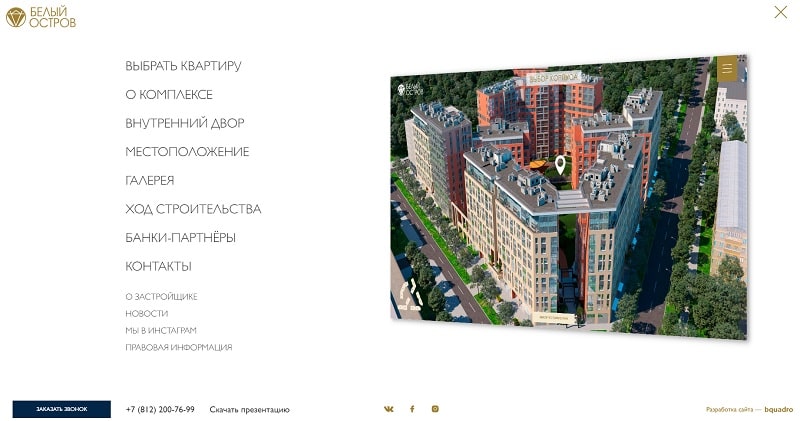
3) Belyi Ostrov

L’effetto parallasse è stato utilizzato anche per il sito di Belyi Ostrov, un complesso residenziale a San Pietroburgo. Scorrendo in basso, l’effetto parallasse si sviluppa con lo slide in orizzontale. Interessante anche l’effetto grafico con cui è stato realizzato il menu, che mostra l’elenco spostando la schermata principale su un lato.
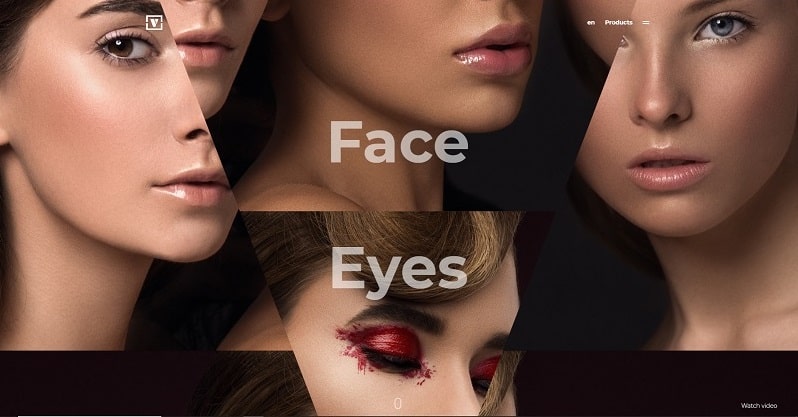
4) Violet Feredo

L’effetto parallasse jQuery realizzato per il sito Violet Feredo è caratterizzato da uno schema geometrico che dà l’effetto di una scomposizione e ricomposizione della nuova immagine. Effetti parallasse più semplici sono presenti anche nelle altre pagine del sito.
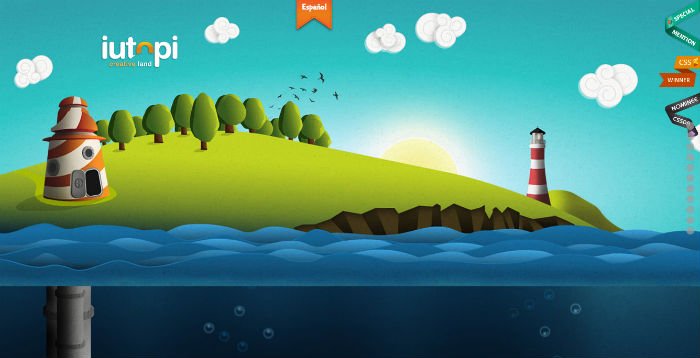
5) Iutopi

Esplorare le profondità marine, insieme a servizi offerti da Iutopi, è quello di cui questa agenzia creativa si occupa, oltre lo sviluppo web.
Questo è l’escamotage visivo che colpisce immediatamente il visitatore, che gli permette di muoversi con facilità tra i vari “livelli” di profondità dell’informazione (e del mare…), attraverso il menu sempre presente alla sinistra dello schermo.
Un esempio davvero efficace di effetti parallasse in jQuery.
6) Anemoi Marine

Trovo molto interessante l’uso degli effetti parallasse nel sito Anemoi Marine, poiché sono stati utilizzati per rappresentare il prodotto e il suo funzionamento. Con lo scroll nella pagina, vedrai infatti come queste installazioni vengono posizionate sulle navi e il meccanismo che permette di reclinarle.
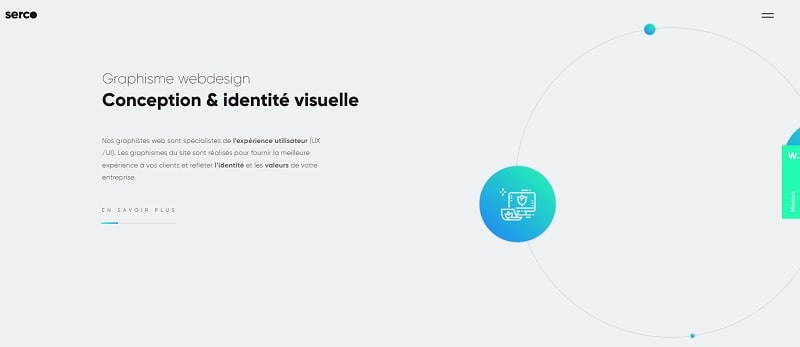
7) SercoPointWeb

Un esempio veramente molto bello da parte di un’agenzia web e grafica francese. Qui gli effetti parallasse in jQuery sono stati utilizzati per rappresentare un movimento circolare e a spirale. Man mano che si scorre la pagina, infatti, i servizi offerti vengono rappresentati da una ruota che gira.
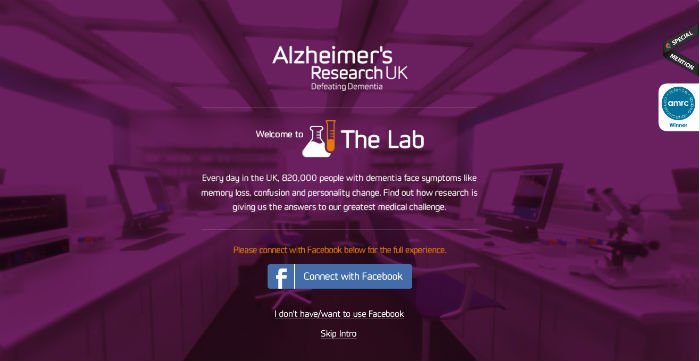
8) Discovery Lab

Discovery Lab è un sito che offre al visitatore una sorta di viaggio virtuale, in un laboratorio che studia l’Alzheimer.
In questo modo la fondazione, leader in UK sulla ricerca contro la malattia, vuole dare tutte le informazioni possibili riguardo a questa condizione, tutto grazie a questo interfaccia dinamico e tridimensionale, correlato con pulsanti per approfondire ogni aspetto dell’argomento.
Anche in questo caso le potenzialità degli effetti parallasse in jQuery sono stati magistralmente interpretati.
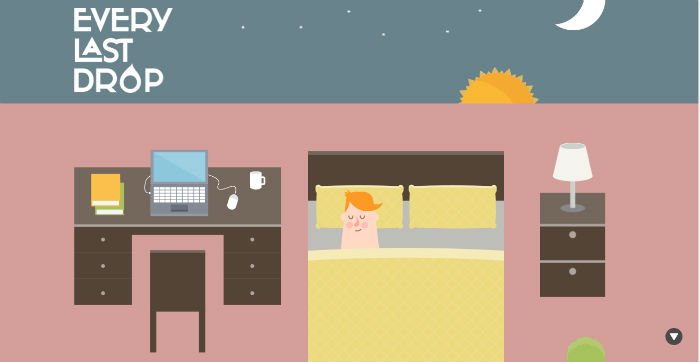
9) Every Last Drop

Esploriamo ora l’effetto parallasse del sito Every Last Drop, piattaforma focalizzata nel sensibilizzare l’opinione pubblica sullo spreco dell’acqua. Ogni passaggio di scrolling sulla home fa vedere quale sia lo spreco di acqua effettiva, in ogni occasione comune della nostra vita.
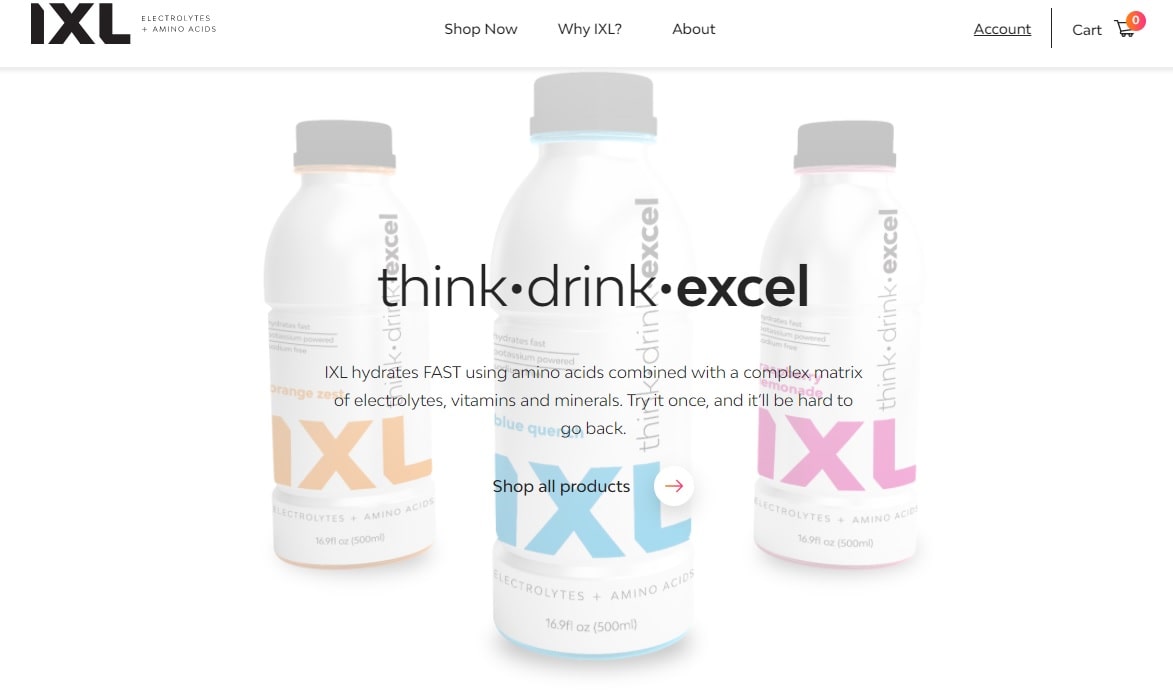
10) IXL

IXL è un brand che si occupa di bevande energetiche per gli atleti. L’effetto parallasse utilizzato è simile a quello visto per Anemoi Marine, poiché il prodotto viene mostrato sotto diverse angolazioni. La bottiglia, infatti, ruota di 360° e ti permette di leggere anche l’etichetta.
Conclusione
In questo articolo hai visto in quanti modi puoi utilizzare gli effetti parallasse in jQuery per creare un design particolarmente accattivante e di sicuro impatto per i tuoi visitatori.
Utilizzi l’effetto parallasse sul tuo sito?
Cosa ne pensi di questi esempi?
Condividi con noi la tua esperienza lasciandoci un commento nel box qui sotto.











4 Responses
ciao bellissimi esempi, ma per fare un cv sullo stile di casalino come ci si dovrebbe adoperare? c’è qualche guida da seguire?
Ciao Mattia, quel cv è creato con tante personalizzazioni, quindi non sapremmo indicarti una guida specifica per ottenere un risultato simile. Dovresti studiare un po’ di Javascript o rivolgerti a uno sviluppatore. Se cerchi un modo originale per presentare il tuo curriculum, dai un’occhiata a questa guida.
Il tema Avada permette l’uso di effetti di parallasse?
Ciao Nicola, sì gli effetti parallasse sono inclusi nel tema Avada. Consulta la documentazione ufficiale per maggiori informazioni. Siamo a disposizione se hai altre domande!