Personalizzare il colore del tuo sito web potrebbe non essere sempre facile utilizzando gli strumenti di selezione dei colori che WordPress mette a disposizione.
A volte è difficile selezionare esattamente la gradazione desiderata, semplicemente facendo clic sulla “tavolozza”.

Quando infatti personalizzi i colori del tuo sito WordPress (font, sfondi, bordi ecc.), solitamente trovi una tabella dalla quale selezionare il colore che desideri.
Essa è formata da una riga (talvolta potresti trovare un esagono con diverse caselle) dove trovi tutti i colori dell’arcobaleno e da una sezione in cui sono presenti tutte le tonalità del colore selezionato.
Quindi, prima scegli il colore principale, poi selezioni la sfumatura. Dovendo utilizzare il mouse, può essere un po’ complicato scegliere esattamente il colore desiderato.
Ora ti mostrerò come fare per selezionare esattamente il colore scelto.
Innanzitutto, osserva questo dettaglio: cliccando su un colore, in un campo al di sotto della tavolozza appare un codice formato da un simbolo (#) seguito da numeri e lettere.
Talvolta trovi invece un codice formato da tre numeri fra parentesi.
Ecco un esempio di tabella colori HTML che potresti trovare su WordPress:

Queste sono due modalità di generazione dei colori utilizzando i codici HTML.
Il codice preceduto dal simbolo # è chiamato esadecimale, mentre quello composto da tre numeri fra parentesi è detto codice RGB.
Scoprendo cosa significano questi codici, potrai personalizzare alla perfezione il tuo sito WordPress grazie alla tabella colori HTML.
Si tratta, infatti, di formati con regole ben precise e conoscere come sono costituiti ti permetterà di aggiungere quel tocco di blu, diminuire leggermente il rosso, aumentare la luminosità…
Non avrai più alcun limite e userai sempre il colore giusto in ogni elemento del tuo sito.
I colori esadecimali
Il formato più diffuso per impostare i colori HTML su un sito web è il codice esadecimale.
“Esadecimale” significa che il codice è basato su 16 caratteri alfanumerici, poiché si usano i numeri da 0 a 9 e le lettere dalla A alla F (10 numeri e 6 lettere).
Esiste una precisa logica che permette di formare i colori con questo sistema. Per prima cosa, è presente il simbolo #, per indicare che si tratta di un colore HTML con questo formato.
I sei caratteri che seguono possono essere, dunque:
- numeri da 0 a 9
- lettere dalla A alla F
La costruzione del codice è basata sul sistema RGB: Red, Green, Blue. I primi due caratteri indicano la quantità di rosso che è presente in quella tonalità di colore, i due caratteri centrali indicano la quantità di verde, mentre gli ultimi due la quantità di blu.
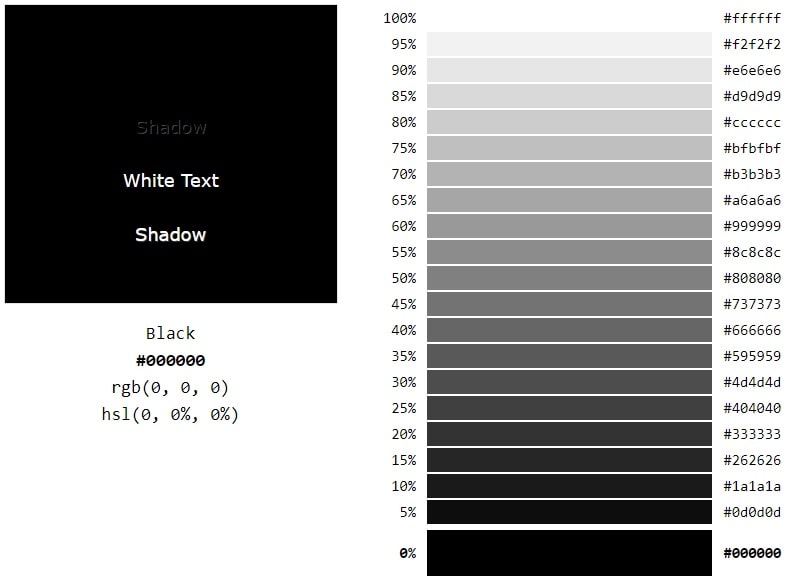
Si parte con il colore #000000, perciò:
- quantità di rosso: 00 – assente
- quantità di verde: 00 – assente
- quantità di blu: 00 – assente
Risultato: assenza di colore, cioè nero.

Ora partiamo dal nero per ottenere gli altri colori.
Le cifre possono aumentare da 00 fino a 99, dopodiché si possono utilizzare le lettere, da AA fino a FF.
Se il nero corrisponde a #000000 (assenza di colore), per ottenere il bianco dovremmo avere la massima quantità di colore, quindi il codice HTML del bianco è #FFFFFF.
Ora scopriamo gli altri colori.
Per ottenere il rosso:
- quantità di rosso : massima – FF
- quantità di verde: 00
- quantità di blu: 00
Il codice esadecimale del rosso è #FF0000.

Secondo il sistema RGB, quindi, per ottenere il verde avremo #00FF00 e per il blu #0000FF.
Variando la quantità di rosso, verde o blu presente nel codice, potrai ottenere tutte le sfumature che desideri.
Il formato RGB
Esiste anche un altro tipo di codice per usare i colori HTML su un sito web, ed è il formato RGB.
Il principio è molto simile a quello visto per i colori esadecimali.
Il formato RGB è indicato con la sigla rgb seguita da tre numeri fra parentesi, separati da virgola, che vanno da 0 a 255. Il colore rgb(0, 0, 0) indica il nero, mentre rgb(255, 255, 255) è il bianco.
Il primo numero indica la quantità di rosso, il secondo si riferisce al verde e il terzo al blu.
Schiarire o scurire un colore
Conoscendo il sistema su cui si basano i codici colori HTML, puoi rendere un colore più chiaro oppure più scuro semplicemente variando i parametri.
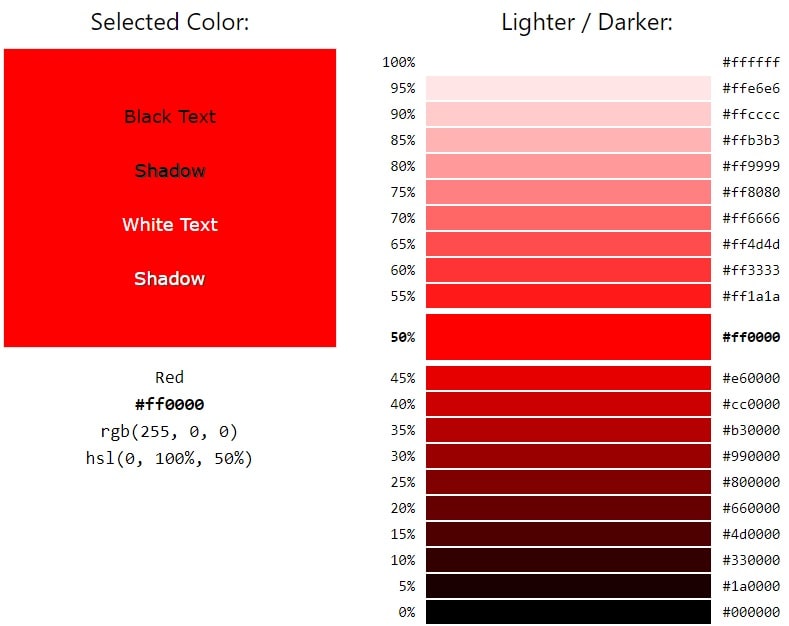
Ad esempio, partiamo dal colore rosso.
Secondo la tabella colori HTML, sappiamo che il suo codice esadecimale è #FF0000.
Se vuoi ottenere un colore più tendente al rosa, dovrai aumentare la quantità di bianco in esso presente.
Esatto, proprio come quando mescoli i colori delle tempere!
Quindi, il rosso è formato dalla massima quantità di rosso, seguito da nessuna presenza di verde o blu.
Se 00 significa assenza di colore, e FF significa massima quantità di colore, per ottenere un rosso più chiaro dovrai aumentare i valori delle due coppie 00:
- FF rimane invariato;
- 00 aumenta, per esempio, fino a CC;
- 00 aumenta anch’esso fino a CC.
Otterrai così il colore rosa.
Lo stesso vale se vuoi ottenere un colore più scuro. In questo caso, partendo dal rosso non possiamo diminuire il valore delle due coppie 00, perché sono già al minimo.
Dovremmo, quindi, diminuire il valore di FF.
Consultando la tabella colori HTML, vedrai che il codice #660000 darà quindi origine ad un rosso molto scuro.
Tabella colori HTML: trovare il codice di un preciso colore
Esistono diversi strumenti che ti permettono di scoprire il codice esatto di un colore.
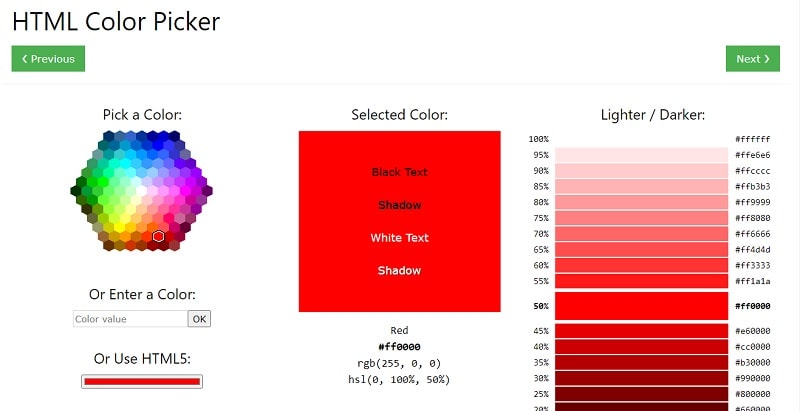
Puoi andare prima di tutto sul ColorPicker di W3Schools.

Seleziona un colore dalla tabella colori HTML, poi scegli la sfumatura. Vedrai anche un’anteprima di come il testo bianco o quello nero appaiono usando questo colore come sfondo.
Per usare il colore scelto, ti basterà copiare il suo codice.
Se vuoi fare invece il processo inverso, ossia hai un codice e vuoi sapere esattamente a quale colore corrisponde, puoi inserirlo nel campo Color value.
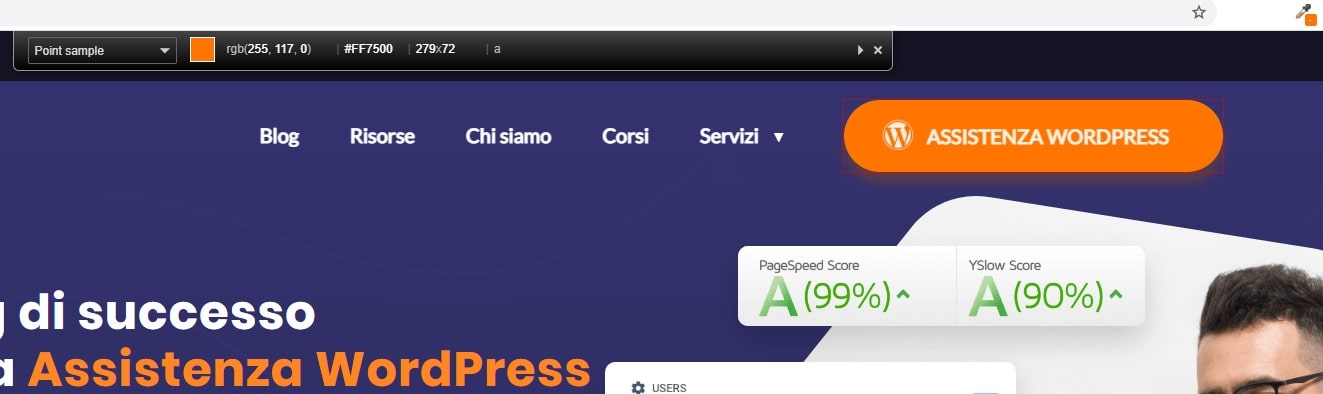
E se volessi scoprire qual è l’esatto colore che vedi su una pagina web? In tal caso, puoi installare un’estensione del browser chiamata Colorzilla.
Ti permetterà di cliccare su un punto qualsiasi della pagina e scoprire il codice HTML di quel colore.

Quanto sono importanti i colori sul tuo sito web?
Ora sai come scegliere e miscelare i colori per il tuo sito web. Per questo è bene fare una riflessione su cosa dovrebbe guidarti quando decidi i colori da utilizzare. Ti invito a leggere il nostro Studio in rosso, per esempio: sai che i colori che scegli potrebbero anche rovinare le performance del tuo sito o, di contro, essere la spinta in più rispetto alla concorrenza?
E non dimenticare che non devi per forza partire da zero. Se scegli un buon tema, come Divi, avrai già una buona tavolozza coerente da cui partire per personalizzare poi il tuo sito in base alla tua personalità.
Colori esadecimali: cosa sono e a cosa servono?
Si tratta del formato maggiormente utilizzato per impostare i colori HTML su un sito web. Servono appunto a modificare e scegliere i colori per personalizzare ogni parte di un sito web
Tabella colori HTML: quali formati comprende?
I colori possono essere scelti usando la codifica esadecimale, oppure RGB.
Come si trova il codice di un colore preciso?
Esistono vari strumenti come ad esempio ColorPicker di W3Schools, oppure Colorzilla, una semplice ed utile estensione del browser
È utile conoscere la tabella colori HTML?
Sì, perché aiuta a gestire meglio la grafica del proprio sito e a personalizzarlo in ogni aspetto.
Conclusione
Conoscere i codici HTML dei colori può aiutarti a gestire al meglio la grafica del tuo sito web e a personalizzarlo in ogni aspetto con precisione e professionalità.
E ora dimmi…
Qual è il tuo colore preferito, in codice esadecimale?
Per qualsiasi domanda, ti aspetto nei commenti.