
Hai creato dei video sul tuo canale YouTube e vuoi pubblicarli anche sul tuo sito web in maniera da mostrare un tuo portfolio personale?
Bravo ottima scelta!
Mettere un video YouTube su WordPress inviterà gli utenti a trascorrere più tempo sul tuo sito.
Questo comportamento, a lungo andare, migliorerà di conseguenza anche il posizionamento sui motori di ricerca, migliorando la tua SEO e accrescendo l’autority del tuo sito.
Come abbiamo già visto in altri articoli di questo blog, e ne parliamo anche nel video corso WordPress, è importante presentare le informazioni in vari formati.
Ad esempio, sotto forma di testo, immagini e anche video. E non mi riferisco solo a YouTube, perché puoi perfino incorporare video Facebook su WordPress.
Vediamo ora la procedura per inserire un video YouTube sul tuo sito WordPress.
Come mettere un video YouTube su WordPress
Mettere un video YouTube su WordPress è veramente semplice.
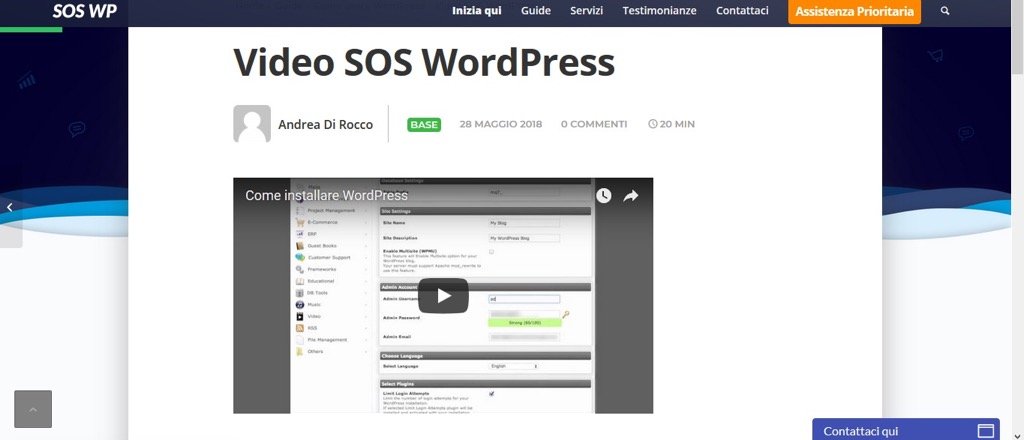
Come prima cosa, vai su YouTube e cerca il video che vuoi condividere.Ad esempio, prendiamo il video che ti illustra come attivare in maniera rapidissima un sito con WordPress Come installare WordPress partendo da zero.
Questa è la pagina del video su YouTube:

Una volta trovato il video che vuoi inserire sul tuo sito WordPress, effettua questi passaggi:
- Clicca sul pulsante Condividi che trovi sotto il video, sulla destra;
- Si aprirà il riquadro Condividi;
- Seleziona il primo pulsante, quello con il simbolo < > chiamato Incorpora;
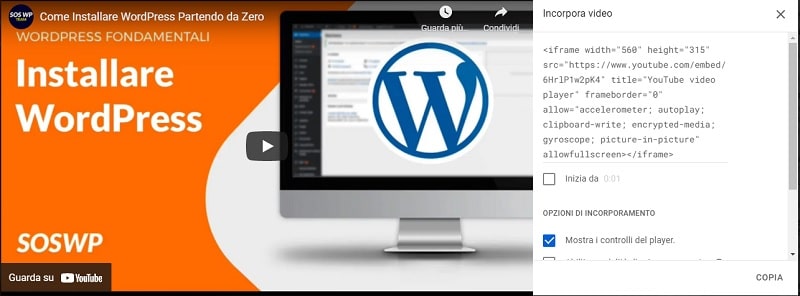
- Si aprirà un popup dove trovi un codice che inizia con “<iframe…” ed altre impostazioni su cui lavorare per mettere il video YouTube su WordPress.

Incorporare un video
Come prima cosa, potrai scegliere se far partire il video da un determinato momento, inserendo il minuto e i secondi esatti.
Attraverso le altre opzioni, decidiamo se mostrare i pulsanti di riproduzione, il titolo e le azioni del player.
Nella parte sinistra del popup abbiamo l’anteprima di come apparirà il video incorporato nel nostro sito.
L’ultima voce riguarda la privacy. Attivando la casella Abilita modalità di privacy avanzata, YouTube registrerà le informazioni relative ai tuoi visitatori solamente quando essi cliccano Play sul video.
Presta attenzione a questo punto e decidi in base alle tue esigenze.
Dimensioni del video
Il secondo aspetto che puoi configurare quando ti appresti a mettere un video YouTube su WordPress è la dimensione del video stesso.
Se osservi il codice HTML di YouTube, dopo <iframe abbiamo due valori, width e height.
Il primo indica la larghezza e il secondo l’altezza del riquadro ed è un valore espresso in pixel.
Modifica questi valori inserendo la dimensione che si adatta meglio alla tua pagina web.
Se sei interessato ad approfondire questo aspetto, il modulo HTML e il modulo CSS del nostro video corso WordPress possono aiutarti a padroneggiare questi due linguaggi e permetterti di personalizzare al massimo il tuo sito web.
Inserire il codice su WordPress
Quando hai finito di lavorare sulle impostazioni di condivisione su YouTube, ecco come procedere:
- copia il codice che vedi nel box
- inizia con <iframe e termina con </iframe>
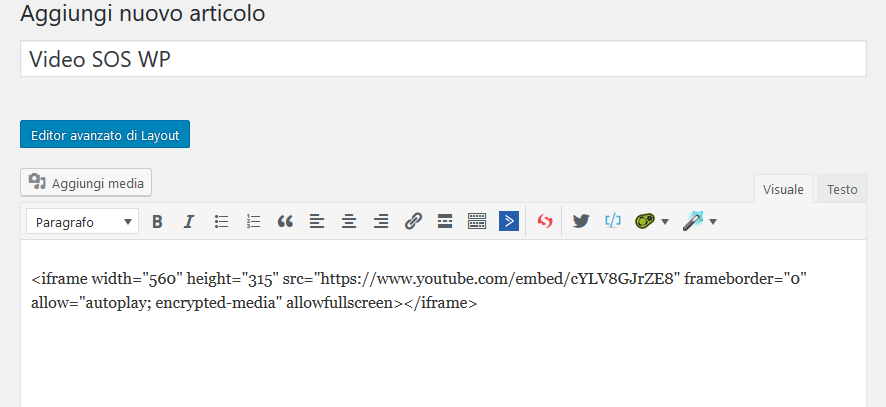
- accedi alla pagina di modifica dell’articolo nel quale vuoi inserire il video
- incolla il codice che hai copiato da YouTube nell’Editore di Testo
- nel punto in cui vuoi che il video appaia

Infine, aggiorna l’articolo.
Incorporare un video YouTube con l’editor a blocchi
Se usi l’editor a blocchi, inserire un video di YouTube sarà molto più rapido, grazie all’apposito blocco YouTube.
Aggiungi il blocco e inserisci l’URL del video, poi clicca sul pulsante Incorpora.
Le dimensioni si adatteranno in automatico al contenuto e il tuo video sarà sempre responsive.
Se desideri avere maggiore controllo sulle impostazioni del video, puoi inserire un blocco HTML e incollarci dentro il codice iframe che abbiamo visto nel paragrafo precedente.
Hai visto com’è facile mettere un video YouTube su WordPress?
Ed ecco il risultato nel post:

Hai trovato difficoltà con questo passaggio o con un altro? Rivolgiti subito alla nostra Assistenza WordPress e risponderemo ad ogni tua domanda.
Come riprodurre una playlist
Se vuoi riprodurre un’intera playlist, anziché un singolo video, seleziona la playlist e copia il suo ID dall’URL della pagina.
Poi effettua la procedura di incorporamento di un video singolo e modifica il codice iframe in questo modo:
- sostituisci l’ID del video con videoseries?list= seguito dall’ID della playlist (dopo https://www.youtube.com/embed/).
Se usi l’editor a blocchi, aggiungi l’URL della playlist nel blocco YouTube.
Come far iniziare il video automaticamente
Se vuoi che un video inizi automaticamente quando l’utente arriva sulla pagina web, semplicemente, inserisci nel codice iframe che hai copiato da YouTube la dicitura “&autoplay=1” all’URL del video.
Fai attenzione a questa opzione.
Spesso può essere non congeniale far partire un video direttamente all’apertura della pagina, soprattutto nel caso che si visualizzi il sito al lavoro, o comunque in un contesto pubblico.
Sui dispositivi mobili, inoltre, non funzionerà affatto.
Conclusione
In questa breve guida hai imparato come mettere un video YouTube su WordPress e come personalizzare le modalità di riproduzione e il suo aspetto all’interno del tuo post.
Ora hai uno strumento in più per aumentare il tempo di visualizzazione delle pagine del tuo sito.
Conoscevi già questa procedura?
Utilizzi altri strumenti per inserire video sul tuo sito web?
Condividi con noi la tua esperienza, lasciandoci un commento nel box qui sotto.












16 risposte
Ciao, ho una cosa strana, durante l’editing dell’articolo mi fa vedere il video quando vado in anteprima o pubblico l’articolo blocca il video e mi fa vedere solo il link sai perchè? grazie
Ciao Marco, hai provato a inserirlo con un blocco dell’editor a blocchi?
Ciao, purtroppo “&autoplay=1” non funziona nell’editor di WP (nel caso specifico sto usando l’editor classico perché l’editor a blocchi non mi piace)
Ciao, prova ad inserire il punto interrogativo al posto della “&”, quindi, per esempio:
<iframe width="560" height="315" src="https://www.youtube.com/embed/bNqKd1cD418?autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Carico piccoli video su WP e funzionano senza problemi. Uso l’editor a blocchi, in automatico li fa vedere a schermo intero. Vorrei però poter gestire la larghezza e l’altezza. Sono video molto piccoli 320×240 vederli a schermo intero non vanno bene eppoi vorrei che fossero alla destra del testo. Credo che si possa fare qualche modifica. Esiste un plugin che faciliti l’operazione?
Grazie per la risposta.
Ciao Enzo, dovresti per questo usare un plugin. Testa ad esempio questa risorsa. Facci sapere se soddisfa le tue necessità, un saluto e a presto!
Ciao, ho seguito tutte le vostre indicazioni ma quando provo a vedere il video sulla pagina mi segnala un errore e di riprovare più tardi. C’è qualche impostazione da modificare per non visualizzare più questo errore?
Ciao, che succede se utilizzi un altro browser?
Stesso problema anche con browser diversi
Sicura che il codice sia corretto? Stai utilizzando un builder come Elementor?
Ciao, posto che per inserire il video su WordPress basta fare copia/incolla dell’url, che viene trasformato in automatico in video, ti chiedo: utilizzare all’interno di un articolo i video di Youtube anziché delle foto, a livello di SEO è penalizzante? Per capirci: muore Battiato, metto come immagine in evidenza una foto e ok, ma nell’articolo anziché inserire altre foto (per le quali dovrei pagare i diritti ai fotografi) metto i video Youtube dei suoi brani, quindi pago soltanto la foto in evidenza anziché 4 o 5 foto. Tutto ciò a livello di SEO è penalizzante (che so, magari i crawler rilevano che non ci sono immagini all’interno dell’articolo, oppure perché la pagina si apre più lentamente), oppure non è un problema? Grazie
Ciao Ivan, a livello SEO non dovrebbe essere un problema. Puoi usare anzi un plugin apposito per ottimizzare i video da YouTube in chiave SEO.
Salve,
come posso aggiungere invece un video nella galleria di un prodotto woocommerce? Non inserito in evidenza ma come ultima “immagine” della gallery.
Grazie.
Ciao Laura, per questo potresti utilizzare un ottimo plugin: WooThumbs. Un saluto!
Ottimo tutorial, Andrea. Molto chiaro e utile.
Grazie Nicola!