L’immagine del tuo sito web è curata nei dettagli ma non dimenticare che hai bisogno anche di una favicon e quindi dei servizi di un favicon generator.
L’esperienza degli utenti passa per tutta una serie di dettagli. Ed è proprio su questi dettagli che si deve concentrare la tua attenzione, nel momento in cui crei oppure nel momento in cui aggiorni il tuo sito WordPress. Alcuni elementi sono effettivamente di dimensioni importanti mentre altri sono più piccoli ma quelli piccoli tante volte fanno la differenza tra un sito che diventa una risorsa su cui gli utenti amano tornare e un sito che invece viene dimenticato rapidamente.
Una favicon che aiuti nella classica situazione in cui ci sono più finestre aperte e una valanga di tab è uno di quegli elementi piccoli ma che possono aiutarti a trattenere l’attenzione degli utenti. Vediamo quindi nel dettaglio che cos’è una favicon, tutti i motivi per cui dovresti averla e anche come scegliere il favicon generator migliore.
Che cos’è la favicon e a che serve?
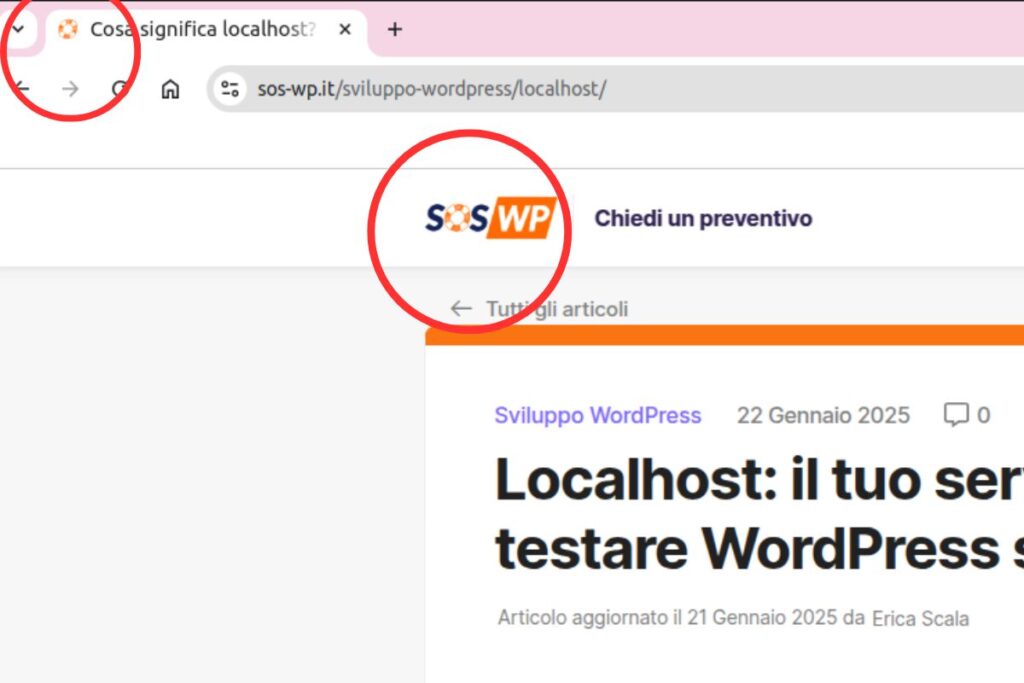
Se ti trovi sul nostro sito quello che ti invitiamo a fare è guardare in alto nella zona in cui si trova la tab che stai leggendo. Quello che noterai è che accanto al titolo di questo articolo c’è un piccolissimo salvagente bianco e arancione. Quel salvagente è la nostra favicon. Andando a guardare in altre sezioni del nostro sito ti accorgerai di come quel piccolo salvagente torni a più riprese e di come per esempio sia anche la O di SOS WP.

Questo perché quel piccolo salvagente bianco e arancione identifica i servizi che offriamo e il nostro sito web. Ormai non esistono portali, siti web, applicazioni che passano da browser che non abbiano una favicon. Se ti capita di aprire Google Drive e di creare un nuovo documento oppure un nuovo foglio di calcolo ti accorgerai che sia Google Drive, sia Documenti sia Fogli di Google hanno la propria favicon, che non è altro che l’icona che li identifica anche nel pannello dei servizi offerti agli utenti. Le favicon sono quindi estremamente diffuse.
I browser trattano questi elementi in maniera diversa ma li mostrano se sono implementati nel codice dei siti web: per alcuni browser si trovano a destra della scritta per altri browser si trovano a sinistra. Ora che abbiamo scoperto cosa sono, vediamo tutti i motivi per cui è importante che anche il tuo sito WordPress abbia una sua favicon.
Tutti i vantaggi di una favicon sul tuo sito WordPress
Come accennavamo, il primo e forse più macroscopico utilizzo delle favicon è quello di aiutare gli utenti a rintracciare nelle tante Tab che si possono tenere aperte contemporaneamente le risorse e quindi spiccare rispetto alla concorrenza. Se ti è mai capitato di fare una ricerca e di aprire più risultati della SERP ti sarai accorto che rapidamente si perde il conto di quante Tab risultino aperte nel browser.
Con una favicon che funzioni trovi più facilmente quelle risorse che ti erano sembrate interessanti. Ma oltre a favorire la navigazione, sia nella finestra principale sia per esempio tra i preferiti, avere una favicon aiuta anche a creare una brand identity coesa.
Di nuovo, tornando all’esempio del nostro piccolo salvagente arancione avrai notato che è un elemento ricorrente sia nei colori sia nella forma. Quei colori e quella forma aiutano a creare negli utenti un’immagine che distingue i servizi che SOS WP offre rispetto alla concorrenza data da altri portali che offrono assistenza a chi utilizza WordPress per produrre siti web.
Non va sottovalutata anche la credibilità e la reputazione positiva che viene dal vedere che un sito web è talmente tanto professionale da aver curato la propria immagine in ogni dettaglio. Da ultimo vale la pena sottolineare come proprio la credibilità, la professionalità, la facilità di identificazione della risorsa sia nei preferiti sia nelle Tab aperte aiutino a migliorare la SEO.
Se il tuo sito emerge e spicca anche grazie alla favicon riceverai più click e sappiamo bene che più click portano più visite e più visite fanno salire nella SERP. Di certo avere una buona favicon non è l’unica soluzione se hai problemi con la SEO ma è comunque un dettaglio che non va trascurato.
Come si producono le favicon? Questi i migliori favicon generator da provare
Prima di passare a vedere i favicon generator con cui puoi creare la tua favicon c’è da fare una piccola digressione riguardo i diversi formati con cui è possibile costruire questa piccolissima immagine. Il formato più conosciuto è Windows ICO che è ideale per le icone a 32 pixel ma, grazie al progresso della tecnologia dei browser, ora si possono avere delle favicon per esempio in formato PNG, in formato JPEG, anche in formato GIF e SVG. Attenzione a scegliere il formato che ti garantisce la qualità migliore.
Oltre ai diversi formati c’è poi da tenere presente che la stessa favicon può essere utilizzata in diversi contesti e che quindi hai bisogno di versioni con una misura di pixel diversa. Quella più comune è la 16 x 16 ma ci sono casi in cui può tornarti utile anche una favicon 32 x 32 o addirittura 114 x 114 se la favicon viene utilizzata anche come icona di un’app.
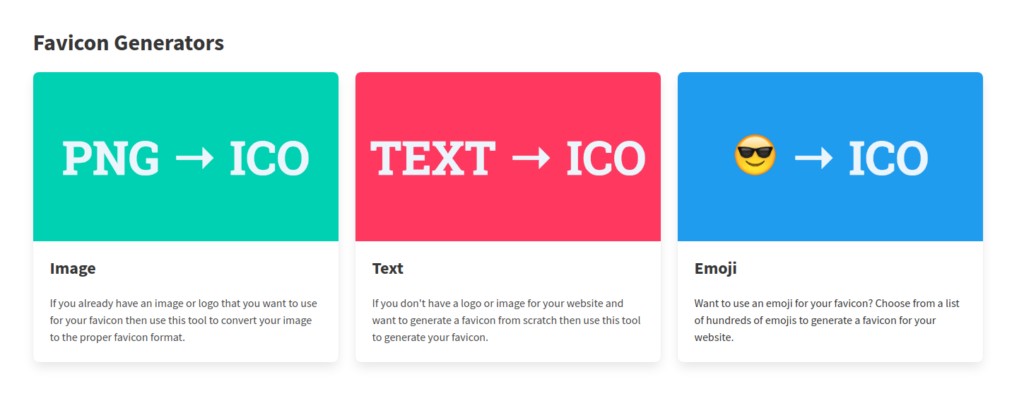
Fatta questa panoramica, vediamo nei fatti tre dei servizi più utilizzati come favicon generator. Quello più semplice in assoluto è favicon.io che ti guida in tutto il processo già a partire dalla home page. Puoi scegliere di trasformare in una favicon per esempio un PNG o una emoji o addirittura generare una favicon a partire da un prompt testuale. Il servizio è gratuito.

Un servizio che nel panorama dei favicon generator non ha bisogno di troppe presentazioni è Favicon Generator: si tratta del servizio forze più antico tra quelli che permettono la creazione di favicon. Con questo favicon generator puoi trasformare l’immagine che hai prodotto in una vastissima gamma di favicon. Nella pagina dove hai usato il servizio c’è anche un rapido tutorial in cinque passaggi per implementare la favicon sul tuo sito web.
Un ultimo servizio che vogliamo segnalarti è RealFaviconGenerator. Il punto di forza di questo favicon generator è che offre favicon compatibili con tutti i browser e anche nel nuovo formato SVG. Anche nel caso di RealFaviconGenerator non ti viene consegnato solo il file da mostrare ma anche il markup HTML con le istruzioni per implementarlo all’interno del tuo sito web e un favicon checker. Un altro elemento a favore è che il sito è in grado di mostrarti come apparirà la tua favicon anche nei risultati di ricerca, un altro luogo in cui le favicon appaiono e in cui possono fare la differenza.