Gli utenti di internet hanno sempre una fretta matta. La pagina non si apre in due secondi? Sto già chiudendo tutto e cercando l’informazione da un’altra parte.
Se questo scenario ti è familiare, non ti stupirà scoprire che ci sono numerosi studi che dimostrano quanto la velocità di una pagina sia un fattore fondamentale nella user experience. Per questo, Google ha dichiarato che la velocità delle pagine è un fattore di ranking, già da un po’ di anni e soprattutto per quanto riguarda le ricerche da mobile.
Il page speed è sempre stato molto importante per Google ma, da quando sono stati introdotti i Core Web Vitals, le pagine più lente sono state decisamente penalizzate.
Certo, la velocità non è tutto, infatti i principali fattore di ranking rimangono sempre il significato della ricerca e la pertinenza dei risultati, come anche la qualità delle informazioni e l’usabilità della pagina. Ciò significa che, se la tua pagina è un po’ lenta, ma il tuo contenuto è eccellente, forse potresti anche rilassarti un po’. Ma non troppo!
Nel frattempo, però, non restare con le mani in mano e prendi subito dei provvedimenti per migliorare le prestazioni del tuo sito web.
Come testare la velocità delle pagine
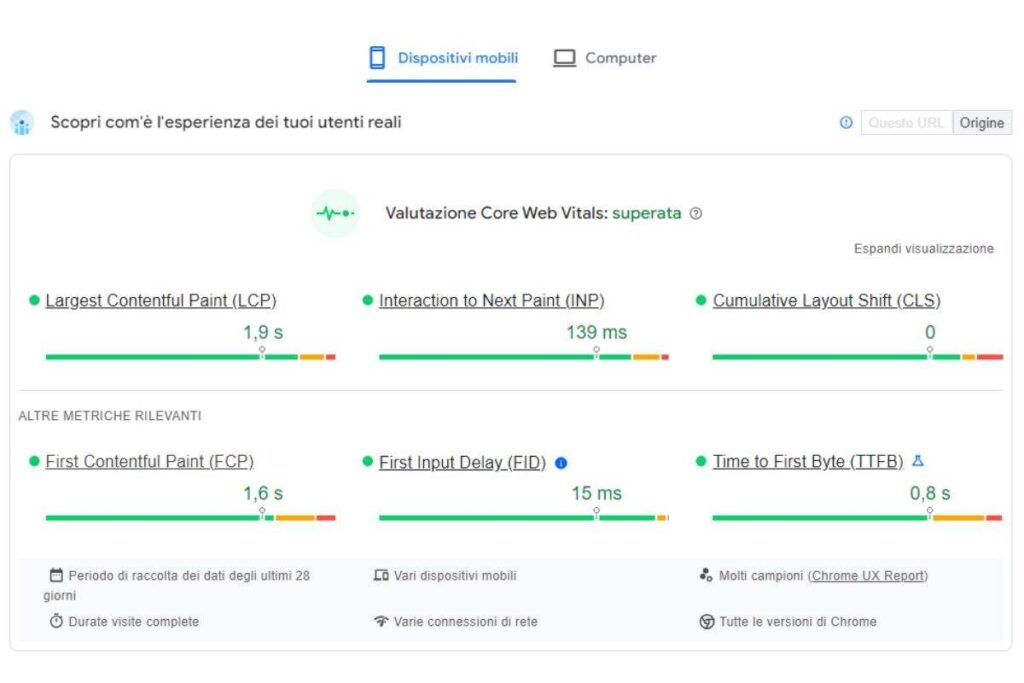
Se vuoi misurare la velocità delle tue pagine WordPress puoi usare diversi strumenti, primo fra tutti il PageSpeed Insight di Google, che integra il tool per l’analisi Lighthouse.

Per permetterti di testare nel miglior modo possibile la qualità delle tue pagine web, e, in particolare, la performance basata sulla velocità, con PageSpeed riceverai degli utilissimi consigli su come ottimizzare le prestazioni e ti mostra un’ipotesi di come potrebbero migliorare le metriche applicando questi suggerimenti.
In particolare, sarà importante utilizzare PageSpeed per la misurazione della velocità delle pagine da mobile. Infatti, Google pone l’attenzione soprattutto sull’esperienza utente da dispositivi mobili. Per questo, il PageSpeed effettua un’analisi simulando una visita da mobile su 4G.
I risultati del test ti mostreranno un punteggio da 0 a 100. Più il punteggio è basso, più il tuo sito è lento. Seguendo i suggerimenti proposti potrai migliorare il punteggio e sfruttare la velocità del tuo sito come fattore di ranking.
Altri strumenti di misurazione della velocità si basano su Lighthouse, come GTmetrix e Pingdom, ma hanno sviluppato delle caratteristiche proprie.
Non sempre i loro suggerimenti sono facili da implementare. A volte potrebbero servire conoscenze tecniche che solo gli esperti possiedono. In caso di necessità, puoi sempre rivolgerti a noi per ottimizzare le velocità del tuo sito web.
Quali elementi influenzano la velocità di una pagina come fattore di ranking
Ciò che PageSpeed misura non è semplicemente il tempo di caricamento di una pagina. Affermare questo sarebbe decisamente riduttivo.

Vengono invece verificati:
- il tempo di caricamento dell’elemento più grande sulla pagina;
- la latenza delle interazioni come clic, tocco o tastiera;
- la stabilità degli elementi sulla pagina;
- il tempo di caricamento del primo contenuto visibile;
- il tempo fra la prima interazione dell’utente e il momento in cui il browser è in grado di elaborare la richiesta;
- il tempo di reattività del server.
Questo tipo di analisi ci fa capire che la velocità come fattore di ranking non riguarda solamente ciò che viene misurato dai dispositivi, ma osserva qual è l’uso pratico, reale che l’utente fa di una pagina.
Ciò che è oggi rilevante per Google non è più, come in passato, il tempo totale di caricamento di una pagina, bensì il tempo relativo all’uso che l’utente fa della pagina.
Per interagire con il sito, per aprire il menu, per leggere l’ultimo post pubblicato, per iscriversi alla newsletter, il mio utente non deve attendere che tutta la pagina sia caricata. Basta che sia pronta la sezione di cui ha bisogno. Poco importa se l’immagine di sfondo del footer apparirà dopo 3 secondi, dato che molto probabilmente l’utente non arriverà al fondo della pagina in così breve tempo.
Questo esempio è decisamente semplicistico, ma ti fa capire il concetto di differenza tra semplice caricamento della pagina e velocità come fattore che influenza il ranking.
Tutta la differenza consiste nella user experience.
Conclusione
La velocità è un fattore di ranking perché il focus di Google si basa tutto sull’esperienza dell’utente. Ma cosa desidera realmente questo utente? Prima di tutto la velocità nel reperire l’informazione che cerca, poi la facilità di raggiungere questa informazione da dispositivi mobili.
Hai effettuato un’analisi con Pagespeed e non sei soddisfatto dei risultati?
Allora è il momento giusto per contattarci e richiedere il servizio SOS-CARICAVELOCE, che include l’ottimizzazione completa delle prestazioni del tuo sito, un report finale dettagliato e un esperto a tua disposizione per rispondere a dubbi e domande.