Google ha introdotto delle importanti novità fra i fattori di ranking, che sono strettamente legati all’esperienza dell’utente e alla qualità dei contenuti.
Si tratta dei Core Web Vitals, che vengono valutati per assegnare un punteggio alla Page Experience sul tuo sito web.

Ora vediamo meglio di cosa si tratta.
Cosa sono i Core Web Vitals
I Core Web Vitals sono degli specifici fattori che Google ritiene particolarmente importanti.
È su di essi, infatti, che si basa il punteggio della Page Experience, ossia dell’esperienza dell’utente su una determinata pagina.
Più alto sarà questo punteggio, migliore sarà il posizionamento.
Ricorda, però, che l’algoritmo di Google è molto complesso, perciò dovrai lavorare sulla SEO a 360° per ottenere dei risultati apprezzabili.

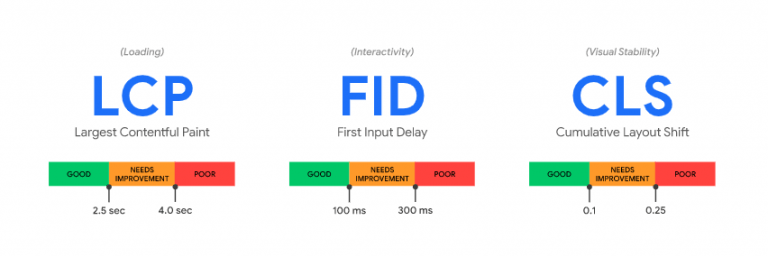
I nuovi parametri introdotti da Google, cioè i Core Web Vitals, sono questi:
- Largest contentful paint;
- First input delay;
- Cumulative layout shift.
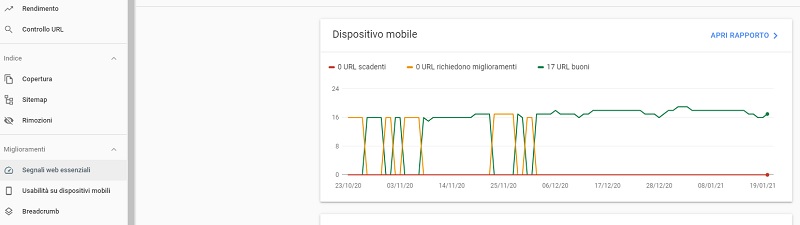
È possibile monitorare queste metriche all’interno della Google Search Console, nella sezione Miglioramenti > Segnali web essenziali.

Analizziamoli uno per uno.
Largest contentful paint

Il Largest Contentful Paint (LCP) è il tempo impiegato per il caricamento del contenuto principale di una pagina.
In sintesi, quanto tempo impiega una pagina per caricare gli elementi essenziali che servono all’utente per visualizzarla.
Questo parametro dei Core Web Vitals si basa su dati reali, cioè elaborati a partire dall’esperienza effettiva degli utenti.
Gli strumenti di analisi della velocità della pagina, per esempio, si basano su dati simulati e quindi più approssimativi.
Google ritiene che il Largest Contentful Paint debba essere minore di 2,5 secondi per essere considerato un buon punteggio. Fra 2,5 e 4 secondi, viene ritenuto un valore da migliorare.
Se il LCP è maggiore di 4 secondi, le prestazioni sono scadenti.
First input delay

Il First input delay (FID) è il tempo che serve per poter interagire con la pagina.
Indica, cioè, il tempo che trascorre dalla sua apertura al momento in cui le funzioni sono disponibili, come il clic su un pulsante o l’apertura del menu.
È un valore che riguarda sempre il tempo di caricamento della pagina ma, nello specifico, stabilisce il tempo necessario per poter operare su di essa.
È un valore piuttosto importante in quelle pagine in cui compiere un’azione è lo scopo della pagina stessa.
Per un articolo di un blog, dove più che altro si trovano contenuti testuali e immagini, non ci sono effettivamente delle azioni da compiere.
In una pagina di login, invece, dovrebbe essere disponibile il prima possibile la possibilità di inserire username e password e cliccare sul pulsante Accedi.
Cumulative layout shift

Il valore che determina la stabilità di una pagina è chiamato Cumulative layout shift (CLS).
Ti è mai capitato di caricare una pagina web, e dopo pochi istanti qualche elemento si sposta nella sua posizione definitiva?
Più si verifica questo fenomeno, più alto è il CLS. Anche questo è un Core Web Vital che influenza l’esperienza sulla pagina.
Misurazione dei Core Web Vitals

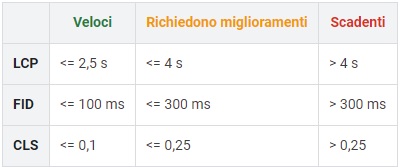
In base alla velocità rilevata per questi tre parametri, il tuo sito può avere una valutazione buona, da migliorare oppure scarsa. Nella tabella qui sopra (fonte Google) puoi vedere che:
- I valori di LCP sono buoni se inferiori o uguali a 2,5 secondi, sono da migliorare se compresi tra 2,5 e 4 secondi, sono scadenti se superiori ai 4 secondi;
- I valori di FID sono buoni se inferiori o uguali a 100 millisecondi, sono da migliorare se compresi tra 100 e 300 millisecondi, sono scadenti se superiori ai 300 millisecondi;
- I valori di CLS sono buoni se inferiori o uguali a 0,1 secondi, sono da migliorare se compresi tra 0,1 e 0,25 secondi, sono scadenti se superiori ai 0,25 secondi.
Consultando la Search Console, potrai scoprire i valori relativi alle pagine del tuo sito.
Come migliorare i valori dei Core Web Vitals
Dopo aver analizzato questi parametri, ti ritroverai sicuramente con la domanda “E ora come faccio a migliorare il punteggio?”
Per migliorare le performance del tuo sito, ci sono delle azioni molto pratiche che puoi attuare subito. Se poi non riesci ad ottenere i risultati sperati, contattaci e ti daremo volentieri una mano a migliorare i tuoi Core Web Vitals.
Per prima cosa, devi sapere che la principale causa di un LCP scarso è l’hosting, perché dipende da una risposta del server troppo lenta.
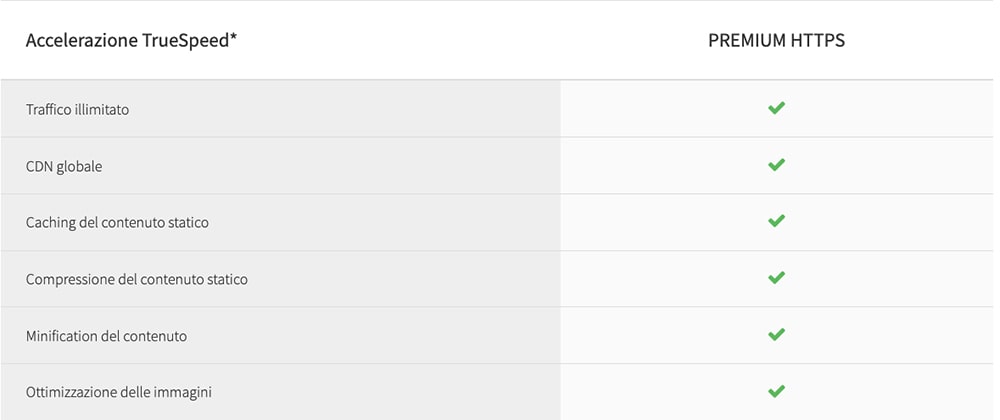
Uno degli hosting migliori sotto questo punto di vista è sicuramente Register.it, che effettua continui miglioramenti ai propri server per garantire siti web sempre più veloci e sicuri da attacchi. Ecco, ad esempio, alcune caratteristiche che rendono Register.it uno degli hosting più performanti in assoluto in materia di velocità:

È vero, come leggerai dalla tabella, è un servizio premium che viene incluso in un pacchetto molto ampio di Register.it. Oltre a garantire velocità, offre anche ulteriore garanzia sulla protezione del tuo sito in casi di attacchi.
Ci sono tante altre tecniche per aumentare la velocità del tuo sito e quindi migliorare i valori dei Core Web Vitals. Per esempio, comincia ad alleggerire le tue pagine da tutto ciò che non serve, soprattutto da script inutili.
Controlla i tuoi plugin e disinstalla tutti quelli che realmente non ti servono. Ricorda che a volte, alcune funzioni possono essere svolte anche dallo stesso WordPress, senza bisogno di aggiungere plugin.
Ottimizza poi le immagini, usando dimensioni appropriate, comprimendo i file e utilizzando formati più recenti come JPEG 2000, JPEG XR o WebP.
Riduci anche le dimensioni dei file CSS e JavaScript, attraverso la loro minificazione e usando la compressione Gzip.
Se comunque avessi ancora bisogno di aiuto il nostro reparto di Assistenza WordPress sarà felicissimo di darti tutto il supporto di cui hai bisogno.
Conclusione
I Core Web Vitals sono quindi tre importanti parametri che contribuiscono all’assegnazione di un punteggio di Page Experience.
Si basano sull’esperienza dell’utente sulla pagina e sono:
- Il Largest contentful paint, che riguarda il caricamento;
- Il First input delay, che riguarda l’interazione;
- Il Cumulative layout shift, che riguarda la stabilità visiva.
È importante ricordare che altri fattori SEO influenzano l’esperienza dell’utente, tra cui l’aspetto del sito su dispositivi mobili o la presenza di https.
Cosa ne pensi dei Core Web Vitals?
Credi che siano dei parametri giusti per stabilire il posizionamento di una pagina?
O forse ci sono altri fattori che reputi più importanti?
Discutiamone nei commenti!











8 Responses
I Core Web Vitals sono una buffonata, l’ennesimo flop di Google. Provate a dare un’occhiata alle prime 10 posizioni delle SERP. La gran parte dei siti se ne frega dei Core Web Vitals e Google non può che prenderne atto.
Concordo pienamente.
Molto interessante e giusto. Il secondo step, IMHO, sarebbe quello di tralasciare l’uso dei Temi preconfezionati, o stare attenti, quando si usano Builder come Divi o Elementor, sul codice spurio che creano per gestire tutto il drag and drop. In effetti la ridondanza di CSS e Javascript che creano può diventare un ostacolo.
Sto imparando ad usare un tool che permette un controllo maggiore, si chiama Oxygen Builder (non metto il link per non fare spam), molto pulito e sopratutto molto dedicato alla pulizia del codice. Magari necessità di qualche nozione in più di CSS, HTML5, ma credo ne valga la pena.
Complimenti comunque per l’articolo
Grazie Stefano del tuo commento, a presto.
Ciao Andrea,
Il 2021 sarà interessante, almeno da questo punto di vista 🙂 perché queste nuove metriche, ribalteranno qualsiasi ottimizzazione precedente di un Sito Web.
Infatti, se prima eri in classe A su GTmetrix, ad esempio, ora non più!
Attività non facile da espletare soprattutto per coloro che non si appoggeranno a professionisti e/o agenzie certificate.
Come dico sempre … maniche su e testa china a lavorare.
Ciao Gian Luca, anche noi riteniamo che quest’anno potrebbero esserci tante novità in ambito SEO, per questo teniamo d’occhio con particolare attenzione tutte le news da Google & Co. Continua a seguirci per rimanere aggiornato, a presto!
Ciao sono Giorgio,
ho un negozio online di prodotti tipici Abruzzesi dal 28 maggio 2020!
Mi sono reso conto, grazie ad una mia collaboratrice, che in base ai nuovi fattori di ranking di google ci sono diverse cose da sistemare!
Aspetto un vostro gentile riscontro per un eventuale collaborazione!
Giorgio
Ciao Giorgio, contatta il nostro reparto SEO e ti aiuteremo ad ottimizzare il tuo sito web. A presto!