Ti stai chiedendo cosa mettere nella sidebar del tuo blog / sito WordPress?
Usando i widget WordPress, sarai in grado di personalizzare la sidebar come preferisci.
Esistono moltissimi strumenti da inserire in questa sezione del tuo sito.

Oggi ti svelerò quali non possono assolutamente mancare e come usarli al meglio.
Spiego come usare la sidebar anche nel mio corso WordPress, dove trovi in più tanti altri utili consigli e dimostrazioni pratiche per il tuo progetto.
1. Consigli generali su cosa mettere nella sidebar
Dopo che hai deciso cosa mettere nella sidebar, dovrai riflettere su quale ordine utilizzare per posizionare gli elementi.
Ordine
Come regola generale, ti consiglio di posizionare nella parte superiore i widget che dovranno cogliere l’attenzione dell’utente e che ti aiuteranno ad aumentare le conversioni.
Questo potrebbe essere il modulo di iscrizione alla tua newsletter o un form di contatto.
Suggerisco, invece, di riservare la parte inferiore della sidebar agli elementi che portano gli utenti fuori dal tuo sito internet, ad esempio, verso le pagine social.
Questi link sono importanti ma ricorda che, nella maggior parte dei casi, il tuo obiettivo sarà quello di mantenere gli utenti sul tuo sito il più a lungo possibile.
Per riassumere:
- Elementi che generano conversioni/tengono gli utenti sul tuo sito: above the fold (cioè visibili all’utente senza che egli debba scorrere verso il basso);
- Elementi che portano l’utente fuori dal sito: below the fold.
Colore
Come ti ho spiegato in questo articolo sulle Call-To-Action, il colore è uno strumento potentissimo per evidenziare le sezioni più importanti del tuo sito web.
Sfruttalo anche nella sidebar per guidare l’occhio degli utenti verso l’elemento che ti aiuterà a convertire di più.
Tuttavia, non esagerare. Ricorda che la sidebar è una sezione sempre visibile del tuo sito web.
Per questo motivo, dovrà essere in piena sintonia con il design utilizzato per le tue pagine.
La sidebar deve essere visibile ma non distrarre l’utente quando egli vuole concentrarsi sulla lettura dei contenuti.
Considera una sidebar “sticky”

Dopo che hai deciso cosa mettere nella sidebar, potresti considerare la possibilità di renderla “sticky”.
Cosa vuol dire “rendere la sidebar sticky”?
Un elemento sticky mantiene la propria posizione anche quando l’utente scorre verso l’alto o il basso della pagina, rimanendo sempre visibile.
Questo è particolarmente utile se pubblichi articoli molto lunghi.
Per rendere la tua sidebar sticky, puoi usare un plugin WordPress chiamato Q2W3 Fixed Widget.
Usare il plugin è davvero semplice.
Installalo e attivalo sul tuo sito.
Dopo averlo fatto, troverai il menu Fixed Widget Options sotto la voce Aspetto in WordPress.
Se usi un tema con la sidebar responsive, dovrai attivare l’opzione “Inherit widget width from the parent container”.
Salva le modifiche e poi apri il menu Widget.
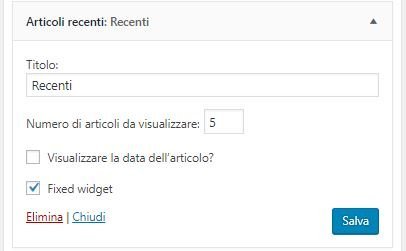
Qui dovrai semplicemente selezionare il widget da rendere sticky e mettere la spunta nell’opzione Fixed Widget e poi salvare.

Se vuoi dare spazio alla tua creatività ti consiglio anche di leggere la mia guida su come creare sidebar personalizzate.
Ora che hai letto i consigli generali, vediamo quali sono gli strumenti (cioè, i widget) che ti suggerisco di utilizzare a seconda dei vari obiettivi del tuo sito.
2. Obiettivi e strumenti
Come hai letto nell’introduzione, la sidebar è uno strumento veramente importante per generare conversioni, che queste siano richieste di preventivo, iscrizioni alla newsletter, “mi piace” alla tua pagina Facebook, ecc.
Oppure, può “semplicemente” servire a facilitare la navigazione all’interno del tuo blog e allungare la durata medie delle visite, contribuendo a migliorare il posizionamento delle tue pagine.
Ecco cosa mettere nella sidebar per ottenere risultati concreti:
Generare contatti e vendite
Se ti stai chiedendo cosa mettere nella sidebar per aumentare richieste di preventivo e vendite, ci sono due elementi che non possono mancare:
- Contact form: un modulo di contatto che gli utenti possono compilare per inviare le loro richieste. Lo strumento migliore è, senza dubbio, Contact Form 7. Per aggiungerlo alla sidebar, crea un form di contatto e copia lo shortcode in un widget di testo;
- Testimonial: i testimonial sono uno degli strumenti più potenti per aumentare la credibilità del tuo sito web. Per aggiungerli alla sidebar, puoi usare un plugin oppure un widget di testo semplice. Nella directory dei plugin di WordPress ci sono tanti plugin che ti permettono di aggiungere riprova sociale al tuo sito, come WP Testimonials Rotator Widget.
Aumentare il numero di iscritti alla tua lista

In una guida su cosa mettere nella sidebar del tuo sito, non può non essere menzionato il modulo di iscrizione alla newsletter.
Quando gli utenti leggono un contenuto che gli interessa, essi sono più predisposti ad iscriversi alla tua newsletter; per questo, posizionare il modulo di iscrizione nella sidebar, sempre visibile a fianco del post, è un’ottima strategia.
Tra gli strumenti migliori, segnalo il plugin MailPoet e la webapp MailChimp.
Se vuoi avere maggiori informazioni su queste risorse, leggi la mia guida su come creare una newsletter.
Farti conoscere dai tuoi utenti
Mostrare agli utenti il proprio profilo è un altro ottimo modo per aumentare la credibilità del sito.
Oltre alla classica pagina Chi Siamo, suggerisco di sfruttare la sidebar inserendo una fotografia e qualche riga introduttiva al tuo profilo.
Puoi farlo usando un semplice widget di testo, nel quale ti consiglio anche di includere il link alla tua pagina Chi Siamo.
Allungare la durata media delle visite e semplificare la navigazione

Come ho detto nella precedente sezione, quando decidi cosa mettere nella sidebar del tuo sito devi riflettere anche su come puoi tenere gli utenti più a lungo sulle pagine.
Il modo migliore per farlo è mediante l’inserimento di link ad altre sezioni del tuo sito, oppure, di video che gli utenti possono guardare direttamente sulla pagina.
Alcuni widget utili per il tuo sito
Esistono diversi widget utili:
- Categorie: widget presente di default sul tuo sito WordPress; mostra la lista delle categorie del tuo blog e, se lo desideri, anche quanti articoli sono stati pubblicati per ciascun argomento. Questo può aiutare gli utenti che cercano tutti i post pubblicati su uno stesso tema, oppure tutte le informazioni disponibili su un prodotto;
- Post recenti: questo è un’ottimo modo per “tenere viva” la tua sidebar, mostrare gli articoli correlati sul tuo blog; infatti, essa sarà aggiornata ogni volta che pubblichi un nuovo articolo. Anche questo è uno dei widget integrati di default su WordPress (noterai che c’è anche un widget chiamato “Commenti recenti”, per visualizzare le ultime interazioni da parte dei tuoi utenti);
- Archivio: lista degli articoli pubblicati per ogni mese;
- Post popolari: usando un plugin molto popolare, chiamato WordPress Popular Post, potrai mostrare una lista degli articoli che hanno ricevuto più visualizzazioni e il numero di commenti lasciati a ciascuno di essi. In fin dei conti, se i tuoi utenti hanno apprezzato questi contenuti, evidentemente offrono le soluzioni che cercano o sono scritti nel linguaggio che apprezzano. Il plugin WordPress Popular Post è gratuito e ti consente di mostrare l’anteprima dei post, organizzando gli articoli in base a categoria e data di pubblicazione. Puoi anche scegliere di mostrare più articoli in contemporanea, scegliendo impostazioni differenti per ognuno;
- Campo di Ricerca: se hai molti articoli, potrebbe essere opportuno inserire un campo di ricerca (la funzionalità di ricerca è stata notevolmente migliorata con l’introduzione di WordPress 3.8). Anche questo elemento è presente di default nella sezione widget del tuo sito. Si tratta di un elemento che può migliorare l’esperienza degli utenti sul tuo sito;
- Video YouTube: cosa mettere nella sidebar per attirare l’attenzione dell’utente e far sì che rimanga sulla pagina più a lungo? Un video YouTube. Per farlo, copia il codice che vedi nella sezione “Codice da incorporare” sotto al video YouTube che hai scelto (inizia con <iframe…) ed incollalo in un widget di testo.
Generare interazioni social
Se vuoi promuovere la tua presenza sui social network, nella sidebar del tuo sito non possono mancare i badge social (ricorda però che questi potrebbero portare gli utenti fuori dal tuo sito, come detto all’inizio di questa guida.
Ti consiglio, quindi, di inserirli nella parte inferiore della sidebar).
- Facebook: inserisci il plugin per mostrare il numero di like;
- Twitter: questo strumento farà apparire il feed dei tuoi ultimi tweet;
- Pinterest: questo strumento mostra una selezione dei tuoi ultimi pin;
- Instagram: un plugin che mostra le tue ultime foto pubblicate su Instagram e permette agli utenti di seguirti direttamente dal tuo sito.
Ora sai cosa mettere nella sidebar per integrare alla perfezione l’attività social sul tuo sito WordPress.
Guadagnare dalla sidebar
Cosa mettere nella sidebar per guadagnare? Pubblicità e badge di prodotti in affiliazione.
Per guadagnare con i programmi pubblicitari dovrai avere volumi di traffico molto importanti.
Questa è, tuttavia, una strategia adottata da molti.
Esistono diversi programmi e strumenti per inserire banner pubblicitari nella sidebar, qui trovi alcuni consigli.
In alternativa, puoi dedicare una sezione della tua sidebar ai badge dei prodotti che promuovi in affiliazione (cioè, per i quali ricevi una percentuale su ogni vendita). In questo caso, il tuo partner di affiliazione ti fornirà i codici per l’inserimento dei badge.
3. Come aggiungere i vari strumenti alla sidebar
Hai deciso cosa mettere nella sidebar del tuo sito? Ottimo lavoro!
Ora non ti resta che inserire i widget uno ad uno e dare forma alla sidebar.
Se hai scelto elementi che richiedono l’utilizzo di plugin, come prima cosa naviga nella sezione “Plugin” della tua Bacheca, installa ed attiva gli strumenti individuati (puoi saltare questo passo se vuoi usare i widget default WordPress).
Quindi, naviga nella sezione “Aspetto” > “Widget” e trascina gli strumenti che vuoi usare nella sidebar.
Potrai configurarli cliccando sulla piccola freccia che vedi sulla destra di ciascun widget.
In qualunque momento, puoi modificare le configurazioni di un widget o rimuoverlo, cliccando su “Cancella”.
Quando sei soddisfatto, scorri verso il fondo della pagina e clicca “Salva”.
A questo punto la tua sidebar è pronta.
Conclusione
In questa guida ti ho spiegato cosa mettere nella sidebar, perché è importante sfruttarla e quali sono gli strumenti migliori da utilizzare.
Se hai bisogno di consigli su come generare più conversioni e/o guadagnare con il tuo sito, contattami per organizzare una consulenza personalizzata.
Prima di tutto, mi interessa però conoscere la tua opinione:
Quali elementi usi nella sidebar?
Ci sono altri strumenti che vorresti consigliare a chi si sta domandando cosa mettere nella sidebar?
Fammelo sapere lasciando un commento.











2 Responses
Ciao Andrea, nella sidebar possibile inserire un’icona personalizzata per la stampa e scarica pdf di ogni post/articolo?…
Ciao Angela, è possibile. Per questo puoi usare un plugin come Print Friendly. Spero possa esserti di aiuto!