Se hai un computer Mac e vuoi imparare a usare WordPress, fare il restyling di un sito o testare delle modifiche o delle nuove funzionalità, puoi utilizzare MAMP per installare WordPress in locale e lavorare in tutta tranquillità.
Configurare il software MAMP ti permetterà di trasformare il tuo computer con sistema operativo Apple in un server locale e questo può avere numerosi vantaggi.
Vuoi fare delle modifiche su un sito esistente?
Non sarà necessario occupare spazio web o mettere in modalità manutenzione un sito già online.
Vuoi sviluppare un nuovo sito senza perderci troppo tempo?
Non dovrai attendere i tempi di upload di file e immagini.
Vuoi aggiungere una funzionalità, cambiare il tema, usare un nuovo plugin su un sito già online?
Potrai effettuare i test in tutta sicurezza, anziché rischiare imprevisti su un sito già pubblico.
Seppur sia un’opzione gratuita, installare WP in locale con MAMP è più difficile che installarlo su hosting remoto, ma è un software completo che ti permetterà di lavorare come se il tuo sito fosse online.
Ci sono altri software più semplici rispetto a MAMP, ma la scelta sta a te, dipende sempre da quali sono le tue esigenze. Nei video corsi della SOS WP Academy, per esempio, suggerisco di utilizzare LocalWP.
Nella guida su come installare WordPress in locale, invece, trovi tutti i migliori software sia per Mac che per Windows e Linux. Dai un’occhiata!
Come installare WordPress in locale su Mac con MAMP

1. Installa e configura MAMP in locale
MAMP permette di creare un server personale in cui installare WordPress in locale.
Questo pacchetto include Apache, MySql e PHP (necessari per l’installazione di WordPress), ma anche Python e Perl.
Per prima cosa, visita il sito ufficiale MAMP e clicca Free Download.
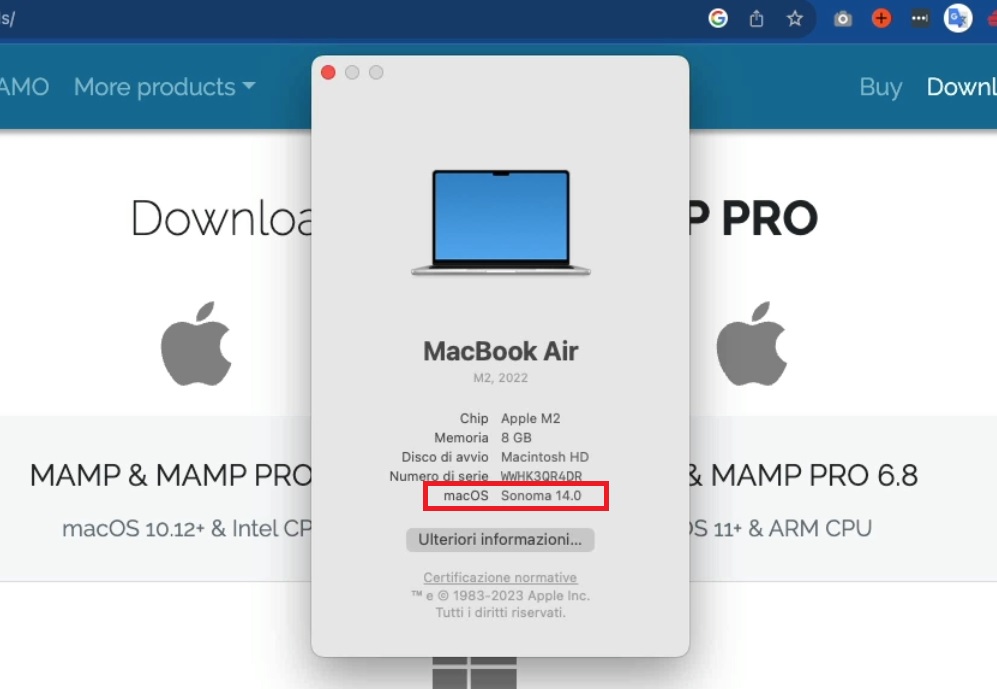
Scegli il tuo sistema operativo. Se non sei sicuro della versione corretta, clicca sull’icona della “mela” sul tuo browser e seleziona Informazioni su questo Mac.

Seleziona la versione corretta e sarà avviato il download di un pacchetto contenente sia MAMP che MAMP Pro. Per installare WordPress in locale su Mac potrai comunque utilizzare solo la versione gratuita.
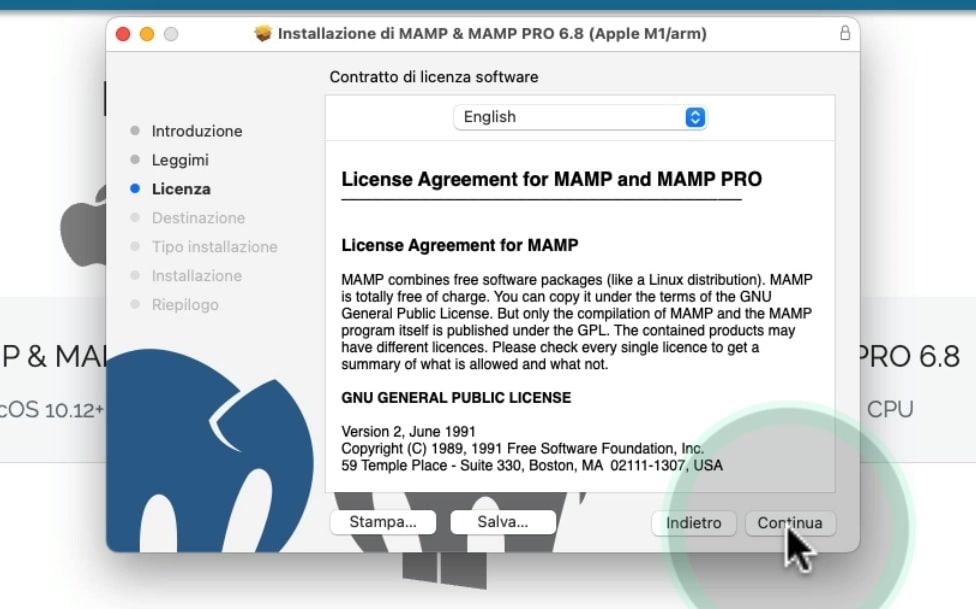
Terminato il download del file MAMP_MAMP_PRO_(numero_versione).pkg, aprilo per avviare l’installazione di MAMP e completa i vari passaggi. Dovrai solo cliccare su Continua ad ogni passaggio e infine su Installa.

Naviga nella cartella “Applicazioni” del tuo Mac e clicca MAMP (non MAMP Pro).
All’interno di questa cartella clicca nuovamente MAMP.
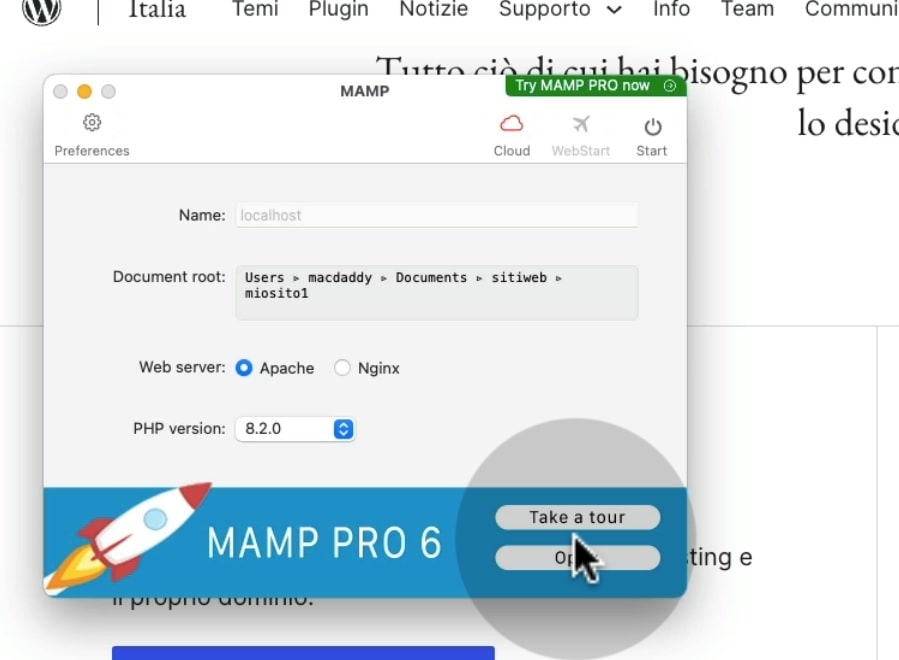
Si aprirà il pannello di gestione del software. Qui lascia selezionato Apache come Web Server. Puoi cambiare la versione di PHP, selezionando quella più recente.
In questa tab puoi anche decidere in quale cartella verranno salvati i file del tuo sito, ossia la tua root.
Troverai già impostata la cartella Applications > MAMP > htdocs di default, ma puoi selezionarne un’altra se lo desideri. Questa cartella indica dove si trovano i file di WordPress. Per modificare il percorso:
- Clicca su Preferences;
- Vai nella tab Servers;
- Clicca Choose e seleziona la cartella che desideri navigando sul tuo computer;
- Clicca OK per salvare le modifiche.

Quando hai finito di lavorare all’interno di Preferences, clicca Start per avviare il web server, quindi clicca sull’icona che raffigura un aereo, chiamata WebStart. Si aprirà la pagina “Welcome to MAMP” da cui potrai proseguire con l’installazione di WordPress.
Ora però facciamo un altro passaggio.
2. Carica i file core WordPress
Dobbiamo ora caricare la cartella Core, ossia quella contenente i file di installazione di WordPress, all’interno della cartella che abbiamo scelto nelle impostazioni di MAMP.
Per scaricare WordPress, visita il sito ufficiale in italiano e clicca su Scarica WordPress (oppure puoi scaricare anche WordPress in inglese, se preferisci).
Terminato il download della cartella .zip, cliccaci sopra per estrarla.
Quindi, naviga all’interno della cartella root che hai configurato precedentemente con MAMP (nel mio caso, ho impostato Documents > sitiweb > miosito1).
Sposta al suo interno i file che ci sono all’interno della cartella WordPress che hai appena estratto.
Arrivato a questo punto, sei pronto per configurare l’installazione.
3. Crea il database per il tuo sito
Per poter far funzionare il tuo sito WordPress, la prima cosa da fare è creare un database.
- Torna sulla pagina Welcome to MAMP;
- Quindi, clicca su Tools > phpMyAdmin nel menu;
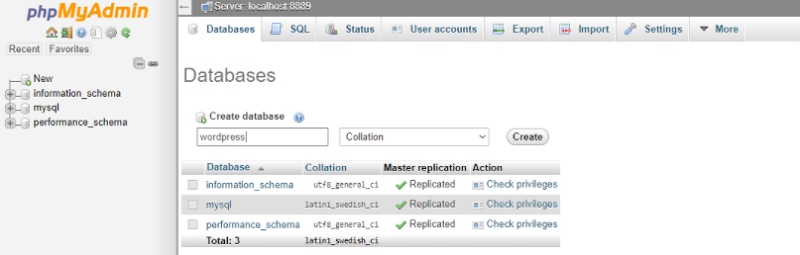
- Sul pannello di controllo phpMyAdmin, clicca Database nel menu in alto;
- Su questa nuova pagina, trovi una sezione chiamata Crea un nuovo database.

Per il tuo database, scegli un nome composto da lettere minuscole e, se necessario, usa l’underscore (_) per separare le parole. Evita caratteri speciali, maiuscole e numeri: è meglio mantenere un nome semplice.
Inserisci quindi il nome nell’apposito spazio, lascia il menu a tendina così com’è e poi clicca Crea.
Il tuo nuovo database apparirà ora nella lista di quelli disponibili. Non dimenticarti il nome del database che hai appena creato! Ne avrai bisogno fra poco per installare WordPress in locale sul tuo Mac.
4. Configura l’installazione di WordPress in locale su Mac
Torna nella finestra Welcome to MAMP e clicca su My Website nel menu. Questa pagina ti permetterà di avviare l’installazione di WordPress.
A questo punto, si aprirà una schermata dove ti viene chiesto di configurare il file wp-config.php.
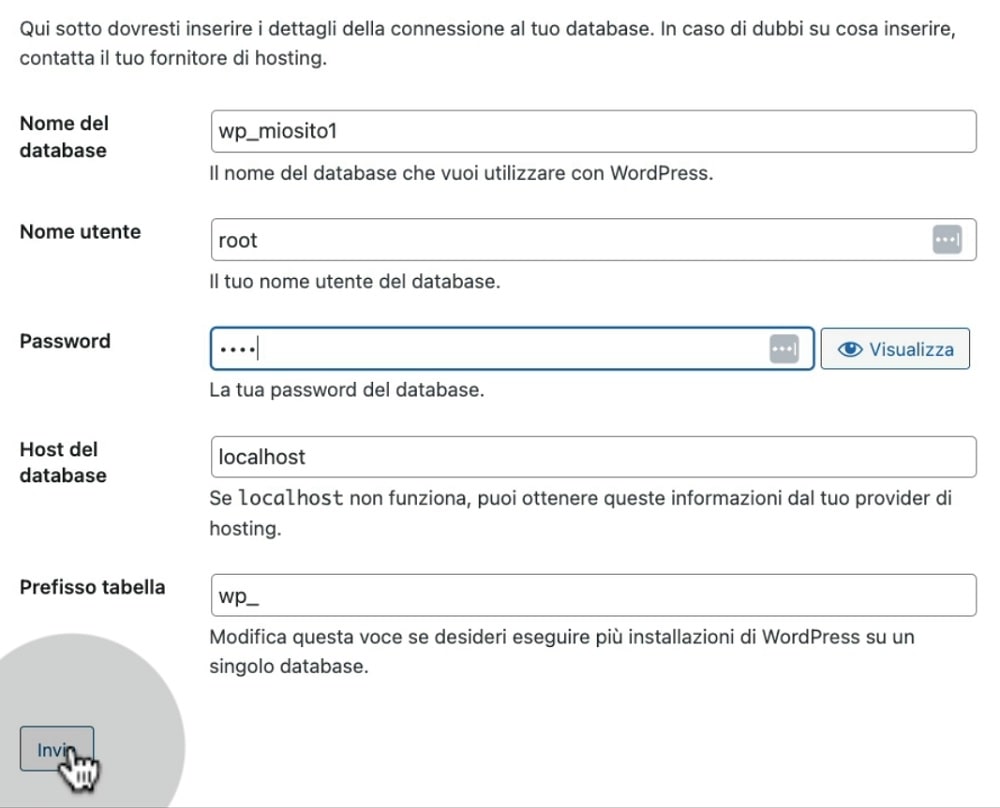
Clicca Iniziamo per procedere con la configurazione. Si aprirà un’altra pagina con dei campi da completare.

- Nel campo Nome database, digita il nome che hai dato al tuo database, di cui hai preso nota qualche passo fa;
- Nel campo Nome utente, digita root;
- Nel campo Password, digita root;
- Il campo Host del database è completato automaticamente con la voce localhost e puoi lasciarlo così;
- Prefisso tabella è automaticamente impostato con la voce wp_ e puoi lasciare il valore di default.
Quando hai terminato clicca Invia, aspetta qualche secondo e sulla nuova pagina clicca Avvia l’installazione.
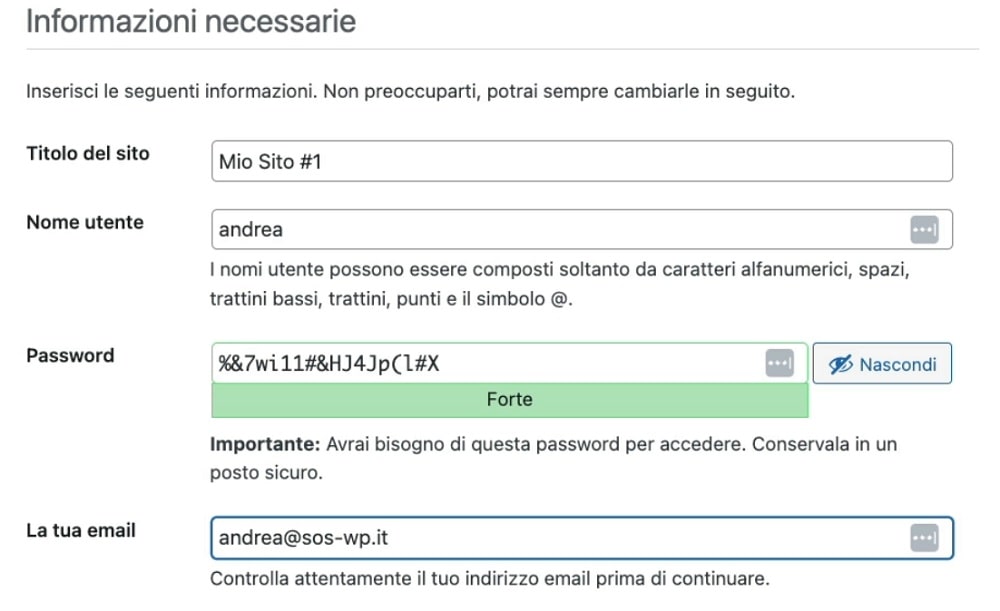
Fatto questo, ti sarà richiesto di digitare le “Informazioni necessarie”:
- il titolo del sito;
- il nome dell’utente;
- la password;
- un indirizzo email associato.

Quando hai completato tutti i campi, clicca Installa WordPress.
Dopo questo ultimo passaggio, vedrai un messaggio di congratulazioni e potrai fare il login nel tuo nuovo sito WordPress!
Questi sono tutti i passaggi per installare WordPress in locale su Mac utilizzando MAMP.
Con un po’ di attenzione, non dovresti riscontrare grossi problemi nel seguire queste istruzioni ed in pochi minuti sarai pronto per iniziare a configurare il tuo sito WordPress.
Per visualizzare il tuo sito, digita nella barra di ricerca del tuo browser https://localhost/nomedeltuosito (nomedeltuosito è il nome della cartella in cui hai salvato i file di WordPress).
Per accedere alla tua bacheca, dovrai invece aggiungere wp-admin: https://localhost/nomedeltuosito/wp-admin.
Come installare temi e plugin su WordPress in locale su Mac
Prima di concludere, voglio spiegarti anche come installare temi e plugin in locale sul tuo nuovo sito.
Questo va un po’ oltre all’installazione della piattaforma WordPress stessa però è fondamentale affinché tu possa lavorare sul tuo sito.

Per prima cosa, naviga sul sito del tema o plugin che vuoi installare. Scarica quindi la cartella .zip di installazione ed estraila.
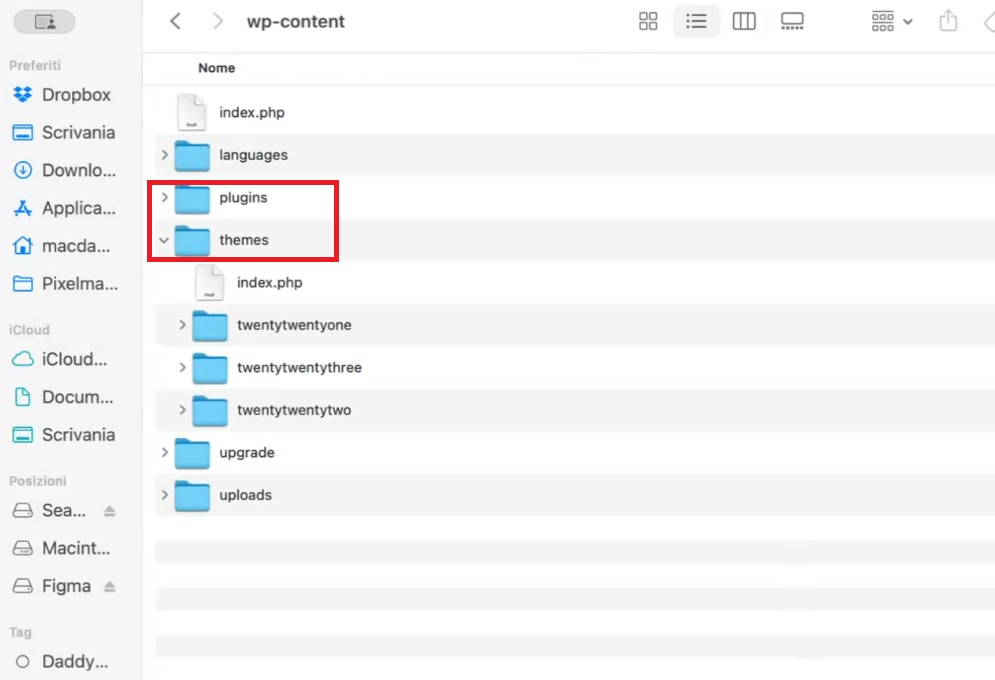
Fatto questo, naviga all’interno della cartella del tuo sito in htdocs e trova wp-content > themes.
Qui vedrai una lista di cartelle, una per ogni tema installato sul tuo sito.
Incolla qui dentro anche la cartella del nuovo template che vuoi installare.
Il template che hai appena aggiunto apparirà automaticamente nella tua Bacheca, in Aspetto > Temi.
Per installare i plugin devi fare la stessa cosa, navigando però in wp-content > plugins.
Conclusione
Siamo ora arrivati alla fine di questa guida su come installare WordPress in locale su Mac.
Sei riuscito a seguire tutti i passaggi e ad installare WordPress in locale?
Hai qualche dubbio o consigli per gli altri utenti?
Ti ricordo che, se pensi che questa soluzione sia troppo complicata, LocalWP è un po’ più semplice da usare e puoi scoprire tutti i suoi segreti all’interno della SOS WP Academy, dove troverai dei video corsi completi che ti permetteranno di realizzare da zero il tuo sito web o blog a partire da soli 9,99€.
E se hai qualche dubbio o bisogno di supporto, i tutor dell’area Helpdesk sono sempre pronti a rispondere alle tue domande.











42 Responses
Ciao. Ho scaricato e istallato sia WordPress che Mamp nel mio mac per lavorare in locale e diciamo che finora va tutto bene. Tuttavia avrei una domanda da fare: se io volessi creare un altro sito in locale, come posso fare? Ho provato a cercare informazione ma non trovo risposte. Cioè, si può lavorare su più siti in locale? Ogni volta che creo un nuovo sito devo rifare tutta la procedura? AIUTO!
Ciao Hector, sarà necessario creare una nuova cartella nella quale installare WordPress per ciascun sito che vuoi creare in locale. Scrivici se hai bisogno di supporto! Un saluto
Ciao
io ho installato wordpress in locale su Mac utilizzando MAMP esattamente come da te spiegato nell’articolo.
Purtroppo però non visualizzo i temi… anche cambiando tema non appaiono le modifiche ma solo il classico “Ciao Mondo”… cosa sbaglio?
Ciao Valeria, “Ciao Mondo” è il titolo di un articolo di esempio presente di default in tutte le nuove installazioni di WordPress, perciò verrà visualizzato qualsiasi tema utilizzi. Ciò che dovrebbe cambiare quando attivi i vari temi è l’aspetto della pagina. Quali temi stai provando ad attivare?
Ciao, sono sull’orlo della disperazione. Sono bloccato al punto 4. Le alternative qui sopra le ho provate tutte:
https://localhost/nomesitohttp e non https
https://localhost:80/nomecartellavalori di default e
http://localhost:8888/nomesitovalori di default e
https://localhost:8888/nomesitoChe faccio? Mi arrendo?
Ciao Giovanni, hai provato anche con
http://127.0.0.1/?Le vostre guide sono sempre semplici e utili, non riuscivo ad entrare digitando localhost e ho risolto inserendo direttamente lP 127.0.0.1.
Grazie grazie.
Ciao Samantha, grazie per il tuo commento, può essere utile ad altri lettori!
Finalmente! Ora posso lavorare in local.
Ho da fare una annotazione: una volta configurata la cartella local per avviare la connessione con il server locale è indispensabile digitare http e non https. Quest’ultimo rende impossibile connettersi con il server local.
Grazie infinite per la semplicità funzionale dell’articolo. Assolutamente non semplice raggiungerla.
Ciao Alessia, grazie per la tua precisazione! Ci fa piacere esserti stati di aiuto, continua a seguirci!
Ottima guida Andrea. Su
https://supporthost.it/mamp-guida-completa/ho pubblicato una guida completa che si aggiunge alla tua, spiegando come fare a visualizzare il tuo sito su mamp in locale da un atro dispositivo (ad esempio per testarlo su mobile prima di andare altro) e come usare MAMP con un nome a dominio. Quindi più incentrata su MAMP che su WordPressCiao Ivan, grazie della segnalazione. Un saluto e buon lavoro!
Ho trovato questa guida molto semplice ed efficace, GRAZIE!!!
Pensavo che dovevo diventare matto per fare quest’istallazione ma con questa guida è stata una passeggiata di salute!
Ottimo Raffaele, siamo contenti di sapere che la guida ti sia stata di aiuto!
Ciao, anche io avevo lo stesso problema di molti ossia alla fine del punto 3 non mi trovava l’host quando lo digitavo (test su safari, google e firefox con Catalina). Ho risolto impostando le porte sui valori di default e come indirizzo ho utilizzato:
http://localhost:8888/nomesito. Comunque grazie per la guida molto utile!Grazie Stefano del tuo commento. Un saluto!
anch’io ho risolto con i campi default e inserendo
http://localhost:8888/nomesitoCiao,
purtroppo quando inserisco
https://localhost/icondividiamonon trova nulla. Ho rinominato la cartella wordpress icondividiamo e l’ho spostata nella cartella da te indicata. Io uso Mac. Mi puoi aiutare ?Grazie mille
Maurizio
Ciao Maurizio, ricevi un messaggio di errore?
Salve, ho installato wordpress su Mamp correttamente e andava tutto molto bene. Negli ultimi giorni ha cominciato ad essere molto rallentato nel caricamento delle pagine e non mi spiego il motivo. Ho aggiornato il mac a Catalina ma non penso sia la motivazione. Consigli?
Ciao Riccardo, hai provato anche a disattivare i plugin?
Salve,
complimenti per l’ottimo guida. Sono giorni che cerco una soluzione. Quando faccio partire una istallazione di WordPress su MAMP Mac ex novo va tutto a meraviglia. Quando provo ad importare un sito da remoto, mi restituisce l’errore nello stabilire una connessione al database. I parametri del wp-config.php sono perfetti root…root…localhost!!! Che voi sappiate, quando importo il db Mysql c’è qualche altro parametro da cambiare? Ho provato anche ad ad importare un WordPress appena installato da remoto, ma niente errore nello stabilire una connessione…Grazie dell’aiuto
Ciao Walter, hai seguito la nostra guida su come trasferire WordPress da locale a remoto?
Grazie per la risposta, però forse mi sono spiegato male. Io sto cercando in importare un sito WordPress DA remoto. L’errore nello stabilire una connessione al database viene restituito proprio in questo caso, con il file wp-config.php configurato secondo la vostra guida. Solo per provare se MAMP funzionasse ho provato ad installare WordPress in locale ex novo e funziona. Scusate, ma forse sono stato poco chiaro nel primo messaggio e grazie.
Ciao Walter, controlla con il provider di avere inserito tutti i valori corretti.
Vorrei scrivere una parolaccia perchè per capire come entrare nella pagina del mio sito locale dal browser c’è voluto un casino di tempo per trovare la soluzione all’errore “can’t reach this page”
BISONGA SCRIVERE:
https://localhost:80/nomecartellaIo ho già un sito in wp e voglio portarlo in locale duplicandolo o clonandolo. Ho dei dubbi sul database, importa anche quello o devo sempre crearne uno nuovo?
Grazie in anticipo
Ciao Francesco, il database in locale va preventivamente creato, quindi si importa il contenuto del database da remoto.
Salve
purtroppo non riesco ad accedere a
http://localhostpotrebbe essere un prblema di Chrome (ho abilitato il sito) oppure di Tim (hanno inserito dei nuovi protocolli di sicurezza recentemente) oppure è sconsigliato che voglia lavorare in wordpress in locale sul mac? da notare che ho anche già associato il nome del dominio a serverplan e pagato ma non non riesco a entrare in wordpress e cominciare a fare il sito quindi ho scaricato mamp, ma poi per errore ho acquistao la versione pro, insomma una catastrofe…grazie per l’aiutoCiao Ermes, se hai preso un piano su Serverplan, installa WordPress e lavora in remoto, direttamente sul server. Lavorare in locale è più complicato, soprattutto per un beginner! Contatta il loro servizio assistenza, ti aiuteranno loro a installare WordPress per iniziare a creare il tuo sito web. Un saluto!
Ciao, ho eseguito il procedimento che hai indicato, ho avviato i server ma una volta digitato
https://localhost/sitolocalesu google chrome, mi dice che la connessione è negata da localhost. Ho provato a controllare le impostazioni proxy ma sembra essere tutto ok. Google Chrome suggerisce di inserire una password perchè la connessione non è protetta. Vedo che sulla finestra MAMP quello del Cloud è l’unico indicato con un pallino rosso. Può entrarci qualcosa? Cosa posso fare? GrazieBuongiorno, ho installato Mamp su Mac ma non c’è verso di far partire MySql. Ho cercato e trovato in rete delle soluzioni ma nessuna funziona. Non so più che fare
Grazie
Ciao Carlo, perché non lasci l’ambiente in locale e non provi a lavorare in remoto? Sarebbe molto più facile, potendo anche installare un plugin di manutenzione
Ciao Andrea,
all’interno della tua descrizione non riesco a capire un passaggio di seguito ti lascio quanto scritto da te:
“Quindi, naviga all’interno della cartella root che hai configurato precedentemente con MAMP (nel mio caso, ho lasciato la posizione default Applications > MAMP > htdocs).”
Come faccio ad eseguire questo passaggio?
Ti ringrazio anticipatamente per l’attenzione.
Claudia
Ciao Claudia, devi andare su tuo Mac, e andare sulle Applicazioni, quindi sull’applicazione MAMP. Da lì, dovresti procedere a visualizzare la cartella htdocs. Ci fai sapere se riesci a trovarla? Un saluto!
Ciao Andrea, ho seguito la tua guida, che è chiarissima, solo che mi fermo al punto 4, nel senso che appena digito su safari
https://localhost/sitolocaleMi dice Impossibile aprire la pagina perchè non può connettersi al server locale localhost
Eppure i passaggi sono corretti, il server avviato…cosa sbaglio…grazie
Ciao Antonio, purtroppo risolvere i problemi in ambiente locale non è facile, perché diverse possono essere le cause di un malfunzionamento. La maggior parte delle volte però, si tratta di una errata configurazione. Puoi seguire nuovamente tutti i passaggi? Un saluto!
Togli la s su http digita http senza la s
Ciao, anche io ho lo stesso problema. Dove si controllano i permessi delle cartelle? Sul pannello phpMyAdmin non lo trovo. Grazie!
Ciao Stefano, sei su MAC? Dai una occhiata a questo topic, che si incentra proprio sul tuo problema. Un saluto!
Grazieeee! Mi sei stato prezioso.. anche stavolta! 🙂
Bene Ornella, felici che anche questa volta un nostro post ti sia stato utile!