In questa guida troverai un’introduzione alla struttura tecnica di WordPress.
Vedremo insieme come sono organizzati i file che costituiscono un sito costruito con WordPress, e anche quali sono i linguaggi di programmazione utilizzati che reggono in piedi, appunto, la sua struttura.

Per usare WordPress in realtà non è obbligatorio conoscere questi aspetti, però sicuramente ti sarà utile per risolvere problemi ed evitare di commettere errori.
Sapere in che modo vengono generate le pagine o dove si trovano i principali file di WordPress può risparmiarti lunghe conversazioni con il team di supporto del tuo hosting o con un assistente WordPress.
Per esempio, supponi di avere un problema con un plugin dopo un aggiornamento.
Puoi ripristinare la sua vecchia versione semplicemente andando a sostituire i file all’interno della sua cartella.
Per farlo, dovrai però sapere come sono organizzate le cartelle di WordPress e quindi dove trovare i file in questione.
Conoscere le basi che compongono la struttura di WordPress può aiutarti a capire dove e come intervenire per effettuare modifiche o correggere errori.
Se ancora i contenuti di questa guida ti sembrano troppo complicati, iscriviti subito alla SOS WP Academy! Ti permetterà di iniziare a usare WordPress a partire da zero e ti guiderà nella realizzazione del tuo sito web passo per passo. Una piattaforma studiata alla perfezione per aiutarti a capire in modo semplice e pratico come funziona questo potentissimo strumento.
Consulta inoltre la nostra guida WordPress ed esplora il nostro blog.
I VARI LINGUAGGI:
I linguaggi di programmazione di WordPress

La piattaforma WordPress è scritta utilizzando i seguenti linguaggi:
- PHP
- CSS
- HTML
- JavaScript
Per quanto riguarda il database, WordPress utilizza invece MySQL.
Non è necessario avere una conoscenza approfondita di questi linguaggi, se vuoi usare WordPress.
Il bello di questo CMS (Content Management System) è proprio poter realizzare un sito senza scrivere neanche una riga di codice!
A volte, però, potrebbero sorgere delle esigenze più complesse, e quindi un minimo di nozioni è meglio averle.
Se ti interessa iniziare a programmare su WordPress, il linguaggio principale che dovrai imparare è sicuramente il PHP.
L’intera struttura di WordPress, intesa come il modo in cui vengono costruite le pagine, usa il PHP.
Grazie al PHP è infatti possibile che i dati contenuti nel database vengano trasformati in articoli, post, commenti, utenti ecc.
Il PHP, in connessione con il database, infatti, genera ogni sezione della pagina per far sì che poi il browser metta insieme tutti i pezzi, come se fosse un puzzle.
C’è poi il CSS, usato per definire il look del sito web, e quindi molto importante per personalizzare l’aspetto dei siti, differenziandoli da tutti gli altri.
L’HTML è invece il linguaggio di markup usato per formattare e impaginare i contenuti.
CSS ed HTML sono senza dubbio molto, molto più semplici da imparare rispetto al PHP.
Inoltre, potrai iniziare a sperimentare con entrambi direttamente nell’Editore Visuale disponibile all’interno della Bacheca.
A questo proposito abbiamo tanto materiale interessante per approfondire l’argomento.
Ti consiglio di cominciare con la lettura delle due guide introduttive che abbiamo pubblicato su questi linguaggi di programmazione: la guida sul CSS e la guida sull’HTML sono scritte proprio per cominciare a conoscere i due linguaggi.
Arricchisci poi le tue competenze con il modulo HTML e CSS del corso WordPress all’interno della SOS WP Academy, che può aiutarti a padroneggiare questi due linguaggi e permetterti di personalizzare al massimo il tuo sito web.
Oltre a PHP, HTML e CSS, WordPress utilizza in misura molto minore anche un po’ di JavaScript.
Bene, ora che sai quali sono i linguaggi usati, passiamo alla struttura tecnica di WordPress>, osservando come sono organizzati i file.
L’INSTALLAZIONE DI BASE:
La struttura tecnica di WordPress: installazione base

Tutti i siti costruiti con WordPress hanno in comune il pacchetto ‘core’, cioè l’installazione base della piattaforma.
Questo pacchetto di file serve ad implementare le principali funzionalità del CMS, comuni a tutti i siti che lo usano.
Se vuoi navigare tu stesso all’interno delle cartelle e dei file che costituiscono WordPress ti consiglio, prima di tutto, di fare un’installazione di prova su un sotto dominio.
Avere un sito di prova ti permetterà di evitare errori accidentali sul tuo sito principale!
Quindi, connettiti al tuo server tramite un FTP client (puoi usare FileZilla).
In alternativa, puoi anche accedere alla directory public_html dal File Manager disponibile all’interno del cPanel o dal Gestore File del tuo hosting.
Iniziamo a dare un’occhiata al contenuto della cartella public_html.
Solitamente, qui è dove si trova l’installazione di WordPress.
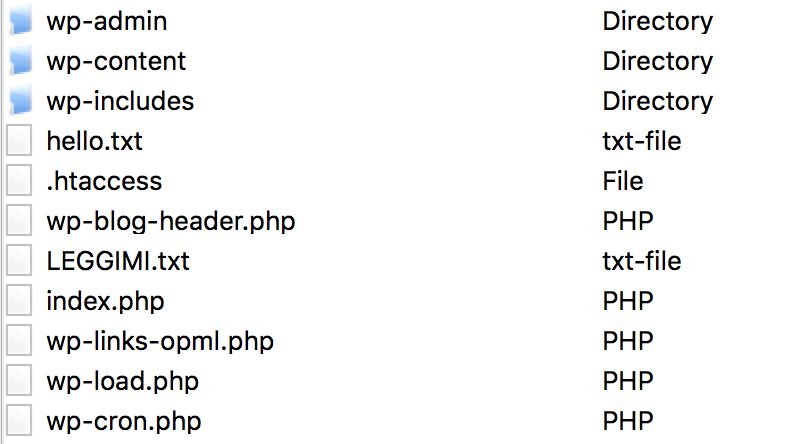
Vedrai alcune cartelle (tecnicamente chiamate directories) ed alcuni file che costituiscono la struttura tecnica di WordPress.
File nella cartella public_html
In questa cartella ci sono diversi file, i più importanti sono:
- wp-config.php dove si trovano alcune configurazioni di WordPress molto importanti, come i codici per collegare i file al database>;
- index.php, di solito usato per visualizzare l’home page;
- .htaccess, dove ci sono i codici per configurare gli URL, eventuali ridirezioni, eccetera.
Directories nella cartella public_html
All’interno della cartella public_html ci sono poi altre directories.

Cartella wp-admin
Come puoi intuire dal nome, la directory wp-admin è un elemento fondamentale della struttura di WordPress poiché contiene i file usati per implementare le funzionalità di amministrazione di WordPress.
All’interno di wp-admin ci sono diversi file in formato PHP, e altre cartelle chiamate css e js.
All’interno di queste directory, ci sono rispettivamente i file in formato CSS e JavaScript utilizzati per le pagine di amministrazione.
Cartella wp-include
Nella directory wp-include si trovano file particolarmente importanti che con molta probabilità non avrai bisogno di modificare.
Si tratta di file che stanno al cuore della struttura tecnica di WordPress, fondamentali per il suo funzionamento, e dovrebbero essere modificati solo da programmatori molto esperti.
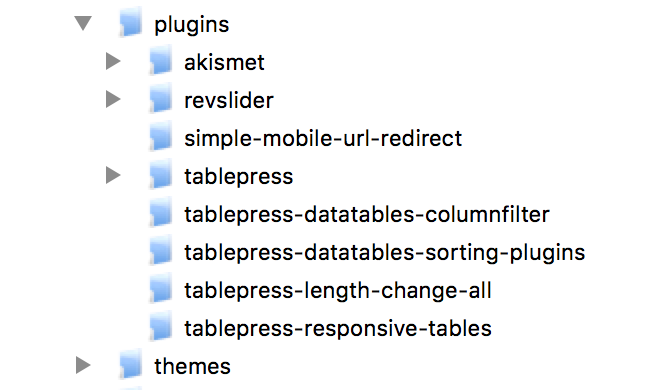
Cartella wp-content
Questa è invece la directory all’interno della quale forse lavorerai più spesso.
Infatti, è qui che si trovano i file dei temi e dei plugin – rispettivamente, in una cartella chiamata themes e in un’altra chiamata plugin.

Ciascun tema / plugin ha, a sua volta, una directory. In questo modo, gestire temi e plugin diventa molto semplice.
Per installare un nuovo strumento ti basterà caricare all’interno di themes o plugins la cartella .zip fornita dallo sviluppatore ed estrarla.
Conclusione
Ovviamente, questa è solo una brevissima introduzione alla struttura tecnica di WordPress.
Potremmo parlarne per numerosi post. Se sei agli inizi, questo è comunque un buon punto di partenza.
Hai già provato a navigare tra le directory per prendere confidenza con la struttura di WordPress?
Hai osservato cosa c’è all’interno delle directory dedicate a temi e plugin?
Come sempre, per qualunque domanda ci vediamo nei commenti qui sotto al post.











51 Responses
All’interno dell’host di destinazione del mio sito provvisorio, non c’è la cartella public_html ma solamente una cartella chiamata htdocs. Quando trasferisco i file mi dà errore. Come posso risolvere?
Ciao Valeria, che errore ricevi? Hai provato a contattare il supporto dell’hosting?
Ciao, piacere, ho fatto un macello! 🙂
Ho acquistato dominio con WP installato. Ho scelto tema, ho installato una Demo che mi piaceva e aveva struttura congeniale, e non contenta ho installato anche il Plug-in Elementor per modificare.
Ho deciso poi di cambiare tema (avevo fatto poche prove di modifica degli elementi, capendo che quella demo non faceva al caso mio).
Il problema è che ora nell’elenco Pagine trovo 3 Pagine Home e ho la Libreria Media piena di cose che ovviamente arrivano dalla demo.
Come posso fare per ripulire tutto senza eliminare qualcos di fondamentale, e ricominciare con un bel Enfold che mi farà dormire sonni tranquilli?
grazie mille
Ciao Lidia, hai inserito anche contenuti testuali sul sito?
Ho modificato alcuni testi che erano preseti nel layout demo
In tal caso, se i testi sono pochi puoi salvarli in un editor di testo e puoi effettuare un completo reset del sito usando questo plugin in modo che tu possa ripartire da zero, reinstallando Enfold e la relativa demo.
grazie mille, Lidia
Salve,
Non riesco più a vedere le foto nella cartella media del mio sito, ho provato a cambiare i permessi della cartella uploads ma non cambia nulla. Anche quando le carico ex novo, non le riesco a visualizzare.Potete darmi un supporto? Grazie
Ciao Davide, per prima cosa assicurati che non ci siano incompatibilità tra plugin/temi. Comincia innanzitutto con un backup completo del tuo sito, meglio essere previdenti! Quindi disattiva tutti i plugin e passa a un tema di default (come Twenty TwentyTwo). Se il problema si risolve, riattiva i plugin uno ad uno e infine il tuo tema, verificando volta per volta se il problema ricompare. Ti consigliamo di svuotare la cache una volta disattivati tutti i plugin e poi di nuovo ad ogni attivazione. In questo modo, potrai individuare il responsabile. Se invece il problema persiste, è necessaria un’analisi più approfondita e ti invitiamo a contattarci. Facci sapere!
salve, ho creato il mio sito con Word Press, mi sono registrato anche su Google Search Console, ed ora mi dice:
1)Scarica il codice aggiornato
Scarica il file robots.txt aggiornato dall’editor. (FATTO)
2)Seleziona la versione caricata
Carica il file robots.txt aggiornato nella directory principale del tuo dominio, quindi controlla che il file robots.txt caricato sia nella versione che desideri venga utilizzata da Google. (NON CAPISCO DOVE DEVO ANDARE AD INSERIRE IL FILE )
mi chiedevo se potessi darmi le indicazioni per risolvere questo problema.
grazie e buon lavoro
Ciao, il file robots.txt deve essere presente nella cartella principale del tuo sito. A seconda dell’hosting, può essere chiamata public_html, oppure www. Leggi la nostra Guida al file Robots.txt per maggiori informazioni. Restiamo a disposizione, un saluto!
Credo debba metterlo in public_html
Ciao Claudio, sì, solitamente è quello il nome della cartella principale.
Ho un virus nella pagina servizi del sito.Dove trovo il file che la rappresenta?E’ un file html o php?Si tratta di un virus che è uno script javascript e che si chiama aangyita.Non riesco a trovarlo ci sto diventando pazzo mi aiutate?
Ciao Paolo, le pagine di un sito WordPress non hanno un file specifico. Sono generate a partire da un insieme di file php che lavorano con il database. Per il tuo problema specifico, contatta il nostro servizio di messa in sicurezza del sito. A presto!
Per ora per me è chiaro, grazie
Ciao! Il mio messaggio sarà un po’ lungo, perché ho un problema (almeno fino ad ora è solo uno, ma l’ho installato da poche ore, quindi è meglio non cantare vittoria 😆 ) con Polylang. Alcune bandiere nel menu del footer vengono visualizzate in verticale. Nella documentazione fornita dagli sviluppatori del plugin leggo:
” L’aspetto del tuo sito è controllato dalle regole CSS inserite nel file style.css nella directory del tema. L’aspetto del selettore di lingua è controllato dalle classi “lang-item” per tutte le lingue e “current-lang-item” per la lingua corrente.
Quindi puoi aggiungere le seguenti righe in style.css
1
2
3
.lang-item {
display: inline; ”
????????????????????
Sto lavorando su una copia di staging e il tema in uso è Neve Child. Dal CPanel di SiteGround > gestione file > staging2 (nome sito) >public_html > wp-admin > css
E ora?? Dov’è questo file style.css + tutto il resto? Sto forse sbagliando percorso??
Chiedo scusa, ma fino alla settimana scorsa non sapevo nemmeno cosa fossero una copia di staging e un tema child, figuriamoci CSS & Co…
Grazie anticipatamente per la pazienza e la risposta!
Ciao Francesca, dovresti andare nella cartella wp-content, da lì nella cartella Themes e quindi trovi la cartella del tema child in uso. All’interno della cartella trovi il file style.css. a cui fai riferimento. Facci sapere se riesci!
Ciao devo ricaricare tutte le cartelle di wp tramite ftp tranne il modulo contatti mi potresti indicare il file che gestisce il modulo?
Ciao Filippo, dovremmo controllare direttamente.. potrebbe essere infatti un plugin o parte integrante di un tema. Un saluto!
Ciao Andrea,
e se dall’area ftp, volessi mettere mano al codice di una pagina che ho creato: in quale cartella la trovo? Grazie anticipatamente.
Ciao Stefano, per modificare il template? In WordPress, vi sono dei “modelli” per le pagine che possono essere definiti in vari modi, ad esempio index.php, page.php, single.php e così via… Per modificarne il CSSsi lavora sullo style.css e non su tali file. Un saluto!
Ciao. da più di un mese il mio sito non entra più. Da Firefox dà pagina bianca, mentre da Crome esce l’errore HTTP error 500.
Credo che questo sia stato scatenato da un aggiornamento di un Plugin, ma non riesco più a entrare nella bacheca per cui non so più come fare a far rifunzionare il tutto.
Il mio provider è Tiscali che non si vuole occupare dei domini di terzo livello.
Puoi aiutarmi?
Ciao Mario, se il problema è dovuto ad un plugin, dovresti disattivarlo anche se non hai accesso alla bacheca. Leggi in merito questa guida dedicata, facci sapere!
salve, dovrei cambiare un link aggiunto su una pagina di wordpress, come posso fare? Si tratta di un bottone aggiunto ad una pagina con un link ad una pagina esterna. Con un sito non wordpress prenderei l’index, cambierei il link e sovrascrivere i il nuovo index. Ma con wordpress non lo trovo l’index. grazie
Ciao Danilo, sai risalire a quale tema stai utilizzando sul sito? Un saluto!
ciao, ho un problema da frettolosa: ho lavorato subito sul tema senza prima definire la home, ed ora non so dove trovarla per inserirla nel menu! help!
Ciao Valentina, che tema stai utilizzando?
Una domanda veloce: si puo creare il file htaccess nel theme-child per evitare di sovrascriverlo al successivo aggiornamento del tema di wordpress? Ho provato ma non funziona.
Ciao Ennio, il file .htaccess non ti trova nella cartella del tema. Non si sovrascrive quindi quando aggiorni il tema. Un saluto!
Si giusto. Se invece si aggiorna wordpress: il file htaccess, trovandosi nella root, viene sovrascritto?
No Ennio, non viene sovrascritto.
Ciao, è possibile cambiare tema del sito senza perdere i contenuti? Se sì, come posso farlo? Attualmente è in uso orienko.
Ciao Giovanna, puoi cambiare tema senza perdere i contenuti. Se il tuo tema usa un builder, perderai però le pagine che hai costruito e dovrai rieditarle da zero. Consigliamo sempre di fare un backup preventivo. Un saluto!
Ho risolto il problema. Voi del Team siete proprio dei grandi.
Grazie mille Ennio! Felici di sapere che hai risolto!
vorrei modificare il file comment-template.php contenuto nella cartella wp-includes
La cartella wp-includes non va mai modificata, rappresenta il core di WordPress. Forse ciò che vuoi fare è modificare il file comments.php
Ho la necessità di disattivare 3 campi di input, author, email e url, nel form dei commenti, presenti nel file comment-template.php (contenuto nella cartella wp-includes), dalla riga 2200 alla riga 2205. Altrimenti come faccio a far scomparire questi 3 campi di input?
Vuoi rimuoverli tutti?
tutti, escluso il campo per l’inserimento dei commenti (textarea)
Dovresti agire sul file comments.php del tema, oppure attraverso il file functions.php
non saprei proprio come agire su questi file
Si deve agire su questi, non sul file inserito nella cartella del core 🙁 In questo topic, un esempio di rimozione campo mediante il file functions.php.
Ciao, che tema stai utilizzando? Hai provato a disattivare i plugin e a vedere se il comportamento permane?