Il tema WordPress Divi introduce un pacchetto di header adatte a qualsiasi occasione, studiate nei dettagli e adatte a qualunque tipologia di sito.
Ogni volta che gli sviluppatori del tema Divi decidono di stimolare la nostra creatività, riescono sempre a creare qualcosa di sorprendente. Basta dare un’occhiata al marketplace di Divi per trovare centinaia di template, dalle estensioni, ai temi child già personalizzati, ai bellissimi layout per ogni occasione.

Non siamo rimasti delusi nemmeno stavolta, con il lancio del Divi Headers Pack, una raccolta di quasi 1000 header completamente personalizzabili con Divi Builder e totalmente responsive. Il pacchetto è disponibile nel marketplace, da cui puoi vedere l’anteprima di tutte le varianti disponibili.
Se temi di non riuscire a trovare ciò che cerchi, data l’enormità delle opzioni disponibili, ti tranquillizzo subito: puoi navigare in base allo stile che meglio si adatta al tuo sito. Vediamo i dettagli più da vicino.
Cosa è incluso nel Divi Headers Pack
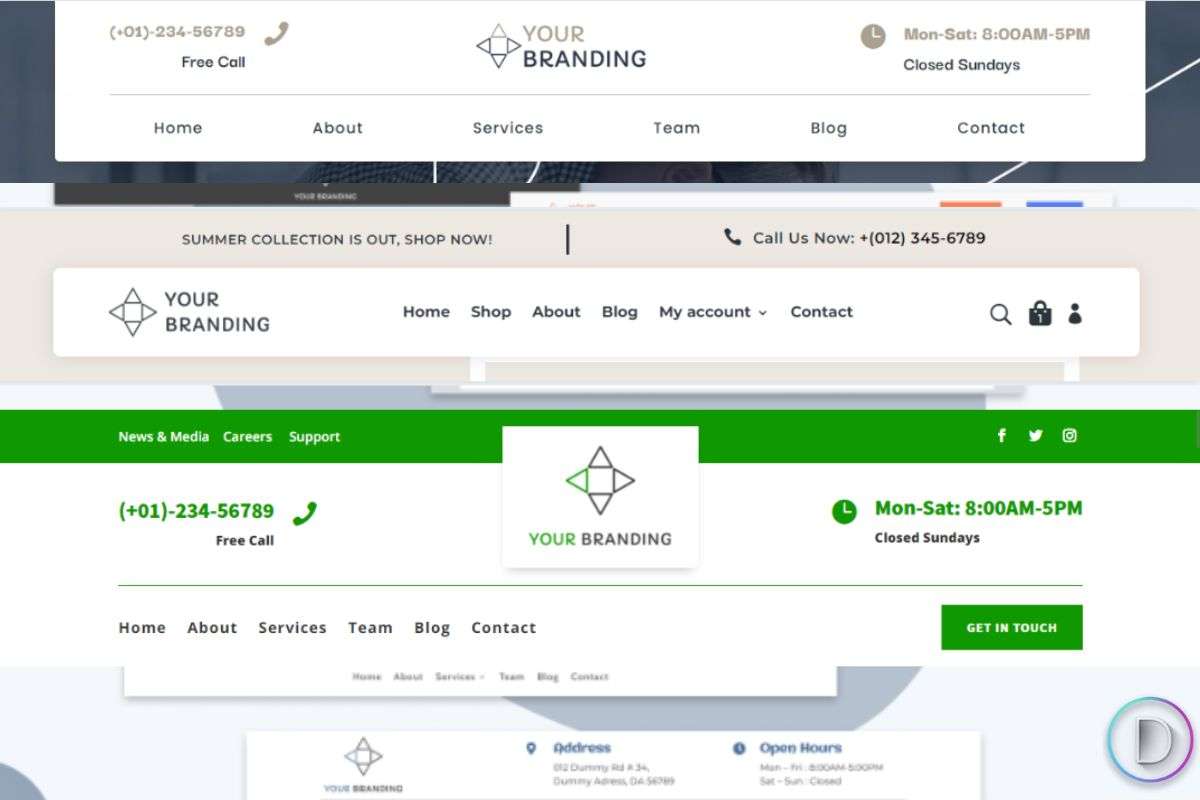
Il Divi Headers Pack contiene centinaia di template, ma sono ben organizzati, quindi sarà facile trovare la header giusta per il tuo sito WordPress. Le Easy Headers sono quelle dallo stile più semplice, costruite con le funzioni di default di Divi, mentre le Standard Headers, pur mantenendo un aspetto minimal, sono più ricche di particolari grafici.

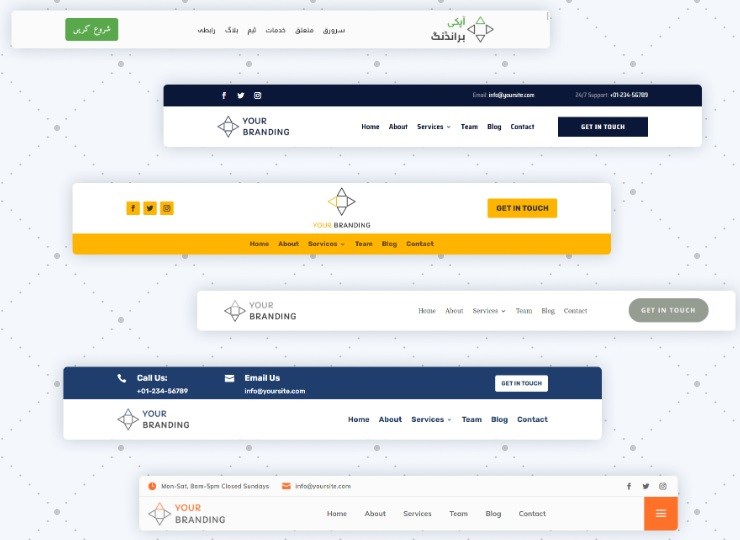
Le header della categoria Vertical Logo sono costruite per adattarsi alla perfezione con un logo che ha un’altezza maggiore della larghezza. Molti di questi template hanno il logo al centro, le call to action ai due lati e il menu al di sotto del logo. Le header Creative sono invece più elaborate e sono adatte a persone che conoscono bene le funzionalità del Divi Builder e il CSS, dato che hanno molti elementi di design avanzati.
Sono inoltre disponibili delle header studiate apposta per WooCommerce e includono l’icona del carrello e del login. Infine, troverai diverse RTL Headers, che sono cioè studiate apposta per le lingue con scrittura da destra a sinistra, come l’arabo. Da non perdere se hai un sito multilingua!
Come si usa Divi Headers Pack
Puoi acquistare il Divi Headers Pack nel marketplace di ElegantThemes a un costo di 19$ per una licenza a vita su siti illimitati. Dopo l’acquisto, potrai effettuare il download di un file .zip. Salvalo sul tuo computer e scompatta la cartella. Al suo interno troverai dei file .json, che sono appunto i vari template.

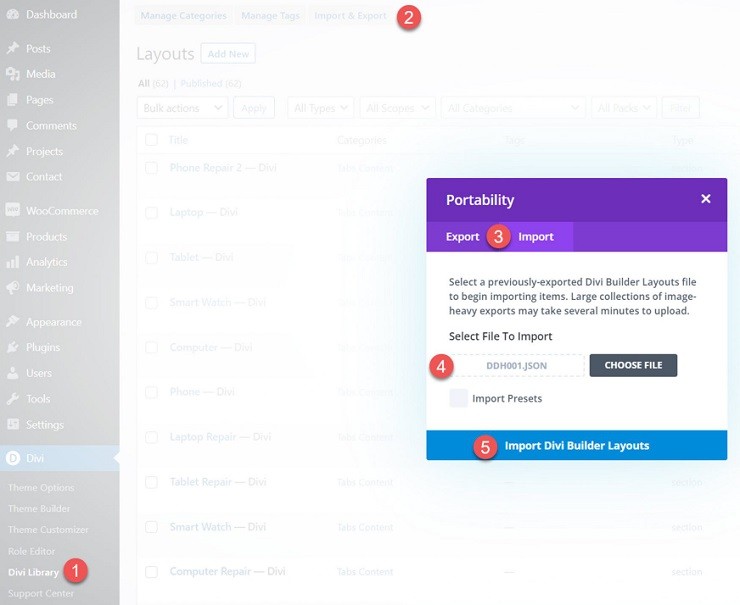
Per installare il pacchetto, vai nella tua Bacheca WordPress e accedi alla pagina della Libreria Divi. Clicca su Importa e esporta, quindi seleziona la tab Importa. Carica il file .json della header che vuoi utilizzare e seleziona Importa.
Una volta importato il file, vai sul Divi Theme Builder, aggiungi una Custom Header e seleziona dalla libreria il layout che hai appena caricato. Salva le modifiche e la nuova header sarà visibile sul tuo sito.
Se vuoi apportare delle modifiche allo stile, puoi usare il Divi Builder come per qualsiasi altro elemento della pagina e, se un giorno vorrai cambiare header, potrai caricare un altro file .json e impostarlo come hai fatto ora. Facci sapere la tua opinione su Divi Headers Pack!