Se non conosci il tema Hello di Elementor, forse ti chiederai se questo tema sia davvero utile alla creazione del tuo sito web.
Ma perché un tema non dovrebbe essere utile?
Tutti i temi in un modo o nell’altro fanno il proprio dovere, giusto?

Ma perché qui ci si pone il problema se un tema sia “utile”? Ci sono quelli più ricchi di funzionalità, quelli più minimal, quelli più complessi da gestire… Se invece hai già avuto modo di conoscere il tema Hello, probabilmente hai già capito cosa intendo dire.
Ti ho confuso le idee?
Niente paura, tutte le spiegazioni sono qui di seguito!
Caratteristiche del tema Hello

La caratteristica principale del tema Hello di Elementor è che… è praticamente privo di caratteristiche!
Infatti, Hello è un tema estremamente basico, senza personalizzazioni, senza plugin aggiuntivi, senza neppure i widget, insomma, chi installa Hello si trova davanti il deserto.
E quindi ti può venire in mente la domanda: “E a cosa serve un tema così?”
Forse inizi a capire il titolo dell’articolo.
In realtà, la spiegazione è molto semplice.
Il tema Hello è studiato apposta per essere il più semplice possibile, poiché è nato per fare da base al page builder Elementor, che ti permette di creare da zero qualsiasi pagina del tuo sito, intestazioni e footer compresi.
Grazie all’assenza di impostazioni grafiche che definiscono già l’aspetto delle pagine, Hello è il tema perfetto se intendi creare il tuo sito in maniera estremamente personalizzata.
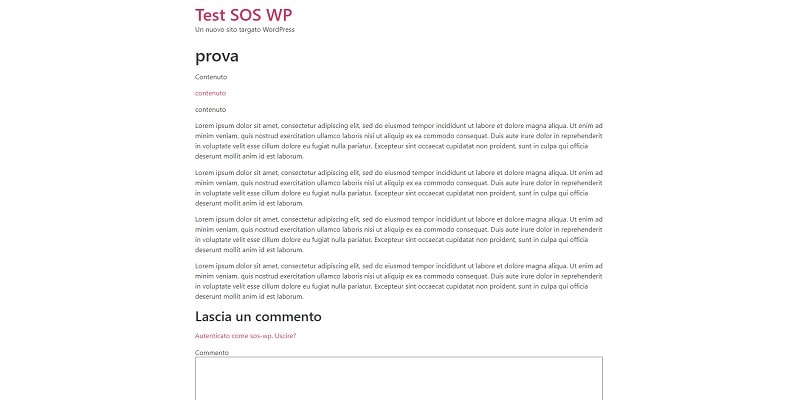
Questo è l’aspetto di un sito nel quale è stato installato il tema Hello e non è stata fatta alcuna modifica.
La pagina che vedi è stata creata con l’editor di WordPress.

Come vedi, è una banalissima pagina bianca.
Ma con Elementor potrai definire tutti i dettagli delle tue pagine web, senza alcun rischio di conflitto con impostazioni di default del tema, senza il problema di dover intervenire via codice per aggiustare qualche elemento che non fa ciò che ti aspetti, e senza porre alcun freno alla tua creatività.
Chi dovrebbe usare Hello
Io consiglio di utilizzare il tema Hello in combinazione con Elementor se conosci bene questo page builder.
Potrai infatti creare delle pagine decisamente professionali semplicemente utilizzando i suoi moduli e personalizzando ogni elemento come preferisci.
Se vuoi disegnare al millimetro tutti i dettagli del tuo sito web, allora è il tema perfetto per te.
Chi non dovrebbe usare Hello
Evita di scegliere questo tema se hai poco tempo, poca pazienza o poca esperienza nell’usare Elementor.
Servirà, infatti, tanto tempo per personalizzare le tue pagine, anche perché non avrai la possibilità di importare, per esempio, un sito demo (funzione che invece è presente in tanti altri temi, anche gratuiti).
Se non hai una profonda conoscenza di Elementor, poi, le tue pagine potrebbero risultare scarne, poco curate, non professionali, e questo ti farebbe perdere senza dubbio credibilità e affidabilità.
Conclusione
La scelta di usare il tema Hello non deve essere presa troppo alla leggera.
Se, in linea generale, usare un tema piuttosto che un altro sia una decisione da prendere sulla base dei tuoi obiettivi, del tuo stile e delle tue capacità di sfruttare le opzioni di personalizzazione, in questo caso si tratta quasi di una scelta di vita.
Insomma, usare Hello significa sapere alla perfezione ciò che si sta facendo.
Sai usare Elementor e sei disposto a disegnare da zero tutti i dettagli del tuo sito?
Se la risposta è sì, allora vai sul sicuro.
Non serve, comunque, essere degli esperti sviluppatori per poter sfruttare tutto il suo potenziale.
Basta un po’ di creatività e di buona volontà.
Pensi che il tema Hello sia quello giusto per te?
Spiega i motivi della tua scelta in un commento qui sotto e apriamo un confronto!








6 Responses
Articolo molto bello, complimenti! Ho una domanda un po’ tecnica, perchè non mi compare con questo tema nella sezione aspetto la voce widget?
Ciao Bru, è proprio una caratteristica del tema Hello. Per attivare la voce Aspetto > Widget, puoi seguire le indicazioni che trovi in questa guida di Elementor Hello Theme. Restiamo a disposizione se hai bisogno di altre informazioni. Grazie per i complimenti, continua a seguirci 🙂
Ciao Andrea, sto cercando di attivare i widget seguendo le istruzioni, ho attivato il child theme e copiato la stringa su function.php del child theme, ma non vedo acnora i widget… hai idee di cosa altro posso fare?
Grazie
Ciao Serena, prova ad effettuare l’operazione utilizzando il plugin Code Snippets. Dopo averlo installato e attivato, incolla la stringa nella sezione Snippets > Add New, nel box Code. Facci sapere se così riesci a risolvere. Un saluto!
Bell’articolo! Sei sempre una risorsa davvero unica! Ti ringrazio ancora una volta ed a presto!
Grazie a te! Un saluto!