
Varie ricerche indicano che le prime impressioni, per scelta di un brand da acquistare, sono determinate dai colori.
Perciò, capire come impostare i colori che caratterizzeranno la tua presenza sul web è sicuramente un fattore molto importante da considerare, al momento che inizi a pianificare il tuo sito.
Ma prima di avventurarci alla scoperta dei migliori colori per le diverse tipologie di business è opportuno considerare che per prima cosa il tuo sito deve rispettare regole di leggibilità, evitando colori poco contrastanti tra testo e il resto della struttura.
Iniziamo subito.
Scegli il migliore schema di colori per il tuo sito seguendo questa regola d’oro
Una pagina web che utilizza uno schema colori di scarsa qualità, può risultare fastidiosa per l’utente o addirittura non visibile! Affinché la combinazione dei colori risulti bilanciata e professionale, bisogna non esagerare.
Quando definisci uno schema colori, limitati a tre toni:
- un colore principale, che sarà usato per la maggior parte del sito
- un secondo colore, in tono con quello principale, da usare per le aree secondarie
- un terzo colore a contrasto, da usare con moderazione per mettere in evidenza alcuni elementi, come bottoni, link, eccetera.
Ti faccio un esempio: uno schema di colori di questo tipo potrebbe avere un blu scuro come colore principale, un blu più chiaro come colore secondario in tono, e l’arancione per gli elementi da mettere in evidenza.
Quando si lavora con i colori è facile farsi prendere la mano. Seguire una regola come questa ti aiuterà a non esagerare e a mantenere un aspetto professionale per il tuo sito.
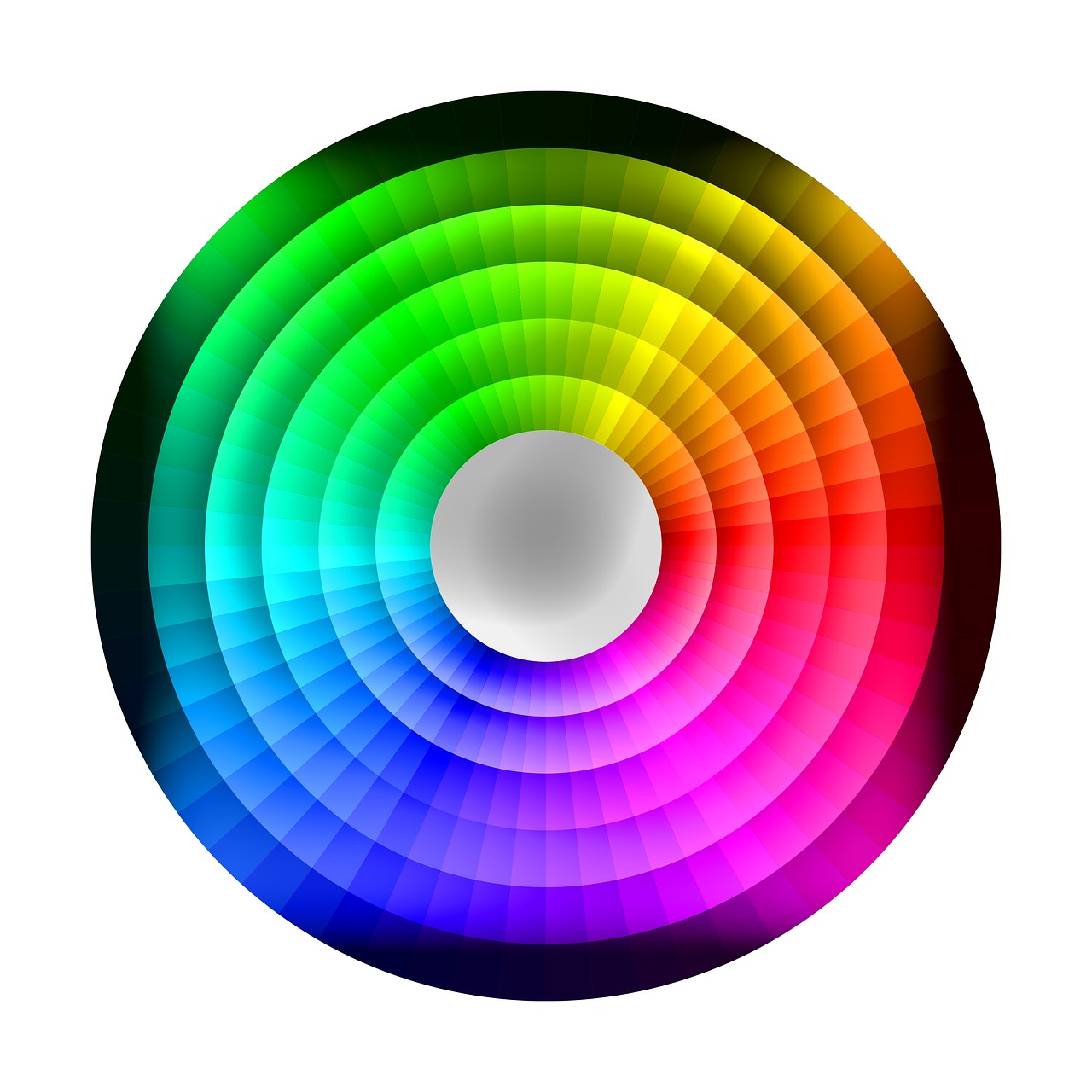
La ruota dei colori
Ci sono tanti modi per scegliere uno schema di colori, uno strumento molto utile è la “ruota dei colori”. Questo diagramma mette in mostra la relazione tra differenti sfumature di colori collocandole su di uno spettro posto sulla ruota.
Sulla ruota dei colori, i colori primari (rosso, blu e giallo) sono posizionati su tre punti equidistanti; nel mezzo sono posizionati i vari gradienti: rosso che sfuma in viola fino al blu, blu che diventa verde poi giallo, giallo che passa ad arancione fino al rosso.
Evitando di annoiarti troppo con la teoria, di seguito trovi una breve rassegna dei più comuni schemi di colore.

Relazione complementare
Costruire uno schema con colori complementari è il modo più semplice per creare uno stile che è vibrante, vivo ed accattivante. Questi colori sono posizionati in maniera opposta sulla ruota dei colori.
Pensa al blu e all’arancione, viola e giallo o rosso e verde. Colori complementari fanno risaltare gli elementi della pagina grazie al forte contrasto, ma devi trovare il giusto equilibrio per evitare di strafare. Anche se il contrasto è forte, i colori complementari non sono necessariamente validi per il testo.
Vari marchi famosi usano colori complementari, per esempio Visa (blu, arancione, giallo).
Relazione triadica
Uno schema triadico si basa su tre colori su punti opposti dello spettro del colore.
Aiutandovi con una “ruota del colore”, scegliete un colore base e tracciate un triangolo equilatero partendo dal colore base. Se iniziate con il blu, per esempio, gli altri punti del vostro triangolo saranno su giallo e rosso.
Schemi di colore triadici sono molto accesi e di forte impatto. Bisogna fare attenzione ad usarli in maniera armoniosa e ad utilizzare il colore base come dominante egli altri come semplici accenti.
Un esempio di schema di colore triadico è il logo del “Burger King”.
Relazione complementare divisa
Uno schema di colore complementare diviso è un’ottima scelta per chi si avvicina a queste tematiche. Utilizzando questo schema, è molto difficile sbagliare specialmente se si selezionano due colori principali ed il terzo che fa da accento.
Per esempio: inizia con un paio di colori complementari, selezionane uno e scegli due sfumature. Se inizi con rosso e verde, puoi rimpiazzare il rosso con viola e arancione.
I marchi “Fanta” e “Firefox” usano schemi di colore complementari divisi.
Relazione analoga
Gli schemi descritti fin’ora si basano sul contrasto tra colori. Uno schema di colori analogo si basa invece su colori adiacenti nella ruota dei colori.
Per esempio: blu e viola, giallo e arancione. L’utilizzo di questo schema spesso trasmette un senso di equilibrio, armonia e naturalezza.
Il trucco con questo schema è creare sufficiente contrasto di colori, in modo che la pagina appare viva e vibrante. Molti siti web di successo usano varianti di schemi di colore analoghi.
Da dove iniziare per scegliere i colori?

Se vuoi selezionare il migliore schema di colori per il tuo sito, devi essere in grado di fare una distinzione tra i colori che ti piacciono e quelli che sono adatti al servizio/prodotto che offri.
Infatti, non sempre le due cose combaciano.
Lo schema colori deve essere adatto:
- All’argomento o al prodotto che tratti e
- Al pubblico a cui ti rivolgi
Sicuramente, uno schema di colori perfetto per un sito di giochi per bambini non sarà adatto per il sito di uno studio commercialista.
La scelta delle tonalità da usare varia quindi da caso a caso, ci sono però delle regole generali che puoi usare come riferimento:
- il blu trasmette professionalità
- tra i colori meno popolari, ci sono l’arancione ed il marrone
- se puoi, evita quindi di usarli come colore principale per il tuo sito
- il nero è spesso usato per comunicare un’idea di lusso
- il rosa, molto usato nei siti che trattano argomenti di carattere femminile,
- è di fatto molto amato dalle donne
- non sottovalutare il bianco. Usare il bianco non è affatto una scelta pigra, tutt’altro!
- Soprattutto se il tuo sito è ricco di testi, uno sfondo bianco è probabilmente la scelta migliore per garantire una leggibilità ottimale.
Impara a sfruttare il verde, il giallo ed il rosso
Alcuni colori, come il verde, il giallo ed il rosso sono tradizionalmente (ed inconsciamente) associati a determinati tipi di messaggi ed azioni.
Il verde è solitamente utilizzato per trasmettere sicurezza e successo.

Usa quindi il verde per bottoni di conferma.
Il giallo è invece usato per comunicare agli utenti di prestare particolare attenzione a qualcosa (non a caso, il giallo è usato anche nei cartelli stradali)

Infine, il rosso è usato per evidenziare errori.

Cerca di integrare questi colori nelle cosiddette “call-to-action” del tuo sito (per esempio, in form e bottoni).
Scegli lo schema colori del tuo sito
Ora che conosci alcune regole di base, vediamo come puoi creare uno schema di colori professionale.
Esistono tanti strumenti che ti aiutano. Se hai già in mente un colore da cui partire, puoi usare una delle tantissime applicazioni disponibili online per generare schemi di colore.
Tra le mie preferite ci sono:
Usando questi strumenti potrai creare combinazioni di colori e ricavarne i codici HEX (necessari per usare i colori all’interno del tuo sito WordPress).
Un altro strumento molto interessante che ti consiglio è Color Palette Generator, che puoi usare per creare schemi colori partendo da una fotografia o un’immagine.
Non sai da dove iniziare?

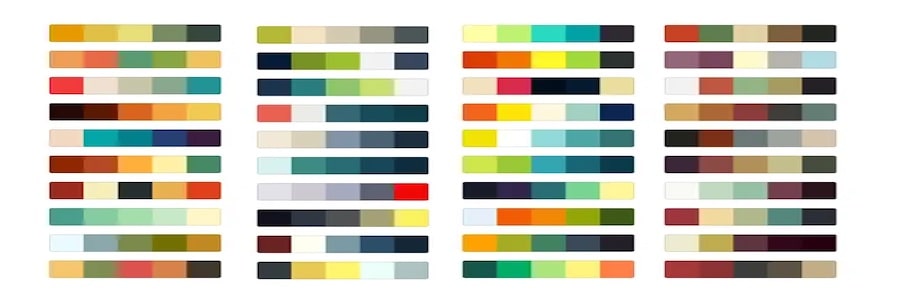
Non disperare. Sul web ci sono moltissime risorse ricche di esempi di schemi di colori.
La prima cosa che ti consiglio di fare è ovviamente di visitare altri siti e prestare attenzione a come usano il colore.
Se sei alla ricerca di ispirazione, ti suggerisco anche di visitare questa pagina sul blog di Canva.

Canva è uno strumento sensazionale per creare grafiche online, e qui sono elencate – con tanto di immagine, swatch di colori e codici hex, ben 100 combinazioni colori!
Sono tutte veramente molto belle, non esitare quindi ad usarle come punto di partenza per creare la tua personalizzata.
A questo proposito, sono sicuro che troverai l’ispirazione anche nei casi di successo dei nostri utenti, come il sito di Fabio, un bellissimo esempio di equilibrio tra colori con il giusto dosaggio di contrasto per mettere in evidenza gli elementi più rilevanti.
O ancora nell’esempio di Daniele, che grazie all’uso dei colori riesce a trasmettere quel senso di calma e ordine, fondamentale per l’argomento di cui tratta il suo sito.
Conclusione
In questa guida ti ho fornito alcuni consigli per scegliere il migliore schema di colori per il tuo sito.
Tutti i siti sono diversi, ed i colori che sono perfetti per uno potrebbero essere completamente fuori luogo per un altro – l’importante è trovare quelli che rispecchiano le aspettative ed i gusti dei tuoi utenti.
Tu quali colori usi per il tuo sito?
Come sei arrivato alla scelta? Hai cercato ispirazione online, o ti sei forse fatto aiutare da un grafico?
Come sempre, ne parliamo nei commenti!











2 Responses
Ciao Andrea,
ho scelto dei colori per il mio sito ma su Mac li vedo in un modo mentre su portatili windows o alcuni cellulari li vedo completamente differenti.
C’è modo di risolvere il problema o dipende dalla luminosità/ impostazioni colori dei vari Devices? Grazie
Ciao Alessandra, dai diversi dispositivi uso lo stesso browser?